1.关键点:
- blob
- 乱码
- 传参
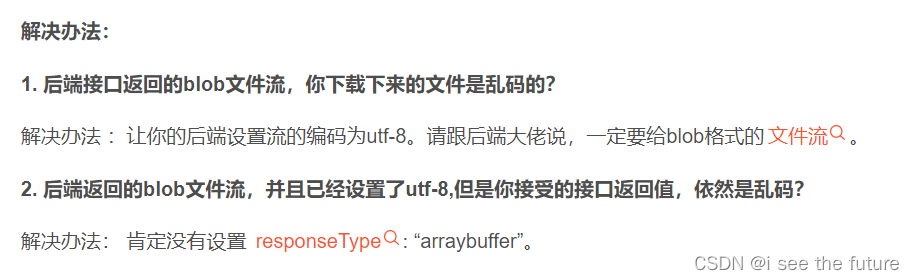
2.参考资料:处理blob文件流和乱码问题
https://blog.csdn.net/qq_41512902/article/details/125680531

https://blog.csdn.net/qq_38804584/article/details/109238794

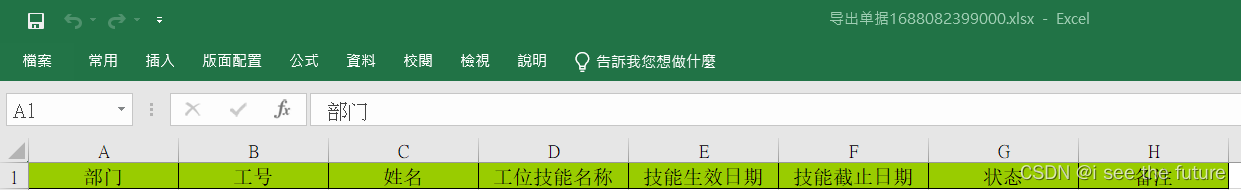
3.我的代码:axios发请求下载excel
js代码
download_dlt_report(method,url,data,headers){
axios({
method: "post",
url: 'https://dltapi.wistron.com/dlt/skillcard/download', // 请求地址
data:{
"plantCode":"P1",
"currentPage": 1,
"pageSize": 10
},
headers:{
'Content-Type': 'application/json',
'Authorization': "Bearer ********************************************",
},
responseType: "blob" // 表明返回服务器返回的数据类型
// responseType: "arraybuffer",
}).then(
(response) => {
console.log('response',response)
let fileName = "skillcard" + Date.parse(new Date()) + ".xlsx";
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(response, fileName);
} else {
let link = document.createElement("a");
link.href = window.URL.createObjectURL(new Blob([response.data],{type: "application/vnd.ms-excel"}));
link.download = fileName;
link.click();
window.URL.revokeObjectURL(link.href);
}
},
(err) => {
reject(err);
}
);
},