
1.首先如果没有key的话需要在高德开发平台申请key。
2.安装
npm i @amap/amap-jsapi-loader --save
cnpm i @amap/amap-jsapi-loader --save
3.容器:
<template>
<div>
<div class="info">
<h4>获取地图级别与中心点坐标</h4>
<p>当前级别:<span id="map-zoom">11</span></p>
<p>当前中心点:<span id="map-center">121.498586,31.239637</span></p>
</div>
<div class="input-card">
<h4>鼠标左键获取经纬度:</h4>
<div class="input-item">
<input type="text" readonly="true" id="lnglat" />
</div>
</div>
<div id="map"></div>
</div>
</template>
4.容器样式:
#map {
margin: 50px auto;
width: 800px;
height: 500px;
}
5.在组件中引入所需的 API。
import AMapLoader from '@amap/amap-jsapi-loader'; // 使用加载器加载JSAPI,可以避免异步加载、重复加载等常见错误加载错误
import { shallowRef } from '@vue/reactivity';
import { onMounted } from '@vue/runtime-core';6.创建一个 Marker 实例。
let markerPoint = new AMap.Marker({
position: [121.939253, 29.905078], // 基点坐标
offset: new AMap.Pixel(-12, -32), // //标记点相对偏移量,可以固定其地址,不随着地图缩放而偏移
draggable: false, //点标记对象是否可拖拽移动
defaultCursor: 'pointer'
});
map.add(markerPoint); // 地图添加标记
7.定义样式:
// 方法一
var startIcon = new AMap.Icon({
size: new AMap.Size(25, 34),// 图标尺寸
image: '//a.amap.com/jsapi_demos/static/demo-center/icons/dir-marker.png',// 图标的取图地址
imageSize: new AMap.Size(135, 40),// 图标所用图片大小
imageOffset: new AMap.Pixel(-9, -3)// 图标取图偏移量
});
// 将 icon 传入 marker
var startMarker = new AMap.Marker({
position: new AMap.LngLat(116.35,39.89),
icon: startIcon,
offset: new AMap.Pixel(-13, -30)
});
startMarker.setMap(map);//设置地图标记
// 方法二
let marker = new AMap.Marker({
// icon: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",
position: [116.406315, 39.908775],
offset: new AMap.Pixel(-13, -30),//标记点相对偏移量,可以固定其地址,不随着地图缩放而偏移
icon: new AMap.Icon({
size: new AMap.Size(40, 50), //图标的大小
image: "https://webapi.amap.com/theme/v1.3/images/newpc/way_btn2.png",
imageOffset: new AMap.Pixel(0, -60)
})
});
map.add(marker);
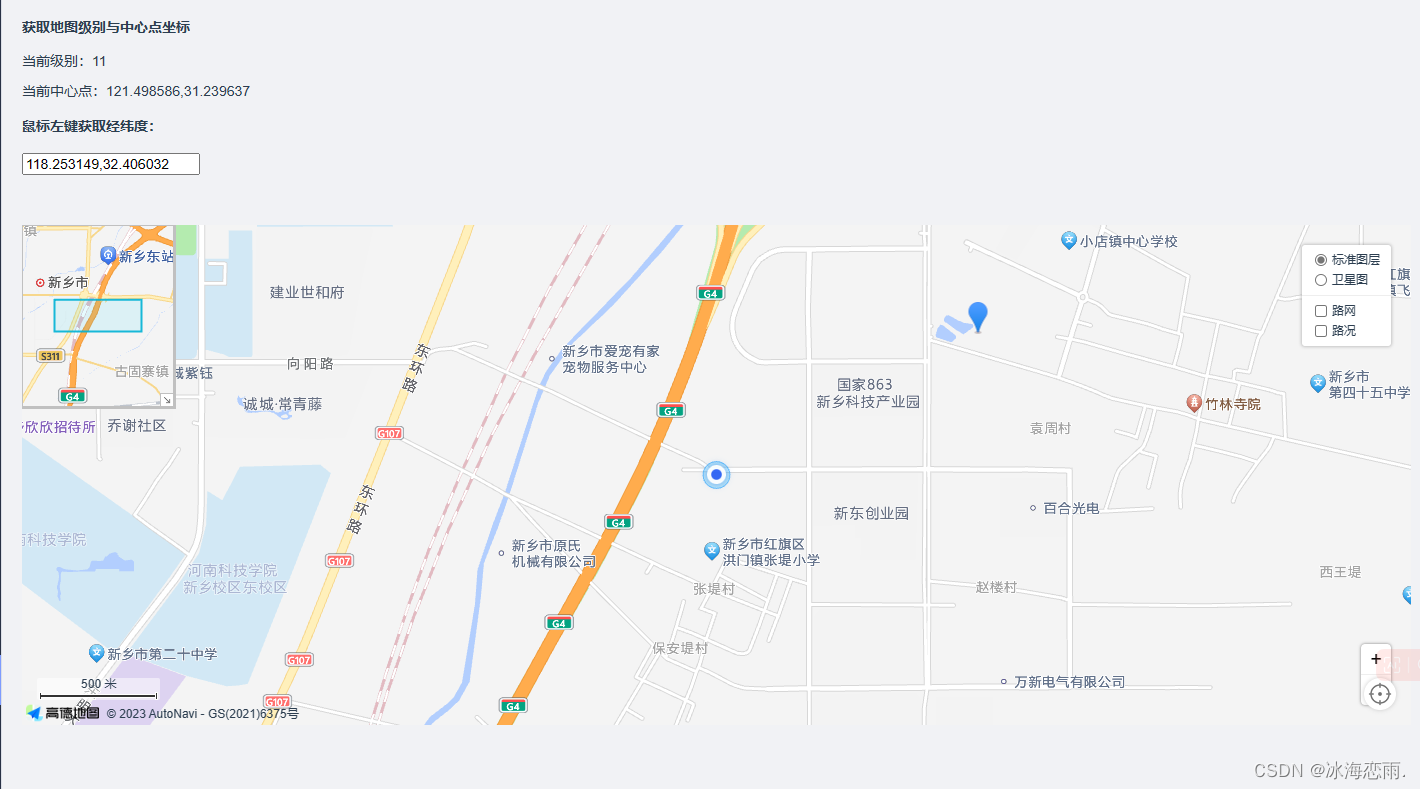
显示地图层级与中心点信息:
function logMapinfo(){
let zoom = map.getZoom(); //获取当前地图级别
let center = map.getCenter(); //获取当前地图中心位置
document.querySelector("#map-zoom").innerText = zoom;
document.querySelector("#map-center").innerText = center.toString();
};
//绑定地图移动与缩放事件
map.on('moveend', logMapinfo);
map.on('zoomend', logMapinfo);
获取经纬度坐标:
//为地图注册click事件获取鼠标点击出的经纬度坐标
map.on('click', function(e) {
document.getElementById("lnglat").value = e.lnglat.getLng() + ',' + e.lnglat.getLat()
});
整体代码:
<template>
<div>
<div class="info">
<h4>获取地图级别与中心点坐标</h4>
<p>当前级别:<span id="map-zoom">11</span></p>
<p>当前中心点:<span id="map-center">121.498586,31.239637</span></p>
</div>
<div class="input-card">
<h4>鼠标左键获取经纬度:</h4>
<div class="input-item">
<input type="text" readonly="true" id="lnglat" />
</div>
</div>
<div id="map"></div>
</div>
</template>
<script setup>
import AMapLoader from '@amap/amap-jsapi-loader'; // 使用加载器加载JSAPI,可以避免异步加载、重复加载等常见错误加载错误
import { shallowRef } from '@vue/reactivity';
import { onMounted } from '@vue/runtime-core';
const map = shallowRef(null); // 初始化地图
function initMap() {
AMapLoader.load({
key: 'e6cf30fd79d7b556ee881ddd0281e8d0', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
'AMap.Scale', //工具条,控制地图的缩放、平移等
'AMap.ToolBar', //比例尺,显示当前地图中心的比例尺
'AMap.Geolocation', //定位,提供了获取用户当前准确位置、所在城市的方法
'AMap.HawkEye', //鹰眼,显示缩略图
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
let map = new AMap.Map('map', {
//设置地图容器id
zoom: 15, //初始化地图层级
viewMode: '3D', //是否为3D地图模式
center: [113.98331263696, 35.288301920621], //初始化地图中心点位置
dragEnable: true, //禁止鼠标拖拽
scrollWheel: true, //鼠标滚轮放大缩小
doubleClickZoom: true, //双击放大缩小
keyboardEnable: true, //键盘控制放大缩小移动旋转
});
map.setDefaultCursor('pointer'); //使用CSS默认样式定义地图上的鼠标样式(default/pointer/move/crosshair)
map.addControl(new AMap.Scale()); //异步同时加载多个插件
map.addControl(new AMap.ToolBar());
map.addControl(new AMap.Geolocation());
let HawkEye = new AMap.HawkEye({
position: 'LT', //控件停靠位置(LT/RT/LB/RB)
});
map.addControl(HawkEye);
map.add(
new AMap.Marker({
position: map.getCenter(),
})
);
// map.add(marker); // 地图添加标记
AMapLoader.load({
//可多次调用load
plugins: ['AMap.MapType'],
})
.then((AMap) => {
map.addControl(new AMap.MapType());
})
.catch((e) => {
console.error(e);
});
// 显示地图层级与中心点信息
function logMapinfo() {
let zoom = map.getZoom(); //获取当前地图级别
let center = map.getCenter(); //获取当前地图中心位置
}
//绑定地图移动与缩放事件
map.on('moveend', logMapinfo);
map.on('zoomend', logMapinfo);
//为地图注册click事件获取鼠标点击出的经纬度坐标
map.on('click', function (e) {
document.getElementById('lnglat').value = e.lnglat.getLng() + ',' + e.lnglat.getLat();
});
let infoWindow = new AMap.InfoWindow({
//创建信息窗体
isCustom: false, //使用自定义窗体
anchor: 'top-right', //信息窗体的三角所在位置
content: `<h4>信息窗体</h4>`, //信息窗体的内容可以是任意html片段
offset: new AMap.Pixel(16, -45),
});
infoWindow.open(map, [121.939253, 29.905078]); //填写想要窗体信息指示的坐标
})
.catch((e) => {
console.log(e);
});
}
// 调用地图初始化函数:onMounted 函数会在 DOM 初始化完成后调用,建议在 mounted 函数中调用地图初始化方法
onMounted(() => {
initMap();
});
</script>
<style>
#map {
margin: 50px auto;
width: 100%;
height: 500px;
}
</style>