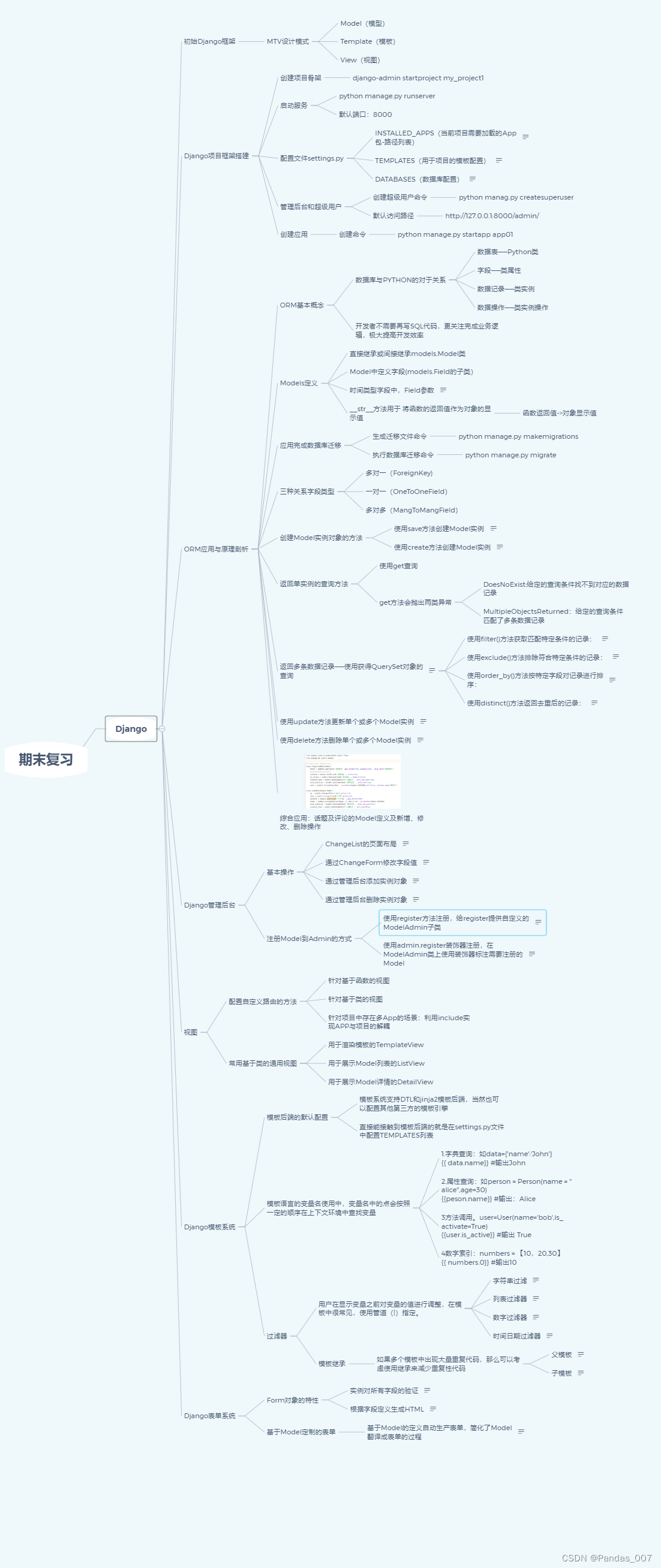
Django-最下面有笔记的下载链接

初始Django框架
-
MTV设计模式
-
Model(模型)
-
Template(模板)
-
View(视图)
-
Django项目框架搭建
-
创建项目骨架
-
django-admin startproject my_project1
-
-
启动服务
-
python manage.py runserver
-
默认端口:8000
-
-
配置文件settings.py
-
INSTALLED_APPS(当前项目需要加载的App包-路径列表)
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'detection' ]
-
TEMPLATES(用于项目的模板配置)
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'django.template.context_processors.media', ], }, }, ]
-
DATABASES(数据库配置)
DATABASES = { 'default':{ 'ENGINE' : 'django.db.backends.mysql', 'NAME' :'mask_data',#数据库名字 'USER' :'root', 'PASSWORD' :'123456', 'HOST' : 'localhost', #哪台机器安装了mysql 127.0.0.1 'PORT' : 3306, } }
-
-
管理后台和超级用户
-
创建超级用户命令
-
python manag.py createsuperuser
-
-
默认访问路径
-
http://127.0.0.1:8000/admin/
-
-
-
创建应用
-
创建命令
-
python manage.py startapp app01
-
-
ORM应用与原理剖析
-
ORM基本概念
-
数据库与PYTHON的对于关系
-
数据表——Python类
-
字段——类属性
-
数据记录——类实例
-
数据操作——类实例操作
-
-
开发者不需要再写SQL代码,更关注完成业务逻辑,极大提高开发效率
-
-
Models定义
-
直接继承或间接继承models.Model类
-
Model中定义字段(models.Field的子类)
-
时间类型字段中,Field参数
models.DateTimeField(auto_now_add=,auto_now=) auto_now_add表示首次创建对象的时间设置为当前时间, auto_now表示每次保存对象时间设置为当前时间
-
str方法用于 将函数的返回值作为对象的显示值
-
函数返回值->对象显示值
-
-
-
应用完成数据库迁移
-
生成迁移文件命令
-
python manage.py makemigrations
-
-
执行数据库迁移命令
-
python manage.py migrate
-
-
-
三种关系字段类型
-
多对一(ForeignKey)
-
一对一(OneToOneField)
-
多对多(MangToMangField)
-
-
创建Model实例对象的方法
-
使用save方法创建Model实例
from .models.py import Demo demo = Demo() demo.save()
-
使用create方法创建Model实例
from projectName import models models.Demo.objects.create(A='f1',B='f2')
-
-
返回单实例的查询方法
-
使用get查询
-
get方法会抛出两类异常
-
DoesNoExist:给定的查询条件找不到对应的数据记录
-
MultipleObjectsReturned:给定的查询条件匹配了多条数据记录
-
-
-
返回多条数据记录——使用获得QuerySet对象的查询
queryset = MyModel.objects.filter(condition=value)
-
使用filter()方法获取匹配特定条件的记录:
queryset = MyModel.objects.filter(condition=value)
-
使用exclude()方法排除符合特定条件的记录:
queryset = MyModel.objects.exclude(condition=value)
-
使用order_by()方法按特定字段对记录进行排序:
queryset = MyModel.objects.order_by('field_name')
-
使用distinct()方法返回去重后的记录:
queryset = MyModel.objects.distinct()
-
-
使用update方法更新单个或多个Model实例
MyModel.objects.filter(condition=value).update(field_name=new_value)
-
使用delete方法删除单个或多个Model实例
MyModel.objects.filter(condition=value).delete()
queryset = MyModel.objects.filter(condition=value) for instance in queryset: instance.delete()
-
综合应用:话题及评论的Model定义及新增、修改、删除操作
Django管理后台
-
基本操作
-
ChangeList的页面布局
from django.contrib import admin from django.contrib.admin.views.main import ChangeList
class CustomChangeList(ChangeList):
自定义页面布局
list_display = ('field1', 'field2', 'field3')
class MyModelAdmin(admin.ModelAdmin): list_per_page = 20 list_display = ('field1', 'field2', 'field3') list_filter = ('field1', 'field2') search_fields = ('field1', 'field2') ordering = ('field1',) changelist_class = CustomChangeList
admin.site.register(MyModel, MyModelAdmin)
-
通过ChangeForm修改字段值
from django.contrib import admin from django.forms import ModelForm
class MyModelForm(ModelForm):
自定义表单字段
class MyModelAdmin(admin.ModelAdmin): form = MyModelForm
admin.site.register(MyModel, MyModelAdmin)
-
通过管理后台添加实例对象
from django.contrib import admin
class MyModelAdmin(admin.ModelAdmin): list_display = ('field1', 'field2', 'field3')
admin.site.register(MyModel, MyModelAdmin)
-
通过管理后台删除实例对象
from django.contrib import admin
class MyModelAdmin(admin.ModelAdmin): list_display = ('field1', 'field2', 'field3') actions = ['delete_selected']
admin.site.register(MyModel, MyModelAdmin)
-
-
注册Model到Admin的方式
-
使用register方法注册,给register提供自定义的ModelAdmin子类
from django.contrib import admin
class MyModelAdmin(admin.ModelAdmin): list_display = ('field1', 'field2', 'field3')
admin.site.register(MyModel, MyModelAdmin)
-
使用admin.register装饰器注册,在ModelAdmin类上使用装饰器标注需要注册的Model
from django.contrib import admin
@admin.register(MyModel) class MyModelAdmin(admin.ModelAdmin): list_display = ('field1', 'field2', 'field3')
-
视图
-
配置自定义路由的方法
-
针对基于函数的视图
-
针对基于类的视图
-
针对项目中存在多App的场景:利用include实现APP与项目的解耦
-
-
常用基于类的通用视图
-
用于渲染模板的TemplateView
-
用于展示Model列表的ListView
-
用于展示Model详情的DetailView
-
Django模板系统
-
模板后端的默认配置
-
模板系统支持DTL和jinja2模板后端,当然也可以配置其他第三方的模板引擎
-
直接能接触到模板后端的就是在settings.py文件中配置TEMPLATES列表
-
-
模板语言的变量名使用中,变量名中的点会按照一定的顺序在上下文环境中查找变量
-
1.字典查询:如data={'name':'John'} {{ data.name}} #输出John
-
2.属性查询:如person = Person(name = "alice",age=30) {{peson.name}} #输出:Alice
-
3方法调用。user=User(name='bob',is_activate=True) {{user.is_active}} #输出 True
-
4数字索引:numbers = 【10,20,30】 {{ numbers.0}} #输出10
-
-
过滤器
-
用户在显示变量之前对变量的值进行调整,在模板中很常见,使用管道(|)指定。
-
字符串过滤
<!-- 假设上下文中有变量 name = "john doe" -->
{{ name|capitalize }}
{{ name|lower }}
{{ name|upper }}
-
列表过滤器
<!-- 假设上下文中有变量 numbers = [10, 20, 30, 40, 50] -->
{{ numbers|first }}
{{ numbers|last }}
{{ numbers|length }}
-
数字过滤器
<!-- 假设上下文中有变量 num1 = 10, num2 = 5 -->
{{ num1|add:num2 }}
{{ num1|subtract:num2 }}
{{ num1|multiply:num2 }}
{{ num1|divide:num2 }}
-
时间日期过滤器
<!-- 假设上下文中有变量 now = datetime.now() -->
{{ now|date:"Y-m-d" }}
{{ now|time:"H:i:s" }}
{{ now|datetime:"Y-m-d H:i:s" }}
-
-
模板继承
-
如果多个模板中出现大量重复代码,那么可以考虑使用继承来减少重复性代码
-
父模板
-
子模板
{% extends "base.html" %}
{% block content %}
Welcome to My Website!
This is the home page.
{% endblock %}
-
-
-
Django表单系统
-
Form对象的特性
-
实例对所有字段的验证
from django import forms
class ContactForm(forms.Form): name = forms.CharField(label='Your Name', max_length=100) email = forms.EmailField(label='Your Email', max_length=100) message = forms.CharField(label='Your Message', widget=forms.Textarea)
在视图中使用表单对象
def contact(request): if request.method == 'POST': form = ContactForm(request.POST) if form.is_valid():
处理表单提交数据
name = form.cleaned_data['name'] email = form.cleaned_data['email'] message = form.cleaned_data['message']
...
return render(request, 'success.html') else: form = ContactForm()
return render(request, 'contact.html', {'form': form})
-
根据字段定义生成HTML
from django import forms
class ContactForm(forms.Form): name = forms.CharField(label='Your Name', max_length=100) email = forms.EmailField(label='Your Email', max_length=100) message = forms.CharField(label='Your Message', widget=forms.Textarea)
在视图中使用表单对象
def contact(request): form = ContactForm() return render(request, 'contact.html', {'form': form}) HTML:
{% csrf_token %} {{ form.as_table }} Submit
-
-
基于Model定制的表单
-
基于Model的定义自动生产表单,简化了Model翻译成表单的过程
from django import forms from .models import Product
class ProductForm(forms.ModelForm): class Meta: model = Product fields = ['name', 'price', 'description']
在视图中使用ModelForm
def create_product(request): if request.method == 'POST': form = ProductForm(request.POST) if form.is_valid(): form.save() return redirect('product_list') else: form = ProductForm() return render(request, 'create_product.html', {'form': form}) HTML:
{% csrf_token %} {{ form.as_p }} Create
-