多语言 i18n 翻译node工具
介绍
- 本文是为了方便使用
i18n的翻译工具,实现把excel的内容追加或更改到项目中的多语言文件中 - 主要文件为
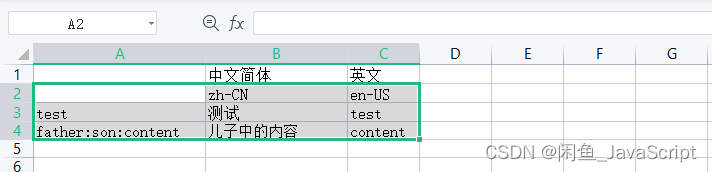
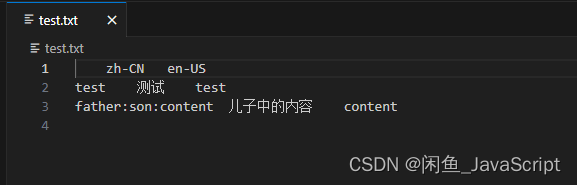
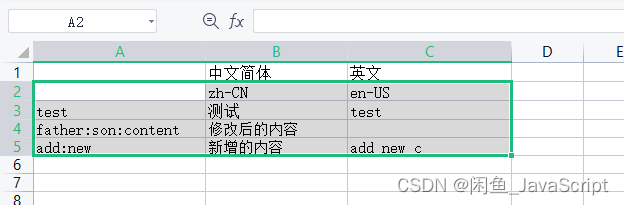
index.js、test.txt和dist文件夹内所有内容(dist为项目中需要翻译的多语言文件,下面有例子) dist内所有文件必须以(export const message = {})这种格式开头【暴露出去的对象里面可以有任何值,前提是满足js规则】其他情况可以根据本问源码更改替换规则就行了test.txt文件内容如下图选中区域然后复制到test.txt中去(复制excel内容至test.txt中去);zh-CN和en-US这一行为你的多语言文件名称(A竖不要内容);A这一竖为对象key值描述,如图(test会被翻译【zh-CN.js】为export const message = { test: ‘测试’, father: { son: {content: ‘儿子中的内容’ } } })
新增操作演示


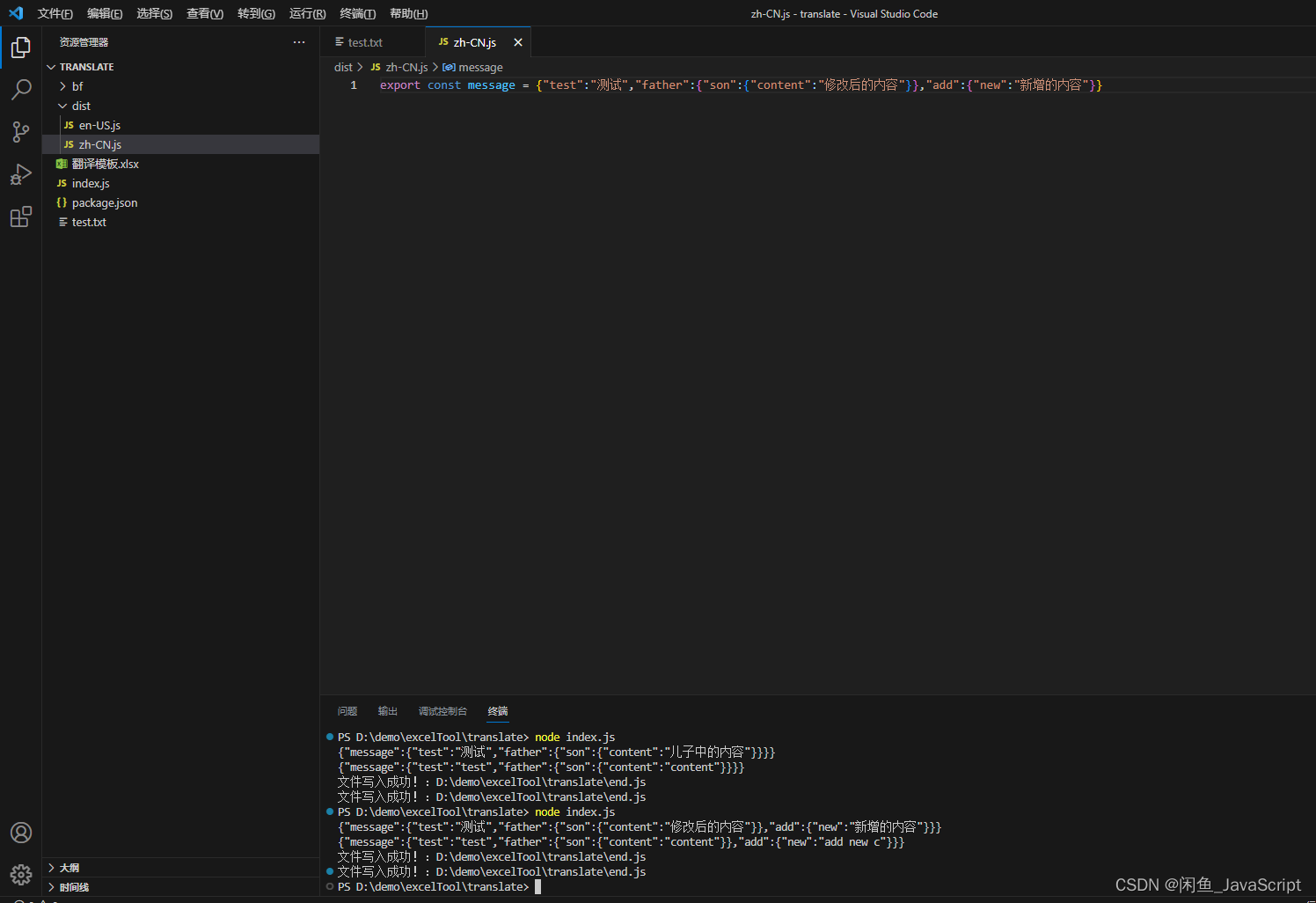
执行 node index.js; zh-CN.js如下
export const message = { "test": "测试", "father": { "son": { "content": "儿子中的内容" } } }
修改操作演示




主体代码 index.js
const fs = require('fs')
const createObj = (obj, keyArr, value, all) => {
if (keyArr.length === 0) return all
const nowKey = keyArr.splice(0, 1)[0];
if (value) {
obj[nowKey] = keyArr.length === 0 ? value : { ...obj[nowKey] };
} else {
keyArr.length === 0 ? void 0 : obj[nowKey] = { ...obj[nowKey] };
}
return createObj(obj[nowKey], keyArr, value, all)
}
const changeES6 = (name) => {
const str = fs.readFileSync(`./dist/${name}.js`, 'utf8')
fs.writeFileSync(`./dist/${name}.js`, `${str.replace(/^export\s+const\s+/g, 'exports.').replace(/^exports\s+|exports/g, 'exports').replace(/undefined/g, '{}')}`, err => {
if (err) return console.log('文件写入失败!' + err.message)
console.log(`文件写入成功!:${__dirname}\\end.js`)
})
}
const readTxt = () => {
const content = fs.readFileSync('./test.txt', 'utf8')
const arr = String(content).split('\r\n');
// 文件名字
const fileName = arr.slice(0, 1).map((v) => {
return v.split('\t')
})[0].slice(1);
let endObj = fileName.reduce((pre, next) => {
// 重构 export const 变更为exports.
changeES6(next);
const obj = require(`./dist/${next}`)
pre[next] = obj;
return pre
}, {})
// 翻译体
arr.slice(1, -1).forEach((v) => {
const content = v.split('\t')
// 对象key
const key = content[0].split(':');
// 翻译体数组
content.slice(1).forEach((tran, i) => {
return createObj(endObj[fileName[i]].message, JSON.parse(JSON.stringify(key)), tran, endObj[fileName[i]].message);
})
});
fileName.forEach((name, i) => {
console.log(JSON.stringify(endObj[name]))
fs.writeFile(`./dist/${name}.js`, `export const message = ${JSON.stringify(endObj[name].message)}`, err => {
if (err) return console.log('文件写入失败!' + err.message)
console.log(`文件写入成功!:${__dirname}\\end.js`)
})
});
}
readTxt();