nginx跨域
- Rewrite功能配置
- Rewrite的相关命令
- Rewrite的案例
- 域名跳转
- 域名镜像
- 独立域名
- 目录自动添加/
- 合并目录
- 防盗链
Rewrite功能配置
Rewrite是Nginx服务器提供的一个重要基本功能,是Web服务器产品中几乎必备的功能。主要的作用是用来实现URL的重写。
注意:Nginx服务器的Rewrite功能的实现依赖于PCRE(正则表达式库)的支持,因此在编译安装Nginx服务器之前,需要安装PCRE库。Nginx使用的是ngx_http_rewrite_module模块来解析和处理Rewrite功能的相关配置。
"地址重写"与"地址转发"的区别:
地址重写浏览器地址会发生变化而地址转发则不变
一次地址重写会产生两次请求而一次地址转发只会产生一次请求
地址重写到的页面必须是一个完整的路径而地址转发则不需要
地址重写因为是两次请求所以request范围内属性不能传递给新页面而地址转发因为是一次请求所以可以传递值
地址转发速度快于地址重写
Rewrite的相关命令
set指令: 用来设置一个新的变量。
| 语法 | set $variable value; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
variable:变量的名称,该变量名称要用"$"作为变量的第一个字符,且不能与Nginx服务器预设的全局变量同名。
value:变量的值,可以是字符串、其他变量或者变量的组合等。
server {
listen 8082;
server_name location;
location /server {
set $name Tom;
set $age 18;
default_type text/plain;
return 200 $name=$age;
}
}

Rewrite常用全局变量
| 变量 | 说明 |
|---|---|
| $args | 变量中存放了请求URL中的请求指令。比如http://192.168.200.133:8080?arg1=value1&args2=value2中的"arg1=value1&arg2=value2",功能和$query_string一样 |
| $http_user_agent | 变量存储的是用户访问服务的代理信息(如果通过浏览器访问,记录的是浏览器的相关版本信息) |
| $host | 变量存储的是访问服务器的server_name值 |
| $document_uri | 变量存储的是当前访问地址的URI。比如http://192.168.200.133/server?id=10&name=zhangsan中的"/server",功能和$uri一样 |
| $document_root | 变量存储的是当前请求对应location的root值,如果未设置,默认指向Nginx自带html目录所在位置 |
| $content_length | 变量存储的是请求头中的Content-Length的值 |
| $content_type | 变量存储的是请求头中的Content-Type的值 |
| $http_cookie | 变量存储的是客户端的cookie信息,可以通过add_header Set-Cookie 'cookieName=cookieValue’来添加cookie数据 |
| $limit_rate | 变量中存储的是Nginx服务器对网络连接速率的限制,也就是Nginx配置中对limit_rate指令设置的值,默认是0,不限制。 |
| $remote_addr | 变量中存储的是客户端的IP地址 |
| $remote_port | 变量中存储了客户端与服务端建立连接的端口号 |
| $remote_user | 变量中存储了客户端的用户名,需要有认证模块才能获取 |
| $scheme | 变量中存储了访问协议 |
| $server_addr | 变量中存储了服务端的地址 |
| $server_name | 变量中存储了客户端请求到达的服务器的名称 |
| $server_port | 变量中存储了客户端请求到达服务器的端口号 |
| $server_protocol | 变量中存储了客户端请求协议的版本,比如"HTTP/1.1" |
| $request_body_file | 变量中存储了发给后端服务器的本地文件资源的名称 |
| $request_method | 变量中存储了客户端的请求方式,比如"GET","POST"等 |
| $request_filename | 变量中存储了当前请求的资源文件的路径名 |
| $request_uri | 变量中存储了当前请求的URI,并且携带请求参数,比如http://192.168.200.133/server?id=10&name=zhangsan中的"/server?id=10&name=zhangsan" |
server {
listen 8082;
server_name location;
location /server {
set $name Tom;
set $age 18;
default_type text/plain;
return 200 $name=$age=$args;
}
}

上述参数还可以在日志文件中使用,这个就要用到前面我们介绍的log_format指令
#指定日志格式
log_format main '$remote_addr - $request - $status-$request_uri $http_user_agent';
server {
listen 8082;
server_name location;
location /server {
#指定日志位置
access_log logs/access.log main;
set $name Tom;
set $age 18;
default_type text/plain;
return 200 $name=$age=$args;
}
}

if指令: 该指令用来支持条件判断,并根据条件判断结果选择不同的Nginx配置。(if和 ( 一定有一个空格)
| 语法 | if (condition){…} |
|---|---|
| 默认值 | — |
| 位置 | server、location |
condition为判定条件,可以支持以下写法:
- 变量名。如果变量名对应的值为空或者是0,if都判断为false,其他条件为true。
if ($param){
}
- 使用=和!=比较变量和字符串是否相等,满足条件为true,不满足为false
if ($request_method = POST){
return 405;
}
注意:此处和Java不太一样的地方是字符串不需要添加引号。
- 使用正则表达式对变量进行匹配,匹配成功返回true,否则返回false。
变量与正则表达式之间使用~,~* ,!~,!~* 来连接。
"~"代表匹配正则表达式过程中区分大小写,
"~*"代表匹配正则表达式过程中不区分大小写
"!~“和”!~*"刚好和上面取相反值,如果匹配上返回false,匹配不上返回true
if ($http_user_agent ~ MSIE){
#$http_user_agent的值中是否包含MSIE字符串,如果包含返回true
}
注意:正则表达式字符串一般不需要加引号,但是如果字符串中包含"}“或者是”;"等字符时,就需要把引号加上。
- 判断请求的文件是否存在使用-f和!-f
当使用 -f 时,如果请求的文件存在返回true,不存在返回false。
当使用 !f 时,如果请求文件不存在,但该文件所在目录存在返回true,文件和目录都不存在返回false,如果文件存在返回false
if (-f $request_filename){
#判断请求的文件是否存在
}
if (!-f $request_filename){
#判断请求的文件是否不存在
}
- 判断请求的目录是否存在使用-d和!-d
当使用 -d 时,如果请求的目录存在,if返回true,如果目录不存在则返回false
当使用 !-d 时,如果请求的目录不存在但该目录的上级目录存在则返回true,该目录和它上级目录都不存在则返回false,如果请求目录存在也返回false.
- 判断请求的目录或者文件是否存在使用-e和!-e
当使用 -e,如果请求的目录或者文件存在时,if返回true,否则返回false.
当使用 !-e,如果请求的文件和文件所在路径上的目录都不存在返回true,否则返回false
- 判断请求的文件是否可执行使用-x和!-x
当使用 -x,,如果请求的文件可执行,if返回true,否则返回false
当使用 !-x, 如果请求文件不可执行,返回true,否则返回false
break指令: 该指令用于中断当前相同作用域中的其他Nginx配置。与该指令处于同一作用域的Nginx配置中,位于它前面的指令配置生效,位于后面的指令配置无效。并且break还有另外一个功能就是终止当前的匹配并把当前的URI在本location进行重定向访问处理。
| 语法 | break; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
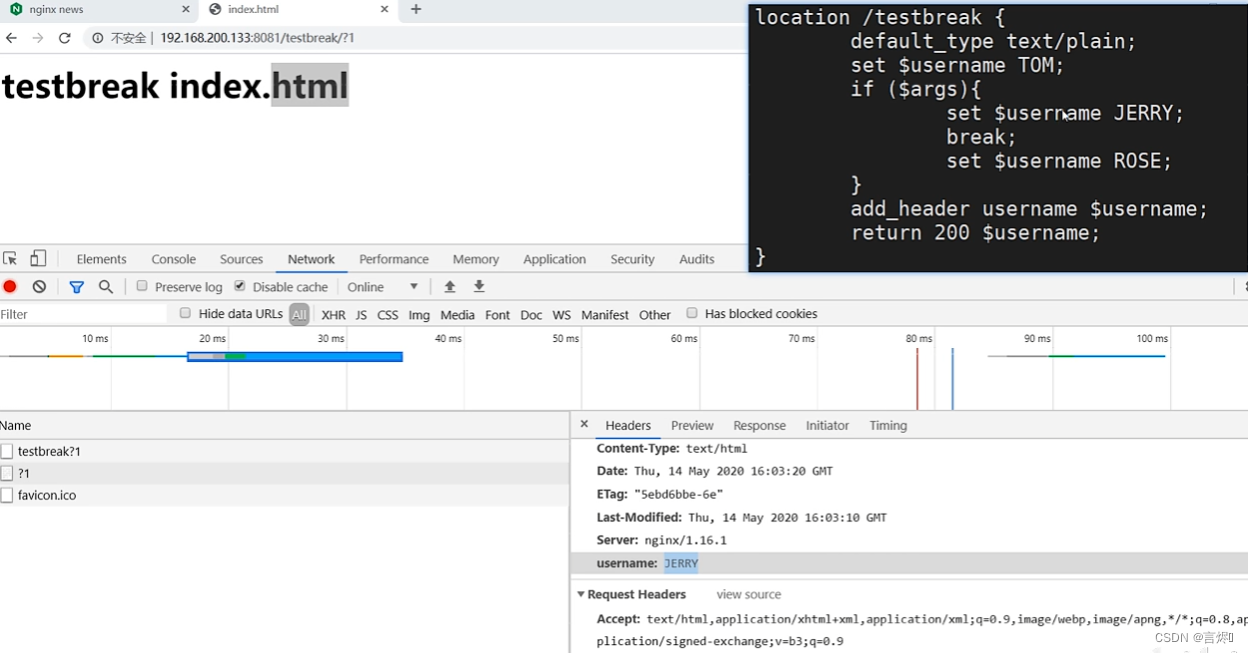
location /testbreak{
default_type text/plain;
set $username TOM;
if ($args){
Set $username JERRY;
break;
set $username ROSE;
}
add_header username $username;
return 200 $username;
}
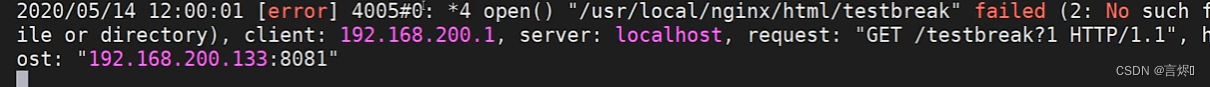
发生了重定向,找html目录下的testbreak目录下的index.html


return指令: 该指令用于完成对请求的处理,直接向客户端返回。在return后的所有Nginx配置都是无效的。
| 语法 | return code [text]; return code URL; return URL; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
code:为返回给客户端的HTTP状态代理。可以返回的状态代码为0~999的任意HTTP状态代理
text:为返回给客户端的响应体内容,支持变量的使用
URL:为返回给客户端的URL地址
location /testreturn {
return 200 success;
}
location /testreturn {
default_type text/plain;
return 200 "{id:1,name:zhangsan}";
}
location /testreturn {
return https://www.baidu.com; // 302重定向到百度
}
location /testreturn {
return 302 https://www.baidu.com;
}
location /testreturn {
return 302 www.baidu.com;//不允许这么写
}
rewrite指令: 该指令通过正则表达式的使用来改变URI。可以同时存在一个或者多个指令,按照顺序依次对URL进行匹配和处理。
URL和URI的区别:
URI:统一资源标志符(Uniform Resource Identifier, URI),表示的是web上每一种可用的资源,如HTML文档、图像、视频片段、程序等都由一个URI进行标识的。
URI通常由三部分组成:
①资源的命名机制;
②存放资源的主机名;
③资源自身的名称。
URL:URL是URI的一个子集。它是Uniform Resource Locator的缩写,译为“统一资源定位符”。通俗地说,URL是Internet上描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上。
采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL是URI概念的一种实现方式。
URL的格式由三部分组成:
①第一部分是协议(或称为服务方式)。
②第二部分是存有该资源的主机IP地址(有时也包括端口号)。
③第三部分是主机资源的具体地址,如目录和文件名等。
第一部分和第二部分用“: //”符号隔开,
第二部分和第三部分用“/”符号隔开。
第一部分和第二部分是不可缺少的,第三部分有时可以省略。、
| 语法 | rewrite regex replacement [flag]; |
|---|---|
| 默认值 | — |
| 位置 | server、location、if |
regex:用来匹配URI的正则表达式
replacement:匹配成功后,用于替换URI中被截取内容的字符串。如果该字符串是以"http://"或者"https://"开头的,则不会继续向下对URI进行其他处理,而是直接返回重写后的URI给客户端。
location rewrite {
# 以rewrite/url任意字符可以匹配 跳转到百度
rewrite ^/rewrite/url\w*$ https://www.baidu.com;地址栏改变
# 以rewrite/test 任意字符可以匹配 请求转发/test
rewrite ^/rewrite/(test)\w*$ /$1;
# 以rewrite/demo 任意字符可以匹配 请求转发/demo
rewrite ^/rewrite/(demo)\w*$ /$1;
}
location /test{
default_type text/plain;
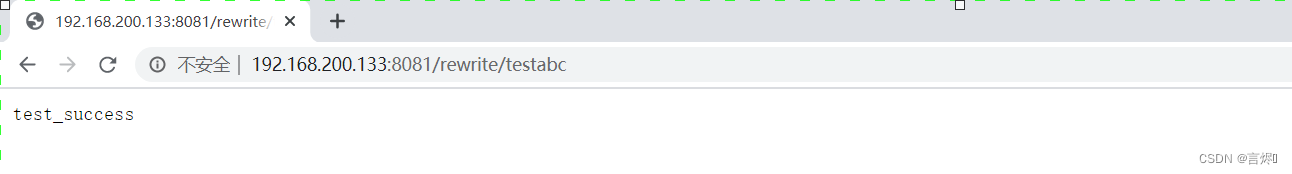
return 200 test_success;
}
location /demo{
default_type text/plain;
return 200 demo_success;
}
把匹配成功的uri,重写成一个新的uri返回给用户具体的结果。

flag:用来设置rewrite对URI的处理行为,可选值有如下:
- last:终止继续在本location块中处理接收到的URI,并将此处重写的URI作为一个新的URI,使用各location块进行处理。该标志将重写后的URI重写在server块中执行,为重写后的URI提供了转入到其他location块的机会。
location rewrite {
rewrite ^/rewrite/(test)\w*$ /$1 last;
rewrite ^/rewrite/(demo)\w*$ /$1 last;
}
location /test{
default_type text/plain;
return 200 test_success;
}
location /demo{
default_type text/plain;
return 200 demo_success;
}
访问 http://192.168.200.133:8081/rewrite/testabc,能正确访问

- break:将此处重写的URI作为一个新的URI,在本块中继续进行处理。该标志将重写后的地址在当前的location块中执行,不会将新的URI转向其他的location块。
location rewrite {
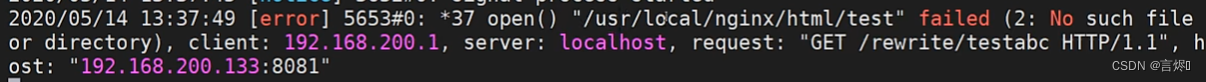
#/test匹配成功会寻找/usr/local/nginx/html/test/index.html
rewrite ^/rewrite/(test)\w*$ /$1 break;
rewrite ^/rewrite/(demo)\w*$ /$1 break;
}
location /test{
default_type text/plain;
return 200 test_success;
}
location /demo{
default_type text/plain;
return 200 demo_success;
}
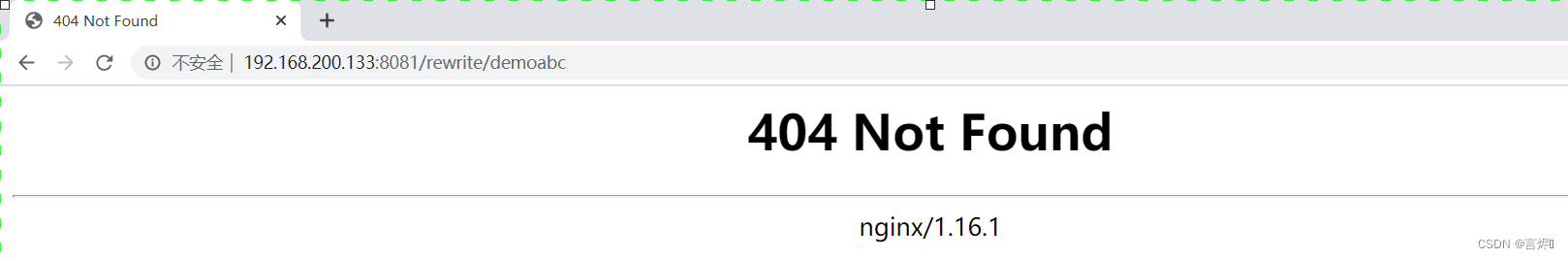
访问 http://192.168.200.133:8081/rewrite/demoabc,页面报404错误


- redirect:将重写后的URI返回给客户端,状态码为302,指明是
临时重定向URI,主要用在replacement变量不是以"http://"或者"https://"开头的情况。
location rewrite {
rewrite ^/rewrite/(test)\w*$ /$1 redirect;
rewrite ^/rewrite/(demo)\w*$ /$1 redirect;
}
location /test{
default_type text/plain;
return 200 test_success;
}
location /demo{
default_type text/plain;
return 200 demo_success;
}
访问http://192.168.200.133:8081/rewrite/testabc请求会被临时重定向,浏览器地址也会发生改变http://192.168.200.133:8081/rewrite/test
- permanent:将重写后的URI返回给客户端,状态码为301,指明是
永久重定向URI,主要用在replacement变量不是以"http://"或者"https://"开头的情况。
location rewrite {
rewrite ^/rewrite/(test)\w*$ /$1 permanent;
rewrite ^/rewrite/(demo)\w*$ /$1 permanent;
}
location /test{
default_type text/plain;
return 200 test_success;
}
location /demo{
default_type text/plain;
return 200 demo_success;
}
访问http://192.168.200.133:8081/rewrite/testabc请求会被永久重定向,浏览器地址也会发生改变
rewrite_log指令: 是否开启URL重写日志的输出功能
| 语法 | rewrite_log on|off; |
|---|---|
| 默认值 | rewrite_log off; |
| 位置 | http、server、location、if |
开启后,URL重写的相关日志将以notice级别输出到error_log指令配置的日志文件汇总。
# 开启日志
rewrite_log on;
# 打印位置 级别
error_log logs/error.log notice;
Rewrite的案例
域名跳转
如果想访问京东网站,可以输入www.jd.com,也可以输入www.360buy.com同样也都能访问到京东网站。其实是因为京东刚开始的时候域名就是www.360buy.com,后面由于各种原因把自己的域名换成了www.jd.com, 虽然说域名变量,但是对于以前只记住了www.360buy.com的用户来说,我们如何把这部分用户也迁移到我们新域名的访问上来,针对于这个问题,我们就可以使用Nginx中Rewrite的域名跳转来解决。
1.准备三个域名
vim /etc/hosts
127.0.0.1 www.itcast.cn
127.0.0.1 www.itheima.cn
127.0.0.1 www.itheima.com
2.通过Nginx实现访问www.itcast.cn
server {
listen 80;
server_name www.itcast.cn;
location /{
default_type text/html;
return 200 '<h1>welcome to itcast</h1>';
}
}
3.通过Rewrite完成将www.ithema.com和www.itheima.cn的请求跳转到www.itcast.com
server {
listen 80;
server_name www.itheima.com www.itheima.cn;
rewrite ^/ http://www.itcast.cn;
}
问题描述:如何在域名跳转的过程中携带请求的URI?
修改配置信息
server {
listen 80;
server_name www.itheima.com www.itheima.cn;
# 匹配任意 把参数携带在url后面
rewrite ^(.*) http://www.itcast.cn$1;
}


域名镜像
镜像网站指定是将一个完全相同的网站分别放置到几台服务器上,并分别使用独立的URL进行访问。其中一台服务器上的网站叫主站,其他的为镜像网站。镜像网站和主站没有太大的区别,可以把镜像网站理解为主站的一个备份节点。可以通过镜像网站提供网站在不同地区的响应速度。镜像网站可以平衡网站的流量负载、可以解决网络宽带限制、封锁等。

而我们所说的域名镜像和网站镜像比较类似,上述案例中,将www.itheima.com和 www.itheima.cn都能跳转到www.itcast.cn,那么www.itcast.cn我们就可以把它起名叫主域名,其他两个就是我们所说的镜像域名,当然如果我们不想把整个网站做镜像,只想为其中某一个子目录下的资源做镜像,我们可以在location块中配置rewrite功能,比如:
server {
listen 80;
server_name www.itheima.cn www.itheima.com;
#只将 www.itheima.cn www.itheima.com下的user模块跳转到http://www.itcast.cn
location /user {
rewrite ^/user(.*)$ http://www.itcast.cn$1;
}
# 员工模块自己处理
location /emp{
default_type text/html;
return 200 '<h1>emp_success</h1>';
}
}
独立域名
一个完整的项目包含多个模块,比如购物网站有商品商品搜索模块、商品详情模块已经购物车模块等,那么如何为每一个模块设置独立的域名。
需求:
http://search.hm.com 访问商品搜索模块
http://item.hm.com 访问商品详情模块
http://cart.hm.com 访问商品购物车模块
server{
listen 80;
server_name search.hm.com;
rewrite ^(.*) http://www.hm.com/bbs$1 last;
}
server{
listen 81;
server_name item.hm.com;
rewrite ^(.*) http://www.hm.com/item$1 last;
}
server{
listen 82;
server_name cart.hm.com;
rewrite ^(.*) http://www.hm.com/cart$1 last;
}
目录自动添加/
通过一个例子来演示下问题:
server {
listen 8082;
server_name localhost;
location /heima {
root html;
index index.html;
}
}
访问http://192.168.200.133:8082/heima会报404的错误,因为会在/html/heima目录下不存在Index.html页面。
创建页面后,访问成功。
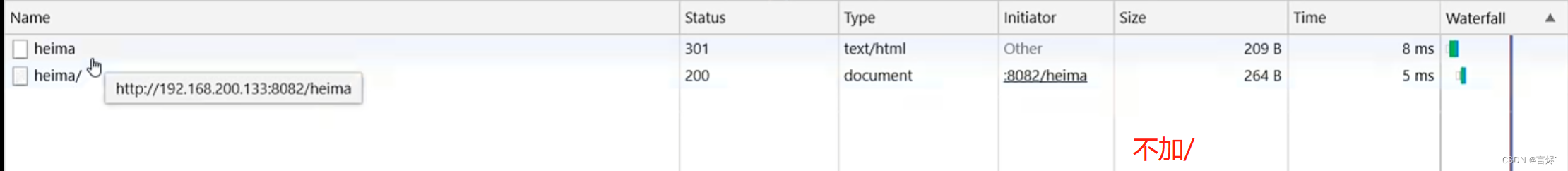
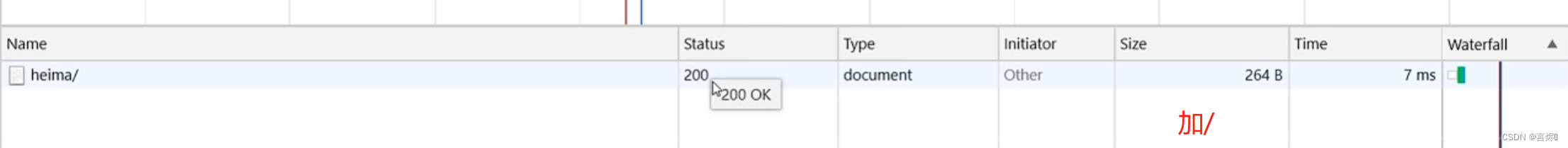
通过http://192.168.200.133:8082/heima和通过http://192.168.200.133:8082/heima/访问的区别?


如果不加斜杠,Nginx服务器内部会自动做一个301的重定向,重定向的地址会有一个指令叫server_name_in_redirect on|off;来决定重定向的地址:
如果该指令为on
重定向的地址为: http://server_name:8082/目录名/;
http://localhost:8082/heima/
如果该指令为off
重定向的地址为: http://原URL中的域名:8082/目录名/;
http://192.168.200.133:8082/heima/
所以就拿刚才的地址来说,http://192.168.200.133/hm如果不加斜杠,那么按照上述规则,如果指令server_name_in_redirect为on,则301重定向地址变为 http://localhost/hm/,如果为off,则301重定向地址变为http://192.168.200.133/ht/。后面这个是正常的,前面地址就有问题。
注意server_name_in_redirect指令在Nginx的0.8.48版本之前默认都是on,之后改成了off,所以现在我们这个版本不需要考虑这个问题,但是如果是0.8.48以前的版本并且server_name_in_redirect设置为on,我们如何通过rewrite来解决这个问题?
解决方案:可以使用rewrite功能为末尾没有斜杠的URL自动添加一个斜杠
server {
listen 80;
server_name localhost;
server_name_in_redirect on;
location /hm {
# 判断是否是目录
if (-d $request_filename){
# 是目录,匹配以/结尾的
rewrite ^/(.*)([^/])$ http://$host:$server_port/$1$2/ permanent;
}
}
}
合并目录
搜索引擎优化(SEO)是一种利用搜索引擎的搜索规则来提供目的网站的有关搜索引擎内排名的方式。我们在创建自己的站点时,可以通过很多中方式来有效的提供搜索引擎优化的程度。其中有一项就包含URL的目录层级一般不要超过三层,否则的话不利于搜索引擎的搜索也给客户端的输入带来了负担,但是将所有的文件放在一个目录下又会导致文件资源管理混乱并且访问文件的速度也会随着文件增多而慢下来,这两个问题是相互矛盾的,那么使用rewrite如何解决上述问题?
举例,网站中有一个资源文件的访问路径时 /server/11/22/33/44/20.html,也就是说20.html存在于第5级目录下,如果想要访问该资源文件,客户端的URL地址就要写成 http://www.web.name/server/11/22/33/44/20.html,
server {
listen 80;
server_name www.web.name;
location /server{
root html;
}
}
但是这个是非常不利于SEO搜索引擎优化的,同时客户端也不好记。使用rewrite我们可以进行如下配置:
server {
listen 80;
server_name www.web.name;
location /server{
rewrite ^/server-([0-9]+)-([0-9]+)-([0-9]+)-([0-9]+)\.html$ /server/$1/$2/$3/$4/$5.html last;
}
}
客户端只需要输入http://www.web.name/server-11-22-33-44-20.html就可以访问到20.html页面了。这里也充分利用了rewrite指令支持正则表达式的特性。
防盗链
在rewrite中的防盗链和之前将的原理其实都是一样的,只不过通过rewrite可以将防盗链的功能进行完善下,当出现防盗链的情况,我们可以使用rewrite将请求转发到自定义的一张图片和页面,给用户比较好的提示信息。下面根据文件类型实现防盗链的一个配置实例:
location /images {
root html;
valid_referers none blocked www.baidu.com;
if ($invalid_referer){
#return 403;
# 转发到友好页面
rewrite ^/ /images/forbidden.png break;
}
}