目录
1.核心方法
1.1.HttpServletRequest 类方法
1.2.Part 类方法
2.代码示例
2.1.通过form表单方式提交文件
2.2.通过Postman来模拟上传文件
2.2.1.简易版文件上传
2.2.2.正式版,可以上传多个图片,不会覆盖
数据提交有3种方式:
- form表单提交
- ajax提交
- 文件上传
1.核心方法
1.1.HttpServletRequest 类方法

1.2.Part 类方法

2.代码示例
2.1.通过form表单方式提交文件
实现程序,通过⽹⻚提交⼀个图⽚到服务器上。
①创建 upload.html,放到 webapp ⽬录中
<form action="upload" enctype="multipart/form-data" method="POST">
<input type="file" name="MyImage">
<input type="submit" value="提交图⽚">
</form>- 上传⽂件⼀般通过 POST 请求的表单实现。
- 在 form 中要加上 multipart/form-data 字段。
②创建 UploadServlet 类
@MultipartConfig
@WebServlet("/upload")
public class UploadServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Part part = req.getPart("MyImage");
System.out.println(part.getSubmittedFileName());
System.out.println(part.getContentType());
System.out.println(part.getSize());
part.write("d:/MyImage.jpg");
resp.getWriter().write("upload ok");
}
}- 需要给 UploadServlet 加上 @MultipartConfig 注解,否则服务器代码⽆法使⽤ getPart ⽅法 getPart 的参数。
- 需要和 form 中 input 标签的 name 属性对应。
- 客户端⼀次可以提交多个⽂件,(使⽤多个 input 标签),此时服务器可以通过 getParts 获取所有 的 Part 对象。
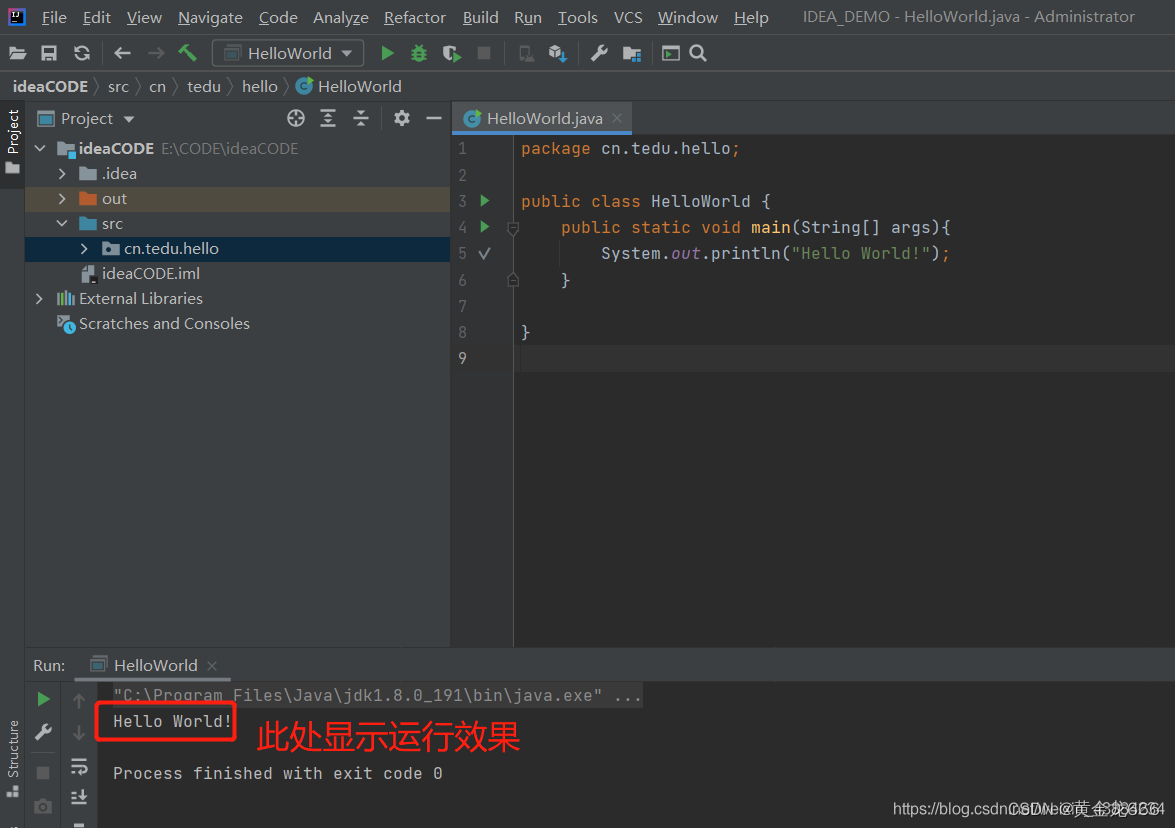
- 部署程序,在浏览器中通过 URL(http://localhost:8080/servlet-demo/upload.html 访问)




可以看到服务器端打印的日志:

同时在 d 盘中⽣成了 MyImage.jpg:
![]()

- 可以看到 Content-Type 为 multipart/form-data。
- 这样的请求中带有⼀个 boundary=----WebKitFormBoundary9wM0IVKFM5SmvZGL,这个 boundary 在 body 这边作为⼀个 "分隔线",分隔线下⾯ 是上传的⽂件的属性和⽂件内容。
2.2.通过Postman来模拟上传文件
2.2.1.简易版文件上传
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.IOException;
@MultipartConfig //不能省略,标识当前为上传文件的类
@WebServlet("/upfile")
public class FileServlet extends HttpServlet {
@Override
//文件上传一定要使用post类型,因为get类型有文件大小限制
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//得到客户端上传的文件
Part part = req.getPart("name");
//将文件保存到服务器端
part.write("D:\\a.jpg");
}
}这里通过将本机电脑桌面上的图片上传到D盘固定目录下为例,(当前电脑既是客户端,也是服务器端)用postman模拟:


同时在 d 盘中⽣成了 a.jpg:
![]()
但是这个方式有个漏洞,就是如果先后上传两张照片的话,后面的照片会覆盖前面的照片。
2.2.2.正式版,可以上传多个图片,不会覆盖
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import java.io.IOException;
import java.util.UUID;
@MultipartConfig //1.标识:不能省略,表示当前的类为一个文件上传的类
@WebServlet("/upfile")
public class FileServlet extends HttpServlet {
/**
* 上传文件一定要使用POST类型,因为GET类型有文件大小限制
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//2.得到客户端上传文件
Part part = req.getPart("name");
//2.1.每次得到一个唯一的文件(一定不要用时间戳,可能同时上传,会存在图片覆盖)
//这里使用UUID,它会根据电脑网卡,当前时间等好几个随机数,最终组成全球唯一的id
String fileName = UUID.randomUUID().toString();
//2.2.得到文件类型(ex:.jpg)
String fileType = part.getSubmittedFileName().substring(part.getSubmittedFileName().lastIndexOf("."));
//3.将文件保存到服务器端
part.write("D:\\" + fileName + fileType);
}
}