一、eslint介绍
eslint中文官网:https://zh-hans.eslint.org/docs/latest/use/getting-started
1. 什么是eslint
ESLint是一个开源的JavaScript代码静态分析工具,用于找出代码中的问题,并提供一致的编码风格。它可以扫描代码,并根据预定义的规则进行分析,然后给出对应的警告或错误提示。
ESLint的使用可以帮助开发者遵循一致的编码规范,提高代码的质量和可维护性。它可以检测到一些常见的编码错误、不合理的代码结构、潜在的问题等,并生成相应的警告或错误信息。同时,ESLint还支持自定义规则,开发者可以根据自己的需求定义特定的规则来适应团队的编码风格。
ESLint可以通过命令行工具、集成开发环境`(IDE插件等方式进行集成和使用,以便在编码过程中实时分析代码,减少错误和提高开发效率。
2. 为什么需要eslint校验
在前端项目中,ESLint校验是必要的,原因如下:
-
代码质量保证:ESLint可以通过规则来检测代码中的潜在问题和错误,确保代码的质量。它可以检查常见的错误、代码风格问题、未使用的变量、未声明的变量等,从而减少Bug数量。
-
统一代码风格:ESLint可以强制执行特定的代码风格规范,确保项目中的代码风格一致。这对于多人协作的项目来说尤为重要,可以避免由于不同人员编写代码风格不统一而导致的阅读和维护困难。
-
提高代码可读性:ESLint可以发现不易察觉的问题,例如未使用的变量、未声明的变量等,这些问题会影响代码的可读性。通过ESLint的校验,可以及时发现这些问题,提高代码的可读性和维护性。
-
节省时间和精力:ESLint的自动校验可以在开发过程中实时提醒错误和警告,避免了手动查找问题的时间和精力。这样开发人员可以更专注于解决问题和开发新功能。
总之,ESLint校验在前端项目中是必要的,可以提高代码质量、统一代码风格,增加代码的可读性和维护性,节省时间和精力。
二、在vite项目中配置eslint
1. 安装ESLint和相关插件
通过命令行工具进入项目目录,然后运行以下命令安装ESLint和相关依赖:
npm install eslint eslint-plugin-vue @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-config-standard eslint-plugin-import eslint-plugin-promise eslint-plugin-node -D
(1) eslint-config-standard
eslint-config-standard是一个ESLint的配置文件,用于定义规范的代码样式和规则。它基于JavaScript标准风格指南,包含了一系列预定义的规则和配置,帮助开发者在编写JavaScript代码时保持一致的风格和规范。
具体来说,eslint-config-standard插件的作用有以下几个方面:
-
规范代码风格:
eslint-config-standard定义了一系列规则,包括缩进、命名、引号、空格等方面,帮助开发者规范代码风格,提高代码可读性和可维护性。 -
避免常见错误:
eslint-config-standard还包含了许多规则来检测常见的错误,比如未声明的变量、不必要的逗号、禁止使用无意义的表达式等,帮助开发者避免一些常见的编码错误。 -
提高代码质量:根据规范的代码风格和错误检测,
eslint-config-standard使得开发者能够更容易地发现和纠正代码中的常见问题,从而提高代码的质量。 -
可定制性:
eslint-config-standard是一个可配置的插件,允许开发者根据自己的需求来自定义部分规则,以满足项目的特定要求和团队的共识。
(2) eslint-plugin-import
eslint-plugin-import是一个ESLint插件,用于检查和规范模块导入语句的使用。
该插件提供了一些规则,用于检查模块导入语句的正确性和一致性。例如:
- 检查导入的模块是否存在;
- 检查导入路径的大小写是否正确;
- 检查导入的模块是否符合一定的命名规范;
- 检查导入的模块是否使用了正确的扩展名;
- 检查导入的模块是否存在循环依赖;
- 检查导入的模块是否按照一定的顺序排序;
- 检查导入的模块是否使用了正确的导入格式(默认导入、命名导入或者批量导入);
- 检查导入的模块是否使用了正确的别名;
- 检查导入的模块是否使用了正确的导入位置。
通过使用eslint-plugin-import插件,可以帮助开发者规范并统一模块导入语句的使用,提高代码的可读性和维护性。
(3)eslint-plugin-promise
eslint-plugin-promise插件是用于在JavaScript代码中检测并提醒开发者有关Promise对象的使用问题的ESLint插件。它可以帮助开发者编写更可靠、更可维护的异步代码。
该插件的主要功能包括:
-
检测Promise中的错误处理:可以检查在
Promise链中是否有错误处理,以避免未捕获的Promise拒绝。这有助于防止异常在代码中传播。 -
检测Promise的误用:可以检查不必要或错误的
Promise使用方式,比如在没有理由的情况下使用Promise构造函数,或者在没有必要的情况下使用Promise的resolve或reject方法。 -
提供最佳实践建议:可以提供关于
Promise的最佳实践的建议,例如推荐使用Promise.all和Promise.race而不是手动处理多个Promise对象。
通过使用eslint-plugin-promise插件,可以提高代码质量,避免常见的Promise使用错误,并提供更好的错误处理和可读性。这有助于开发者编写更健壮和可维护的代码。
(4) eslint-plugin-node
eslint-plugin-node是一个ESLint插件,主要用于在Node.js环境下对JavaScript代码进行静态代码分析和规范检查。它提供了一系列的规则,可以帮助开发者在开发Node.js应用时遵循最佳实践、减少错误、提高代码质量。
该插件可以用于以下方面的检查:
- 引入模块的规则:检查代码中是否存在未被使用的模块、未被引入的模块、循环引用等问题,避免无效的引入和模块循环依赖。
- 文件/路径规则:检查文件的命名是否符合规范、文件路径是否存在、是否使用了不推荐的文件扩展名等。
- 调用回调函数的规则:检查回调函数是否正确使用、是否处理了错误,避免回调地狱和未处理的错误。
- 错误处理的规则:检查代码中的错误处理是否完善,是否统一处理错误、是否遗漏了某些错误处理等。
- 全局对象的规则:检查全局对象的使用是否安全,避免污染全局命名空间和不安全的操作。
- Node.js相关的规则:检查
Node.js特定的API的使用是否正确、是否存在错误的使用方式、是否使用了已废弃的API等。
通过运用eslint-plugin-node插件,开发者可以更好地保证Node.js应用的代码质量、可读性和可维护性,提高开发效率和代码质量。
(5) eslint-plugin-vue
eslint-plugin-vue 是一个用于检测和修复 Vue.js 代码的 ESLint 插件。它通过自定义规则来提供对 Vue.js 代码的静态代码分析功能,帮助开发者编写出更规范、可维护、高效的 Vue.js 代码。
使用 eslint-plugin-vue 插件可以帮助开发者完成以下功能:
-
检测常见的代码错误:
eslint-plugin-vue提供了一系列的规则,可以检测常见的代码错误,比如使用了未定义的变量、未使用的变量、重复的属性等等,以帮助开发者尽早发现并解决这些问题。 -
提供规范的代码风格:
eslint-plugin-vue提供了一些与代码风格相关的规则,可以强制使用一致的缩进、换行符、引号等,保持团队间的代码风格一致性。 -
增强代码的可读性和可维护性:
eslint-plugin-vue可以检查并修复一些常见的代码写法问题,比如检测未使用的组件、未设置key的列表项、不必要的计算属性等,帮助开发者编写出更易读、易维护的代码。 -
支持自定义规则:除了提供的默认规则外,
eslint-plugin-vue还支持自定义规则的配置,开发者可以根据自己的需求对代码进行更精细的检查。
(6)@typescript-eslint/parser
@typescript-eslint/parser插件是用于解析TypeScript代码的插件。它可以将TypeScript代码转换为抽象语法树(AST),以便其他插件或工具可以分析、处理或修改代码。
使用@typescript-eslint/parser插件可以提供更准确的TypeScript语法解析,确保与TypeScript最新版本的语法一致。它还支持一些新的TypeScript特性,如装饰器和类型注解。
通过使用@typescript-eslint/parser插件,可以在ESLint中使用TypeScript规则和插件来检查和修复TypeScript代码的问题。这种集成可以帮助开发人员在开发过程中尽早发现潜在的问题,以提高代码质量和可维护性。
(7)@typescript-eslint/eslint-plugin
@typescript-eslint/eslint-plugin是一个ESLint插件,用于提供针对TypeScript代码的ESLint规则和功能。
它的主要用途包括:
-
静态类型检查:
TypeScript的一个重要特点是静态类型检查,@typescript-eslint/eslint-plugin可以帮助你在编写代码时进行更严格的类型检查。它包含了一些规则,可以检查函数参数、变量赋值、类型声明等方面的类型错误。 -
语法规则检查:
@typescript-eslint/eslint-plugin还包含了一些规则,用于检查TypeScript代码的语法规范。它可以帮助你发现一些不符合最佳实践的代码,比如使用不推荐的语法、不规范的变量命名等等。 -
代码风格约定:
ESLint可以帮助你约定一致的代码风格,@typescript-eslint/eslint-plugin提供了一些规则,可以检查变量命名、缩进、换行符等代码风格方面的问题。
2. 在项目根目录新增.eslintrc.js配置文件
eslintrc.js规则参考:https://zh-hans.eslint.org/docs/latest/rules/


当然这里面的校验规则都是自己配置的,具体需要如何配置可以根据项目需求和团队的代码风格配置。
下面是一些比较常用的配置。
-
extends: 用于继承其他配置。可以使用预设的配置,如"eslint:recommended"表示使用eslint的推荐配置,也可以使用第三方的扩展配置。
-
rules: 用于设置规则。可以通过设置每个规则的值来确定其行为,如"no-console": "error"表示禁止使用console,并将其视为错误。
-
env: 用于指定代码运行的环境。可以使用预设的环境,如"browser"表示在浏览器环境中运行代码,也可以自定义环境。
-
globals: 用于定义全局变量。可以将全局变量的名称和其是否允许被重写进行配置。
-
parserOptions: 用于配置解析器的选项。可以指定解析器的版本、解析特定的ECMAScript特性等。
-
plugins: 用于加载eslint插件。可以使用第三方插件来拓展eslint的功能。
-
settings: 用于共享配置信息。可以设置全局共享的配置信息,供不同的eslint规则使用。
赠送一波常用relse、globals配置
- eslintrc.js
module.exports = {
extends: [
'standard', // 继承标准规则
'plugin:vue/vue3-recommended', // 如果是Vue 3的项目
'plugin:vue/essential', // 如果是Vue 2的项目
'plugin:@typescript-eslint/recommended'
],
parserOptions: {
parser: '@typescript-eslint/parser',
},
globals: {
Component: true, // 注册组件
Behavior: true, // 注册行为
requirePlugin: true, // 引入插件
postMessage: true, // 向 Worker 线程发送消息
onmessage: true, // 监听 Worker 线程的消息
self: true, // Worker 线程全局对象
importScripts: true, // 引入第三方库
onerror: true, // 监听错误
onmessageerror: true, // 监听 Worker 线程消息错误
close: true, // 关闭 Worker 线程
open: true, // 创建 Worker 线程
XMLHttpRequest: true, // ajax
FormData: true, // ajax
FileReader: true, // ajax
setInterval: true, // 定时器
setTimeout: true, // 定时器
clearInterval: true, // 定时器
clearTimeout: true, // 定时器
Image: true, // 图片
Audio: true, // 音频
WebSocket: true, // WebSocket
IntersectionObserver: true, // 监听节点是否进入屏幕可视区域
Promise: true, // Promise
},
rules: {
"no-console": "off", // 允许使用console
"no-debugger": "off", // 允许使用debugger
"no-unused-vars": "off", // 允许声明未使用变量
"no-undef": "off", // 允许使用未定义变量
"no-irregular-whitespace": "off", // 允许使用不规则的空白符
"no-mixed-spaces-and-tabs": "off", // 允许混用tab和空格
"no-tabs": "off", // 允许使用tab
"no-trailing-spaces": "off", // 允许行尾有空白
"no-multiple-empty-lines": "off", // 允许多行空白
"no-prototype-builtins": "off", // 允许使用hasOwnProperty
"no-async-promise-executor": "off", // 允许使用异步函数作为Promise执行器
"no-useless-escape": "off", // 允许使用无用的转义符
"no-useless-catch": "off", // 允许使用无用的catch
"no-constant-condition": "off", // 允许使用常量作为判断条件
"no-empty": "off", // 允许空的代码块
"no-unsafe-finally": "off", // 允许在finally中使用控制流语句
"no-throw-literal": "off", // 允许抛出字面量错误
"no-sequences": "off", // 允许使用逗号操作符
"no-unreachable": "off", // 允许在return、throw、continue和break语句后出现不可达代码
"no-unsafe-negation": "off", // 允许对关系运算符的左操作数使用否定操作符
"no-unsafe-optional-chaining": "off", // 允许使用不安全的可选链
"no-unused-expressions": "off", // 允许使用未使用的表达式
"no-useless-backreference": "off", // 允许使用无用的反向引用
"no-unsafe-regex": "off", // 允许使用无效的正则表达式
"no-regex-spaces": "off", // 允许正则表达式中使用多个空格
"no-empty-character-class": "off", // 允许在正则表达式中使用空字符集
"no-control-regex": "off", // 允许在正则表达式中使用控制字符
"no-else-return": "off", // 允许在else代码块中return
"no-empty-pattern": "off", // 允许解构中出现空的模式
"no-extra-boolean-cast": "off", // 允许不必要的布尔类型转换
"no-extra-semi": "off", // 允许不必要的分号
"no-extra-parens": "off", // 允许不必要的括号
"no-extra-bind": "off", // 允许不必要的函数绑定
"no-extra-label": "off", // 允许不必要的标签
"no-extra-boolean-cast": "off", // 允许不必要的布尔类型转换
},
};
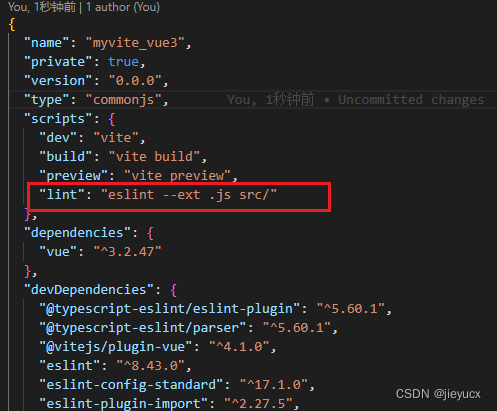
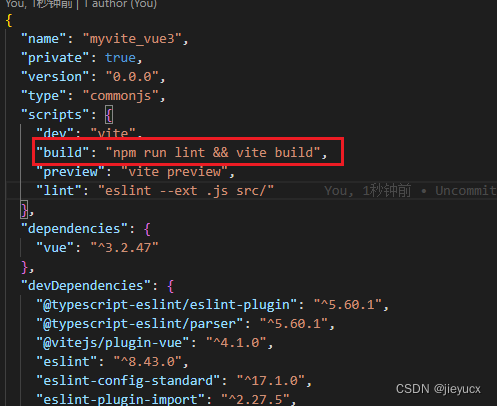
3. 配置package.json,lint命令,来校验js文件

- package.json
"lint": "eslint --ext .js src/"
这行命令的意思就是
lint: 这是命令的名称,可以根据项目需要进行更改。eslint: 这是运行ESLint工具的命令。--ext .js: 这是命令的选项,用于指定ESLint检查的文件扩展名,这里指定为.js表示只检查JavaScript文件。src/: 这是命令的参数,指定要检查的文件目录,这里指定为src/表示检查项目中的src目录下的所有文件。
通过运行这个命令,可以对项目中的JavaScript文件进行静态代码分析,检查是否符合预定义的代码风格规则,帮助提高代码质量和可维护性。
当然可以扩展检查其他文件,就在.js后面用逗号分隔加就行了,比如我们还要检查.vue文件就可以这样写
"lint": "eslint --ext .js,.vue src/"
4. 执行npm run lint
npm run lint
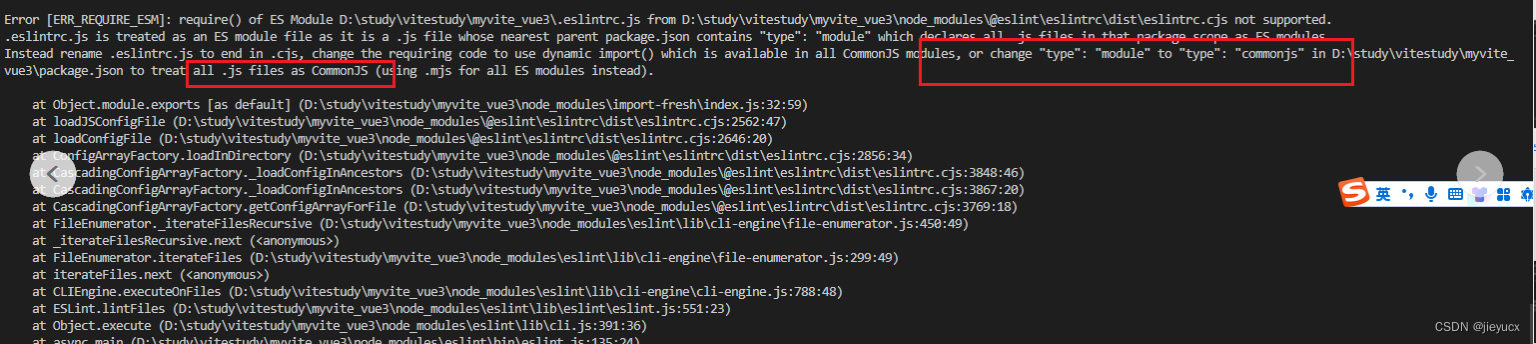
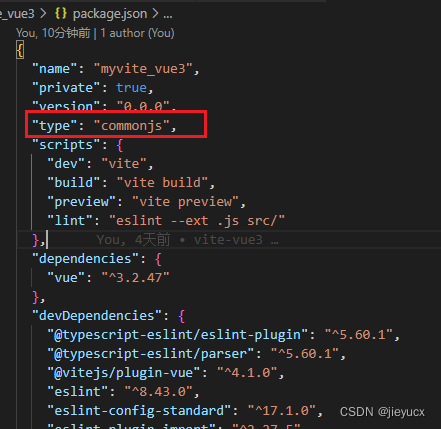
执行这个命令来检查文件。这时如果你的package.json文件中的type:module可能会报错

这时我们将module改为commonjs就可以了

改完重新执行npm run lint

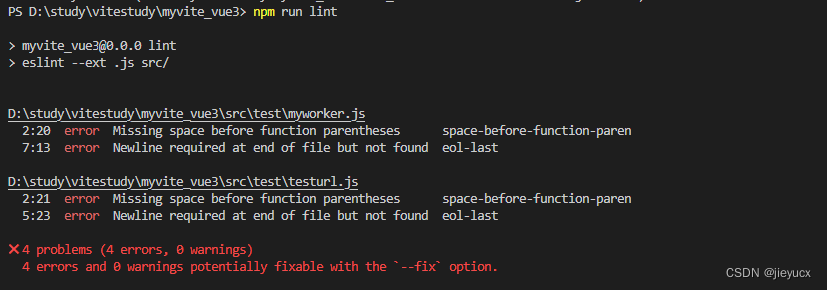
这时它就会检查js文件有哪些不符合规范了
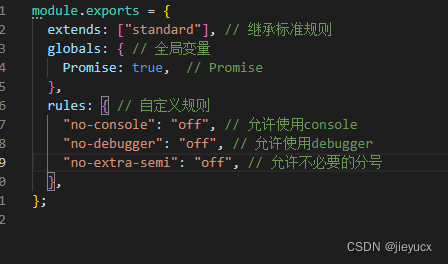
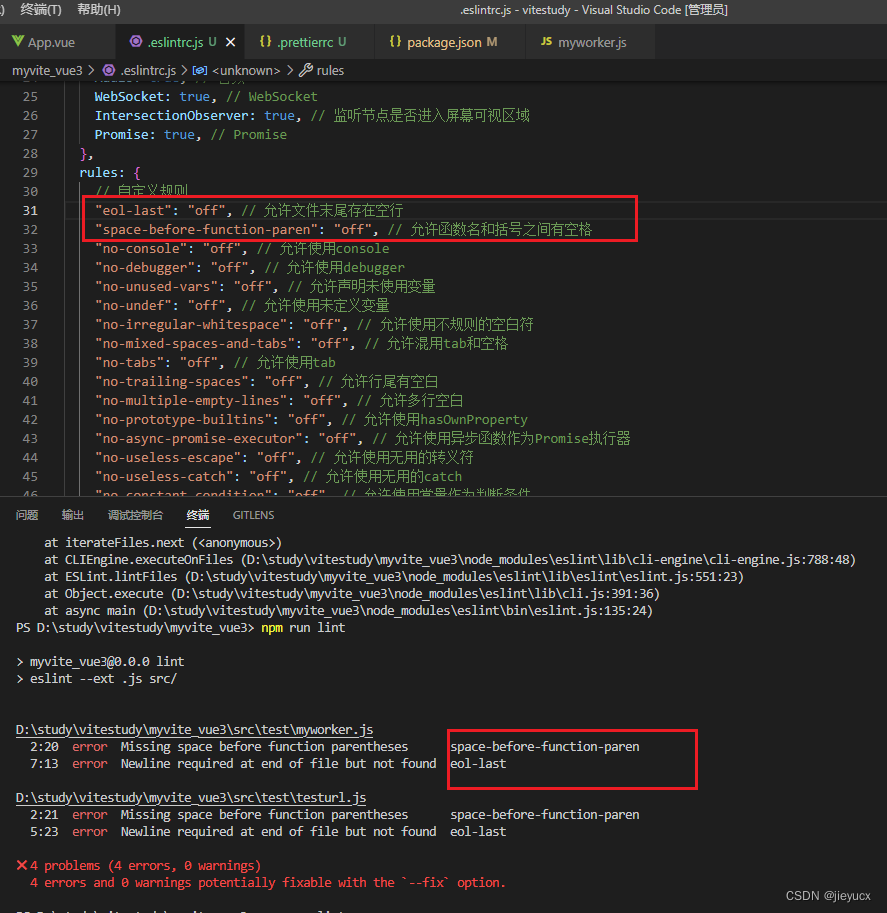
针对于一些报错,其实不影响开发规范的,我们可以禁用掉,比如我这里的这两个报错,这时我们可以去.eslintrc.js文件中配置rules规则

将这两个禁用掉之后,再次执行npm run lint

可以看到没有任何警告和报错,说明校验通过拉。
5. 打包时校验eslint
这时想在打包时校验eslint,可以这样配置

让其先执行一遍校验,校验通过之后再执行打包。
三. 使用prettierrc格式化文件
当我们把eslint配置文件加上之后,可能项目中很多地方会报不符合规范,这时如果手动根据提示更改,不知道要改到何年马月了,这时推荐一款格式化代码文件的工具Prettier

安装之后,我们在项目根目录下新建一个.prettierrc.js的配置文件
- prettierrc.js
//此处的规则供参考,其中多半其实都是默认值,可以根据个人习惯改写
module.exports = {
printWidth: 80, //单行长度
tabWidth: 2, //缩进长度
useTabs: false, //使用空格代替tab缩进
semi: true, //句末使用分号
singleQuote: true, //使用单引号
quoteProps: 'as-needed', //仅在必需时为对象的key添加引号
jsxSingleQuote: true, // jsx中使用单引号
trailingComma: 'all', //多行时尽可能打印尾随逗号
bracketSpacing: true, //在对象前后添加空格-eg: { foo: bar }
jsxBracketSameLine: true, //多属性html标签的‘>’折行放置
arrowParens: 'always', //单参数箭头函数参数周围使用圆括号-eg: (x) => x
requirePragma: false, //无需顶部注释即可格式化
insertPragma: false, //在已被preitter格式化的文件顶部加上标注
proseWrap: 'preserve', //不知道怎么翻译
htmlWhitespaceSensitivity: 'ignore', //对HTML全局空白不敏感
vueIndentScriptAndStyle: false, //不对vue中的script及style标签缩进
endOfLine: 'lf', //结束行形式
embeddedLanguageFormatting: 'auto', //对引用代码进行格式化
};
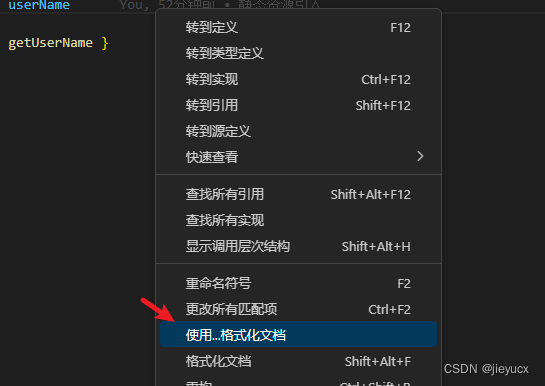
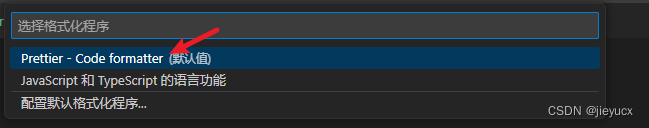
然后我们将格式化文档的方式,默认配置为Prettier


这样以后我们格式化文档时,就可以根据我们配置的prettier规则来格式化文档,这样可以和eslint校验规则配合使用,轻松实现代码规范。
四、git提交时执行eslint校验
把eslint配置完成之后,就算我们没有解决eslint校验产生的报错提醒,我们照样可以将代码通过git提交到代码仓库,这样显然是不行。
此时我们需要一个工具可以在git提交代码是进行校验,它就是husky 你可以将它叫做‘哈士奇’,哈哈哈,谐音梗。
Husky 是一个用于在 Git 提交(git commit)或 git 提交代码(git push)之前运行脚本的工具。它允许我们在代码提交之前执行一些检查、测试、格式化等操作,来保证代码质量和规范性。
husky使用步骤
1. 安装 Husky:
在项目根目录下,执行 npm install husky --save-dev 命令来安装 Husky。
npm install husky --save-dev
2.执行npx husky install
npx husky install
这个命令会在项目跟目录下生成一个husky的文件夹

3. 配置提交校验
npx husky add .husky/pre-commit “npm run lint”
这时会在husky文件夹下生成一个pre-commit文件

这段命令的含义是在前端项目中使用husky插件来添加一个pre-commit钩子,并配置该钩子在每次提交代码前执行"npm run lint"命令。
具体解释如下:
- npx husky add:使用npx运行husky插件的add命令,用于添加一个钩子。
- husky/pre-commit:指定要添加的钩子的路径,这里是pre-commit钩子。
- npm run lint:指定在pre-commit钩子触发时需要执行的命令,这里是运行lint脚本。
通过执行该命令,husky会帮助将指定的命令绑定到pre-commit钩子上,这样每次在提交代码前,将会先执行"npm run lint"命令来检查代码质量,如果代码检查不通过,则不允许提交。这有助于提升团队协作开发时代码的质量和一致性。
好啦以上就是关于如何在vite项目中配置esLint校验的介绍啦