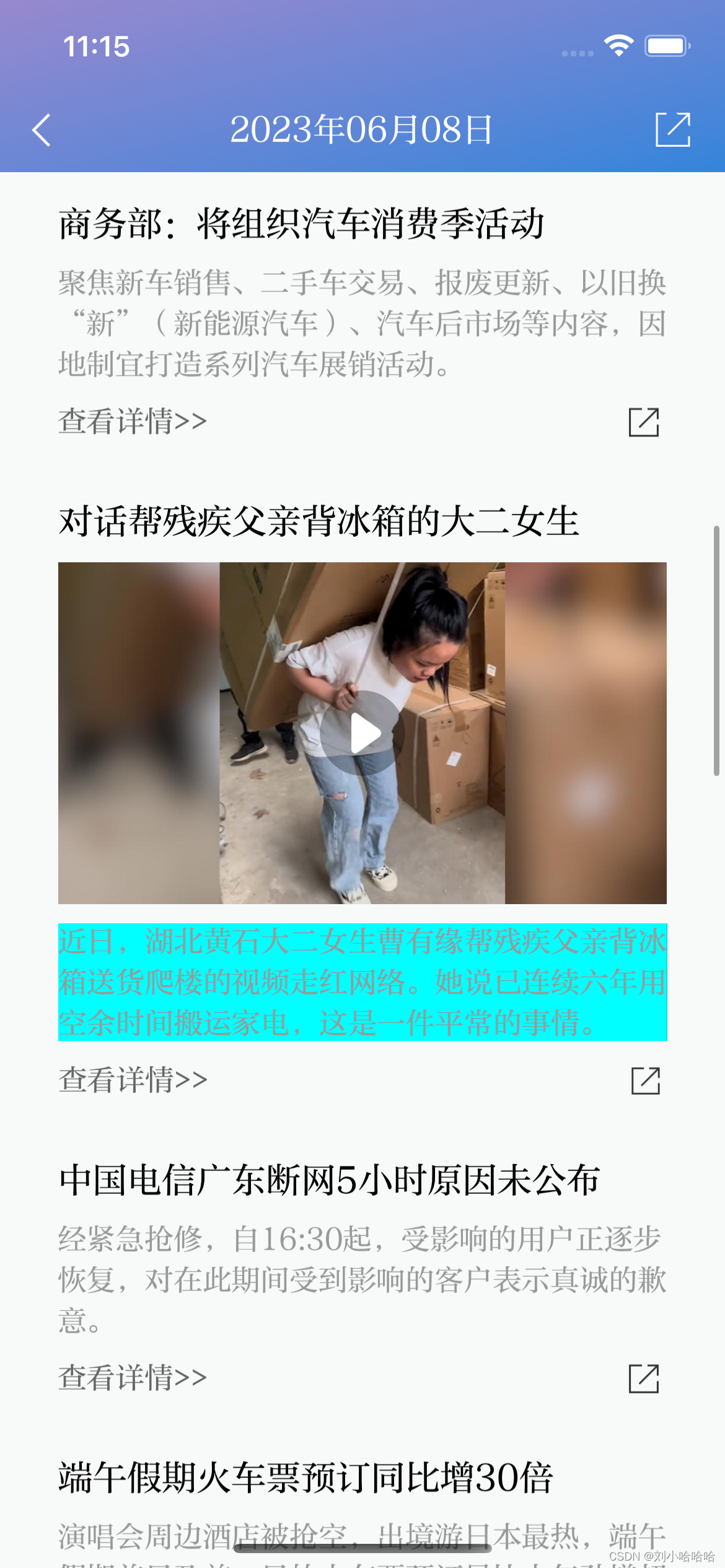
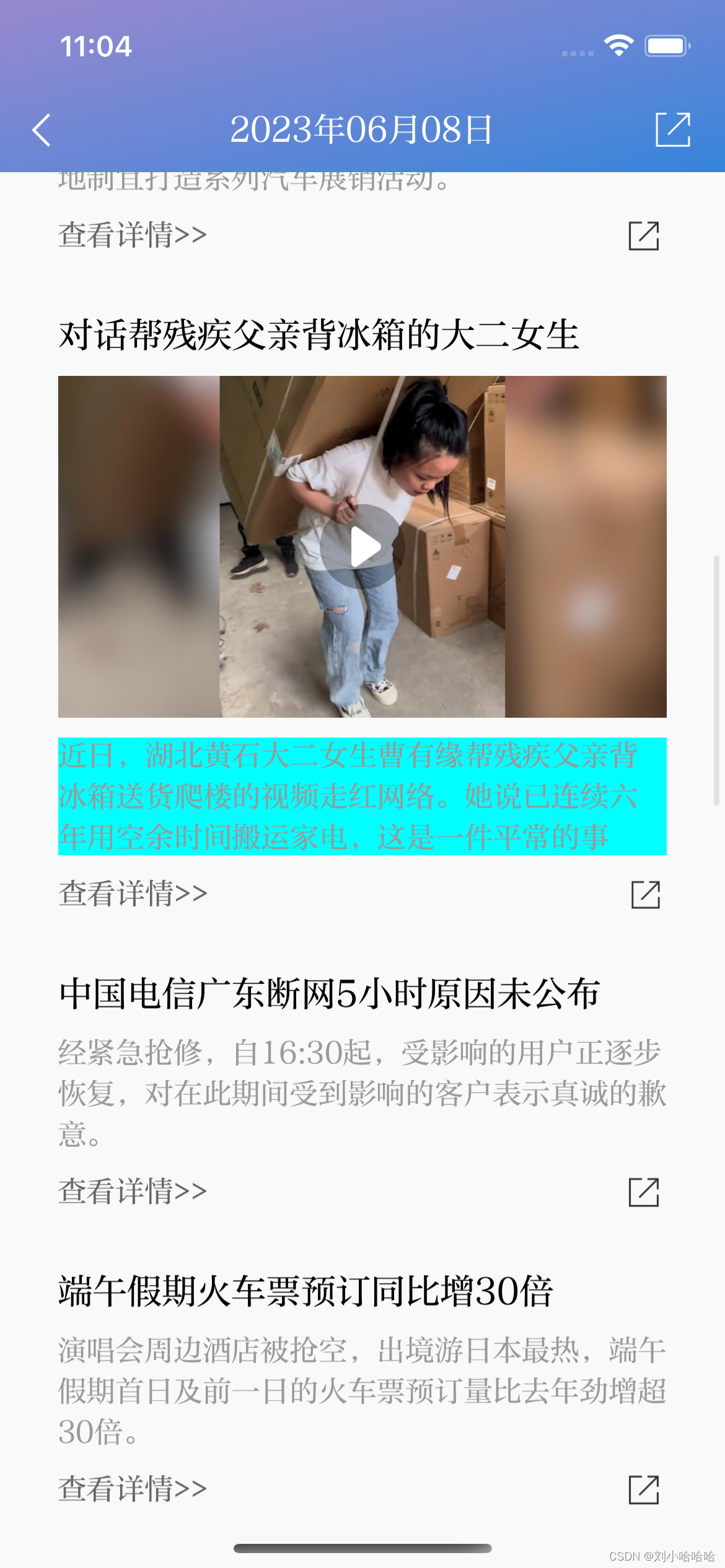
问题如图,蓝色label 中的文字没有展示完全,后面还有“情。”

原因,我们使用masonry 布局的时候,宽度会有细微的误差,导致我们实际
添加的约束比我们期望的要小,就导致横向无法容下期望的文字宽度,导致无法展示完全
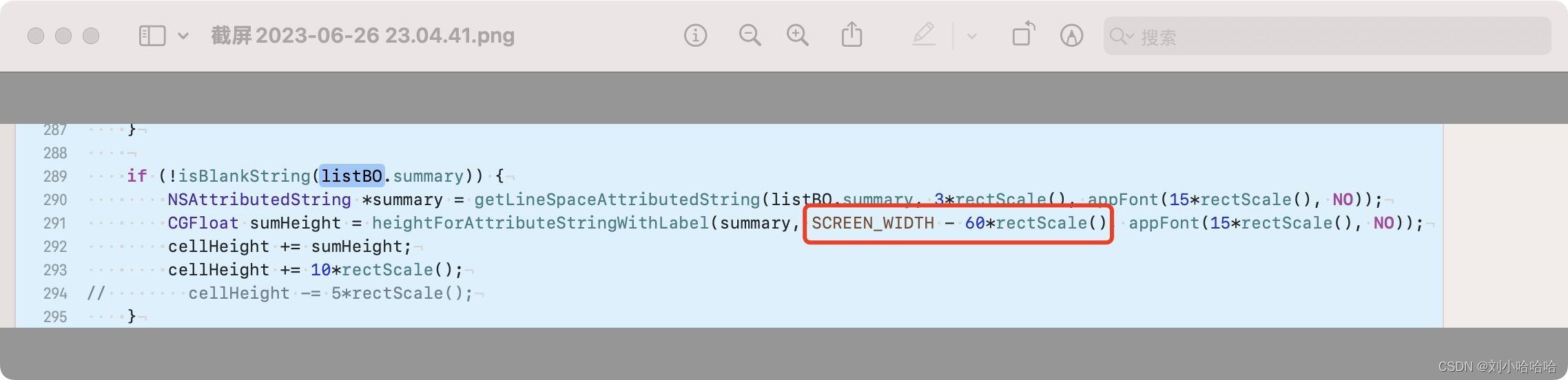
高度计算

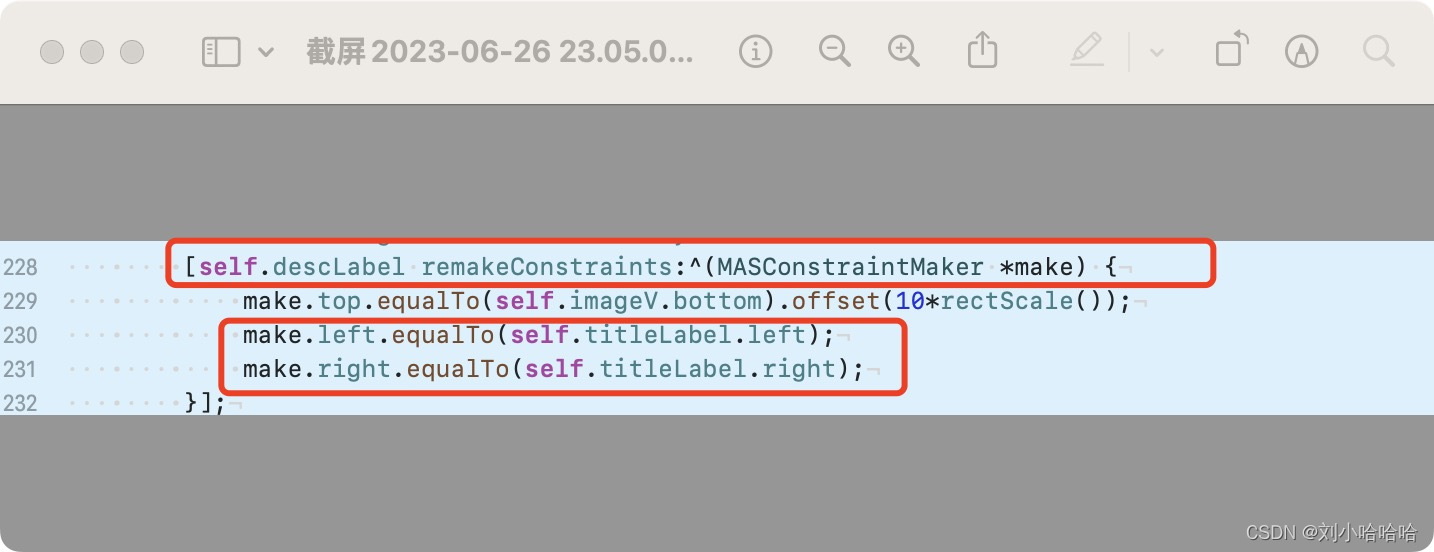
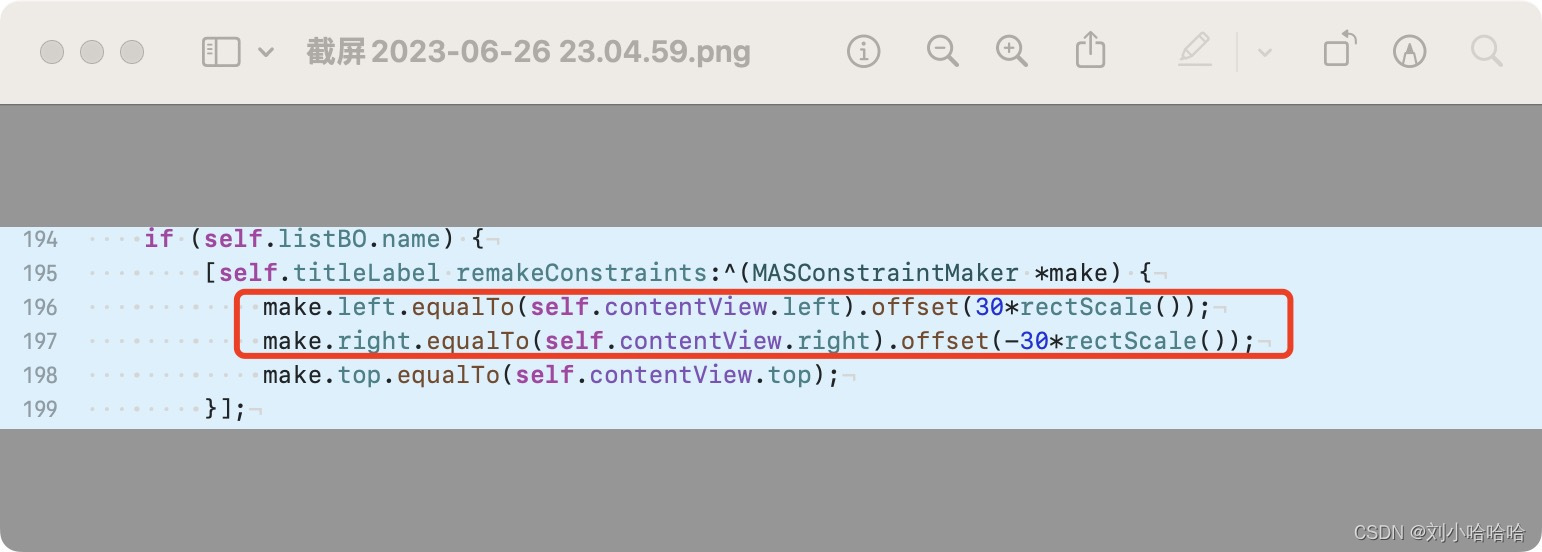
添加约束

修复方法
使用frame 布局
- (void)layoutSubviews
{
[super layoutSubviews];
/*这里之所以使用frame 设置 descLabel的布局,是因为在使用maronry的时候,遇到过一个bug,
使用masonry 添加约束, descLabel 的宽度, 略小于 SCREEN_WIDTH - 60*rectScale()
导致我们计算高度使用的高度和实际展示的宽度不一致,就会造成UI问题
*/
if (!isBlankString(self.listBO.summary)) {
CGFloat sumHeight = heightForAttributeStringWithLabel(self.descLabel.attributedText, SCREEN_WIDTH - 60*rectScale(), appFont(15*rectScale(), NO));
CGFloat imagHeight = 0;
if (!isBlankString(self.listBO.pic)) {
self.descLabel.frame = CGRectMake(30 * PLUS_SCALE, CGRectGetMaxY(self.imageV.frame) + 10 * PLUS_SCALE, SCREEN_WIDTH - 60 * PLUS_SCALE, sumHeight);
} else {
self.descLabel.frame = CGRectMake(30 * PLUS_SCALE, CGRectGetMaxY(self.titleLabel.frame) + 10 * PLUS_SCALE, SCREEN_WIDTH - 60 * PLUS_SCALE, sumHeight);
}
} else {
self.descLabel.frame = CGRectMake(30 * PLUS_SCALE, CGRectGetMaxY(self.imageV.frame) + 10 * PLUS_SCALE, SCREEN_WIDTH - 60 * PLUS_SCALE, 0);
}
}
修复之后效果图