▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ log4js
- 配置实现
- 2️⃣ bunyan
- 自定义MyRawStream实现
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
用习惯了python、java的日志系统,现在使用console.log等览器端js接口打印日志,忽然觉得不香了,至少给打印个时间,能定位到问题出现的时间。
类似的库很多,比如Winston、Pino等,不过今天的主角是log4js、bunyan,因为这两个做出来后,其他的没再尝试了,忙~~。
网上疯狂搜索了一遍,一直没找到合适的文章,先总结下这几天折腾的结果。
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2022-11-26 | |
| node -v | v16.17.0 | npm -v (8.15.0) |
| VSCode | 1.70.0 | |
1️⃣ log4js
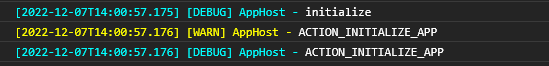
更新很频繁的一个库,使用也比较简单,默认定义了不同级别的日志颜色,先看个效果图:
配置实现
log4js直接设置配置就能在浏览器中显示了,如下代码所示
const log4js = require('log4js')
log4js.configure({
appenders: { console: { type: 'console' } },
categories: { default: { appenders: ['console'], level: 'debug' } }
})
// 导出一个创建log的方法
export let getLogger = log4js.getLogger
调用方式
import { getLogger } from './shared/utility/log'
let log = getLogger('AppHost')
log.debug('initialize')
log.warn('ACTION_INITIALIZE_APP')
log.debug('ACTION_INITIALIZE_APP')
2️⃣ bunyan
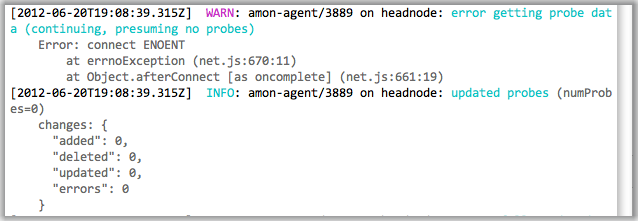
功能强大,用户计数大,颜色不能自定义,也先看个效果图:
自定义MyRawStream实现
log4js直接设置配置就能在浏览器中显示了,如下代码所示
const bunyan = require('bunyan')
// const log = bunyan.createLogger({name: 'AppHost', level: 'debug'})
// 自定义实现
function MyRawStream () {}
MyRawStream.prototype.write = function (rec) {
console.log('[%s] [%s] [%s\t] %s',
rec.time.toISOString(),
bunyan.nameFromLevel[rec.level],
rec.name,
rec.msg
)
}
// 导出一个创建log的方法
export let getLogger = function (name) {
return bunyan.createLogger({
name: name,
streams: [
{
level: 'debug',
stream: new MyRawStream(),
type: 'raw'
}
]
})
}
调用方式(
代码根log4js的一样的!!!)
import { getLogger } from './shared/utility/log'
let log = getLogger('AppHost')
log.debug('initialize')
log.warn('ACTION_INITIALIZE_APP')
log.debug('ACTION_INITIALIZE_APP')
🛬 文章小结
log4js、bunyan都是功能齐全的库,目前只使用了其中的浏览器日志,两者比较如下(如有错误,跪求留言指出):
| log4js | bunyan | |
|---|---|---|
| 浏览器日志 | 通过配置即可实现 | 自定义MyRawStream实现 |
| 文件日志 | √ | √ |
| http | √ | √ |
| Redis | √ | x |
| RabbitMQ | √ | x |
| 工具查看日志 | 不支持 | bunyan CLI tool |
bunyan CLI tool效果
📖 参考资料
- bunyan https://github.com/trentm/node-bunyan
- log4js https://www.npmjs.com/package/log4js
- Comparing 5 Node.js Logging Libraries for You To Make the Optimal Choice https://betterprogramming.pub/node-js-logging-libraries-5789c379640b








![[附源码]计算机毕业设计JAVA政府项目管理平台](https://img-blog.csdnimg.cn/9b933113c4114850b7a4ed321905c5c9.png)