推荐:将 NSDT场景编辑器 加入你的3D工具链其他系列工具: NSDT简石数字孪生高光网格材质Phong
高光网格材质
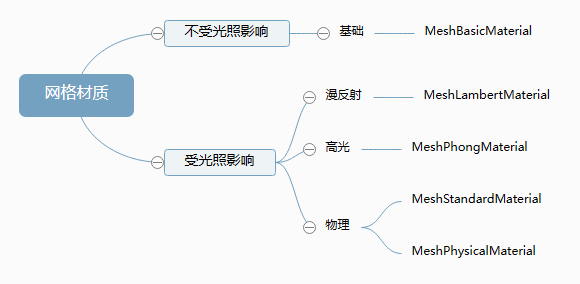
MeshPhongMaterial和基础网格材质MeshBasicMaterial、漫反射网格材质MeshLambertMaterial一样都是网格模型的Mesh的材质。高光网格材质MeshPhongMaterial和漫反射网格材质MeshLambertMaterial一样会受到光照的影响。
MeshPhongMaterial对光照反射特点
MeshPhongMaterial和MeshLambertMaterial都会收到光照的影响区别在于,对光线反射方式有差异。
MeshPhongMaterial可以实现MeshLambertMaterial不能实现的高光反射效果。对于高光效果,你可以想象一下,你在太阳下面观察一辆车,你会发现在特定角度和位置,你可以看到车表面某个局部区域非常高亮。镜面反射与漫反射
MeshPhongMaterial可以提供一个镜面反射效果,可以类比你生活中拿一面镜子,放在太阳光下,调整角度,可以把太阳光反射到其它地方,如果反射光对着眼睛,也就是反射光线和视线平行的时候,会非常刺眼。
MeshLambertMaterial对应的Mesh受到光线照射,没有镜面反射的效果,只是一个漫反射,也就是光线向四周反射。高光亮度属性
.shininess通过
MeshPhongMaterial的高光亮度.shininess属性,可以控制高光反射效果。// 模拟镜面反射,产生一个高光效果 const material = new THREE.MeshPhongMaterial({ color: 0xff0000, shininess: 20, //高光部分的亮度,默认30 });高光颜色属性
.specular可以给颜色属性
.specular设置不同的值,比如0x444444、0xfffffff查看渲染效果变化。// 模拟镜面反射,产生一个高光效果 const material = new THREE.MeshPhongMaterial({ color: 0xff0000, shininess: 20, //高光部分的亮度,默认30 specular: 0x444444, //高光部分的颜色 });3D建模学习工作室
上一篇:Three.js教程:Threejs常见几何体简介 (mvrlink.com)
下一篇:Three.js教程:WebGL渲染器设置(锯齿模糊) (mvrlink.com)
Three.js教程:高光网格材质Phong
news2025/12/29 5:17:20
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/700274.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Web测试的主要内容和测试方法有哪些?
Web测试的主要内容: 一、输入框 二、搜索功能 三、增加、修改功能 四、删除功能 五、注册、登录模块 六、上传图片测试 七、查询结果列表 八、返回键检查 九、回车键检查 十、刷新键检查 Web测试的测试方法: 1.在测试时,与网络有关的步骤或者…
npm报错(npm ERR! Unexpected token ‘.‘)
使用 nvm 将 node 切换到高版本后,运行 npm 相关的命令报的这个错
解决办法: 1、通过nvm list 命令查看当前都安装的node版本列表,依次通过 nvm uninstall [version] 命令将已经安装的 node 版本依次删除。 [version] 代表 node 版本号。
2…
目标检测 pytorch复现Yolov4目标检测项目
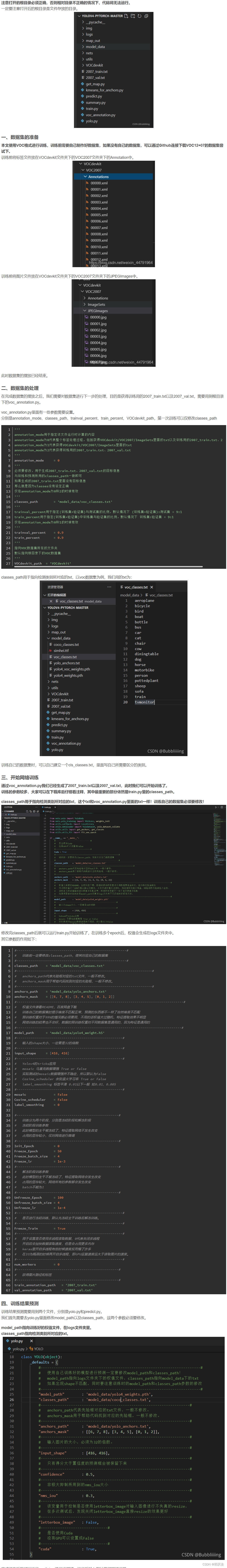
目标检测 pytorch复现Yolov4目标检测项目 YOLOV4介绍YOLOV4结构解析1、主干特征提取网络Backbone2、特征金字塔3、YoloHead利用获得到的特征进行预测4、预测结果的解码 YOLOV4的训练1、YOLOV4的改进训练技巧2、loss组成 训练自己的YoloV4模型 YOLOV4介绍 YOLOV4结构解析
1、主…
官宣了!B站将以视频播放分钟数代替播放次数
6月26日,哔哩哔哩(以下简称“B站”)迎来了14周年庆。B站董事长兼CEO陈睿进行了以“很高兴遇见你”为主题的演讲。
在B站14岁的时候,陈睿就演讲向大家宣布:为了更好地挖掘B站的优质内容,B站将以播放分钟数替…
pyocd打包为exe后调用弹黑窗及pyocd的api调用的问题
打包为exe的程序中调用了cmd窗口,调用的时候会自动弹窗,这个弹窗用pyinstaller的-w的方法是不行的,参考RT-ThreadStudio的方法是如下图写一个.bat文件,关闭弹窗回显
echo off
cd /D %~dp0
pyocd.exe %* 但一个原因是 它是0.1.1版…
【综合布线设计】网络杂谈(18)深入了解综合布线系统设计
涉及知识点
什么是综合布线系统设计,综合布线系统设计的原则,工作区子系统设计,水平子系统设计,垂直子系统设计,管理子系统设计,设备间子系统设计,建筑群子系统设计。深入了解综合布线系统设计…
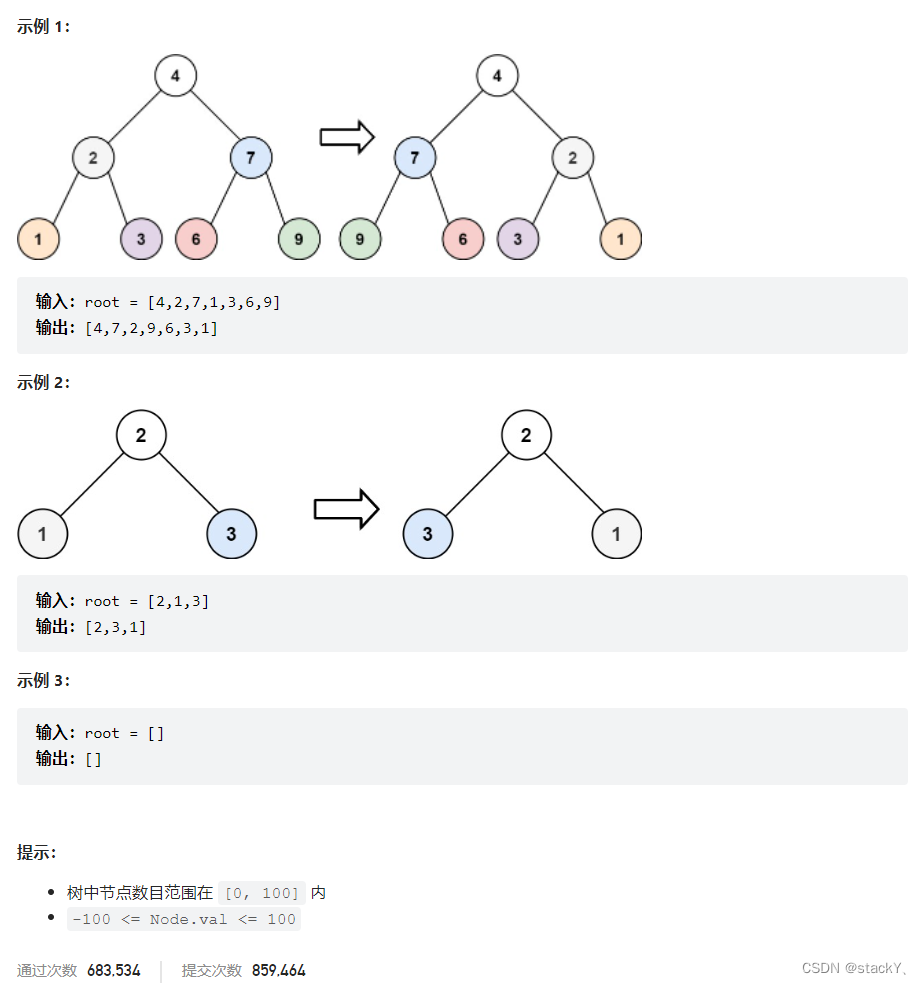
二叉树OJ题:LeetCode--226.翻转二叉树
朋友们、伙计们,我们又见面了,本期来给大家解读一下LeetCode中第226道二叉树OJ题,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! 数据结构与算法专栏:数据结构与算法 个 人…
你真的学懂if语句了嘛,看完这篇文章你一定会让你有所收获,彻底玩转if语句!
📌(,・∀・)ノ゛hello ,欢迎来到鸽芷咕的个人频道。 📜 本博主是C/C领域的新星作者,平时喜欢分享一些编程经验和学习中的遇到的难题,喜欢不要忘了关注咯! ✅ 鸽芷咕: 个人…
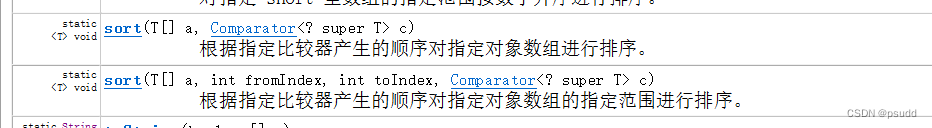
Arrays类 (Java)
文章目录 1. 介绍2. 分析3. 方法3.1 toStriing()方法3.2 sort()方法 1. 介绍 A. 类介绍: 此类包含用来操作数组(比如排序和搜索)的各种方法。此类还包含一个允许将数组作为列表来查看的静态工厂.
2. 分析 A. 类包结构:java.uti…
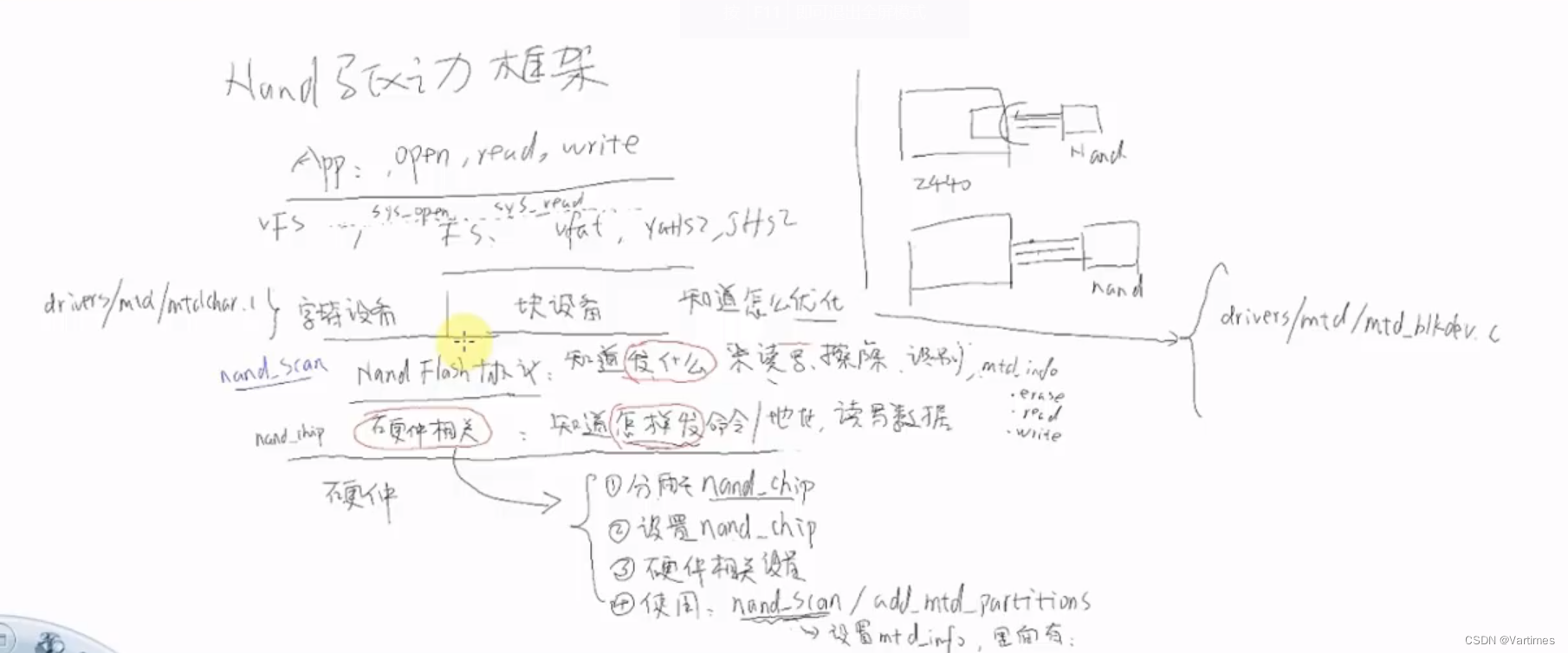
linux-2.6.22.6内核nand flash框架分析
内核启动时会在串口打印nand flash的相关信息,通过该信息可定位到内核自带的nand flash相关驱动代码。
例如串口打印S3C24XX NAND Driver,搜索该字符串可找到/home/book/work/linux/linux-2.6.22.6/drivers/mtd/nand/s3c2410.c这个文件,这个…
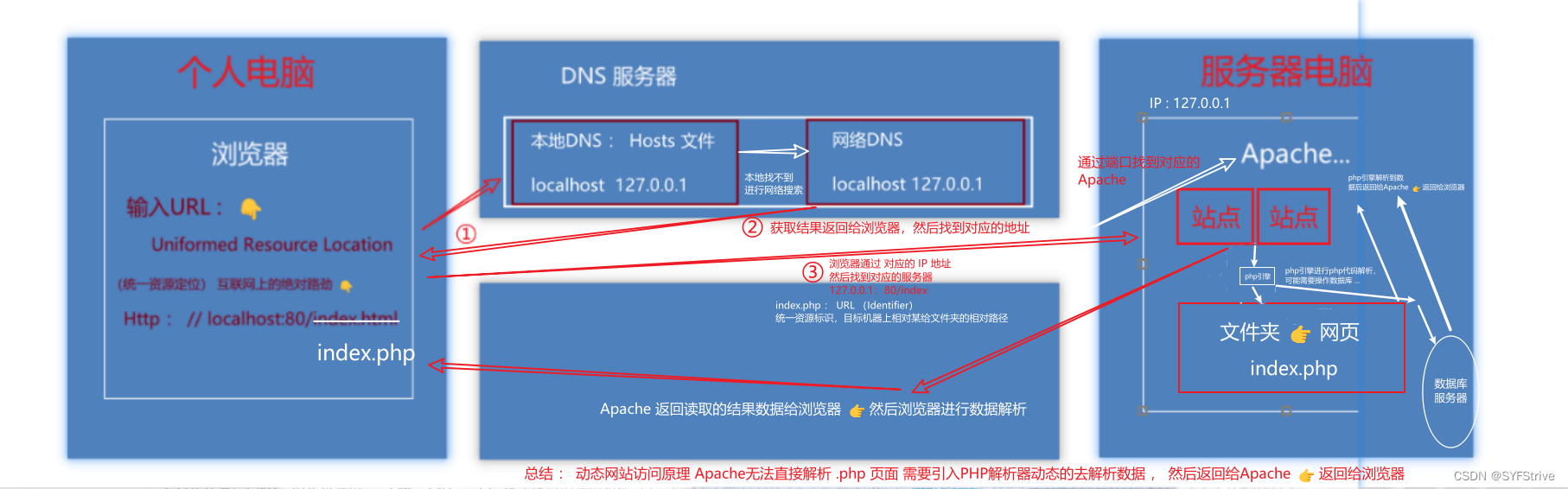
The Company Requires Superficial StudyPHP 了解PHP ①
作者 : SYFStrive 博客首页 : HomePage 📜: The Company Requires PHP MYSQL 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以…
webassembly性能优化
添加调试内容
性能查看 1.点击chrome的性能
2.点击录制按钮
3.开始启动性能分析之后,进行操作 4.操作完成后,点击停止。
5.ctrlf调出搜索,查看相关函数 6.从上到下查看具体耗时的操作。 其中上层包含下层时间。
Redis6之哨兵模式
哨兵:是用于监控Redis集群中主节点状态的工具,是Redis高可用解决方案,哨兵可以监视一个或者多个redis 主节点,以及这些主节点的所有从节点。 某个主节点服务宕机后,会把这个主节点下的某个从节点升级为主节点来替代已宕…
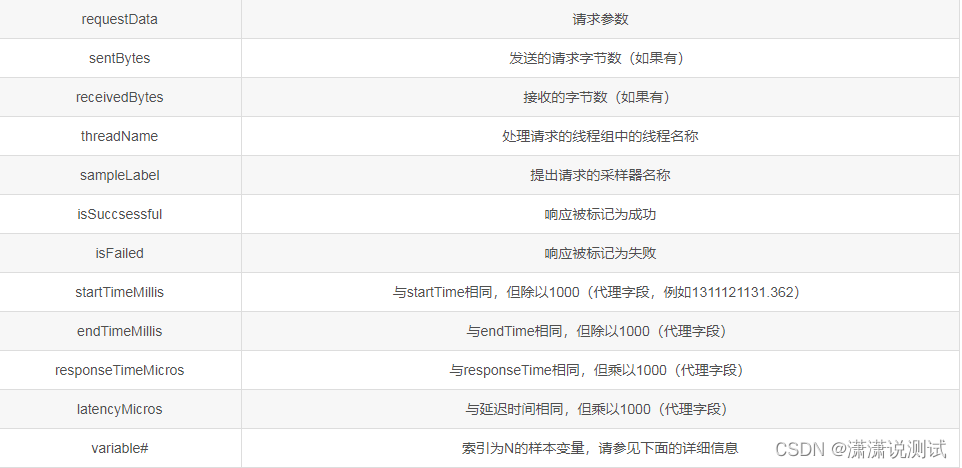
软件测试技能,JMeter压力测试教程,监听器之灵活的文件写入(十六)
一、前言
JMeter使用Simple Data Writer插件具有非常简单的测试结果编写功能。文件格式仅限于XML和CSV,字段顺序已预定义。因此,你可能会发现Simple Data Writer不足以完成您的任务
Flexible File Writer插件允许以灵活的格式编写测试结果,…
HarmonyOS 4.0开发者Beta招募,快来报名尝鲜
作为一枚资深玩机党,相比同质化日趋严重的硬件配置,我对各大手机厂商的系统软件更感兴趣。把玩了几年iPhone、三星及国产安卓手机,沉浸体验了iOS、Android几番更新迭代,暮然回首——还是咱们“土生土长”的HarmonyOS更贴合我个人的…
如何使用Claude(超详细教程)
如何使用Claude(超详细教程)
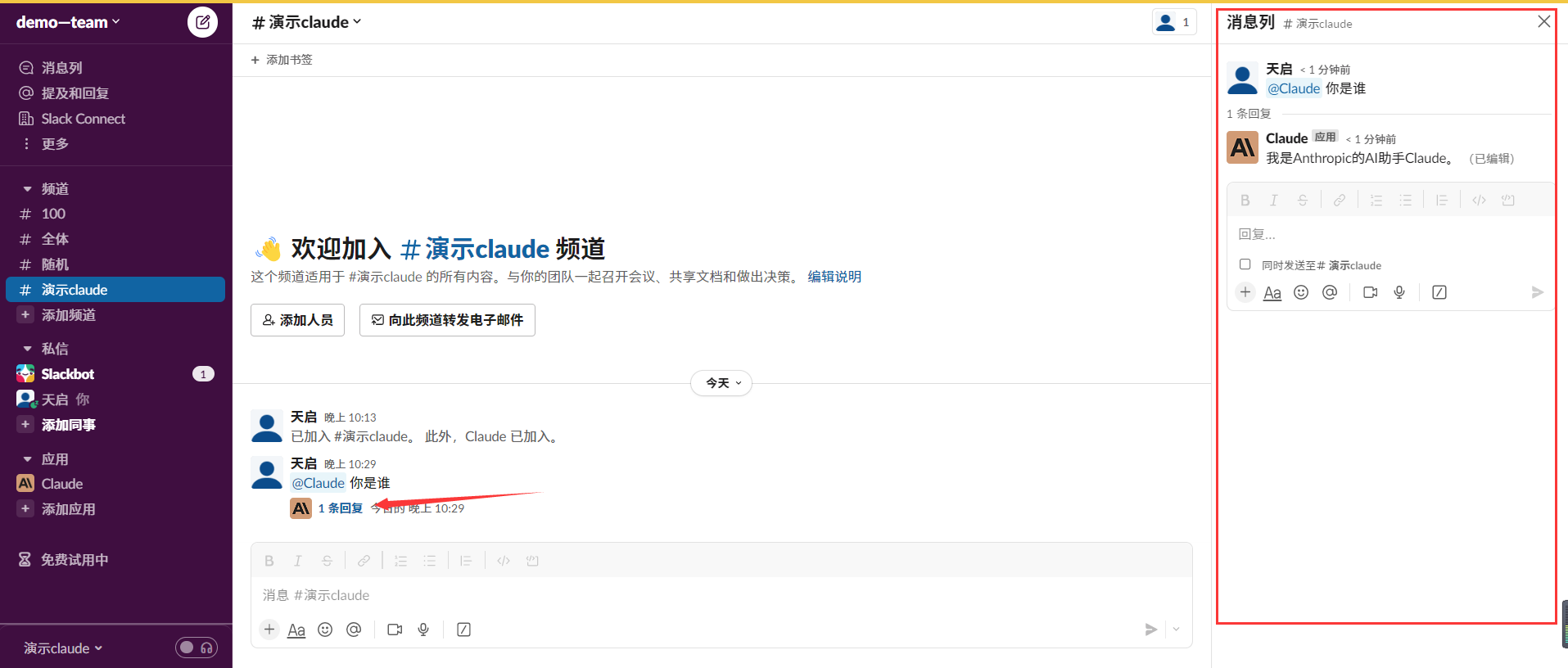
1. 目前claude只支持在slack中使用
点击进入claude官网然后点击添加到Slack中 2. 跳转到Slack创建工作区
点击创建新的工作区(以前使用过Slack可用以前的工作区) 输入邮箱,建议谷歌邮箱登录(其他邮…
ValSuite报告可以帮助改善您的验证过程的6种方式
热验证工艺是一项复杂而微妙的工作,但它是确保制药和生物技术产品的安全性和有效性的重要组成部分。同时,管理整个验证过程中产生的数据可能很费时,而且容易出错——这就是ValSuite的意义。
这款直观的验证软件简化了数据分析和报告…
Visual C++中*号位置和功能详细解说
我是荔园微风,作为一名在IT界整整25年的老兵,今天来聊聊Visual C中*号的位置。
我知道在程序员队伍中有一群特别细心、谨慎的可爱的人,他们经常为一些在别人看来小的不能再小的问题所困惑。比如说,*号的位置,让很多人…