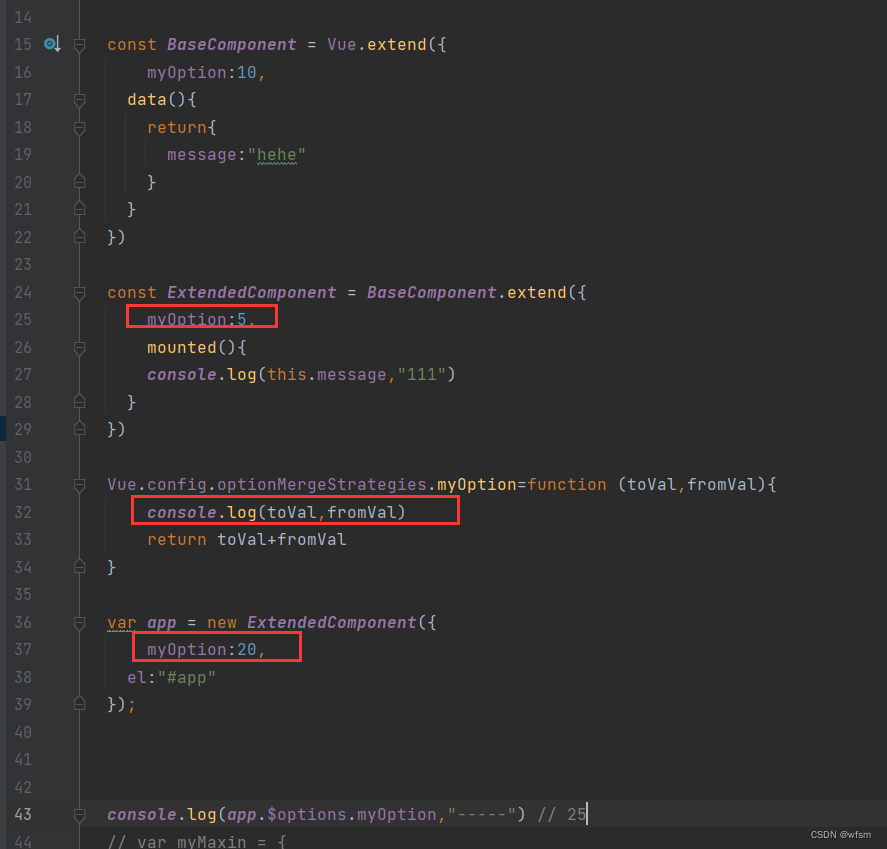
Vue.extend 方法用来对基本的Vue组件进行扩展,,创建他的子类,,通过扩展根节点Vue定义新的组件
const BaseComponent = Vue.extend({
data(){
return{
message:"hehe"
}
}
})
const ExtendedComponent = BaseComponent.extend({
mounted(){
console.log(this.message,"111")
}
})
new ExtendedComponent({
el:"#app"
})
Vue.config.optionMergeStrategies.xxx 设置自定义选项合并策略,,,fromVal创建当前组件传入的属性值,,toVal 当前这个组件被上一个组件构建的时候设置的属性值