很多人平时会在手机记事本上记录一些自己身边需要记住的事情,有的事情做完之后不想删除,又想要和未完成的内容区分开,那么这种情况下可以将它标记为已完成状态。简单的手机记事本怎么把内容标记为完成状态呢?以iPhone手机端敬业签记事本软件为例:
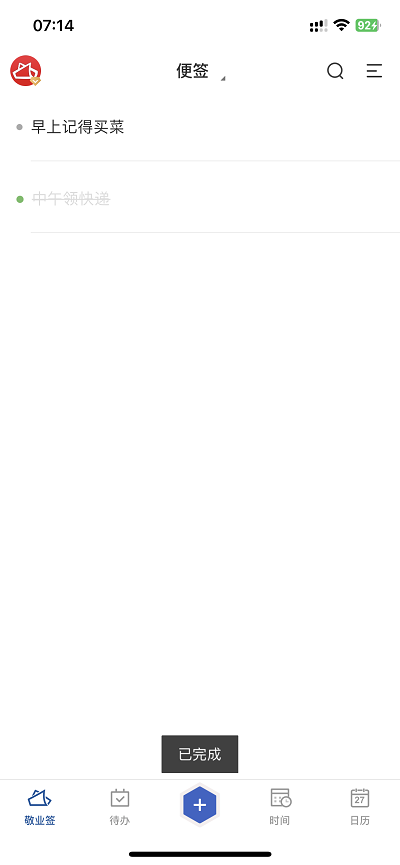
1、打开iPhone手机上的敬业签记事本软件,成功登录后在便签分类下主界面当中可以看到自己所记录的各种事情。
2、想要将某条内容标记为完成状态的话,用手指将此条内容从右向左滑动,这时会出现提醒完成删除三个按钮,轻触点击完成按钮。
3、点击完成按钮后,可以在主界面的底部看到【已完成】的字样提示,并且所执行操作的那条内容,也被标记为已完成状态了。

注:
1、 敬业签内容的已完成效果可以在通用设置中进行更改。
2、待办分类下的内容,点击内容前的方框可标记为已完成状态。






![[PMLR 2021] Zero-Shot Text-to-Image Generation:零样本文本到图像生成](https://img-blog.csdnimg.cn/img_convert/eae8c832d9fd3e9b696a3f02bb50b96a.png)