▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ 初体验
- 安装lint
- 配置.eslintrc.js
- 忽略文件
- `package.json`中添加eslint脚本
- 2️⃣ vscode中使用插件
- 安装
- 作用
- 3️⃣ 规避报错
- 问题行添加注释
- 问题文件开头添加注释
- 修改配置文件`.eslintrc.js`
- 4️⃣ 常见错误汇总
- Cannot read property 'name' of null
- 📖 参考资料
🛫 导读
需求
ESLint 是一个
代码检查工具,用来检查你的代码是否符合指定的规范。
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2022-11-26 | |
| 操作系统 | Ubuntu 20.04.4 LTS | CSDN开发云 |
| node -v | v16.17.0 | npm -v (8.15.0) |
| Cloud IDE | 1.71.0 | |
1️⃣ 初体验
安装lint
npm install lint
配置.eslintrc.js
来个简单的例子:
module.exports = {
root: true,
parserOptions: {
sourceType: 'module'
},
// 模板,可以配置多个
extends: 'standard',
// extends: ['plugin:vue-libs/recommended'],
// 添加各种规则
'rules': {
// 禁止的debugger
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 0,
// 不允许在对象文字中使用重复键。
'no-dupe-keys': 'warn',
// ...
}
}
忽略文件
添加并配置.eslintignore文件,此文件是eslint忽略文件配置,配置到此文件的文件文件夹都会被eslint的检测规则忽略。
package.json中添加eslint脚本
在
package.json的scripts中的脚本配置修改如下面配置。
"scripts": {
"lint": "eslint src",
"lint:fix": "eslint src/**/*.* --fix"
}
之后直接使用
npm run lint进行代码检测;
执行npm run lint:fix进行代码检测和修复。
2️⃣ vscode中使用插件
安装
VSCode插件中搜索
ESLint,直接安装就可以了
作用
- 有错误立即提示(显示波浪线)
- ctrl+s保存时立即自动修正错误(参考文章《【实用软件】【VSCode】使用技巧大全(持续更新)https://blog.csdn.net/kinghzking/article/details/126185822》)
3️⃣ 规避报错
当从别的地方拷贝代码,经常有大量报错,为了快速测试代码,可以关闭这些错误。
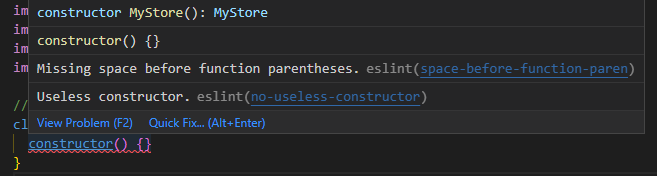
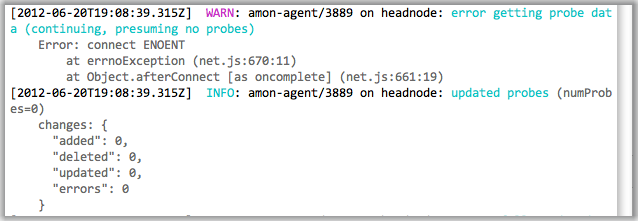
我们以下图中的错误为例来做演示,具体操作如下内容介绍。
问题行添加注释
示例如下:
class MyStore {
/* eslint-disable space-before-function-paren */
/* eslint-disable no-useless-constructor */
constructor() {}
}
问题文件开头添加注释
示例如下:
/* eslint-disable space-before-function-paren */
/* eslint-disable no-useless-constructor */
class MyStore {
constructor() {}
}
修改配置文件.eslintrc.js
rules字段中添加配置,将其设置为0。
'rules': {
'space-before-function-paren': 0,
'no-useless-constructor': 0,
}
4️⃣ 常见错误汇总
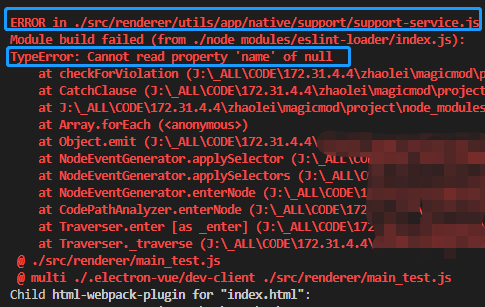
Cannot read property ‘name’ of null
这个错误很让人摸不着头脑,目前知道的是因为
语法不规范或者语法错误造成的,比如try{} catch {}应该改为try{} catch(e) {},从别的项目直接抄过来的代码,往往会因为各种原因导致该错误。
不过万幸的是,该错误往往会提示错误在哪个文件中,如下图第一行内容。一段一段代码注释很快就能定位到问题。
📖 参考资料
- ESLint-的基本介绍 https://blog.csdn.net/weixin_58384302/article/details/120831674
- eslint代码自动修复 https://blog.csdn.net/qq_26887683/article/details/120948305
- 官方文档-Rules https://eslint.org/docs/latest/rules/











![[附源码]计算机毕业设计JAVA政府项目管理平台](https://img-blog.csdnimg.cn/9b933113c4114850b7a4ed321905c5c9.png)