前端
html
<!-- 富文本 -->
<view class="container">
<editor id="editor" ref="editor" :placeholder=placeholder @input="onInput" @ready="onEditorReady">
</editor>
</view>
<view class="addForum_image" >
<image src="https://img.icons8.com/officel/80/add-image.png" alt="picture" mode='aspectFit' @tap="insertImage"/>
<!-- <image src="https://img.icons8.com/ultraviolet/80/add-image.png" alt="picture" mode='aspectFit'/> -->
</view>js
// 上传图片到服务器
insertImage() {
var that = this
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
console.log(JSON.stringify(res.tempFilePaths));
const tempFilePaths = res.tempFilePaths
uni.uploadFile({
url: httpUrl+'/aydoorumomg',
filePath: tempFilePaths[0],
name: 'file',
success(uploadFileRes) {
const data = JSON.parse(uploadFileRes.data).location
console.log(data);
// 上传成功,获取服务器返回的图片路径和名称
// 将图片信息存储至数据库或文件
that.editorCtx.insertImage({
src: data,
})
}
})
}
});
},
node后端
//上传论坛帖子图片
adoporomIog(req,res){
console.log('上传文件');
console.log(req.file);
const file = req.file
const fileName = `${Date.now()}-${file.filename}.${file.originalname.slice(file.originalname.lastIndexOf('.') + 1)}`
const uploadFile = fs.createWriteStream(`./public/images/forumimages/${fileName}`,{
highWaterMark:1024*1024*50
})
req.socket.setTimeout(120000)
req.setTimeout(120000)
const fileStream = fs.createReadStream(file.path)
let uploadComplete = false
fileStream.on('error', err => {
uploadFile.close()
})
fileStream.pipe(uploadFile).on('finish', () => {
uploadComplete = true
uploadFile.close()
})
res.json({
location: `https://gothordoeaos.com:9990/images/forumimages/${fileName}`
})
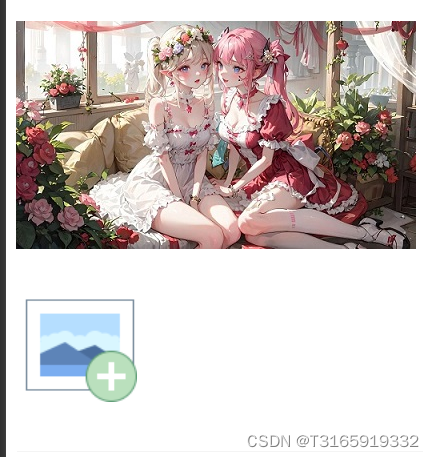
},效果 小程序端
![]()

后台