文章目录
- 1.设计来源
- 1.1 顶部导航菜单
- 1.1.1 界面风格1-一二级连体导航菜单
- 1.1.2 界面风格2-二级导航下拉框
- 1.1.3 界面风格3-系统开始风格
- 1.1.4 界面风格4-购物类导航菜单
- 1.1.5 界面风格5 - 带搜索扩展的导航条
- 1.1.6 界面风格6-火热效果多级导航条
- 1.2 悬浮按钮菜单
- 1.2.1 界面风格1
- 1.2.2 界面风格2
- 1.2.3 界面风格3
- 1.2.4 界面风格4
- 1.2.5 界面风格5
- 1.2.6 界面风格6
- 1.2.7 界面风格7
- 1.2.8 界面风格8
- 1.3 右键功能菜单
- 1.3.1 界面风格1 - 多级右键导航菜单
- 1.3.2 界面风格2 - 单级右键导航菜单
- 1.3.3 界面风格3 - 酷炫圆形右键导航菜单
- 1.4 左侧导航菜单
- 1.4.1 界面风格1 - 简易风左侧导航菜单
- 1.4.2 界面风格2 - 黑系列左侧导航菜单
- 1.4.3 界面风格3
- 1.4.4 界面风格4
- 1.4.5 界面风格5
- 1.4.6 界面风格6
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 资源结构图
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131412565
html实现好看的多种风格导航菜单(附源码),导航菜单,源码下载,分为顶部导航菜单,悬浮按钮菜单,右键功能菜单,左侧导航菜单四种导航菜单。每种导航菜单有至少三种风格,总共23种风格,各种风格都有,代码上手简单,代码独立,可以直接使用,效果酷炫,总有一款你喜欢的。也可直接预览效果。
1.设计来源
1.1 顶部导航菜单
1.1.1 界面风格1-一二级连体导航菜单
舒适版的顶部导航菜单,代码简单,方便直接使用,具体效果,见下面的 动态效果 。

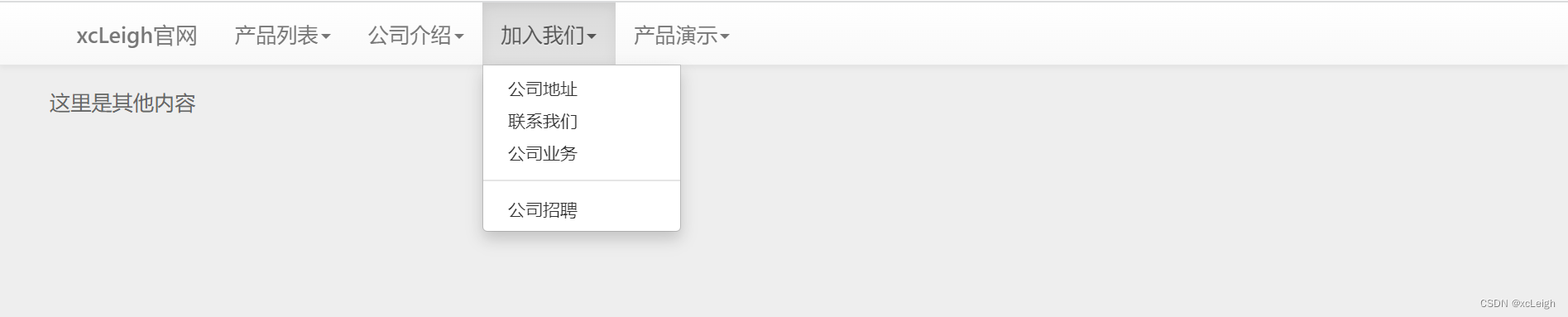
1.1.2 界面风格2-二级导航下拉框
舒适版的顶部导航菜单,代码简单,方便直接使用,具体效果,见下面的 动态效果 。

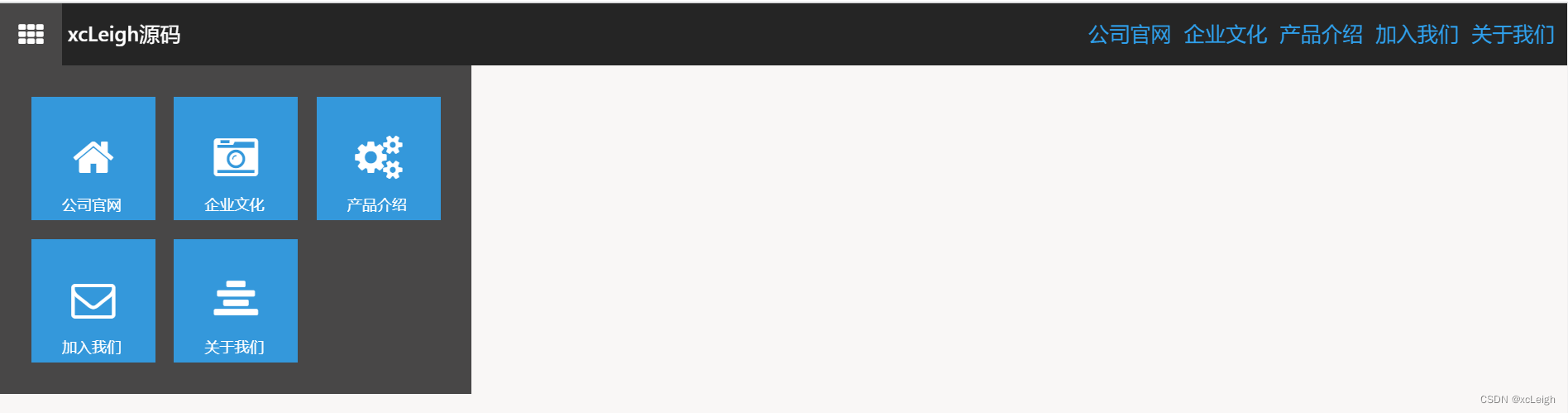
1.1.3 界面风格3-系统开始风格
舒适版的顶部导航菜单,代码简单,方便直接使用,具体效果,见下面的 动态效果 。

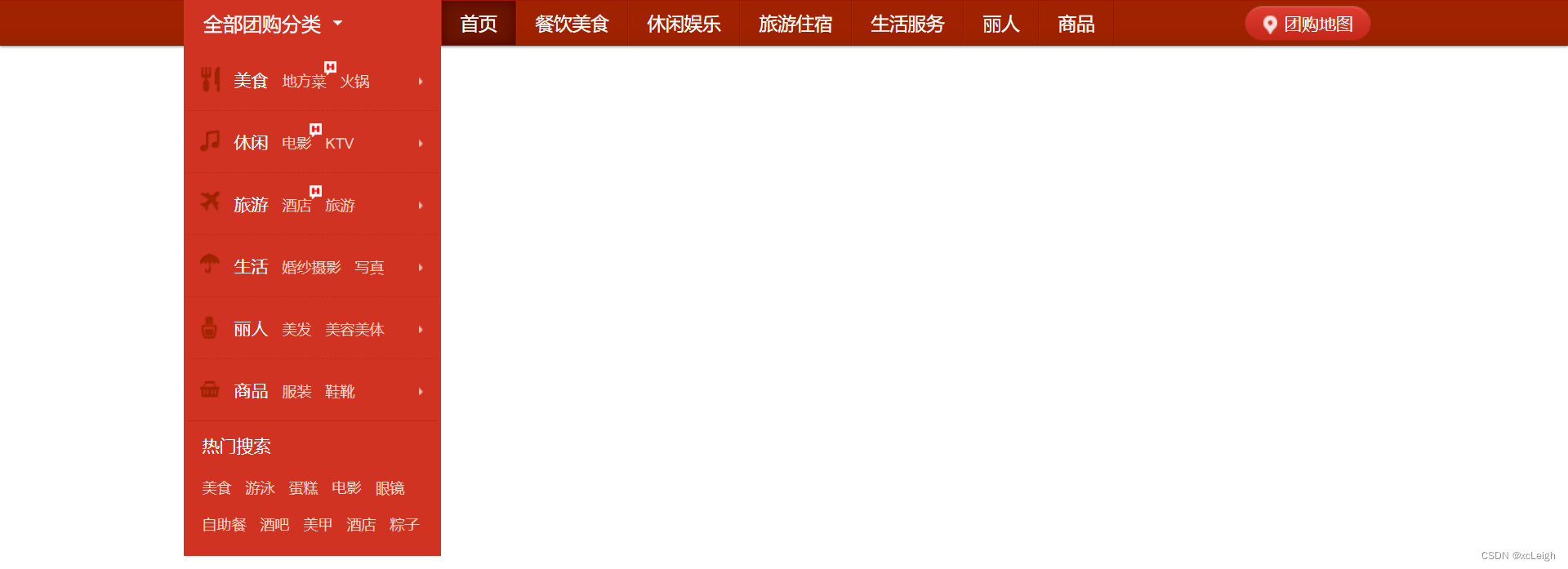
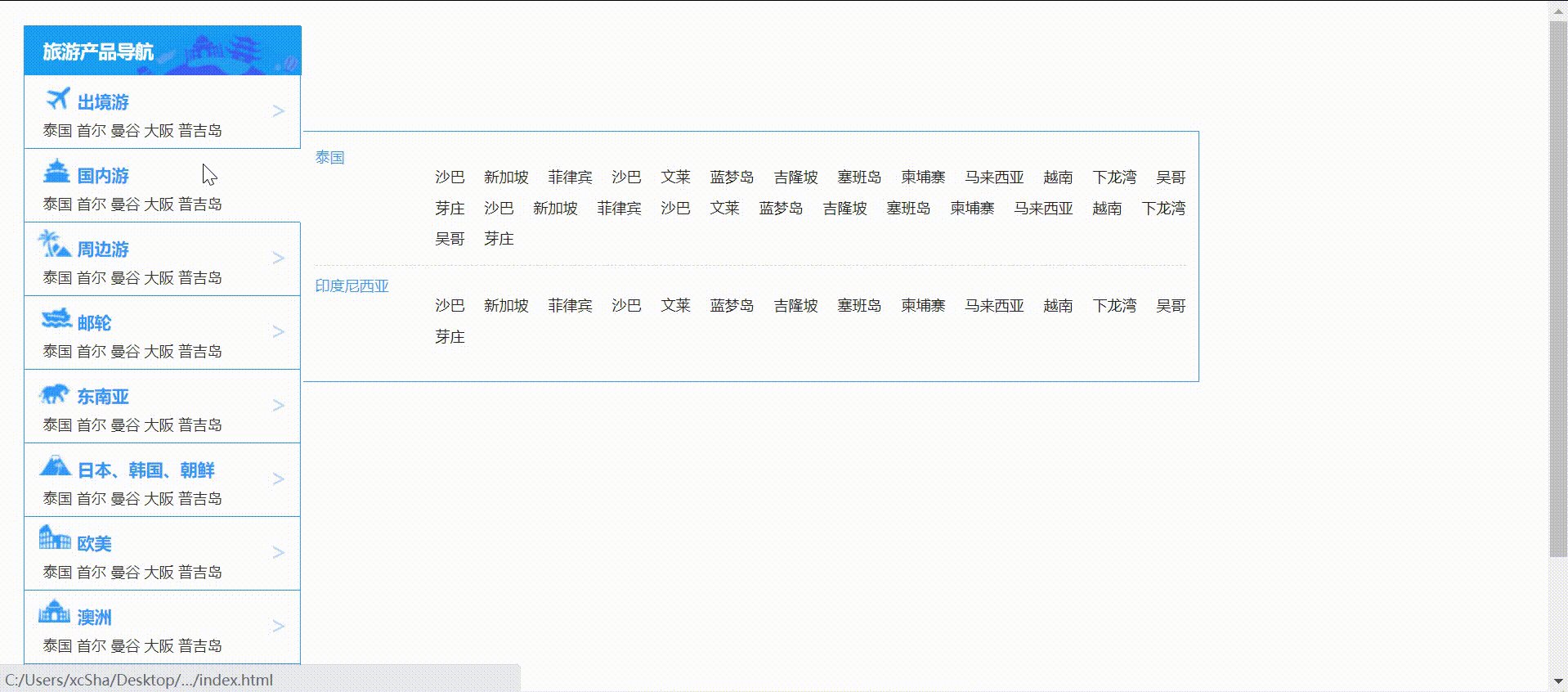
1.1.4 界面风格4-购物类导航菜单
舒适版的顶部导航菜单,代码简单,方便直接使用,具体效果,见下面的 动态效果 。

1.1.5 界面风格5 - 带搜索扩展的导航条
舒适版的顶部导航菜单,代码简单,方便直接使用,具体效果,见下面的 动态效果 。

1.1.6 界面风格6-火热效果多级导航条
舒适版的顶部导航菜单,支持多级菜单导航,代码简单,方便直接使用,具体效果,见下面的 动态效果 。

1.2 悬浮按钮菜单
悬浮按钮菜单,支持放到界面任何位置,支持自定义多级菜单,支持动态配置各种样式,各种效果。
1.2.1 界面风格1
酷炫的悬浮按钮菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

圈起来效果

半圆效果

半角效果
1.2.2 界面风格2
酷炫的悬浮按钮菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

半圆效果

圈起来效果
1.2.3 界面风格3
酷炫的悬浮按钮菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,这里部分是图片,看不出动态效果,具体界面完整效果,见下面的 动态效果 。
右下角固定图标

1.2.4 界面风格4
酷炫的悬浮按钮菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

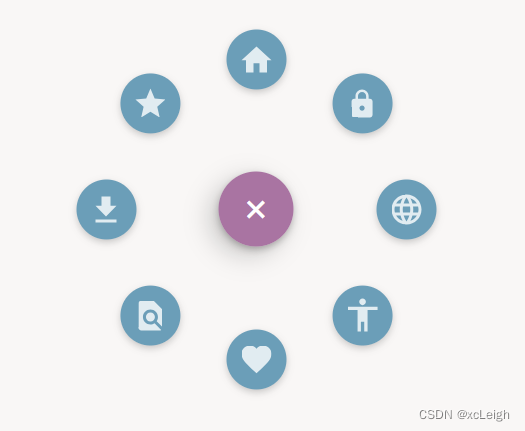
1.2.5 界面风格5
酷炫的悬浮按钮菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

效果1-花型导航

效果2-环形导航吸附

效果3-环形导航间隔

效果4-横条导航
1.2.6 界面风格6
酷炫的悬浮按钮菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。
单击出现导航菜单

1.2.7 界面风格7
酷炫的悬浮按钮菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。
单击出现导航菜单

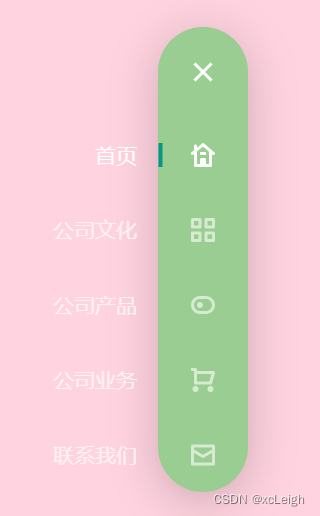
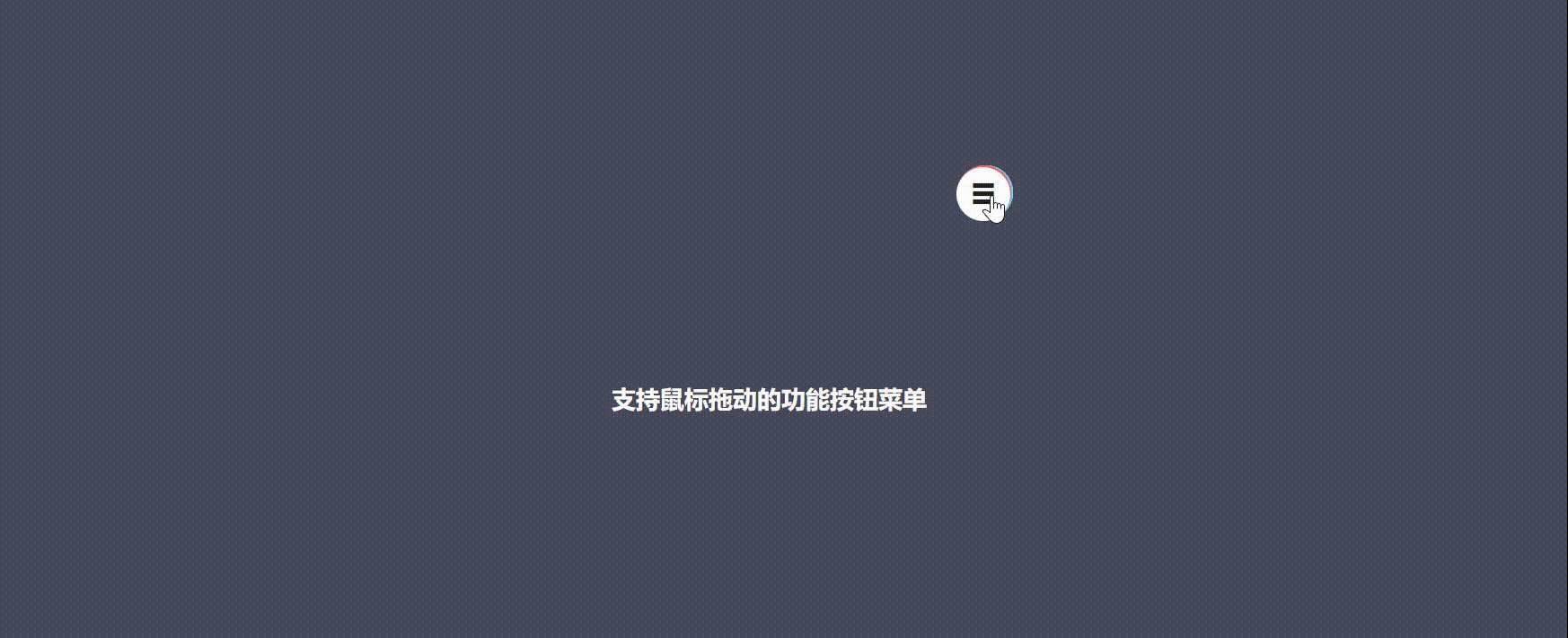
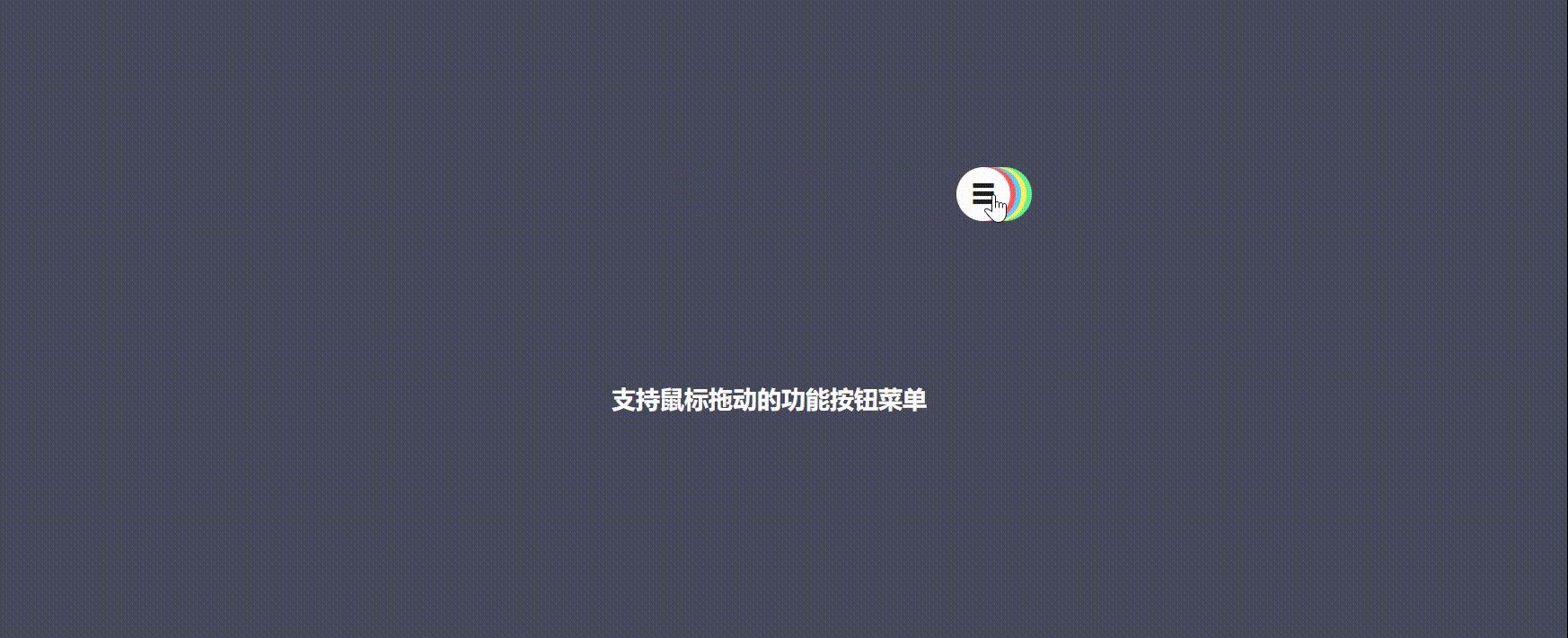
1.2.8 界面风格8
酷炫的悬浮按钮菜单,支持多级菜单导航,支持任意位置拖动,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

1.3 右键功能菜单
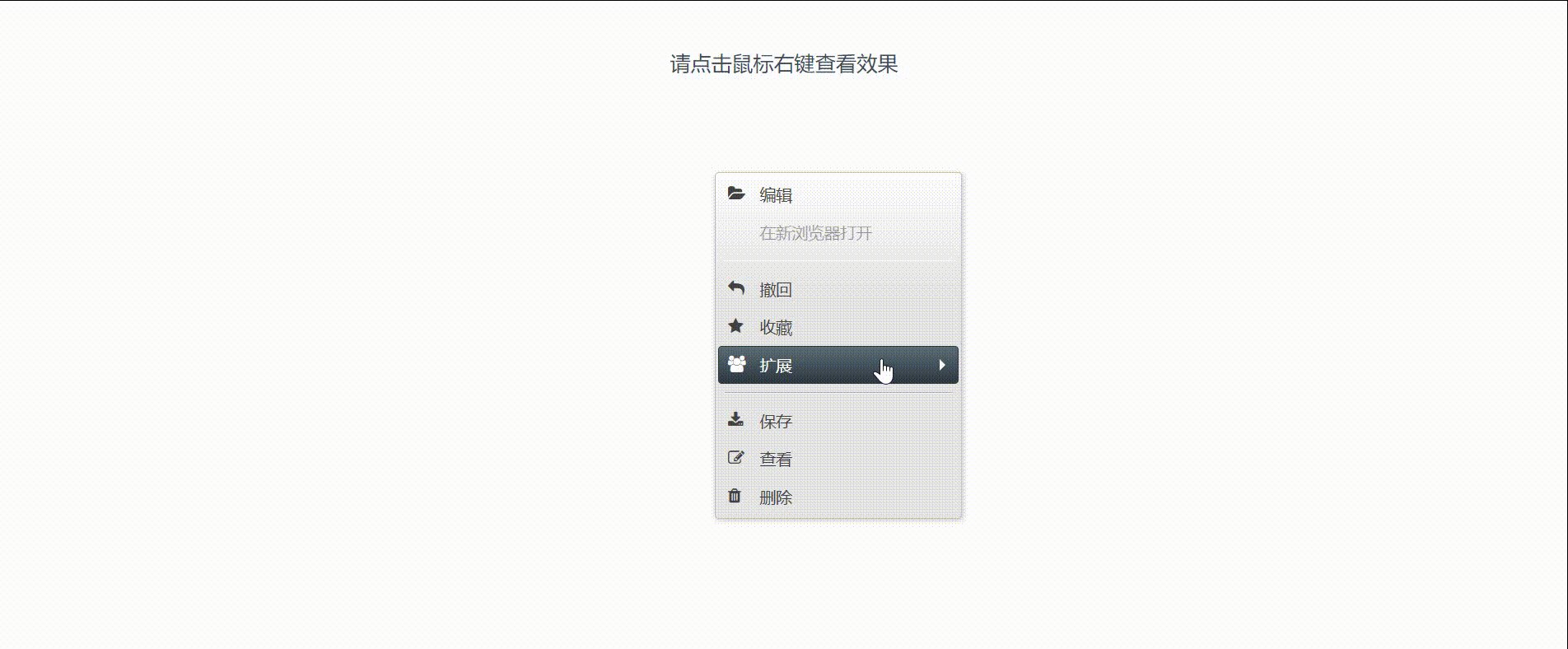
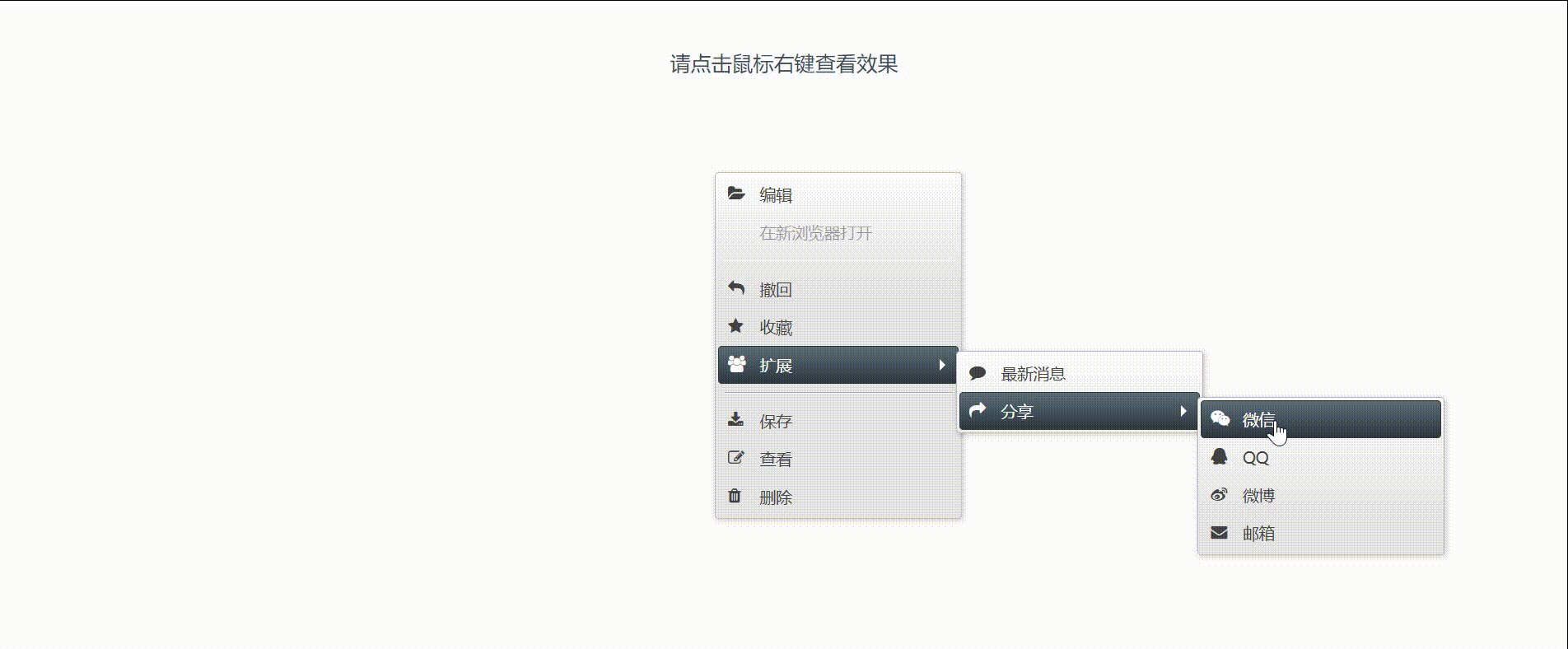
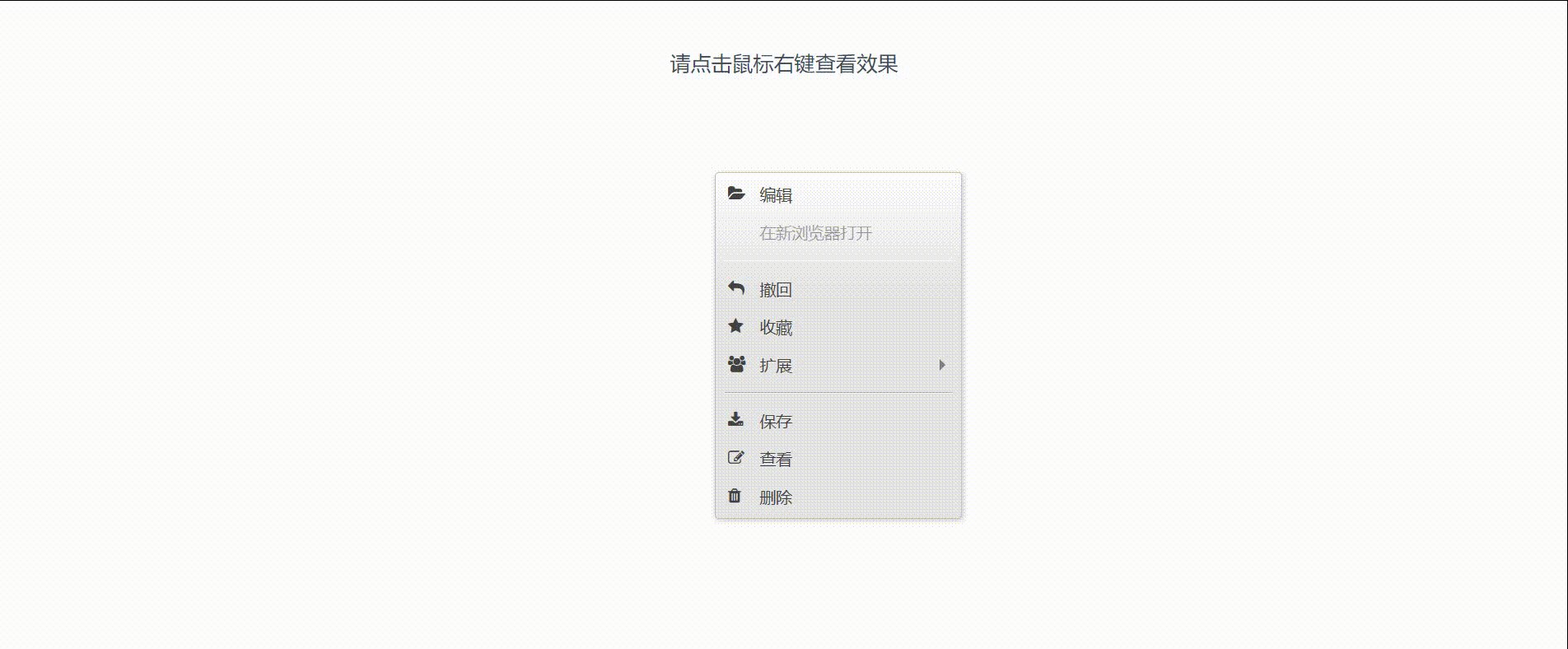
1.3.1 界面风格1 - 多级右键导航菜单
灵活的右键功能菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

1.3.2 界面风格2 - 单级右键导航菜单
灵活的右键功能菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

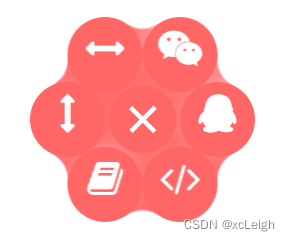
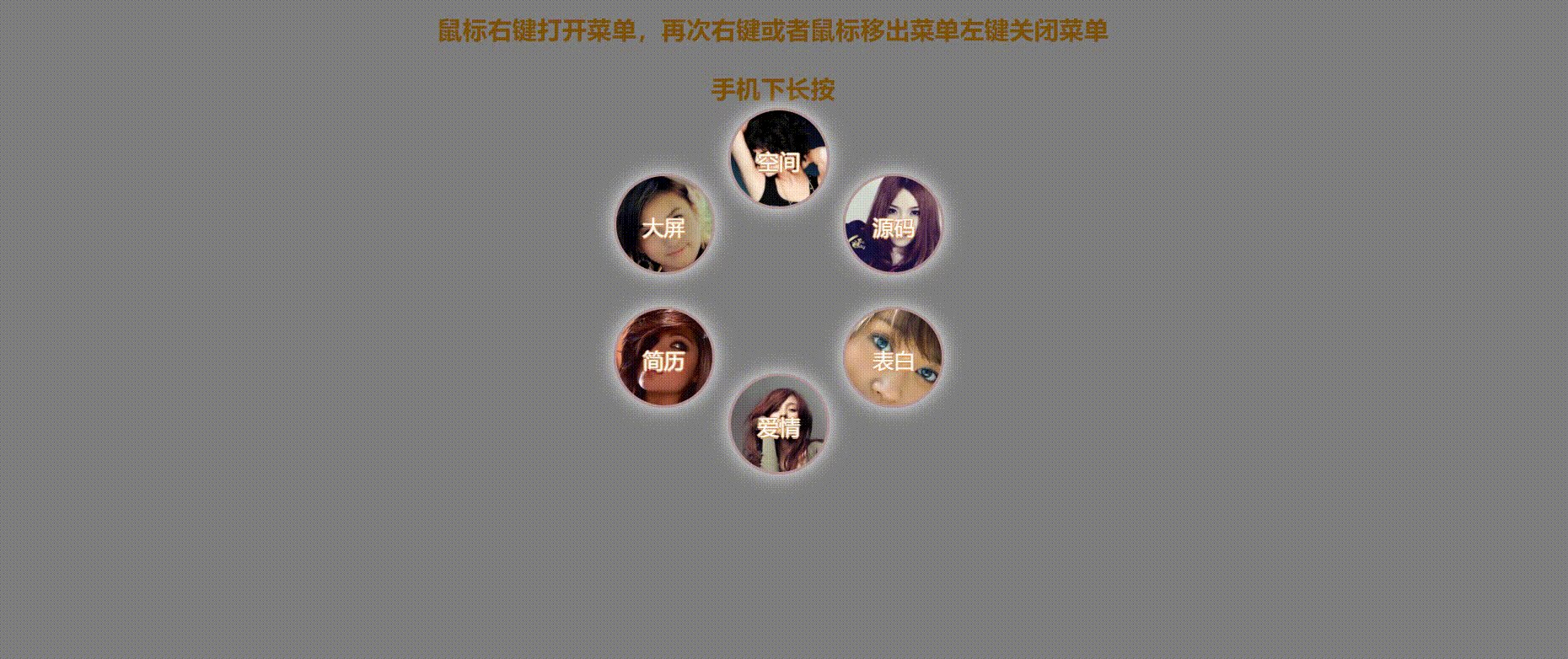
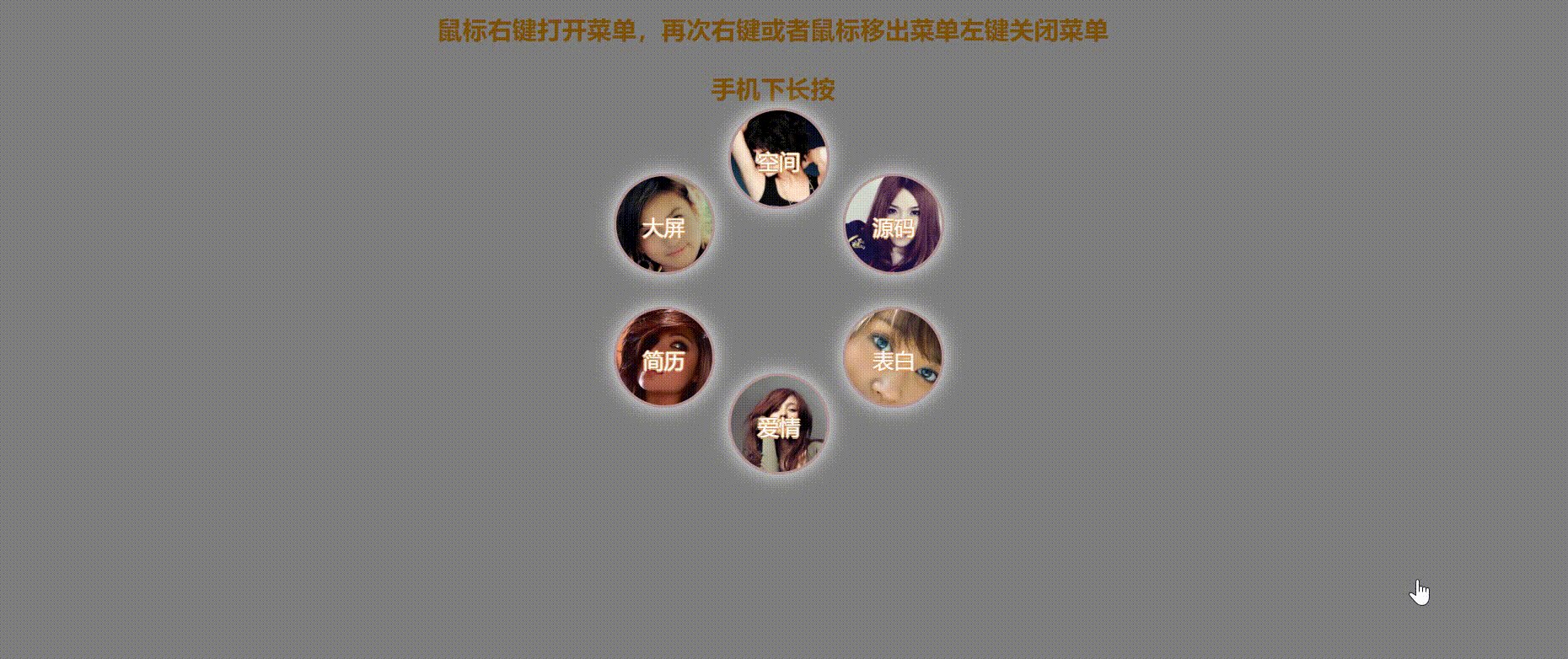
1.3.3 界面风格3 - 酷炫圆形右键导航菜单
灵活的右键功能菜单,支持多级菜单导航,右键点击的时候带有音效,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

1.4 左侧导航菜单
1.4.1 界面风格1 - 简易风左侧导航菜单
固定的左侧导航菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

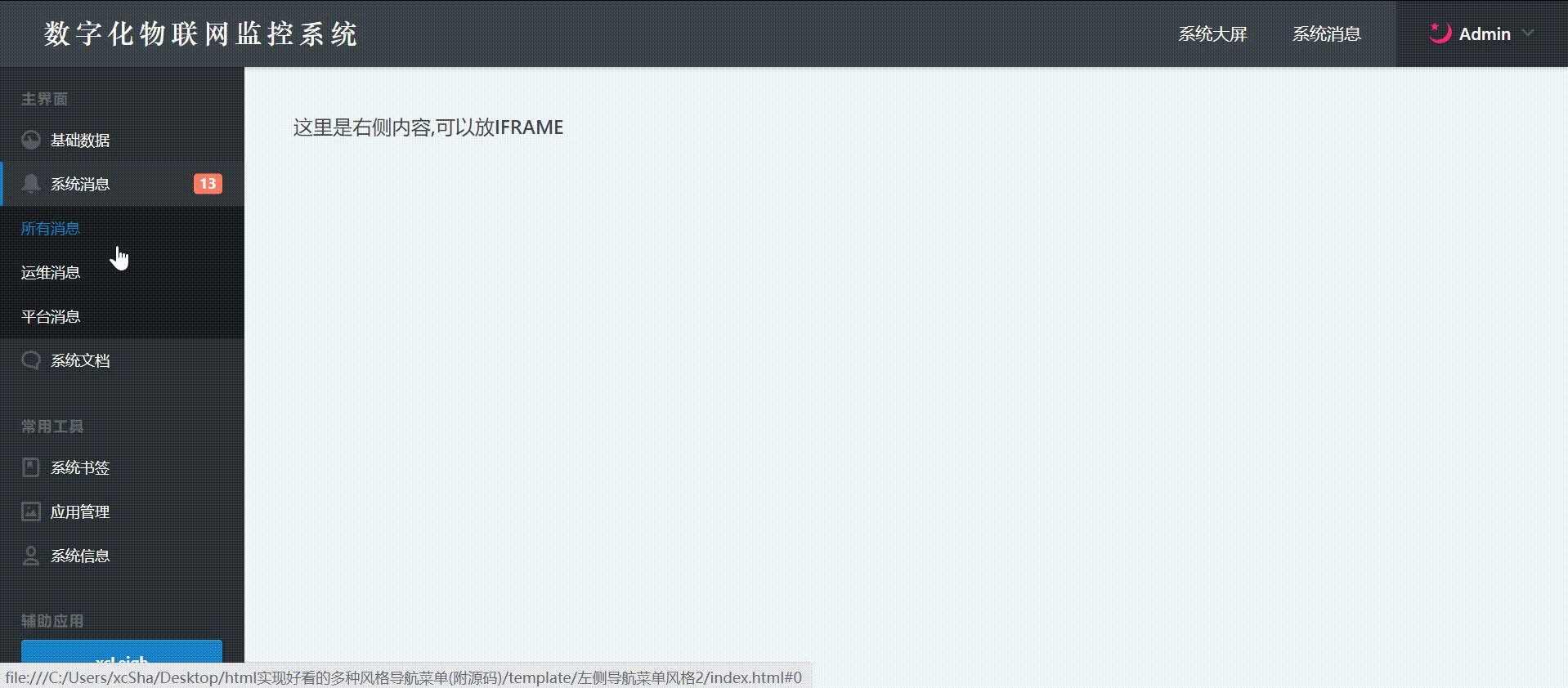
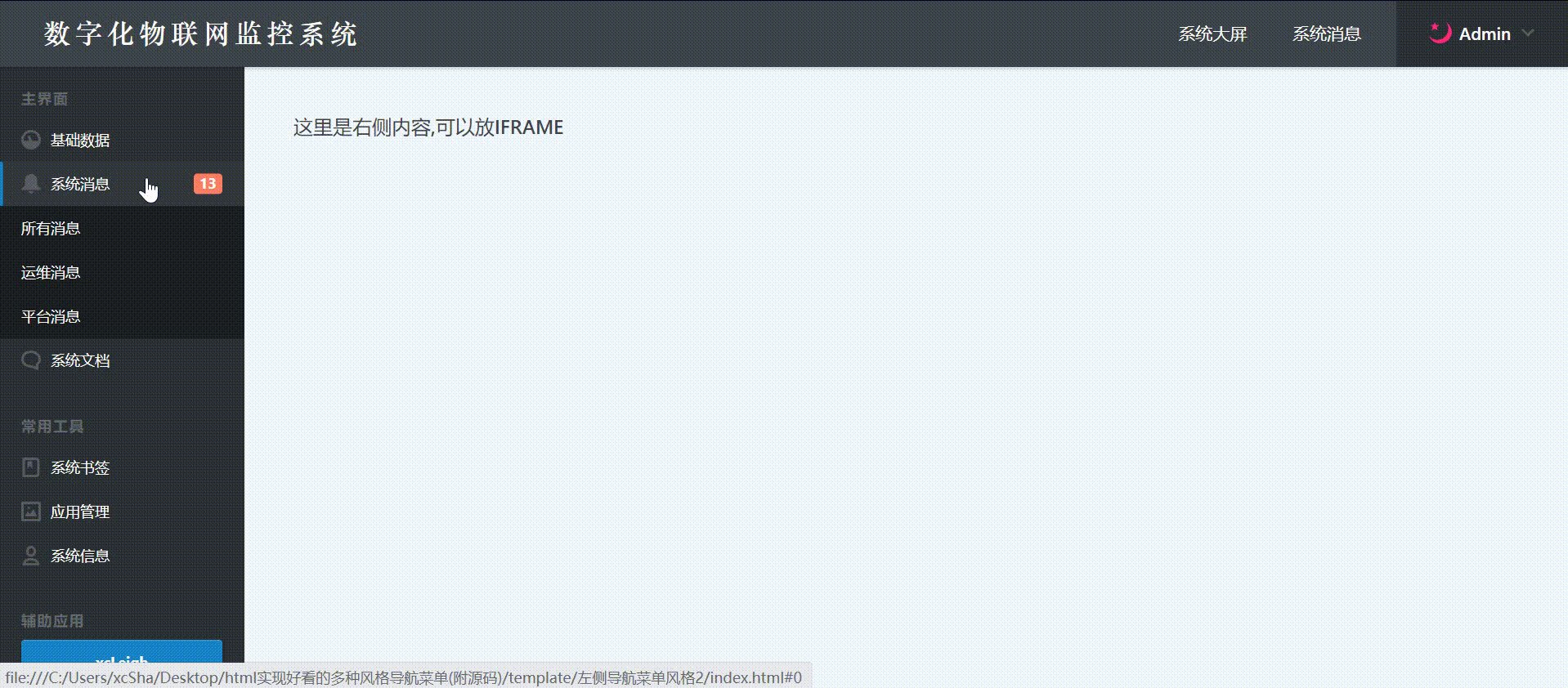
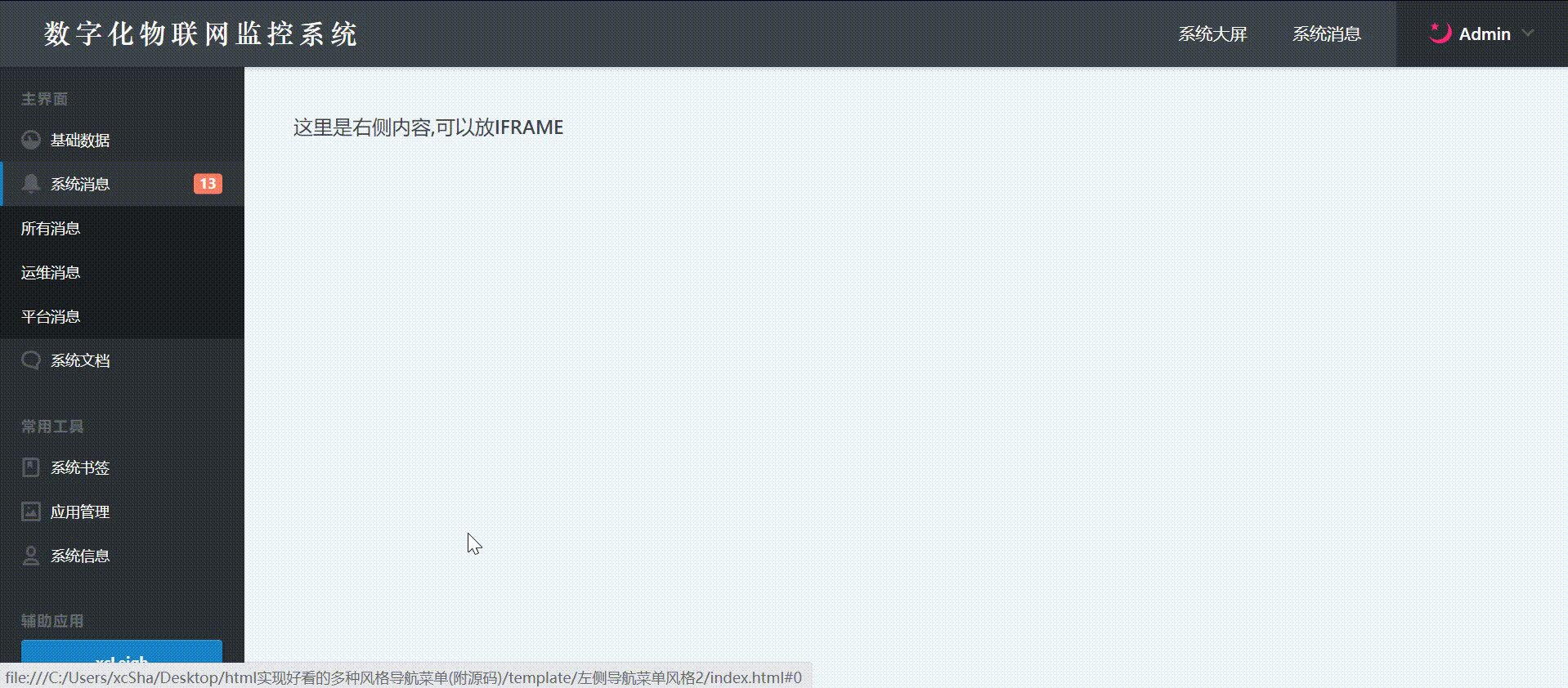
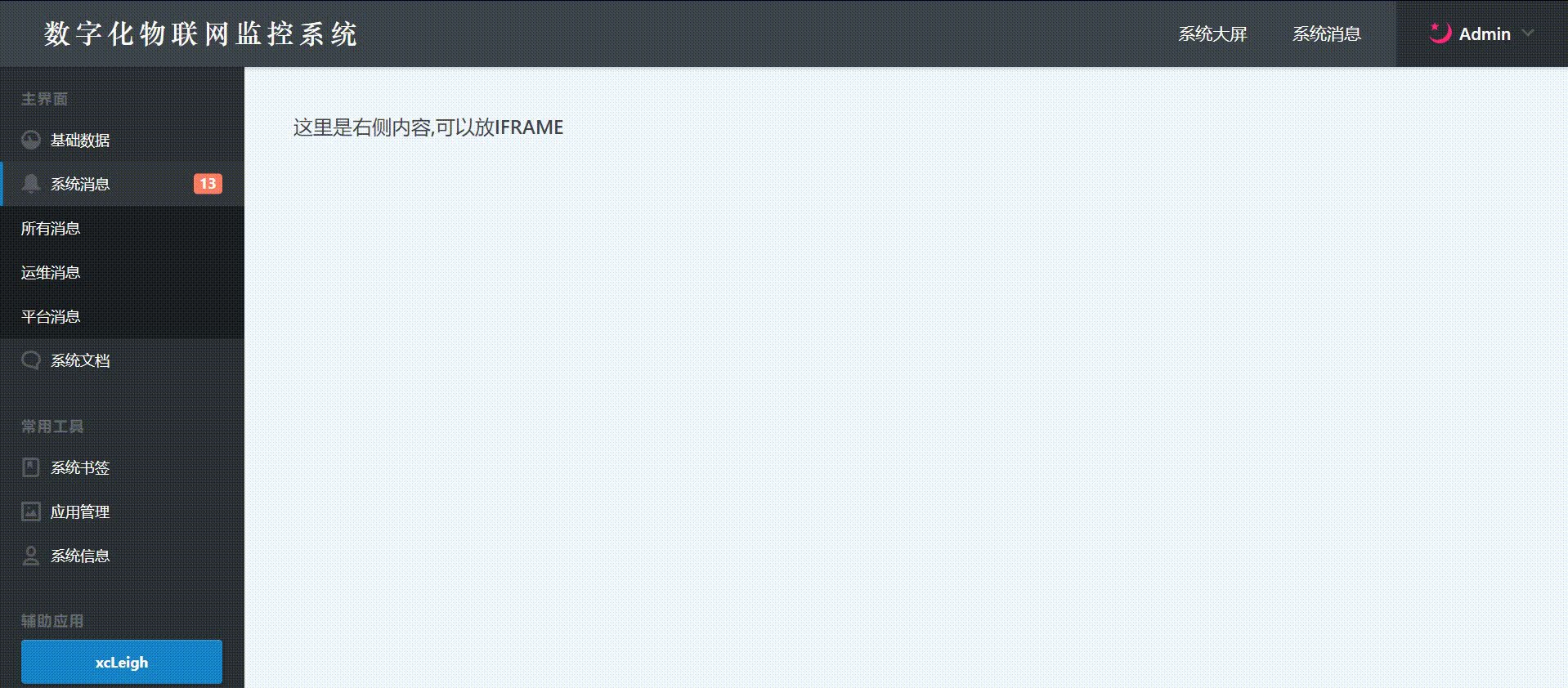
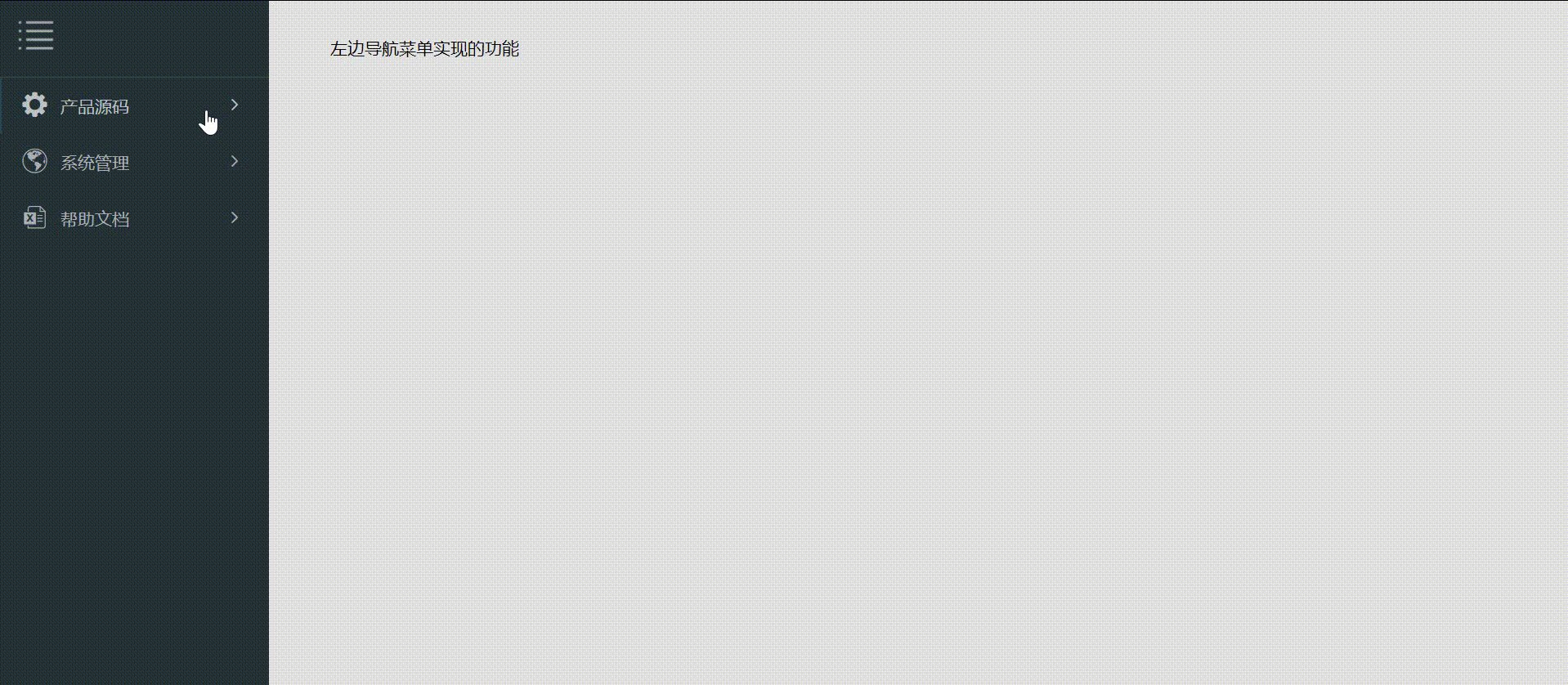
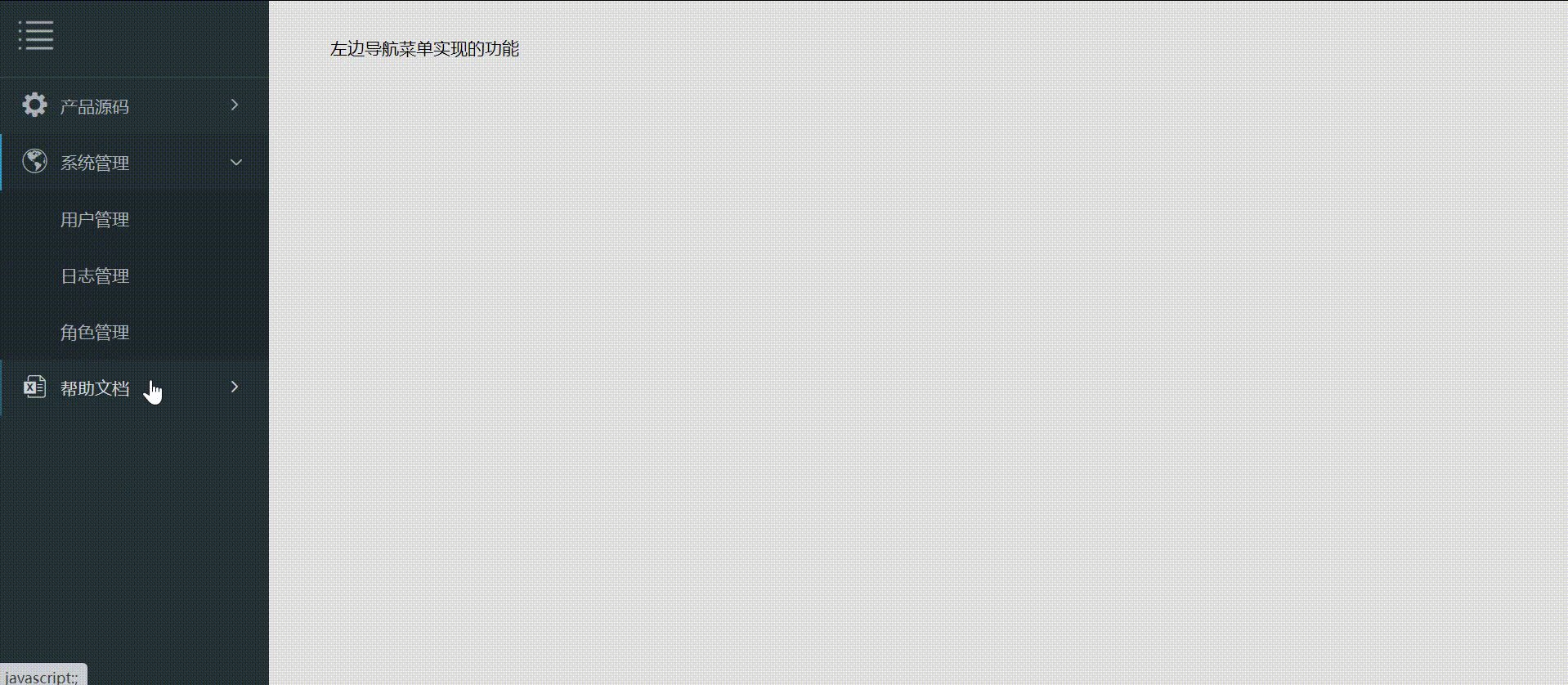
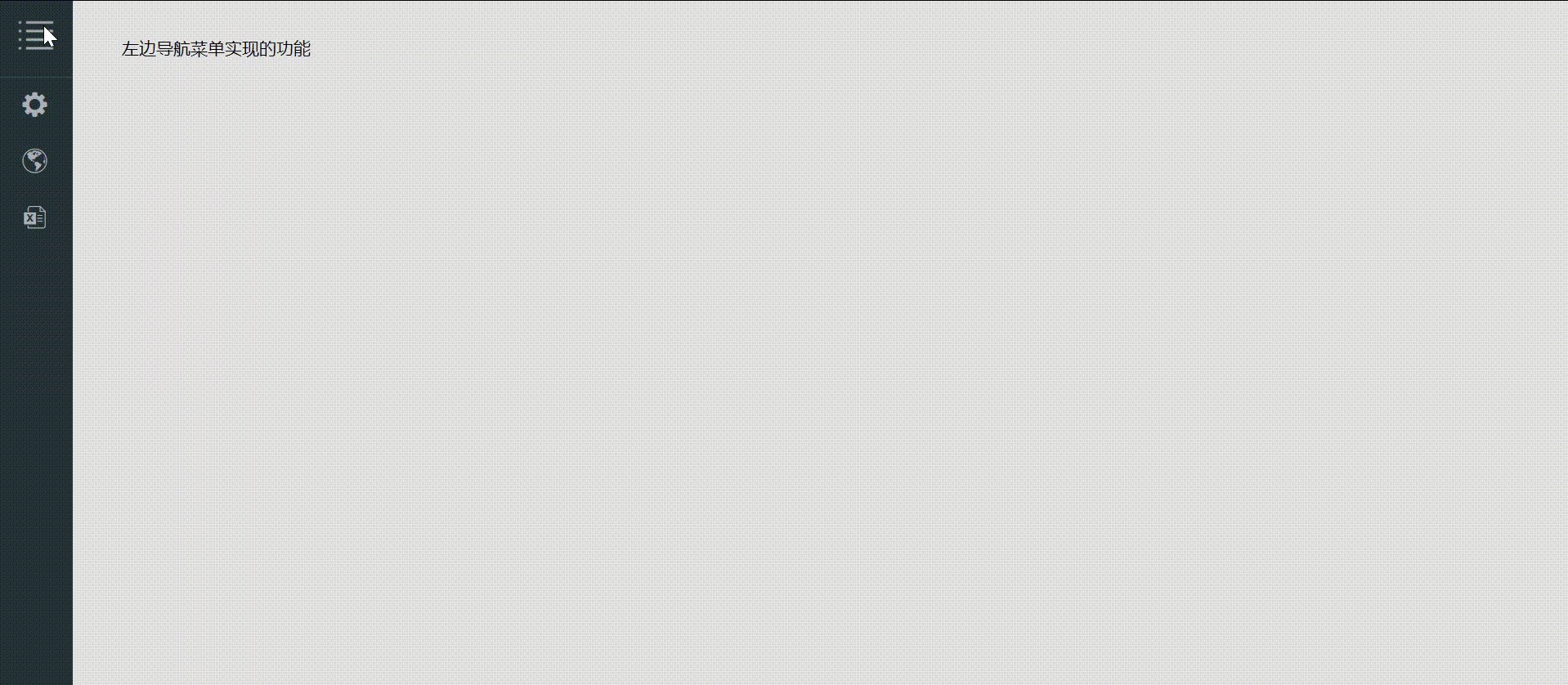
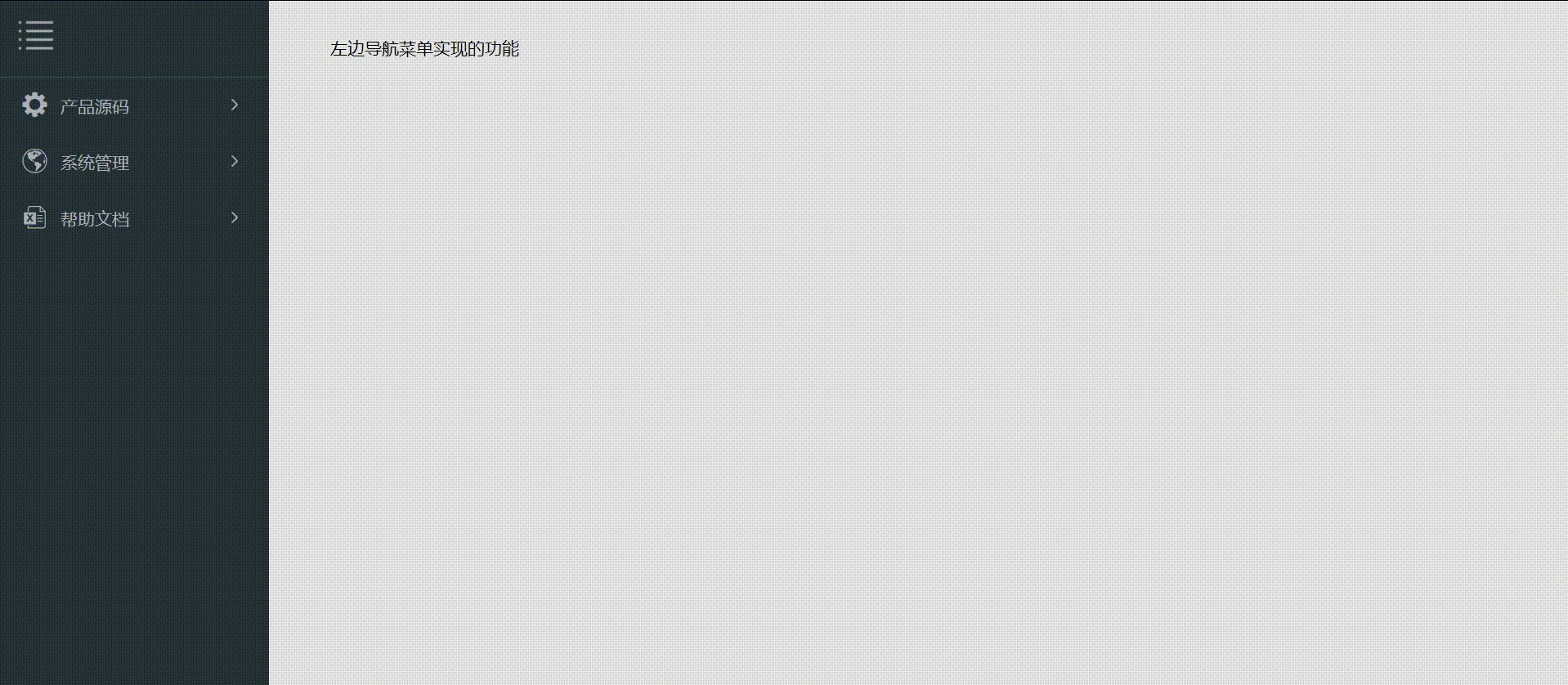
1.4.2 界面风格2 - 黑系列左侧导航菜单
固定的左侧导航菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

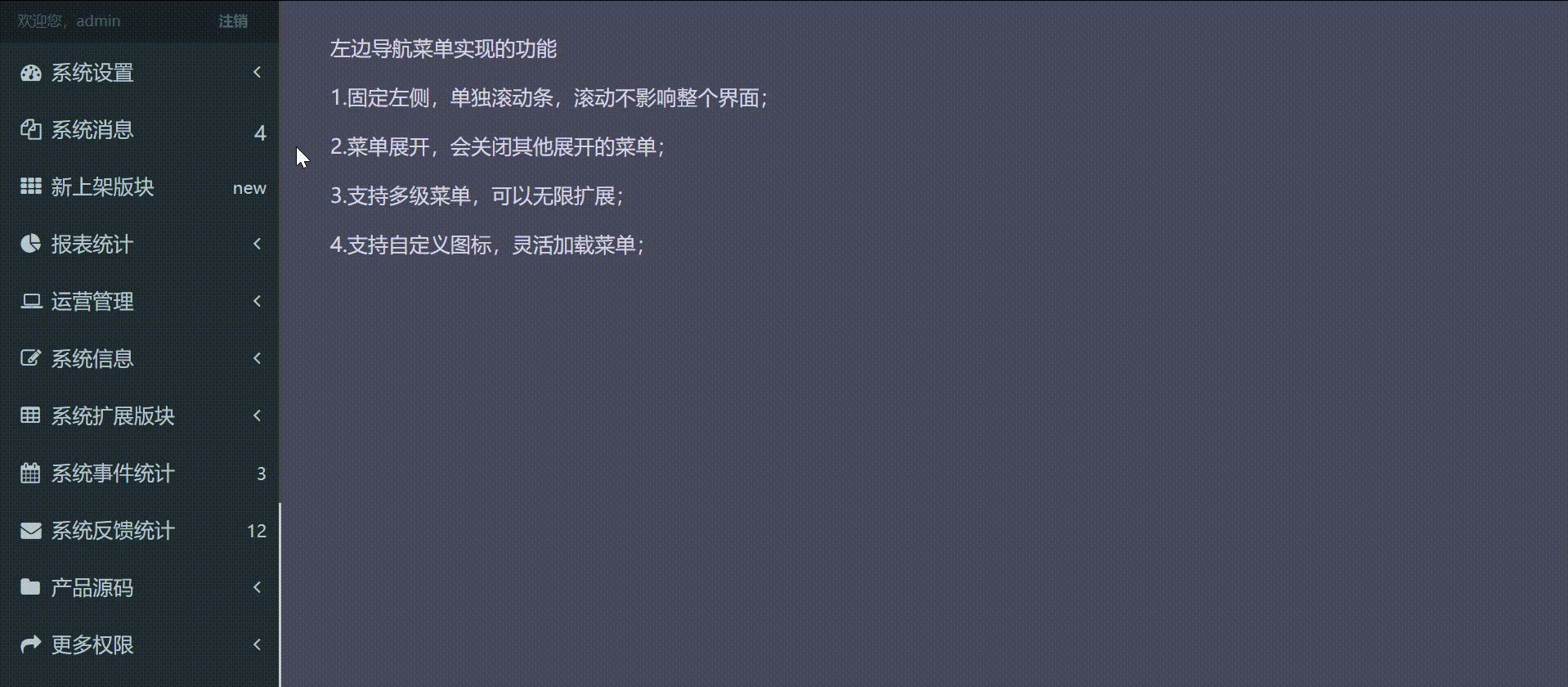
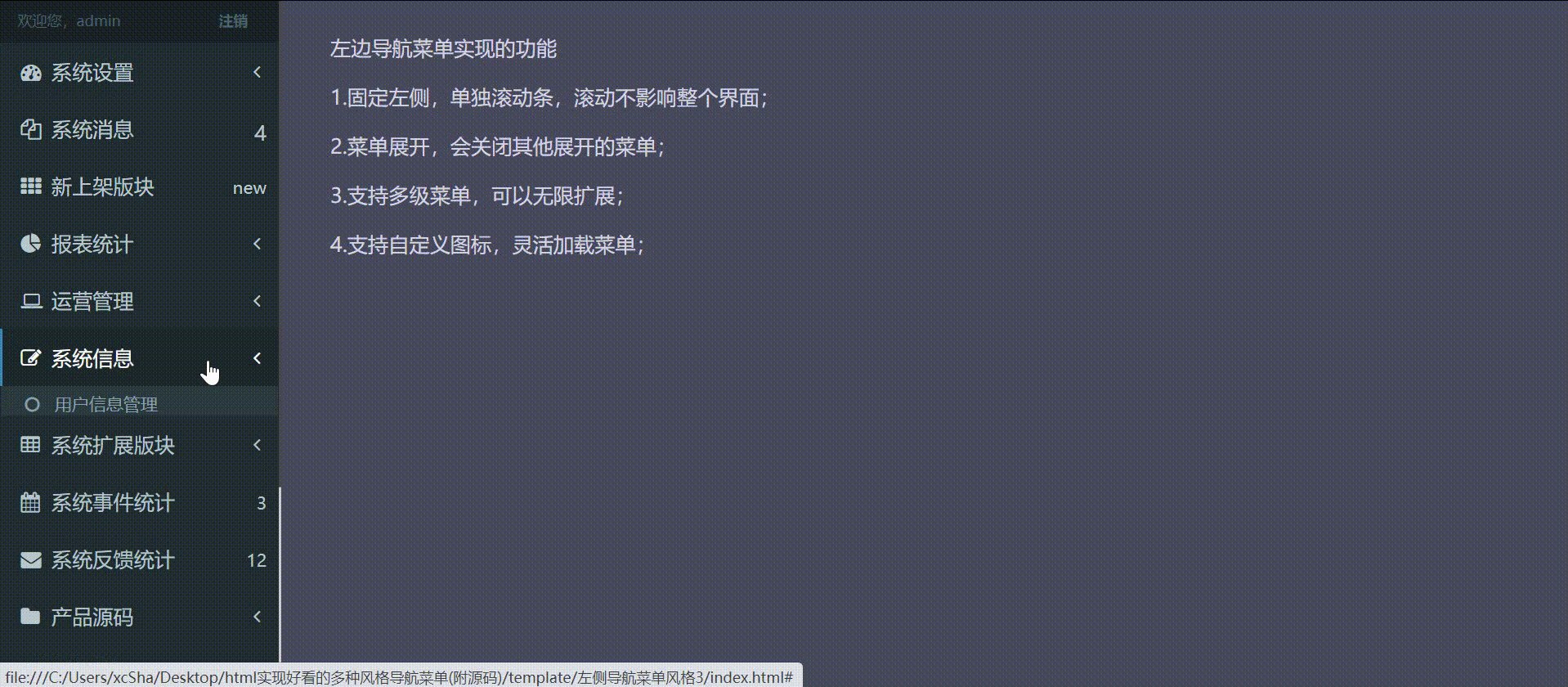
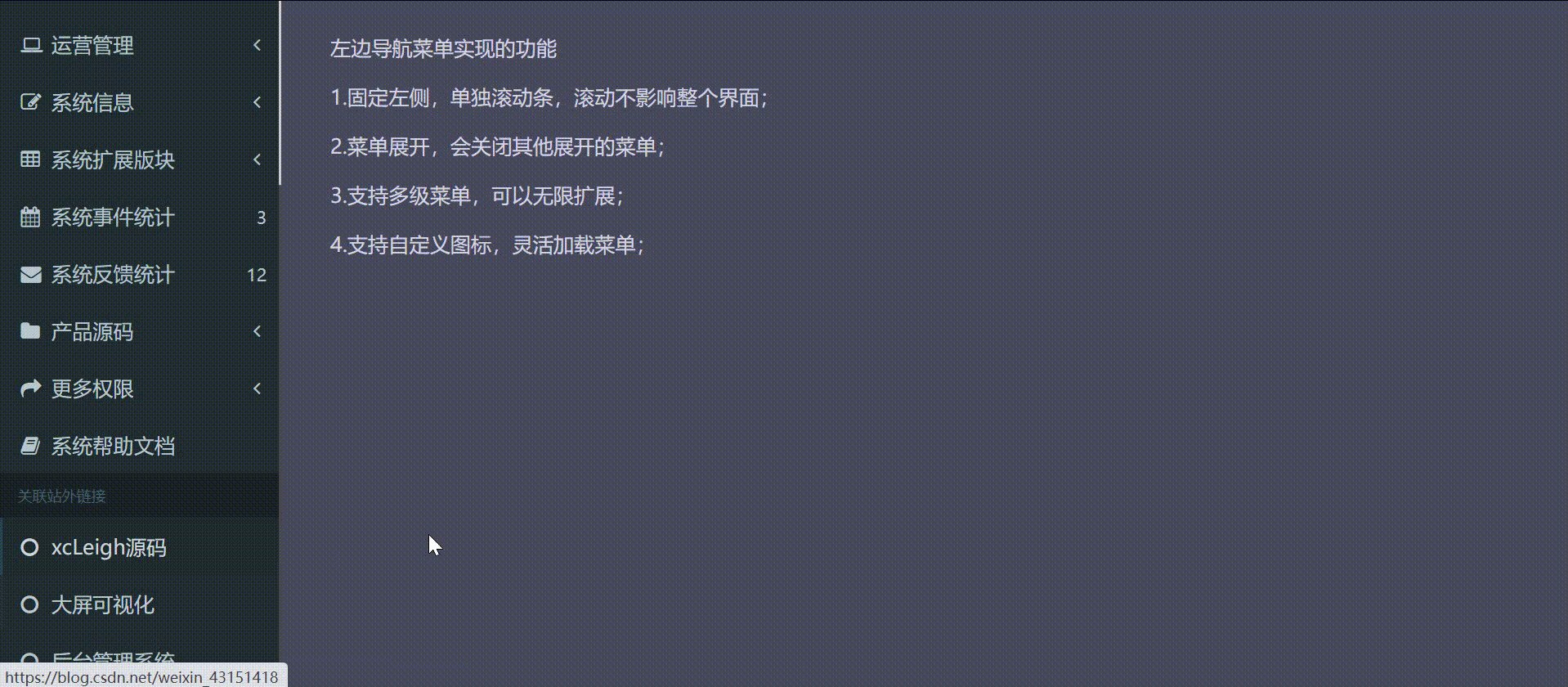
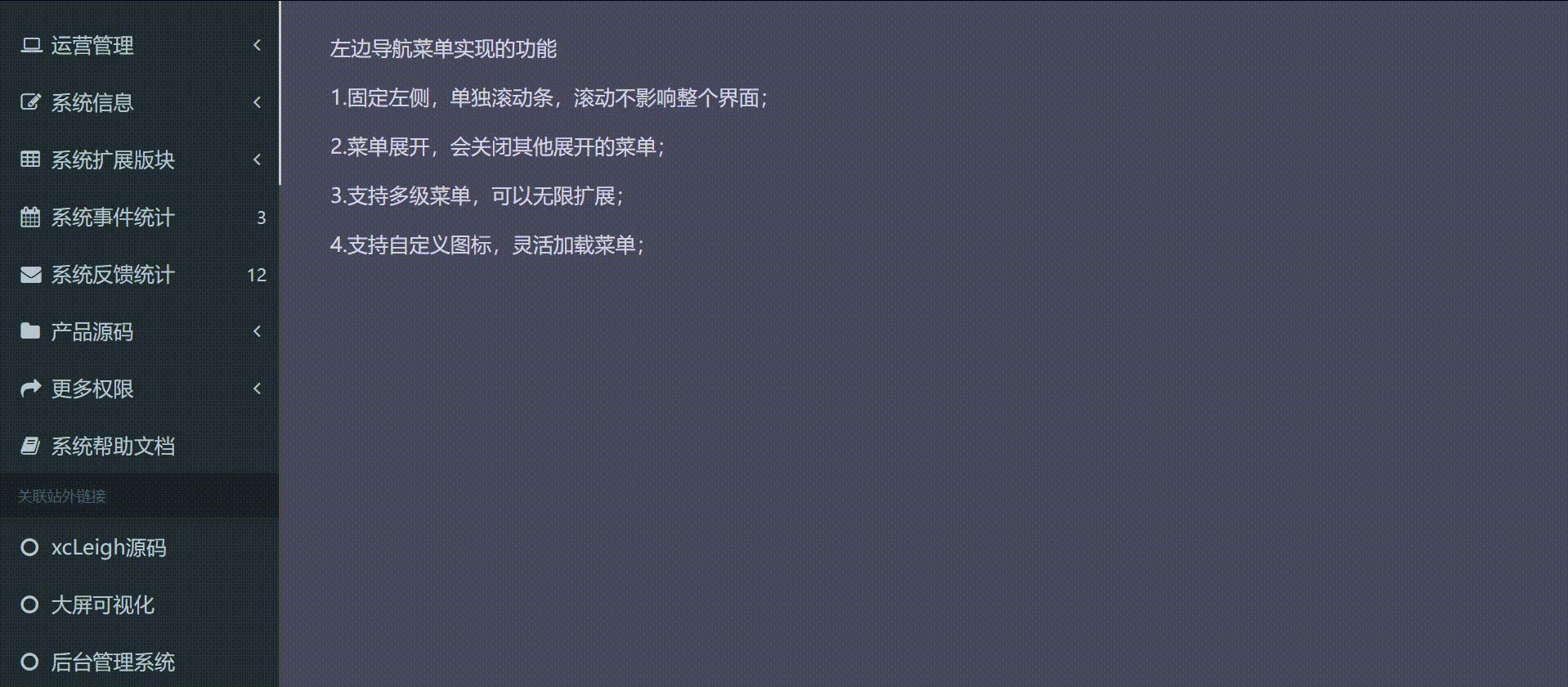
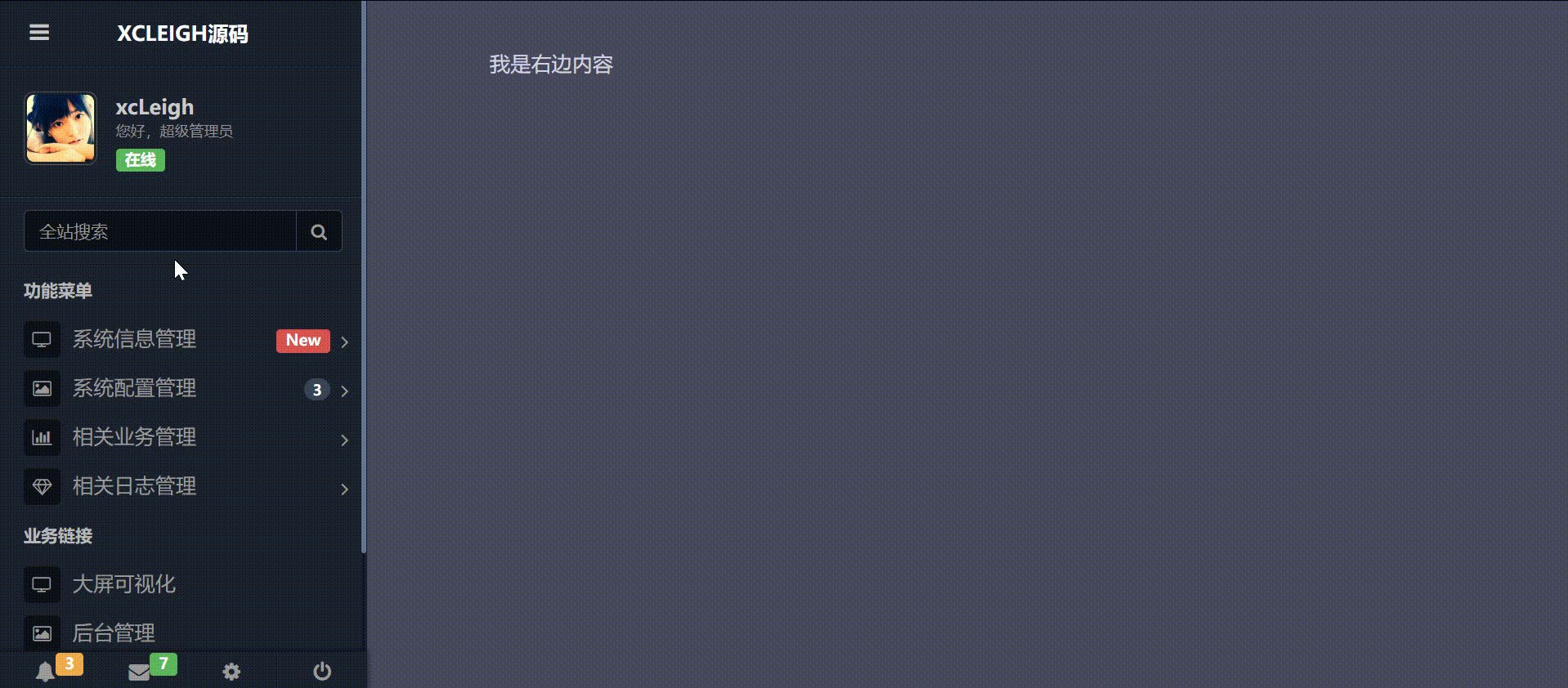
1.4.3 界面风格3
固定的左侧导航菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

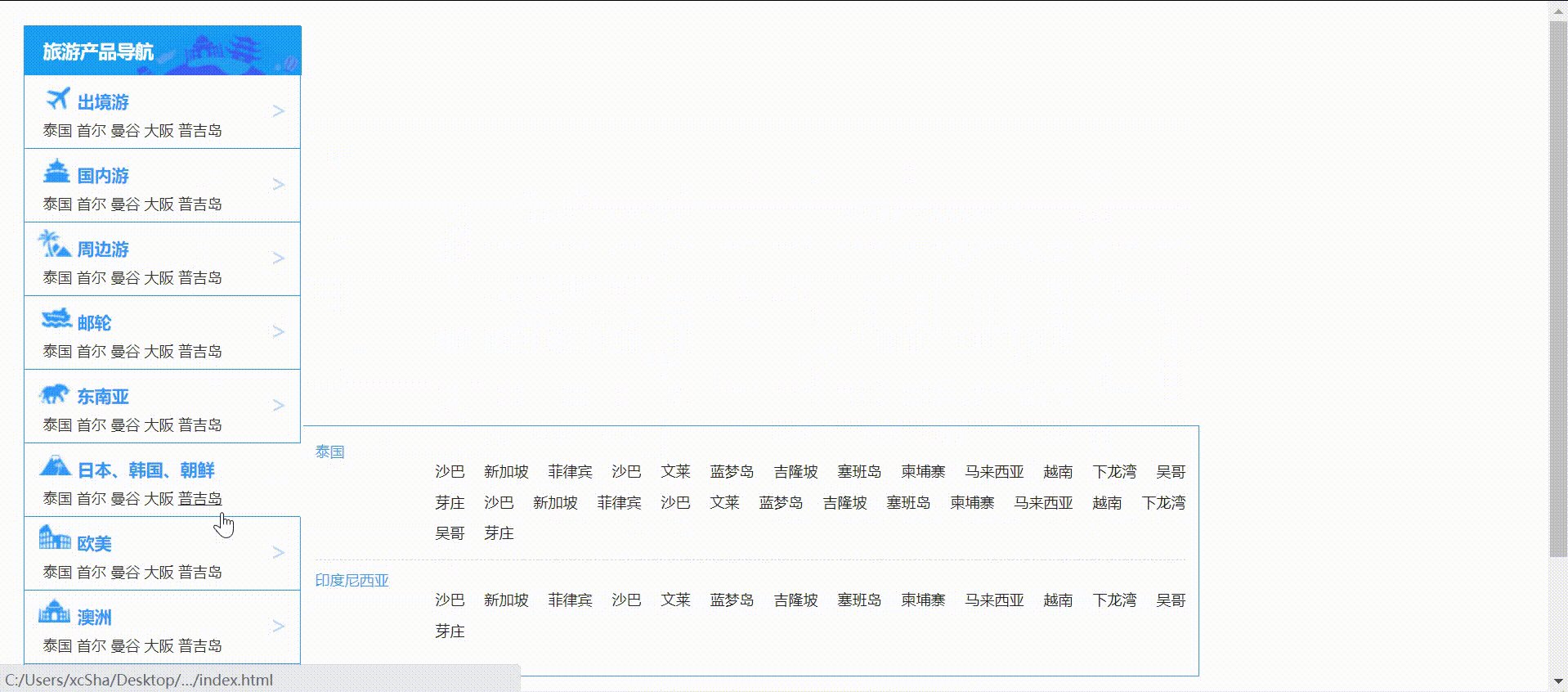
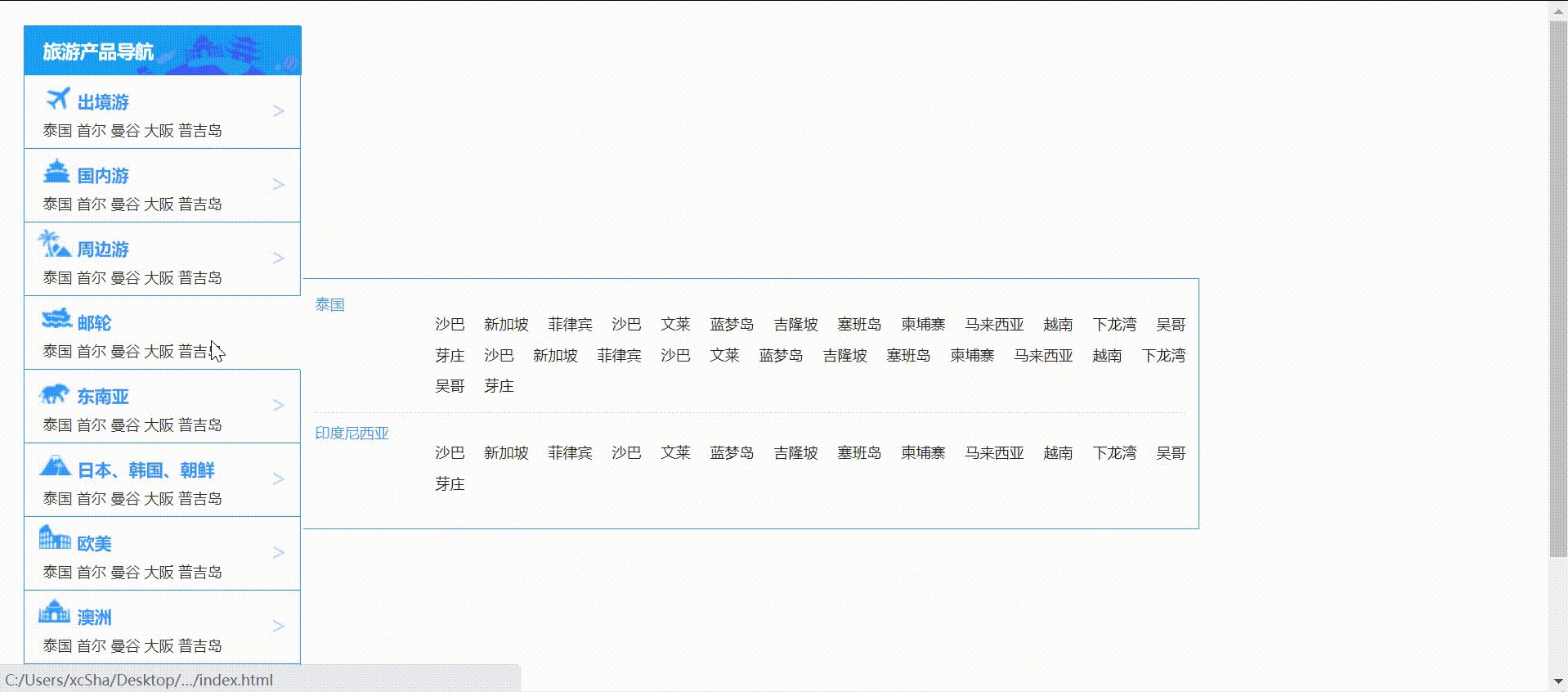
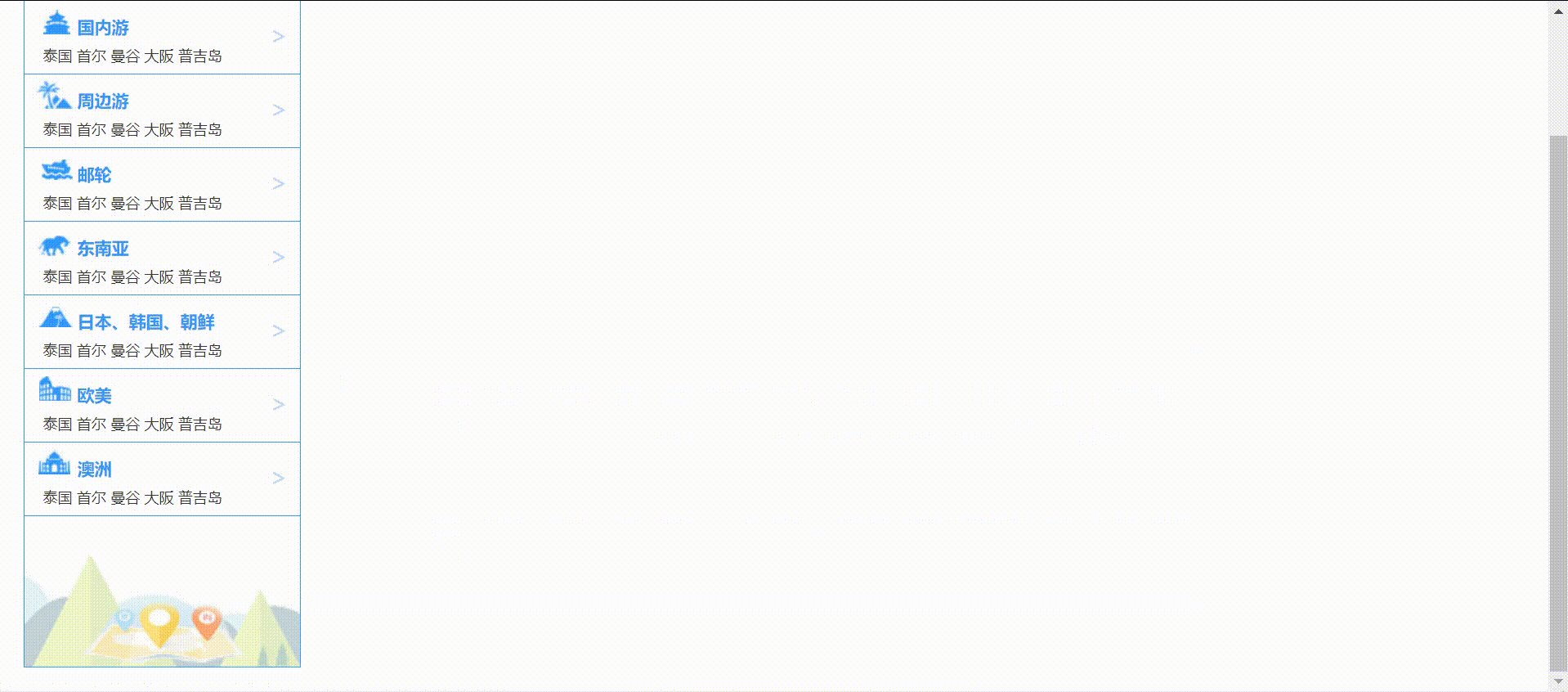
1.4.4 界面风格4
固定的左侧导航菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

1.4.5 界面风格5
固定的左侧导航菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

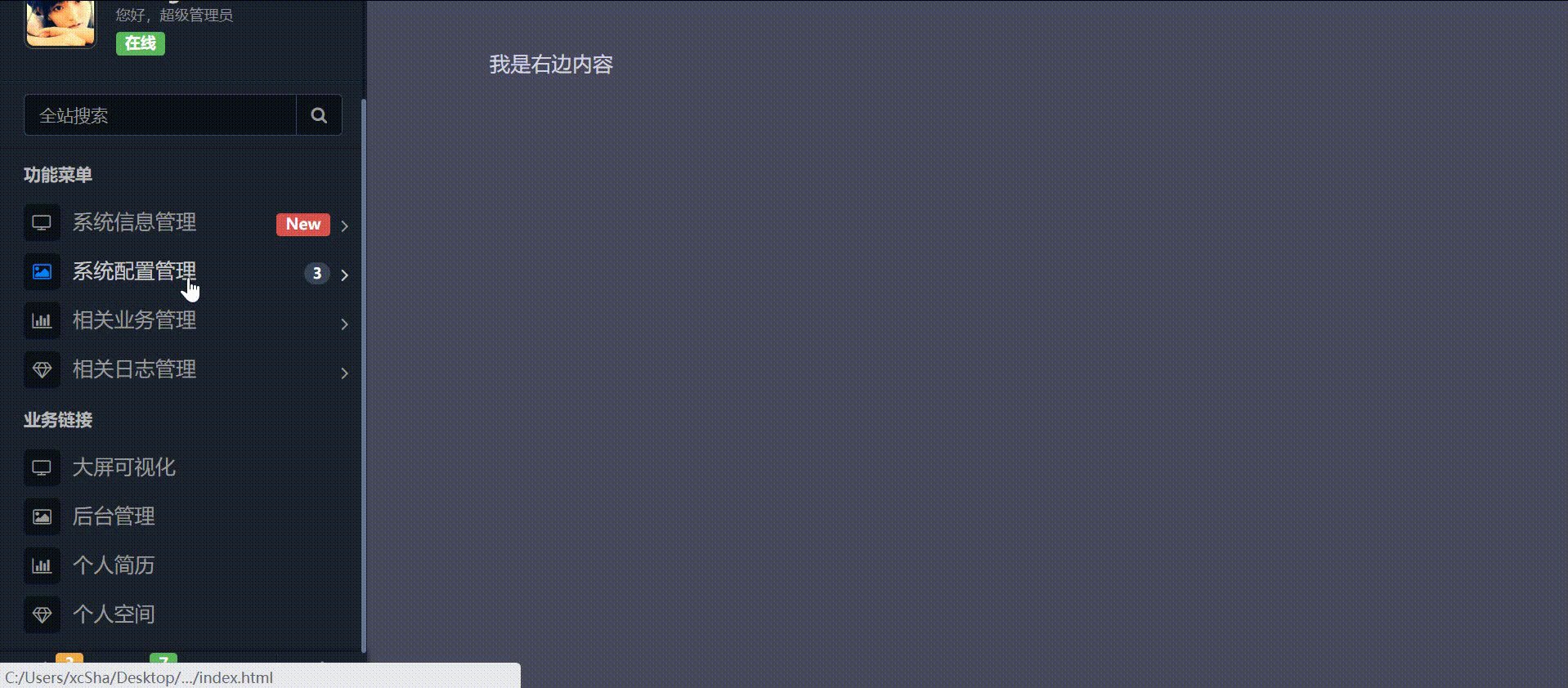
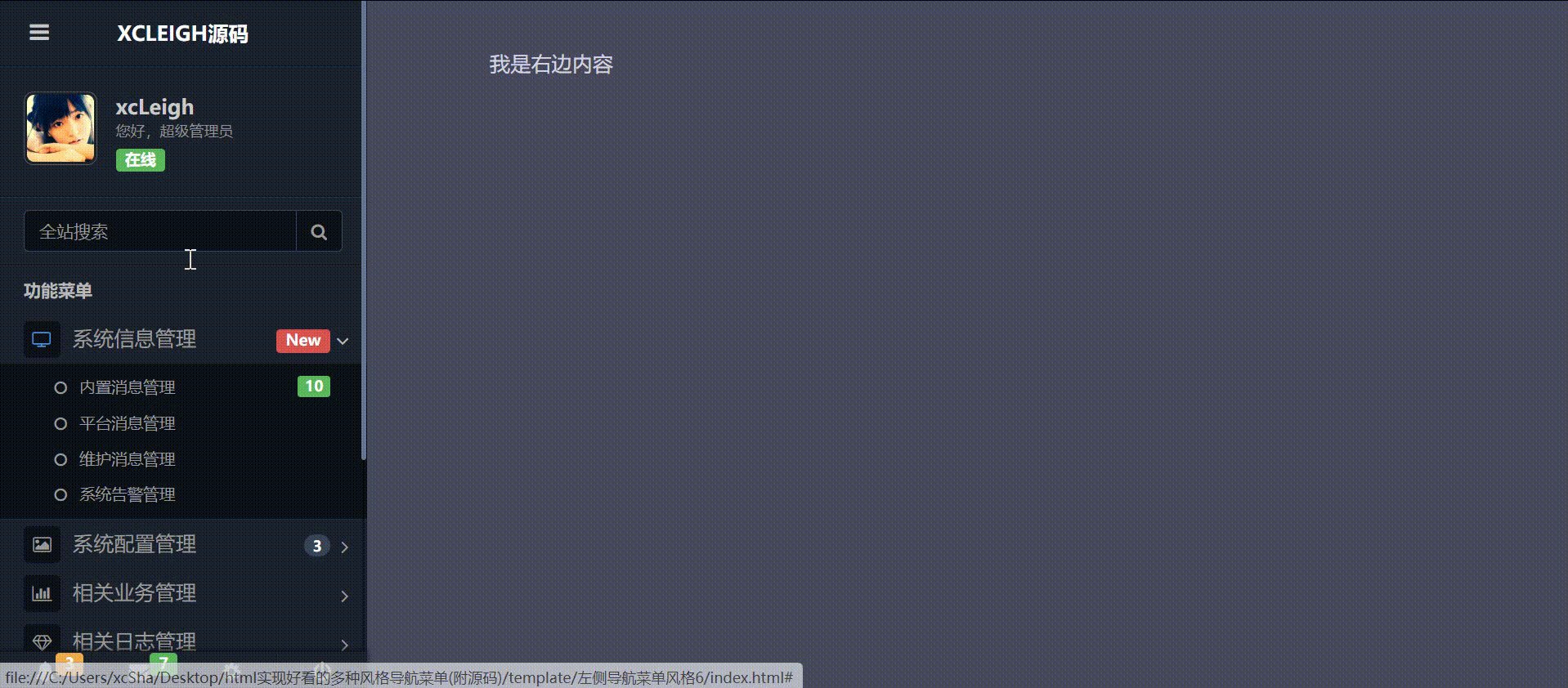
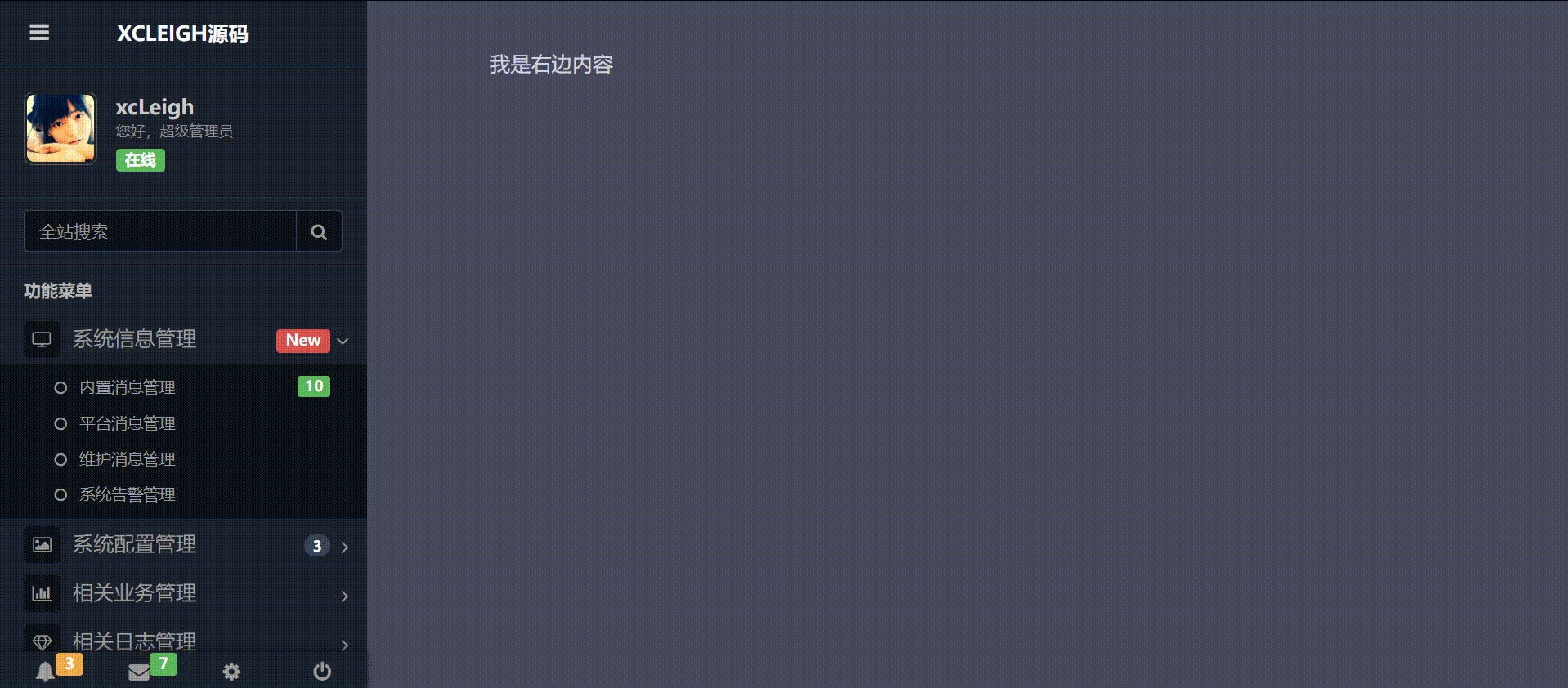
1.4.6 界面风格6
固定的左侧导航菜单,支持多级菜单导航,代码简单,方便直接使用,多种效果样式,具体效果,见下面的 动态效果 。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,代码兼容性强,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的导航菜单模板。
html实现好看的多种风格导航菜单
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多种风格导航菜单 - xcLeigh</title>
<link href="images/favicon.png" rel="icon">
<link rel="stylesheet" type="text/css" href="css/mycss.css" />
</head>
<body style="margin:auto;padding:auto; background-color:rgba(255,133,0,0.03);">
<div class="dicContent" style="width:100%; height:calc(100% - 76px); z-index:111; position:absolute; margin:0px;padding:0px; margin-top:46px;">
<iframe class="dicContent" id="iframeContent" src="template/右键功能菜单风格1/index.html" border="0" style="border:0px;width:100%;height:calc(100%); position: absolute; margin:0px;padding:0px;background-color: transparent !important;"></iframe>
</div>
<div style="position: absolute; bottom: 0px; text-align: center; width:100%; z-index: 999999;">
<span style="background-color: orange; padding: 4px 8px; display: block; color: white;">此处是演示,每个风格的代码独立,可以直接使用,这个页面是将所有代码关联起来,便于演示。有不懂的可以私信联系我。</span>
</div>
<div class="nav">
<span onclick="showUrl('https://blog.csdn.net/weixin_43151418/')">
<img src="images/favicon.png" style="width: 12px; height: 12px; padding-top: 12px;">
xcLeigh源码
</span>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格8/index.html',this)" style="border-right: 2px dashed orange;">风格8</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格7/index.html',this)">风格7</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格6/index.html',this)">风格6</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格5/index.html',this)">风格5</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格4/index.html',this)">风格4</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格3/index.html',this)">风格3</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格2/index.html',this)">风格2</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/悬浮按钮菜单风格1/index.html',this)">悬浮按钮菜单</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/顶部导航菜单风格6/index.html',this)" style="border-right: 2px dashed orange;">风格6</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/顶部导航菜单风格5/index.html',this)">风格5</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/顶部导航菜单风格4/index.html',this)">风格4</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/顶部导航菜单风格3/index.html',this)">风格3</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/顶部导航菜单风格2/index.html',this)">风格2</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/顶部导航菜单风格1/index.html',this)">顶部导航菜单</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/左侧导航菜单风格6/index.html',this)" style="border-right: 2px dashed orange;">风格6</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/左侧导航菜单风格5/index.html',this)">风格5</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/左侧导航菜单风格4/index.html',this)">风格4</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/左侧导航菜单风格3/index.html',this)">风格3</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/左侧导航菜单风格2/index.html',this)">风格2</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/左侧导航菜单风格1/index.html',this)">左侧导航菜单</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/右键功能菜单风格3/index.html',this)" style="border-right: 2px dashed orange;">风格3</a>
<a href="javascript:void(0);" class="link" onclick="showContent('template/右键功能菜单风格2/index.html',this)">风格2</a>
<a href="javascript:void(0);" class="link active" onclick="showContent('template/右键功能菜单风格1/index.html',this)" style="border-left: 2px dashed orange;">右键功能菜单</a>
</div>
</body>
<script type="text/javascript" src="js/myscript.js"></script>
</html>
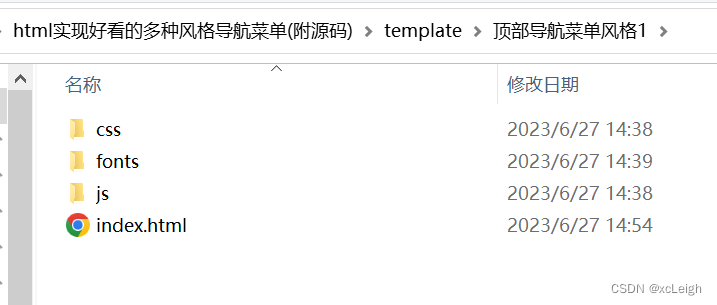
2.3 资源结构图
所有资源结构示例

单个资源结构示例

源码下载
html实现好看的多种风格导航菜单(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131412565(防止抄袭,原文地址不可删除)