一、浏览器网页展示图片方法
1.1、HTML <img> 标签
<!DOCTYPE html>
<html>
<head>
<title>图片展示</title>
</head>
<body>
<h1>图片展示</h1>
<img src="example.jpg" alt="Example Image" width="500" height="300">
<p>这是一张示例图片。</p>
</body>
</html>
<img> 标签常用属性
| 序号 | 属性 | 描述 |
| 1 | src | 用于指定图片的 URL 或路径。 |
| 2 | alt | 用于当图片无法展示时显示的替代文本,seo优化时要注意添加这个属性。 |
| 3 | width/height | 用于指定图片展示的宽度和高度。如果只指定其中一个值,那么另一个值会自动按照原始比例计算。 |
| 4 | title | 鼠标在图片上停留时,显示一个悬浮框,其中显示的文字 |
1.2、HTML<picture> 标签
<!DOCTYPE html>
<html>
<head>
<title>响应式图片展示</title>
</head>
<body>
<h1>响应式图片展示</h1>
<picture>
<source srcset="example-large.jpg" media="(min-width: 1200px)">
<source srcset="example-medium.jpg" media="(min-width: 768px)">
<source srcset="example-small.jpg" media="(min-width: 320px)">
<img src="example-small.jpg" alt="Example Image">
</picture>
<p>这是一张响应式示例图片。</p>
</body>
</html>
<picture> 标签可以包含多个 <source> 标签和一个<img>标签。浏览器会自动根据设备的屏幕大小和分辨率等因素选择最合适的图片进行展示。<img>标签是<picture>标签的备选项,用于在其他所有备选项都无法适用时展示的默认图片。
注意:<picture>标签仅在 HTML5 及以上版本的浏览器中才能正常使用。
<picture>标签常用属性
| 序号 | 属性 | 描述 |
| 1 | srcset | 用于指定图片的 URL 或路径,以及对应的分辨率信息。 |
| 2 | media | 用于指定该图片适用的媒体查询。如果当前设备不符合该媒体查询的条件,则不会加载该图片。 |
1.3、SVG 引用图片
<!DOCTYPE html>
<html>
<head>
<title>引入 SVG 图片示例</title>
</head>
<body>
<h1>引入 SVG 图片示例</h1>
<img src="image.svg" alt="SVG 图片示例" />
<p>这是一个 SVG 图片示例。</p>
</body>
</html>
<img>标签来引入一个 SVG 图片。
<img>标签的 src 属性指向 SVG 文件的 URL,alt 属性用于指定替代文本。
注意:SVG 图片在引入时必须以 .svg 为后缀,否则可能无法正确渲染。
需要注意的是,SVG 文件必须是有效的 XML 文件,且要保证其内容合法。
HTML5 中,<img> 标签可以直接使用 SVG 格式的图片,而不需要使用特殊的处理方式。
1.4、SVG 绘制图片
<!DOCTYPE html>
<html>
<head>
<title>SVG 图片示例</title>
</head>
<body>
<h1>SVG 图片示例</h1>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="3" fill="red" />
</svg>
<p>这是一个简单的 SVG 图片示例。</p>
</body>
</html>
本例中<circle>元素来绘制一个圆形。
<svg>标签定义了一个 SVG 图形区域,它可以包含多个 SVG 图形元素。
注意:SVG 图片可以通过 CSS 进行样式控制,也可以添加 JavaScript 事件。
本例中<circle>标签有以下属性
| 序号 | 属性 | 描述 |
| 1 | cx | 指定圆心的 x 坐标。 |
| 2 | cy | 指定圆心的 y 坐标。 |
| 3 | r | 指定圆的半径。 |
| 4 | stroke | 指定描边颜色。 |
| 5 | stroke-width | 指定描边宽度。 |
| 6 | fill | 指定填充颜色。 |
1.5、HTML5 Canvas绘制图片
定义Canvas元素和获取上下文
加载图片
绘制图片
<!DOCTYPE html>
<html>
<head>
<title>Canvas Image Demo</title>
<meta charset="utf-8">
<style type="text/css">
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="text/javascript">
let canvas = document.getElementById("canvas");
let ctx = canvas.getContext("2d");
// 加载图片
let image = new Image();
image.src = "https://abc.com/random/800x600";
// 绘制图片
image.onload = function () {
canvas.width = image.width;
canvas.height = image.height;
ctx.drawImage(image, 0, 0, canvas.width, canvas.height);
}
</script>
</body>
</html>
1.6、HTML5 Canvas 绘制下雪效果
定义Canvas元素和属性
定义雪花属性和密度
开始绘画和移动雪花
监听窗口尺寸变化并重置Canvas尺寸
渲染动画
<!DOCTYPE html>
<html>
<head>
<title>Snowfall</title>
<meta charset="utf-8">
<style type="text/css">
html {
background:rebeccapurple;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script type="text/javascript">
// 获取Canvas元素
let canvas = document.getElementById("canvas");
let ctx = canvas.getContext("2d");
// 设置Canvas尺寸
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 定义雪花属性
let snowflakes = [];
let snowflakeCount = 400;
for (let i = 0; i < snowflakeCount; i++) {
snowflakes.push({
x: Math.random() * canvas.width, // 雪花x轴坐标
y: Math.random() * canvas.height, // 雪花y轴坐标
r: Math.random() * 2 + 1, // 雪花半径
d: Math.random() * snowflakeCount // 雪花密度
})
}
// 开始绘画
function drawSnowflakes() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "white";
ctx.beginPath();
for (let i = 0; i < snowflakeCount; i++) {
let snowflake = snowflakes[i];
ctx.moveTo(snowflake.x, snowflake.y);
ctx.arc(snowflake.x, snowflake.y, snowflake.r, 0, Math.PI * 2, true);
}
ctx.fill();
moveSnowflakes();
}
// 移动雪花
let angle = 0;
function moveSnowflakes() {
angle += 0.01;
for (let i = 0; i < snowflakeCount; i++) {
let snowflake = snowflakes[i];
snowflake.y += Math.pow(snowflake.r, 0.5) + 1;
snowflake.x += Math.sin(angle) * 2;
// 重置雪花位置
if (snowflake.y > canvas.height) {
snowflakes[i] = {
x: Math.random() * canvas.width,
y: 0,
r: snowflake.r,
d: snowflake.d
}
}
}
}
// 重置Canvas尺寸
function resetCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
// 监听窗口尺寸变化
window.addEventListener('resize', resetCanvas, false);
// 渲染动画
setInterval(drawSnowflakes, 25);
</script>
</body>
</html>
二、常见图片格式
| 序号 | 格式 | 描述 | 浏览器是否可用 |
| 1 | PNG | PNG(Portable Network Graphics)是一种无损的位图图形格式,支持索引、灰度、RGB 等多种颜色模式,并且支持 alpha 通道,这意味着可以实现透明背景效果。PNG 在压缩图像的同时保留了更多的细节,因此常用于网页设计、游戏开发等领域。 | 是 |
| 2 | JPG、JPEG | JPG和JPEG都是表示图像文件格式的缩写,实际上它们是同一个格式,不过后缀名不同。JPG(.jpg)是JPEG(.jpeg)文件格式的常用文件扩展名,两者没有任何区别。JPEG(Joint Photographic Experts Group)是一种有损压缩的图像文件格式,适用于存储数字照片和其他类型的图像。JPEG文件可以在任何图像编辑软件中打开,但由于它们是有损压缩的,因此每次重新保存时都会损失一些图像质量。 | 是 |
| 3 | WebP | WebP是一种由谷歌推出的图像压缩格式,旨在提供更高效的图像压缩方式。它采用了有损和无损压缩两种方式,并且相较于JPEG和PNG格式,WebP格式的文件大小可以缩小30%至80%。同时,WebP格式也支持透明度和动画,这使得它成为网络上非常适合使用的图像格式。WebP格式目前已经在大多数现代浏览器中得到支持,例如Chrome、Safari、Firefox等。 | 是 |
| 4 | AVIF | AVIF是一种新型的图像压缩格式,全称为AV1 Image File Format。它是一种基于AV1视频编码技术的图像格式,由Alliance for Open Media(开放媒体联盟)设计开发。AVIF格式具有极高的压缩率和图像质量,且可以支持高达16位深度的图像。由于其压缩效率远高于JPEG、WebP和HEIF等其他常用的图像格式,因此近年来越来越受到关注和支持。目前,AVIF格式已经得到了多个主流浏览器和操作系统的支持,未来有望逐渐替代其他图像格式成为网络上的主流格式之一。 | 是 |
| 5 | PSD | PSD是一种Adobe Photoshop的专有文件格式,全称为Photoshop Document。它是一种可编辑的高级图像格式,被广泛用于图形设计、插图和图像编辑等领域。PSD文件可以包含图像、图层、矢量图形、滤镜、遮罩、文字等多种元素。它还支持透明度、渐变、图层样式、通道等高级特性。由于其具有非常丰富的图像处理能力,PSD格式在图像处理行业中被广泛应用。 | 否 |
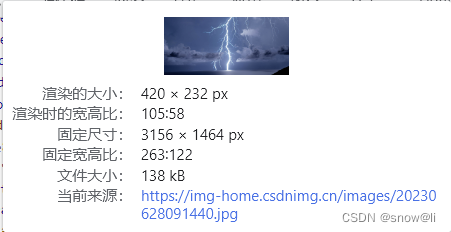
| 6 | SVG | SVG是指可缩放矢量图形(Scalable Vector Graphics),是一种用于描述二维矢量图形的XML格式标准。与像素图形不同,SVG图像是基于矢量和描述对象属性(如颜色、形状,位置和填充)的指令集构建的,因此可以在任何分辨率下无损缩放和调整大小,而不会影响图像的质量。这使得SVG非常适合用于Web应用程序和移动应用程序中的图标、地图、操作面板等图形的创建和显示。由于SVG格式几乎可以在任何Web浏览器中呈现,因此它成为了Web开发中广泛使用的图形格式之一。 | 是 |
| 7 | GIF | GIF是一种图形文件格式(Graphics Interchange Format),它支持动画和透明背景,并且可以节省文件大小。GIF格式最初由CompuServe公司开发,是Web上最流行的动画格式之一。GIF图像可以像连续帧动画一样工作,显示一系列图像,使观看者感到图像在移动。由于GIF文件大小相对较小,因此它在网络应用程序中被广泛使用,例如在社交媒体中分享表情符号和短动画等。由于GIF动画是基于位图的,因此在处理复杂图像时可能会失真,并且不适合用于较大、高分辨率的图像。 | 是 |
| 8 | XMP | XMP是指“可扩展元数据平台”(Extensible Metadata Platform),它是由Adobe开发的元数据格式。XMP格式主要用于存储关于图像、文档、视频和音频等媒体文件的信息。与其他文件格式不同,XMP元数据不会影响图像或文档本身,它只是在文件中添加了一些标记和信息,以便应用程序和系统可以更好地管理和使用这些文件。XMP元数据可以包括文件的作者、标题、关键字、版权信息、创建日期等,这些信息可以在文件存储和共享过程中提供有用的信息和保护。XMP格式还支持多语言和扩展自定义元数据。 XMP格式是元数据格式,通常包含在图像文件中,用于保存有关图像的信息,例如拍摄时间、相机设置和位置等。虽然某些浏览器可以显示图像元数据,但通常不支持显示XMP格式的元数据。浏览器通常只支持显示图像的常规元数据,例如EXIF格式的元数据。因此,XMP格式的图像会像其他图像格式一样在浏览器中显示,但是其中的元数据通常不会被浏览器显示。 | 是 |
| 9 | DDS | DDS是一种特殊的图像文件格式,它是英文“DirectDraw Surface”的缩写。它是一种专门用于存储图像的格式,通常用于游戏制作和其他图形应用程序中,因为它可以提供高效的图像压缩和快速的图像加载。 DDS格式支持许多不同的压缩算法,如DXT1、DXT3、DXT5等。这些算法可以在不损失质量的情况下将图像压缩到较小的文件大小,这对于需要大量图像资源的游戏和应用程序来说非常有用。此外,DDS格式还支持多层级贴图(MIP映射)、透明度(Alpha通道)和立方贴图等高级功能。 总之,DDS格式是一种高效、灵活和功能强大的图像格式,可以提供高质量的图像,并在游戏和应用程序中提高性能和速度。 DDS格式图片在Web浏览器中通常不被支持,因为它们是为游戏和图形应用程序等专业领域而开发的。常用的Web浏览器支持的图片格式包括JPEG、PNG和GIF等。如果您需要在Web上展示DDS格式的图片,可以考虑将其转换为常用的图片格式。 | 否 |
| 10 | BMP | BMP是一种非压缩位图图像格式,全称为“位图图像文件”(Bitmap Image File)。BMP格式最初由微软开发,是Windows系统中最常见的图像格式之一。 BMP格式文件以像素为单位保存图像数据,每个像素的颜色信息可以使用24位RGB模式或32位ARGB模式保存。由于BMP格式不进行压缩,它的文件大小通常比其他压缩图像格式(如JPEG或PNG)更大,因此不太适合在网络上共享或储存大量图像资源。 BMP格式有一个较大的优点,即它不涉及特殊算法或专有技术,这意味着任何程序都可以读写BMP格式文件,并且不需要额外的软件支持。这使得BMP格式在某些特定应用场景下依然有其价值,如图像处理软件或打印机驱动程序。 尽管BMP格式通常不是最优的选择,但它的广泛应用使得它成为图像处理中的一个基本概念。 是的,BMP格式图片可以用于浏览器。但是,BMP文件通常比其他常见的图像格式(如JPEG和PNG)更大,因此加载速度可能会更慢。在Web上,通常使用JPEG或PNG格式的图像,因为它们更适合Web。 | 是 |
| 11 | PDT | PDT(Portable Document Format / Personal Document Format)是一种由Adobe Systems公司开发的文件格式,用于以不依赖于应用软件、操作系统和硬件的方式存储和传输文档。PDT格式的目的是为了能够方便地共享和发布文件,如文档、图像、表格等等,使其不会被篡改或意外更改。这种格式中还包括PDF/A,它专门是为存档用途而设计的PDF文件格式。 PDT文件通常具有高度的可移植性和安全性,可以在各种操作系统和硬件平台上使用。此外,它还支持文字、图像、链接、数字签名和多媒体对象等丰富的内容,能够满足各种不同的需求。无论是在学术界、商业界和政府机构中,PDT格式都得到了广泛的应用。 PDT(Portable Document Format)格式的文件通常用于文档的打印和交流,与浏览器不太相关。但是,如果你想在网页上显示PDT格式的图片,可以转换为其他常用的图片格式(如JPEG、PNG等),然后在网页中使用HTML代码来嵌入图片。或者,你也可以使用特定的PDT插件或应用程序来在浏览器中查看PDT文件。 | 否 |
| 12 | TIFF | TIFF(Tagged Image File Format)是一种用于存储图像、照片和其他图形图像的标准文件格式之一。它最初由Aldus Corporation开发,现在由Adobe Systems维护。TIFF格式可以存储高质量、无损的图像,支持多种颜色模型和像素深度,并可保存多个图像层和透明度信息。 TIFF格式具有广泛的应用,尤其适用于印刷和出版行业,以及医学影像和数字摄影领域。与其他图像格式相比,TIFF格式可以存储更大的文件大小,具有更多的细节和更高的分辨率,使得用户可以更准确地保留和传输高质量的图像和照片。虽然TIFF格式具有很多优点,但它也文件会比较大,存储和处理时可能需要较高的计算机性能。 是的,TIFF格式图片可以用于浏览器上显示,但并不是所有的浏览器都支持该格式。一般来说,TIFF格式图片在专业图像处理软件中使用较多,浏览器上常用的图片格式为JPEG、PNG和GIF。如果要在网页中使用TIFF格式图片,建议先将其转换成其他常用的格式。 | 是 |
三、各大网站使用图片格式举例,仅参考,本人未在以下站点做详细寻找
| 序号 | 网站 | 标签 | 格式 | 截图 |
| 1 | CSDN | <img> | jpg、png |    |
| 2 | bilibili/B站 | <picture> | avif、webp |   |
| 3 | 淘宝 | <img> | jpg |   |
| 4 | 京东 | <img> | jpg、avif |   |
| 5 | 华为 | <img> | jpg |   |
四、欢迎交流指正,关注我,一起学习。
五、相关内容
记录一、同样大小的图片,jpg格式比png格式加载的快?
同样大小的图片,jpg格式就比png格式加载的快。原因是同样大小的jpg和png图片下载的时间是相同的,但是jpg图片是有RGB三种描述的, 而png是有ARGB四种描述的,带有透明度,所以浏览器解码png图片要花更多的时间,因此jpg格式比png加载的快。
记录二

JPG只有RGB三种描述,没有透明度,PNG有ARGB四种描述,带有透明度。
记录三、Base64是不是一种图片格式?
Base64并不是一种图片格式,而是一种编码方式。它可以将二进制数据转换为可打印的ASCII字符,以便在文本协议中传输,比如在HTTP协议中传输图片数据。
在Web开发中,Base64常被用来将图片转换为字符串的形式,以便在HTML或CSS中直接使用。使用Base64编码的图片字符串以"data:image/[type];base64,"开头,其中[type]表示图片格式,比如jpeg、png等。例如:
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRg..."/>
Base64编码虽然可以用于传输图片数据,但它会使图片文件变得更大,因为它将二进制数据转换成了文本。所以,如果不需要在文本协议中传输图片数据,建议还是使用原本的二进制格式。
六、参考连接
浅谈Blob及使用场景_blob的使用场景_snow@li的博客-CSDN博客
img的title功能是什么-html教程-PHP中文网
html标签,解读一下picture以及用在picture内的source标签
图片格式_百度百科
为什么jpg格式的图片不支持透明? - 知乎