1. 创建函数式组件
我们可以通过所定义的函数来进行react中组件的定义。首先我们可以定义一个函数,然后通过函数的返回值来进行相关组件的定义。例如下面这张写法,我们可以通过调用一个函数,通过其返回值来进行相关的操作。
function Test(){
return <h1>我是测试组件</h1>
}2.通过react进行render来进行渲染
ReactDOM.render(<Test/>,document.getElementById('root1'))我们可以通过render来将我们定义的函数式组件添加到容器root1中,然后来进行渲染。但是这里要注意的是为什么我们所定义函数式组件的首字母大写,难道全小写不行吗?这里是不行的。因为react是基于jsx来进行渲染的。因此就需要符合jsx的相关语法。那么在jsx中规定。如果对应的标签首字母小写的话,在渲染为虚拟DOM的时候,react会将其转化为html中的标签。如果首字母大写的话,在渲染虚拟DOM的时候,react获取寻找我们所定义的组件,若找到就对应的渲染,若没找到就会提示我们报错信息
3.为什么react所定义的函数组件的this为undefined
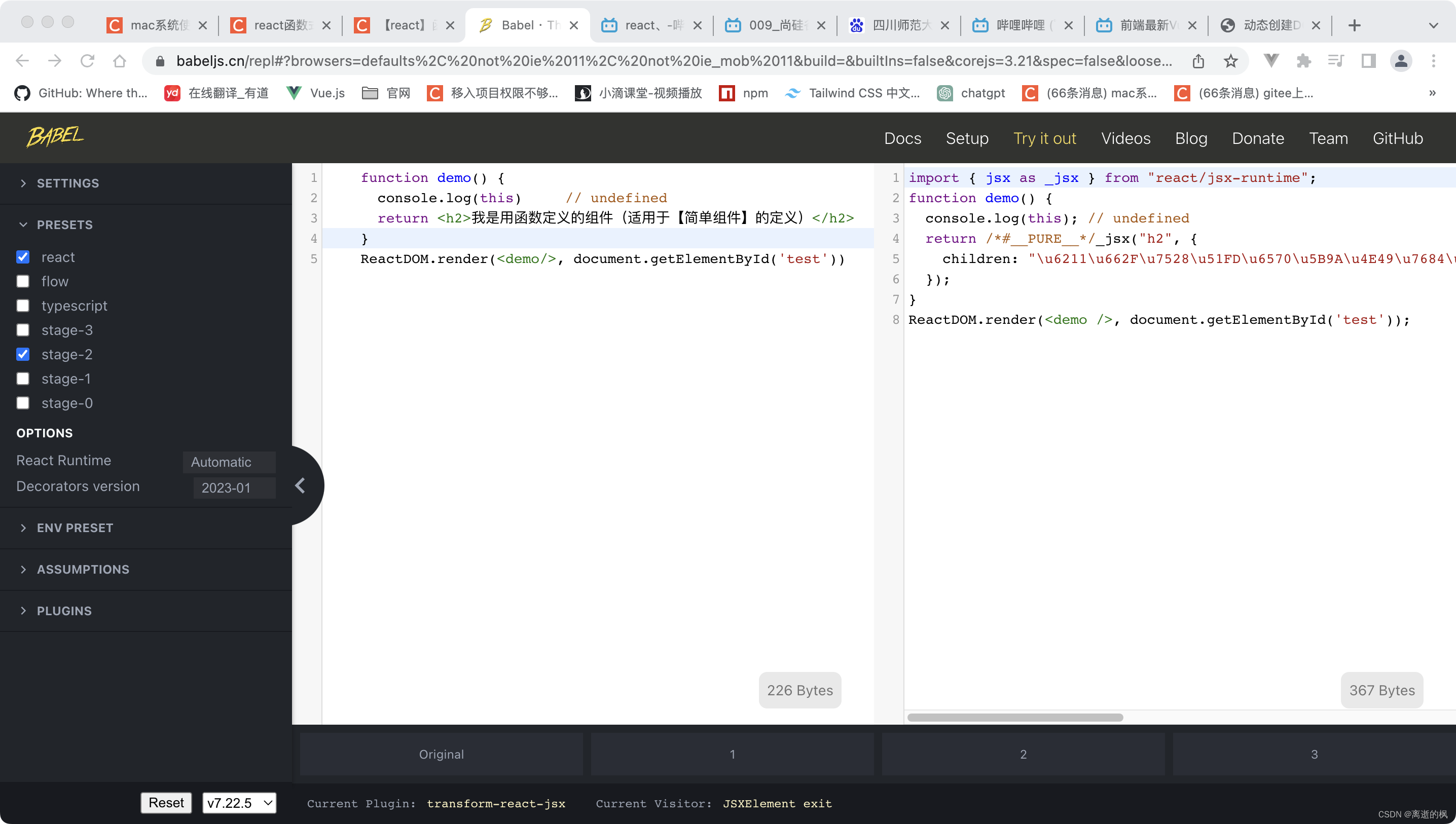
由于react在编译的过程中,是经过babel来将JSX转化为JS代码。且转化后的代码将会在JS的严格模式下执行。这就意味着在严格模式下,我们定义的函数中的this将会从windows中转化为undefined。因此react中需要搞懂this的相关指向。babel的作用就是将JSX代码转化为对应的函数式组件。

4.全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数式组件</title>
</head>
<style>
</style>
<body>
<!-- 容器 -->
<div id="test"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
// 1、创建函数式组件
function demo() {
console.log(this) // undefined
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
// 2、渲染组件到页面 ReactDOM.render(函数组件名,容器节点)
ReactDOM.render(<demo/>, document.getElementById('test'))
</script>
</body>
</html>