csproj文件常用设置及C#注释常用写法
.NET新版SDK风格的csproj文件
打开可为空警告
<PropertyGroup>
<Nullable>enable</Nullable>
</PropertyGroup>

启动全局引用using
下图没有任何using,仍然不报错

<PropertyGroup>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
这样会自动生成一个全局Using文件

引用命名空间
可以将常用的命名空间引入
<ItemGroup>
<Using Include="System.Text"/>
</ItemGroup>
使用Winform内容
有一些内容WPF中没有,需要引用Winform,如FolderBrowserDialog。
<PropertyGroup>
<UseWPF>true</UseWPF>
<UseWindowsForms>true</UseWindowsForms>
</PropertyGroup>
设置语言
WPF生成后会出现很多与语言相关的翻译包,可以选择某一种语言进行设置

<PropertyGroup>
<SatelliteResourceLanguages>zh</SatelliteResourceLanguages>
</PropertyGroup>
Nuget包自动升级
将Version=“*”,不过不建议使用,可能会存在版本不兼容问题。
<ItemGroup>
<PackageReference Include="CommunityToolkit.Mvvm" Version="*" />
</ItemGroup>
资源管理
有时候会增加很多资源,并且要设置资源复制到输出目录且设置生成操作
<ItemGroup>
<!--可以用通配符来操作-->
<Content Include="Assets\**\*.*">
<CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory>
</Content>
</ItemGroup>
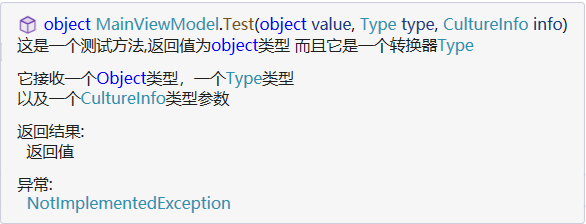
C#注释的写法
public partial class MainViewModel
{
/// <summary>
/// 这是一个测试方法,返回值为<see langword="object"/>类型
/// 而且它是一个转换器<see cref="Type"/>
/// </summary>
/// <remarks>
/// <para>
/// 它接收一个<see langword="Object"/>类型,一个<see cref="Type"/>类型<br/>以及一个<see cref="CultureInfo"/>类型参数
/// </para>
/// </remarks>
/// <param name="value">参数1</param>
/// <param name="type">参数2</param>
/// <param name="info">参数3</param>
/// <returns>返回值</returns>
/// <exception cref="NotImplementedException"></exception>
public object Test(Object value, Type type, CultureInfo info)
{
throw new NotImplementedException();
}
}