本篇是easyX库系列正文最后一篇,依旧是有几个很有价值的函数,我不补充了几个例子,对easyX库中的部分code例子做了修改。
0.其它函数概览
| 函数或数据类型 | 描述 |
|---|---|
| GetEasyXVer | 获取当前EasyX库的版本信息。 |
| BeginBatchDraw | 开始批量绘图。 |
| EndBatchDraw | 结束批量绘制,并执行未完成的绘制任务。 |
| FlushBatchDraw | 执行未完成的绘制任务。 |
| GetHWnd | 获取绘图窗口句柄。 |
| InputBox以对话框形式获取用户输入。 |
1.GetEasyXVer:获取当前EasyX库的版本信息
const TCHAR* GetEasyXVer();
没什么好解释的,看看就行。
2.BeginBatchDraw:开始批量绘图
这个函数用于开始批量绘图。执行后任何绘图操作都暂时不输出到绘图窗口上,直到执行FlushBatchDraw()或 EndBatchDraw()才将之前的绘图输出。
void BeginBatchDraw();
这样做的原因是为了保证画面流畅度,若一直输出绘画会出现明显的闪烁问题,下面是easyX文档中给出的对比例子:
//一个例子
//您可以试着同时取消下面两个函数的注释,然后运行下面的代码,来对比没有同时去掉注释的代码效果
#include <graphics.h>
int main()
{
initgraph(640,480);
//BeginBatchDraw();
setlinecolor(WHITE);
setfillcolor(RED);
for(int i=50; i<600; i++)
{
cleardevice();
circle(i, 100, 40);
floodfill(i, 100, WHITE);
//FlushBatchDraw();
Sleep(10);
}
EndBatchDraw();
closegraph();
}
3.FlushBatchDraw:执行未完成的绘制任务
//执行未完成的绘制任务
void FlushBatchDraw();
//执行指定区域内未完成的绘制任务
void FlushBatchDraw(
int left,
int top,
int right,
int bottom
);
//参数
//left:定区域的左部x坐标。
//top:指定区域的上部y坐标。
//right:指定区域的右部x坐标。
//bottom:指定区域的下部y坐标。
//返回值
//无
4.EndBatchDraw:结束批量绘制并执行未完成的绘制任务
//结束批量绘制,并执行未完成的绘制任务
void EndBatchDraw();
//结束批量绘制,并执行指定区域内未完成的绘制任务
void EndBatchDraw(
int left,
int top,
int right,
int bottom
);
//参数
//left:定区域的左部x坐标。
//top:指定区域的上部y坐标。
//right:指定区域的右部x坐标。
//bottom:指定区域的下部y坐标。
//返回值
//无
FlushBatchDraw()和EndBatchDraw()的区别可以通过下面的等价代码看出来:
//一个例子
//批量绘制写法1
#include <graphics.h>
int main()
{
initgraph(640,480);
BeginBatchDraw();
setlinecolor(WHITE);
setfillcolor(RED);
for(int i=50; i<600; i++)
{
cleardevice();
circle(i, 100, 40);
floodfill(i, 100, WHITE);
FlushBatchDraw();
Sleep(10);
}
EndBatchDraw();
closegraph();
}
//----------------------------------
//批量绘制写法2
//(从思路上应该是等价的,但是可能效率会低一些我没有细致验证过这件事情,只是光看图形的显示效果)
#include <graphics.h>
#include <stdio.h>
int main()
{
initgraph(640, 480, EX_SHOWCONSOLE);
BeginBatchDraw();
setlinecolor(WHITE);
setfillcolor(RED);
for (int i = 50; i < 600; i++)
{
cleardevice();
circle(i, 100, 40);
floodfill(i, 100, WHITE);
//FlushBatchDraw();
EndBatchDraw();
BeginBatchDraw();
Sleep(10);
}
EndBatchDraw();
getchar();
closegraph();
}
意思就是,EndBatchDraw()会直接把所有绘制输出,并且退出批量绘制的状态。但是FlushBatchDraw()在把所有绘制输出的同时,不会退出批量绘制的状态。
批量绘制使得easyX库绘制动画变为可能。
5.GetHWnd:获取绘图窗口句柄
HWND GetHWnd();
//参数
//无
//返回值
//返回绘图窗口句柄。
在Windows中,句柄是一个窗口的标识(您可以简单理解为一个指向窗口的特殊指针),得到句柄后就可以用Windows API中的函数实现对窗口的控制。(注意请不要通过该窗口句柄获取窗口的DC然后利用GDI函数实现对窗口的绘图操作。由于实现机制的问题,获取窗口的DC请使用GetImageHDC())easyX库文档在这里演示了一个使用API的例子:
//引入easyX头文件
#include <graphics.h>
#include <stdio.h>
int main()
{
//初始化图形环境
initgraph(640, 480, EX_SHOWCONSOLE);
//获得窗口句柄
HWND hWnd = GetHWnd();
//使用 Windows API 修改窗口名称
SetWindowTextW(hWnd, _T("Hello!"));
//其他绘图操作和逻辑代码
getchar();
//关闭图形环境
closegraph();
return 0;
}

6.InputBox:以对话框形式获取用户输入
bool InputBox(
LPTSTR pString,
int nMaxCount,
LPCTSTR pPrompt = NULL,
LPCTSTR pTitle = NULL,
LPCTSTR pDefault = NULL,
int width = 0,
int height = 0,
bool bHideCancelBtn = true
);
//参数
//pString:指定接收用户输入字符串的指针。
//nMaxCount:指定pString指向的缓冲区的大小,该值会限制用户输入内容的长度。缓冲区的大小包括表示字符串结尾的'\0'字符!!!当允许多行输入时,用户键入的回车占两个字符位置!!!
//pPrompt:指定显示在对话框中的提示信息。提示信息中可以用“\n”分行。InputBox的高度会随着提示信息内容的多少自动扩充。如果该值为NULL,则不显示提示信息。
//pTitle:指定InputBox的标题栏。如果为NULL,将显示应用程序的名称。
//pDefault:指定显示在用户输入区的默认值。
//width:指定InputBox的宽度(不包括边框),最小为200像素。如果为0,则使用默认宽度。
//height:指定 InputBox 的高度(不包括边框)。如果为0,表示自动计算高度,用户输入框只允许输入一行内容,按“回车”确认输入信息;如果大于0,用户输入框的高度会自动拓展,同时允许输入多行内容,按“Ctrl+回车”确认输入信息。
//bHideCancelBtn:指定是否隐藏取消按钮禁止用户取消输入。如果为true(默认),InputBox 只有一个“确定”按钮,没有“X”关闭按钮,按ESC无效;如果为false,InputBox有“确定”和“取消”按钮,允许点“X”和按ESC关闭窗口。
//返回值
//返回用户是否输入信息。如果用户按“确定”,返回true;如果用户按“取消”,返回false。
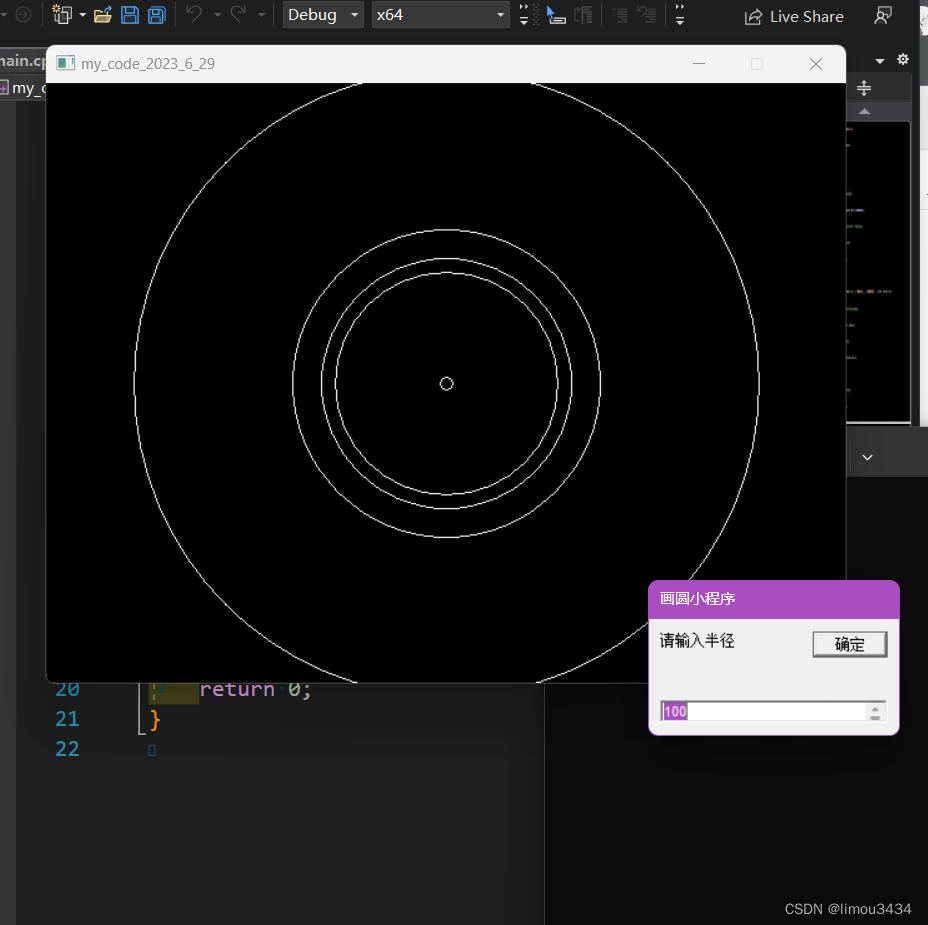
下面举一个例子:
#include <graphics.h>
#include <stdio.h>
int main()
{
//1.初始化绘图窗口
initgraph(640, 480, EX_SHOWCONSOLE);
//2.定义字符串缓冲区,并接收用户输入
wchar_t s[10];
while (1)
{
InputBox(s, 10, _T("请输入半径"), _T("画圆小程序"), _T("100"), 50,50, true);
//3.将用户输入转换为数字
int r = _wtoi(s);
//4.画圆
circle(320, 240, r);
}
//5.按任意键退出
getchar();
closegraph();
return 0;
}