目录
1.xpath
1.1 绝对定位与相对定位
1.2 通配符与不包含筛选
1.3 Xpath函数运算的简单实用
1.4 各种亲戚标签的定位
1.5xpath实例
1.5.1xpath:属性定位
1.5.2xpath:其它属性
1.5.3xpath:标签
1.5.4xpath:层级
1.5.5xpath:索引
1.5.6xpath:逻辑运算
1.5.7xpath:模糊匹配
2.CSS定位
2.1 css:属性定位
2.2 css:其它属性
2.3 css:标签与属性组合
2.4 css:层级关系
2.5 css:索引
2.6 css:逻辑运算
2.7 css:模糊匹配
🎁更多干货
完整版文档下载方式:
1.xpath
console中调用xpath的基本格式:$x("xpath表达式")
1.1 绝对定位与相对定位
- 绝对定位:
$x("/xpath表达式") - 相对定位:
$x("//xpath表达式")


1.2 通配符与不包含筛选
属性@

通配符*

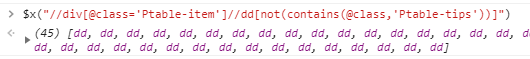
不包含not()

包含contains()

1.3 Xpath函数运算的简单实用
注意:xpath函数有很多,这里只是列举了一些简单的函数,若查看其他函数,请看xpath官方文档;
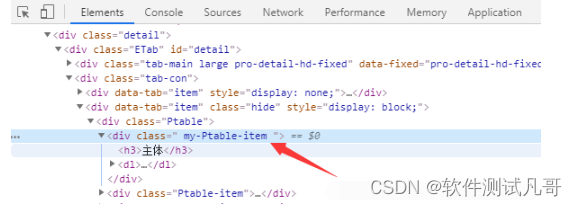
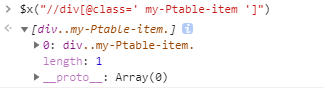
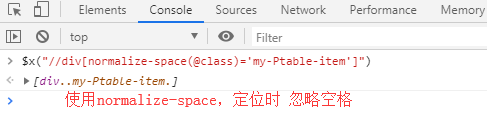
定位时去除空格
例:



去除空格

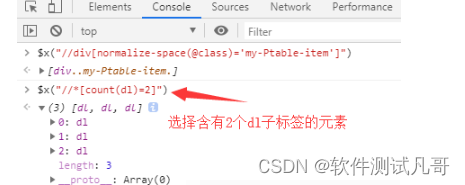
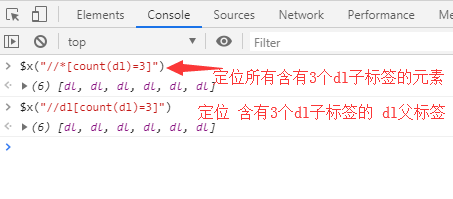
统计元素个数
例:统计行数为2行的元素个数



筛选name以dl开头:starts-with(name(), ‘dl’)
筛选字符串长度等于2的:string-lenth(name())=2
1.4 各种亲戚标签的定位
父标签parent::
比如定位div父标签parent::div

子标签child
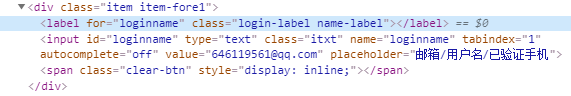
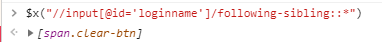
哥哥标签preceding-sibling::

弟弟标签following-sibling::

后代标签descendant::

祖先标签ancestor::

1.5xpath实例
前言
在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到。这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法。
什么是xpath呢?
官方介绍:XPath即为XML路径语言,它是一种用来确定XML文档中某部分位置的语言。反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来查找到这个元素的。
1.5.1xpath:属性定位
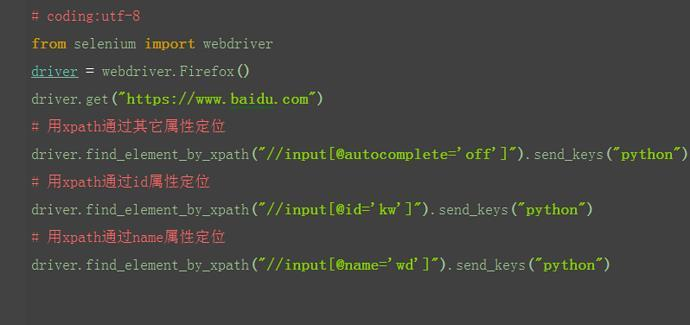
1.xptah也可以通过元素的id、name、class这些属性定位,如下图:

2.于是可以用以下xpath方法定位

1.5.2xpath:其它属性
1.如果一个元素id、name、class属性都没有,这时候也可以通过其它属性定位到
1.5.3xpath:标签
1.有时候同一个属性,同名的比较多,这时候可以通过标签筛选下,定位更准一点
2.如果不想制定标签名称,可以用*号表示任意标签
3.如果想制定具体某个标签,就可以直接写标签名称

1.5.4xpath:层级
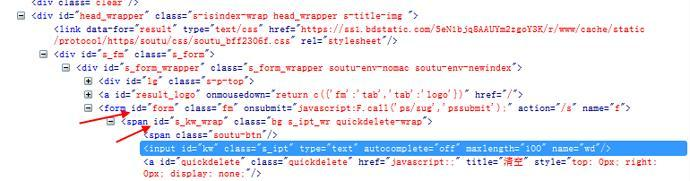
1.如果一个元素,它的属性不是很明显,无法直接定位到,这时候我们可以先找它老爸(父元素)。
2.找到它老爸后,再找下个层级就能定位到了。

3.如上图所示,要定位的是input这个标签,它的老爸的id=s_kw_wrap。
4.要是它老爸的属性也不是很明显,就找它爷爷id=form。
5.于是就可以通过层级关系定位到。

1.5.5xpath:索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
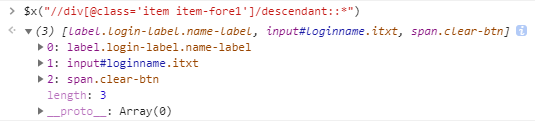
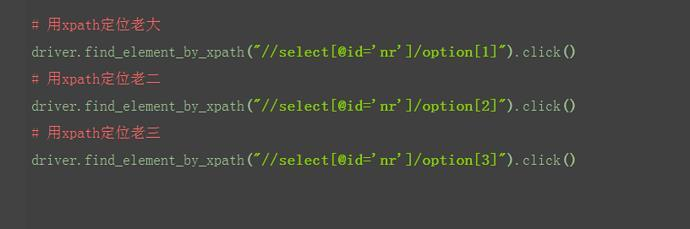
3.如下图三胞胎兄弟。

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)。

1.5.6xpath:逻辑运算
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性

1.5.7xpath:模糊匹配
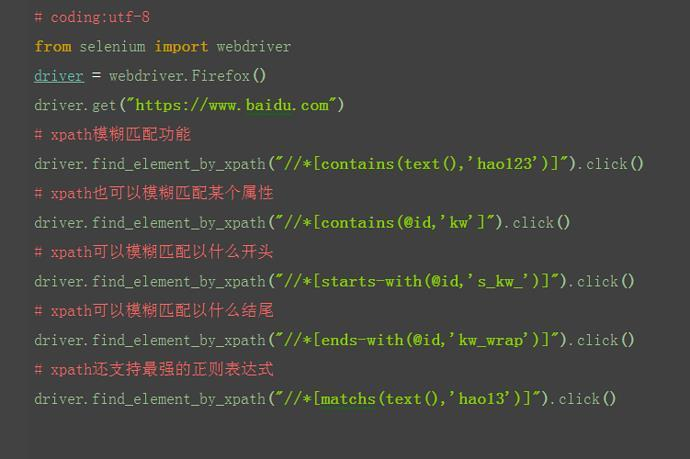
1.xpath还有一个非常强大的功能,模糊匹配。
2.掌握了模糊匹配功能,基本上没有定位不到的。
3.比如我要定位百度页面的超链接“hao123”,在上一篇中讲过可以通过by_link,也可以通过by_partial_link,模糊匹配定位到。当然xpath也可以有同样的功能,并且更为强大。

可以把xpath看成是元素定位界的屠龙刀。武林至尊,宝刀xpath,css不出,谁与争锋?下节课将亮出倚天剑css定位。
2.CSS定位
大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。
这一篇css的定位方法,主要是对比上面的xpath来的,基本上xpath能完成的,css也可以做到。两篇对比学习,更容易理解。
2.1 css:属性定位
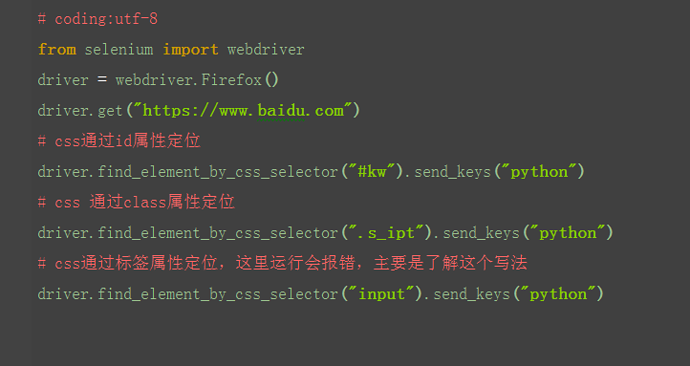
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
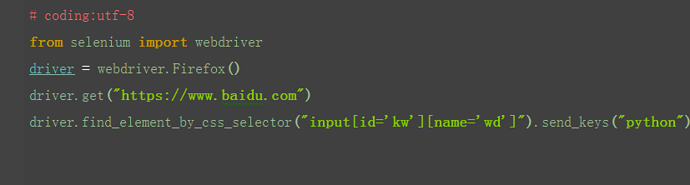
2.如下是百度输入框的的html代码:
<input id="kw" class="s_ipt" type="text" autocomplete="off" maxlength="100" name="wd"/>3.css用#号表示id属性,如:#kw
4.css用.表示class属性,如:.s_ipt
5.css直接用标签名称,无任何标示符,如:input

2.2 css:其它属性
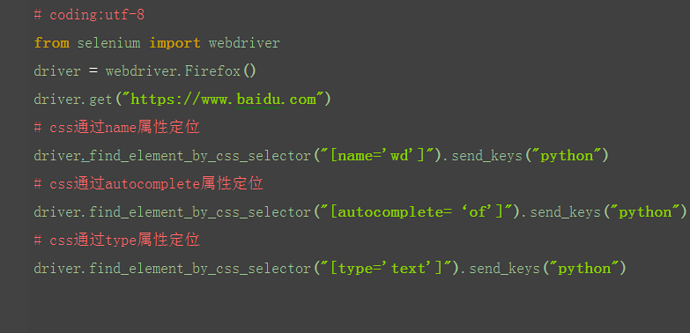
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式

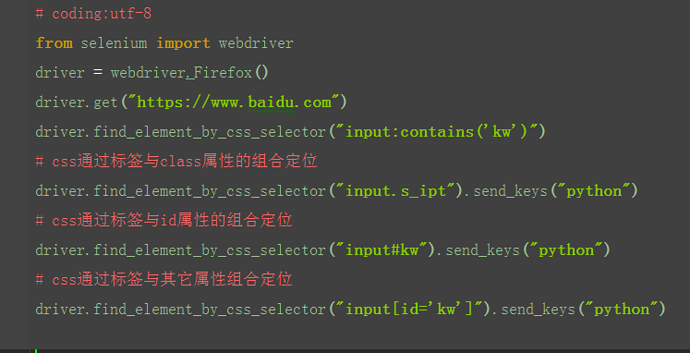
2.3 css:标签与属性组合
1.css页可以通过标签与属性的组合来定位元素

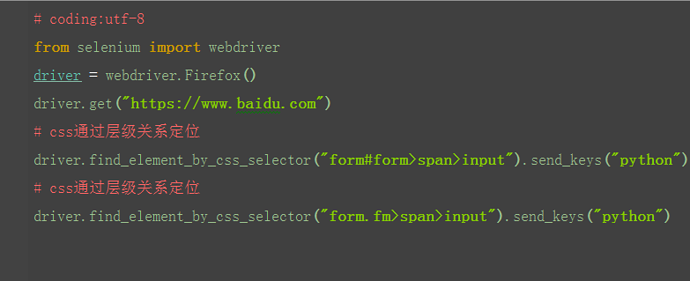
2.4 css:层级关系
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果
2.如xpath:
//form[@id='form']/span/input和
//form[@class='fm']/span/input也可以用css实现

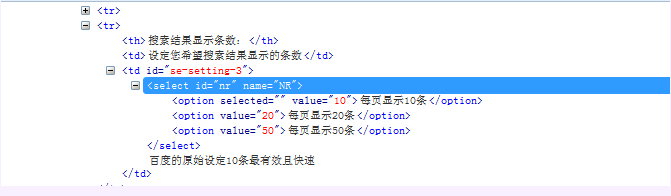
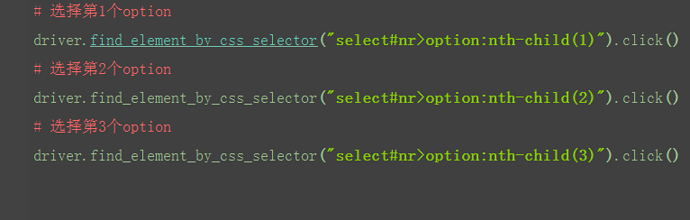
2.5 css:索引
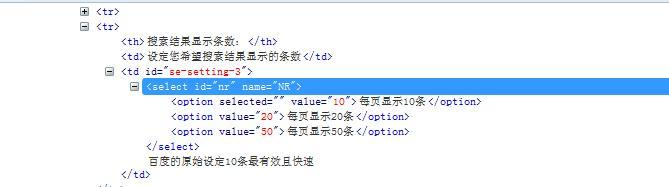
1.以下图为例,跟上一篇一样:

2.css也可以通过索引option:nth-child(1)来定位子元素,这点与xpath写法用很大差异,其实很好理解,直接翻译过来就是第几个小孩。

2.6 css:逻辑运算
1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字

2.7 css:模糊匹配
1.css的模糊匹配contains('xxx'),网上虽然用各种资料显示能用,但是小编亲自试验了下,一直报错。
2.在各种百度后找到了答案:you can't do this withCSS selectors, because there is no such thing as:contains() in CSS. It was a proposal that was abandoned years ago.
非常遗憾,这个语法已经被抛弃了,所以这里就不用管这个语法了。
css语法远远不止上面提到的,还有更多更强大定位策略,有兴趣的可以继续深入研究。官方说法,css定位更快,语法更简洁,但是xpath更直观,更好理解一些。
🎁更多干货


完整版文档下载方式:
这些资料,对于从事【软件测试】等相关工作的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享。
在评论区和我互动交流或者私❤我【软件测试学习】领取即可,拿走不谢。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!