vue中table多用到分页,有时会忘记怎么使用分页和循环展示表格
直接上代码:
父组件
<tableDate :dateTable="dateTable" :tableData="tableData"></tableDate>
js部分
export default {
components: {
searchBox,tableDate
},
data(){
return{
dateTable: [
{"label":"序号","prop":"date","width":"50"},
{"label":"批次","prop":"name","width":"180"},
{"label":"车次","prop":"address","width":""},
{"label":"供应商","prop":"address1","width":""},
{"label":"矿点","prop":"address2","width":""},
{"label":"煤种","prop":"address3","width":""},
{"label":"重量","prop":"address4","width":""},
{"label":"全水分(Mt)","prop":"address5","width":""},
{"label":"操作日期","prop":"address6","width":""},
{"label":"操作","prop":"address7","width":"120"}
],
tableData :[
{
date: '1',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '3',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '4',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '5',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '6',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '7',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '8',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '9',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '10',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '11',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '12',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '13',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '14',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '15',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '16',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '17',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '18',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '19',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '20',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
},
{
date: '21',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '22',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '23',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '24',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}
],
}
},
methods: {
},
};子组件
<template>
<div id="tableDate">
<el-table
:data="tableData.slice((currentPage-1)*pagesize,currentPage*pagesize)"
border
:header-cell-style="{ textAlign: 'center' }"
:page-size="pageSize"
:current-page="currentPage"
style="width: 100%">
<template v-for="(item,index) in dateTable">
<el-table-column v-if="item.label != '操作'"
:prop="item.prop"
:label="item.label"
:width="item.width">
</el-table-column>
<el-table-column v-else-if="item.label == '操作'"
:prop="item.prop"
:label="item.label"
:width="item.width">
<template slot-scope="scope">
<el-button
size="mini"
slot="reference"
@click="dialogTableVisible = true"
>详情</el-button>
<el-dialog title="详细信息" :visible.sync="dialogTableVisible">
<el-table :data="gridData">
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
</template>
</el-table-column>
</template>
</el-table>
<div class="yema">
<el-pagination background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10,20,30,50,100]"
:page-size="pagesize"
layout="total,jumper,prev, pager, next,sizes"
:total="tableData.length" >
</el-pagination>
</div>
</div>
</template>
<script>
export default {
props:['dateTable',"tableData"],//父组件数组的形式传过来的。
data(){
return{
currentPage:1,
pagesize:10,
tableData: [ ],
dialogTableVisible: false,
gridData: [
{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}
],
}
},
methods: {
onSubmit() {
var formItems=this.formInline
console.log(formItems);
},
handleSizeChange(size){
this.pagesize=size;
},
handleCurrentChange(currentPage){
this.currentPage=currentPage;
},
},
computed: {
},
watch: {
},
};
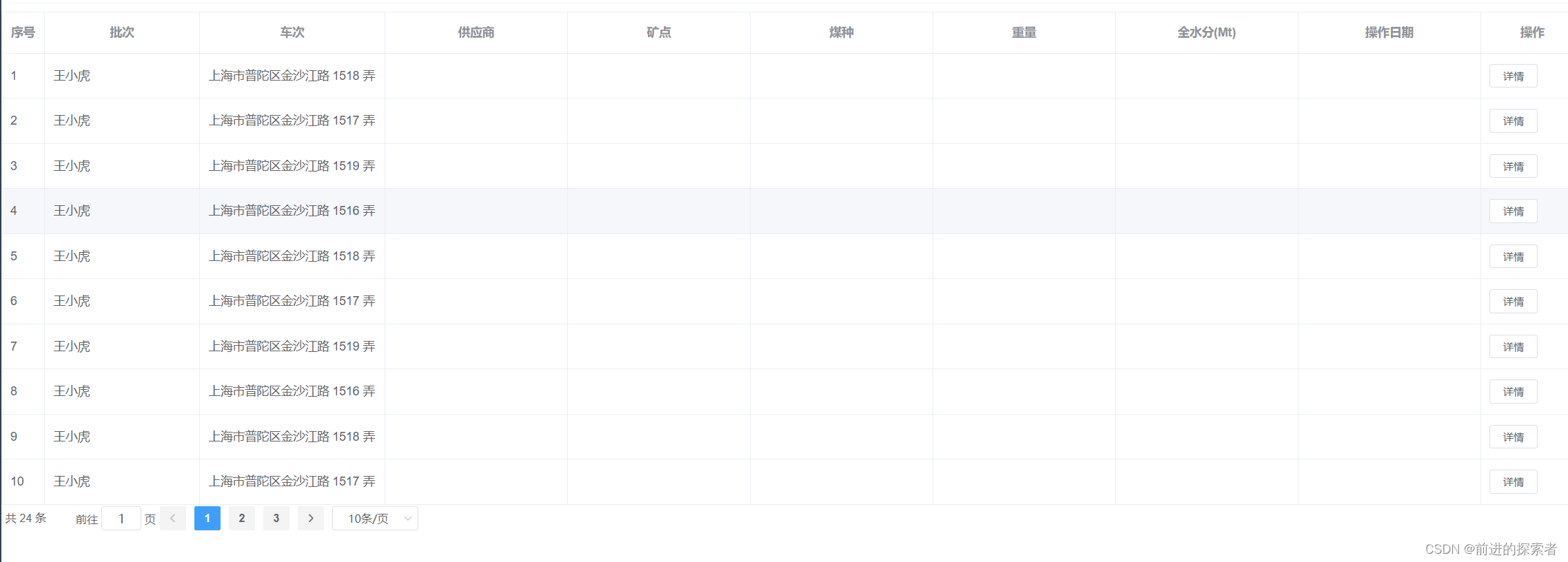
</script>页面运行结果: