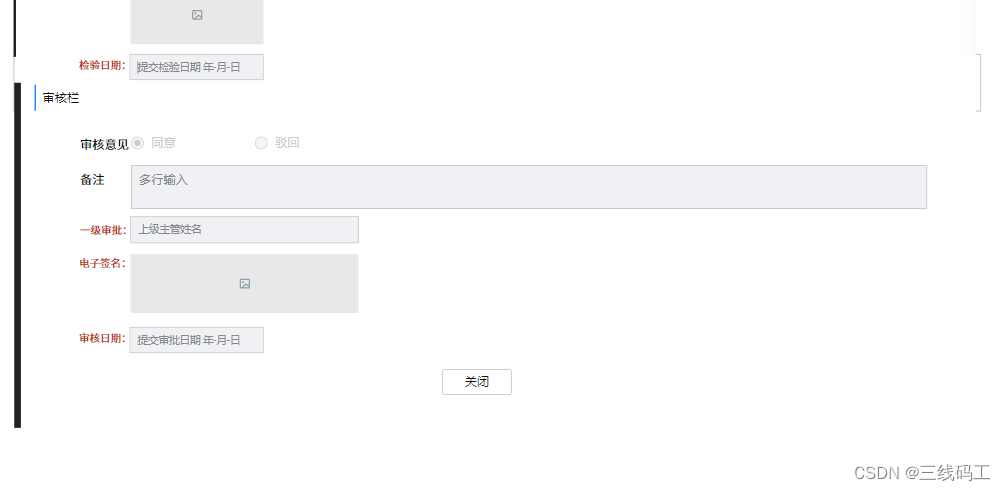
最近接到一任务,有一个功能,重来没有遇到过。就是电子签名

看了原型其他基本都是对接口、写表单,难度不大,先把电子签名给攻克了起。
因为项目是vue 所有使用了 vue-esign 组件
1. 安装依赖
npm install vue-esign --save
2.使用
因为有许多地方要用到,就写了个组件
<template>
<div>
<el-card class="qianming-container" body-style="padding:0px">
<vue-esign
ref="esign"
:isCrop="isCrop"
:width="600"
:height="300"
:lineWidth="lineWidth"
:lineColor="lineColor"
:format="'image/png'"
:bgColor.sync="bgColor"
></vue-esign>
<div class="contro-container">
<el-button type="danger" @click="handleReset">清空画板</el-button>
<el-button type="primary" @click="handleGenerate">确认签名</el-button>
</div>
</el-card>
</div>
</template>
<script>
import vueEsign from "vue-esign";
export default {
components: { vueEsign },
name: "Qianming",
data() {
return {
lineWidth: 6,
lineColor: "#000000",
bgColor: "",
resultImg: "",
isCrop: false,
};
},
methods: {
//清空画板..
handleReset() {
this.$refs.esign.reset();
this.resultImg = "";
},
//生成签名图片..
handleGenerate() {
this.$refs["esign"].generate().then((res) => {
this.resultImg = res; // 得到了签字生成的base64图片
this.$emit("setsignin",res)
let file = this.base64ImgtoFile(res)
console.log(file)
// client.put('file', file).then(res=>{
// if(res.url){
// this.resultImg = res.url
// }else{
// this.$message.error('文件上传失败')
// }
// }).catch(err=>{})
}).catch((err) => {
// 没有签名,点击生成图片时调用
this.$message({
message: err + " 未签名!",
type: "warning",
});
});
},
// 将base64,转换成图片
base64ImgtoFile(dataurl, filename = "file") {
const arr = dataurl.split(",");
const mime = arr[0].match(/:(.*?);/)[1];
const suffix = mime.split("/")[1];
const bstr = atob(arr[1]);
let n = bstr.length;
const u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], `${filename}.${suffix}`, {
type: mime,
});
},
//将base64转换为文件..
dataURLtoFile(dataurl, filename) {
var arr = dataurl.split(","),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, { type: mime });
},
},
};
</script>
<style scoped>
button {
height: 40px;
}
.contro-container {
width: 600px;
height: 50px;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
background-color: #d3d3d3;
position: absolute;
bottom: 0px;
}
.qianming-container {
width: 600px;
height: 350px;
margin: 10px auto;
position: relative;
}
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both;
}
.box-card {
width: 95%;
margin-left: 2.5%;
margin-top: 20px;
}
</style>
3.使用组件
template--------------
<el-form-item label="电子签名">
<div @click="signinVisible=true" style="width: 200px;background-color: #d9d9d9;">
<el-image :src="signinimg" style="width: 200px;height: 100px;display: flex;align-items: center;justify-content: center;color: #999;">
<div slot="error" >
点击签名
</div>
</el-image>
</div>
</el-form-item>
<el-dialog title="电子签名" :visible.sync="signinVisible" width="700px">
<signinDia @setsignin="setsignin"></signinDia>
</el-dialog>
js----------
import signinDia from "@/components/signinDia.vue"
components: {
signinDia
},
setsignin(img){
this.signinimg=img
this.signinVisible=false
},组件目前是返回bas64格式,我觉得要把他转换成在线图片,然后再存起来,具体的等写到这时和后端商量吧
![C++中的关联容器map下标运算符[]使用分析](https://img-blog.csdnimg.cn/1aac559a331f4f58b68a1c94641d65de.png)