引言
Jetpack Compose是一个现代化的,声明式的UI工具包,它让我们可以更快、更简便地构建Android的界面。今天,我们要讨论如何使用Jetpack Compose和它的导航库(Navigation Compose)来进行应用导航。
初步了解Navigation Compose
Navigation Compose是一个用于管理Compose界面中的导航的库,它不仅提供了丰富的API以支持不同的导航需求,还具有良好的可测性和可观察性。
首先,确保在你的build.gradle文件中引入以下依赖:
dependencies {
implementation "androidx.navigation:navigation-compose:2.4.0-alpha10"
}
创建导航图
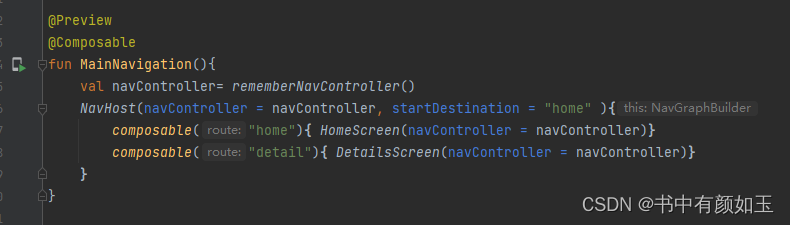
创建你的导航图,首先需要在你的主Compose函数中创建一个NavHost。这个NavHost会包含所有你的目的地(destination)和动作(action)。

上述代码中,我们定义了两个导航目的地:home和detail,它们分别对应两个不同的屏幕HomeScreen和DetailsScreen。
3. 实现页面跳转
我们可以通过NavController的navigate()方法来实现页面跳转:
@Composable
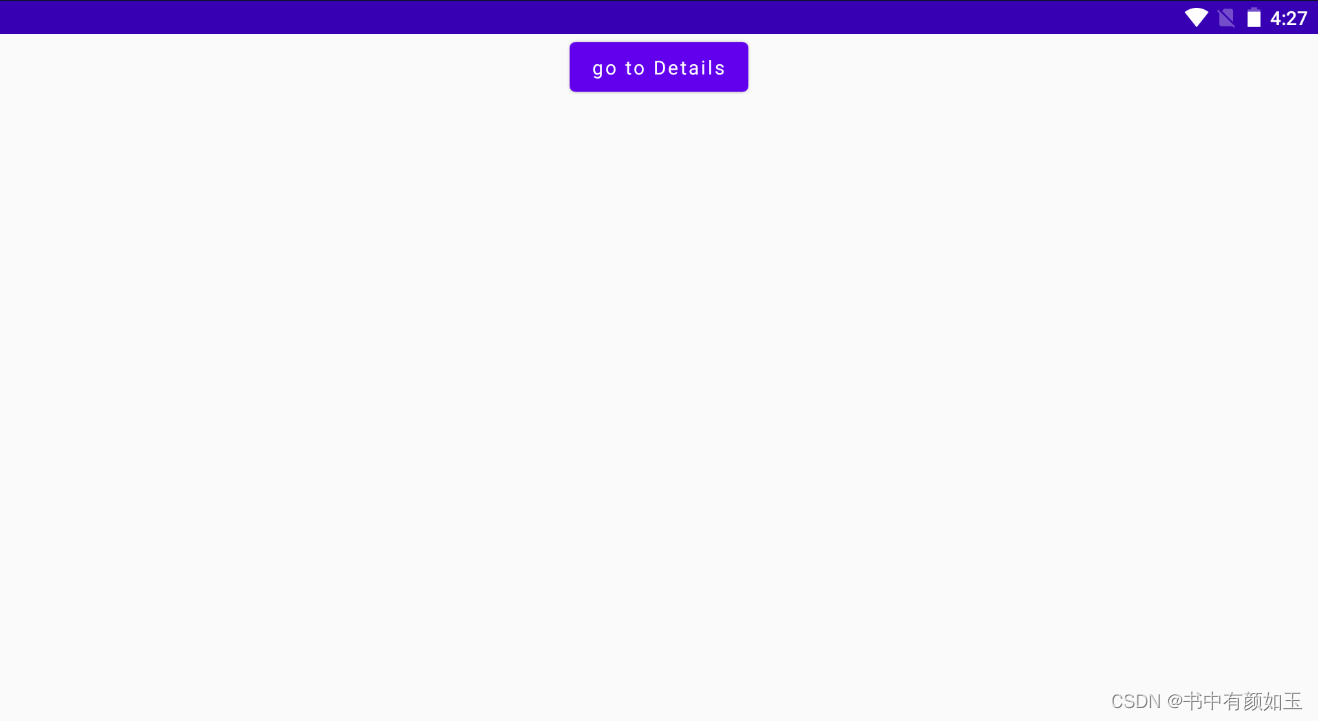
fun HomeScreen(navController: NavController){
Column(
modifier = Modifier.fillMaxWidth(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(onClick = {navController.navigate("detail")}){
Text(text = "go to Details")
}
}
}
@Composable
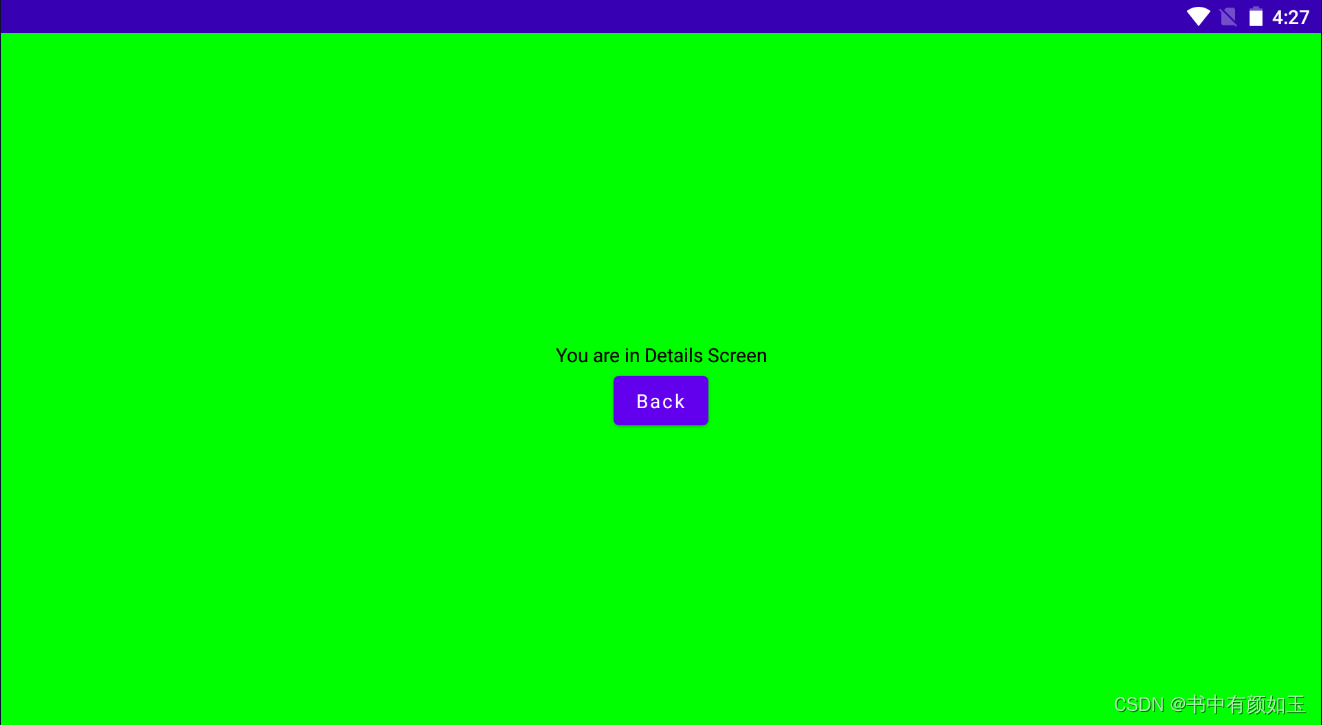
fun DetailsScreen(navController: NavController){
Column(modifier = Modifier.fillMaxSize().background(Color.Green), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally){
Text(text = "You are in Details Screen")
Button(onClick = {navController.popBackStack()}) {
Text(text = "Back")
}
}
}popBackStack()方法会将当前屏幕从导航堆栈中弹出,返回到前一个屏幕。
@Composable
fun HomeScreen(navController: NavController){
Column(
modifier = Modifier.fillMaxWidth(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(onClick = {navController.navigate("detail")}){
Text(text = "go to Details")
}
}
}
@Composable
fun DetailsScreen(navController: NavController){
Column(modifier = Modifier.fillMaxSize().background(Color.Green), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally){
Text(text = "You are in Details Screen")
Button(onClick = {navController.popBackStack()}) {
Text(text = "Back")
}
}
}
@Preview
@Composable
fun MainNavigation(){
val navController= rememberNavController()
NavHost(navController = navController, startDestination = "home" ){
composable("home"){ HomeScreen(navController = navController)}
composable("detail"){ DetailsScreen(navController = navController)}
}
}


以上是在Jetpack Compose中使用Navigation Component进行屏幕导航的基本步骤。使用Jetpack Compose进行导航是一种简单、声明式的方式,让开发者可以更专注于UI设计和功能实现。
注意: 在本文写作时(2023年6月),最新的版本是2.4.0-alpha10,如果你查看这篇文章的时间已经过去一段时间,请查找最新版本。