弹窗自己写的话。虽然很简单。但不够丝滑。如果要优雅点的。又要添加动画。但是。。。如果用上了XPopup,动画别人帮你写。爽不爽?丝滑不丝滑。。?
丝滑第一步。先引入依赖
implementation 'com.github.li-xiaojun:XPopup:2.9.19'
如果没有这些依赖库。也要添加
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'androidx.recyclerview:recyclerview:1.2.1'
xpopup依赖了subsampling-scale-image-view, 如果你也依赖了这个库并且版本冲突,可以做个exclude即可:
implementation ('com.github.li-xiaojun:XPopup:版本号看上面'){
exclude group: "com.davemorrissey.labs", module: "subsampling-scale-image-view-androidx"
}
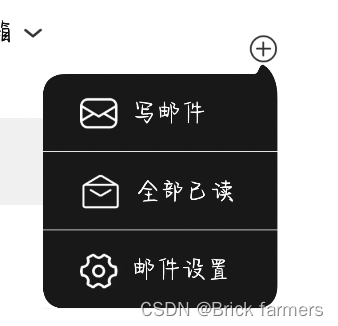
然后就可以用了。举例。。。先来个气泡的吧。像这样

需要自己定义一个xml布局文件。文件不做过多赘述。。根据业务自己实现。
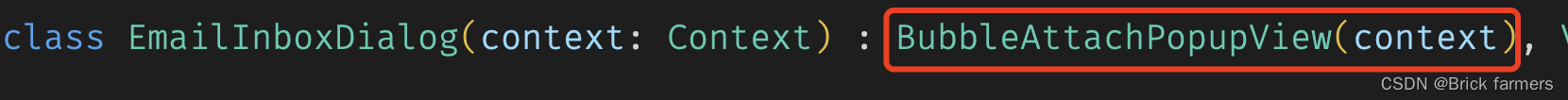
然后用一个Dialog来引用这个布局文件。。切记。。Dialog要依赖 BubbleAttachPopupView 。如下:

最后。就是调用:
XPopup.Builder(this)
.isDestroyOnDismiss(true)
.atView(binding!!.ivMenu)
.hasShadowBg(false) // 去掉半透明背景
.offsetY(SizeUtils.dp2px(1f))
.asCustom(
EmailInboxDialog(this)
.setBubbleBgColor(x)//设置弹窗颜色
.setArrowWidth(SizeUtils.dp2px(5f))
.setArrowHeight(SizeUtils.dp2px(6f))
.setBubbleRadius(SizeUtils.dp2px(15f))
.setArrowRadius(SizeUtils.dp2px(3f))
).show()
剩下的。还有很多弹框可以使用。不再过多赘述。
可以自己去翻阅API:github地址
end