目录
一、前期环境搭建
二、具体后端代码实现
🌈1、创建数据库
🌈2、创建message类:定义属性和相应的get和set方法
🌈3、创建JDBC工具类:DBUtil文件,定义一些数据库的基本操作
🌈4、创建messageDao文件:实现message与DBUtil的交互,主要实现数据库中的查询和插入功能
🌈5、定义MessageServlet类:实现前后端的交互,提供对外接口在servlet中调用这些方法
三、具体功能演示
通过这个简单的项目,主要掌握以下目标:
(1)掌握前端向后端提交数据;
(2)后端接收数据并校验;
(3)通过Java代码进行数据库操作;
(4)返回处理结果的响应。
一、前期环境搭建
创建Servlet项目:
(1)创建工程
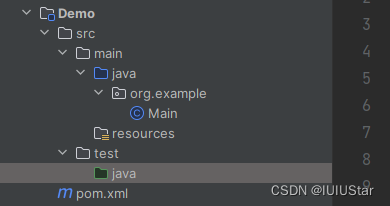
(2)构建工程目录:保持如下目录结构就行
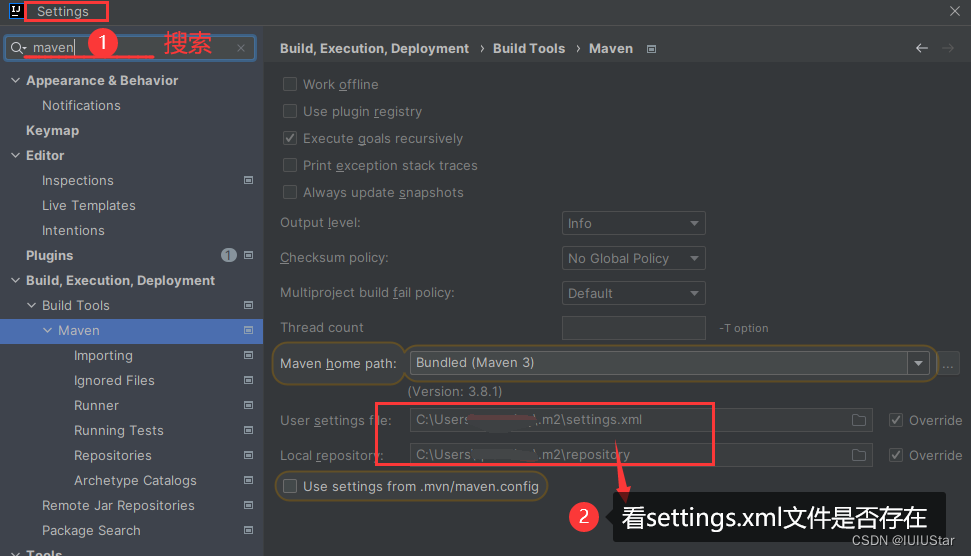
(3)设置编码格式:两处设置
设置1:pom.xml文件中
<properties> <!-- <maven.compiler.source>8</maven.compiler.source>--> <!-- <maven.compiler.target>8</maven.compiler.target>--> <!--指定打包的字符编码为UTF-8--> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> </properties>设置2:file-settings下:
(4)查看maven配置
(5)导入依赖(pom.xml)
<dependencies> <!--servlet--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <!--json解析--> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.15.2</version> </dependency> <!-- 数据库驱动包 --> <dependency> <groupId>com.mysql</groupId> <artifactId>mysql-connector-j</artifactId> <version>8.0.32</version> </dependency> </dependencies>(6)导入HTML和JS
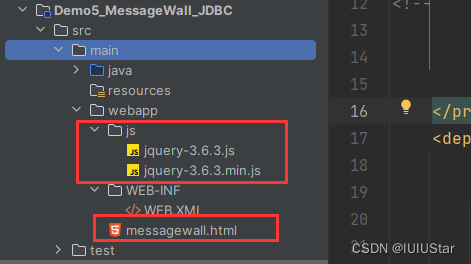
- 在目录下新建JS文件:将jquery-3.6.3.js文件放进去(其实有一个就行了)
- HTML则是已经写好的前端代码。
HTML文件内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表白墙</title> <style> * { padding: 0; margin: 0; box-sizing: border-box; } .container { width: 400px; margin: 0 auto; } .container h1 { margin: 20px 0; text-align: center; } .container .sub-title { color: #666; text-align: center; font-size: 14px; margin-bottom: 10px; } .container .row { width: 100%; height: 40px; display: flex; justify-content: center; align-items: center; } .container span { width: 80px; } .container input { width: 200px; height: 30px; } .container .row>button { width: 280px; height: 30px; background-color: orange; border: none; color: white } .container .row>button:active { background-color: #666; } .container .message { padding: 20px; text-align: center; } .message p { height: 30px; line-height: 30px; } </style> <!-- 引入jQuery --> <script src="./js/jquery-3.6.3.min.js"></script> </head> <body> <div class="container"> <h1>表白墙</h1> <p class="sub-title">输入后点击提交,会将内容显示在表格中</p> <div class="row"> <span>谁:</span> <input type="text"> </div> <div class="row"> <span>对谁:</span> <input type="text"> </div> <div class="row"> <span>说什么</span> <input type="text"> </div> <div class="row"> <button id="submit">提交</button> </div> <!-- 用来调试样式 --> <div class="message"> <!-- <p><b>唐僧</b> 对 <b>悟空</b>说:<b>为师有点饿了.</b></p> <p><b>唐僧</b> 对 <b>悟空</b>说:<b>为师有点饿了.</b></p> <p><b>唐僧</b> 对 <b>悟空</b>说:<b>为师有点饿了.</b></p> <p><b>唐僧</b> 对 <b>悟空</b>说:<b>为师有点饿了.</b></p> --> </div> </div> </body> <script> // 1. 获取相关的元素 let submitBtnEl = document.querySelector('#submit'); let inputEls = document.querySelectorAll('input'); let messageEl = document.querySelector('.message'); // 绑定事件 submitBtnEl.onclick = function () { // 2. 处理用户输入的内容 let sender = inputEls[0].value; let receiver = inputEls[1].value; let content = inputEls[2].value; // 非空校验 if (sender == '' || receiver == "" || content == "") { alert('请正确输入内容'); return; } // 3. 构造表白结果 let str = '<b>' + sender + '</b> 对 <b>' + receiver + '</b>说:<b>' + content + '.</b>' // 4. 构建一个p标签 let messageRow = document.createElement('p'); messageRow.innerHTML = str; // 4. 把结果加入到表白墙上 messageEl.appendChild(messageRow) // 5. 清空输入框中的内容 inputEls.forEach(element => { element.value = ''; }); // 处提交逻辑 // 1. 封装JSON对象 let postJson = { "sender" : sender, "receiver": receiver, "content" : content }; let jsonStr = JSON.stringify(postJson); console.log(jsonStr); // 2. 提交AJVA请求 $.ajax({ // 请求使用的方法 type: 'post', // 请求的URL,注意不要加斜杠 url: 'message', // 格式 contentType: 'application/json', // 发送的数据 data: jsonStr, // 成功时的回调 success : function(data) { console.log(data); } }) }; // 发送请求获取已有留言 $.ajax({ // 请求使用的方法 type: 'get', // 请求的URL,注意不要加斜杠 url: 'message', // 回调 success: function (data) { data.forEach(element => { console.log(element); // <p><b>唐僧</b> 对 <b>悟空</b>说:<b>为师有点饿了.</b></p> // 1. 创建一个P标签 let pEl = document.createElement('p'); // 2. 构造内容 pEl.innerHTML = '<b>'+element.sender+'</b> 对 <b>'+element.receiver+'</b>说:<b>'+element.content+'.</b>' // 3. 加入到父标签下 messageEl.appendChild(pEl); }); // 结果是一个数组,遍历结果 // for (let index = 0; index < data.length; index++) { // element = data[index]; // console.log(element); // } } }); </script> </html>(7)测试网站是否可以正常访问:前端打开页面如下
(8)编写业务代码
- 用户从前端提交数据:ajax技术
- 服务器要接收用户的数据:Servlet实现
- 业务逻辑的处理
- 操作数据库
- 获取数据库操作的结果,并为用户构造响应:JSON
还是不清楚的可以参考前文【Servlet学习一】认识Servlet && 创建第一个Servlet项目_IUIUStar的博客-CSDN博客
二、具体后端代码实现
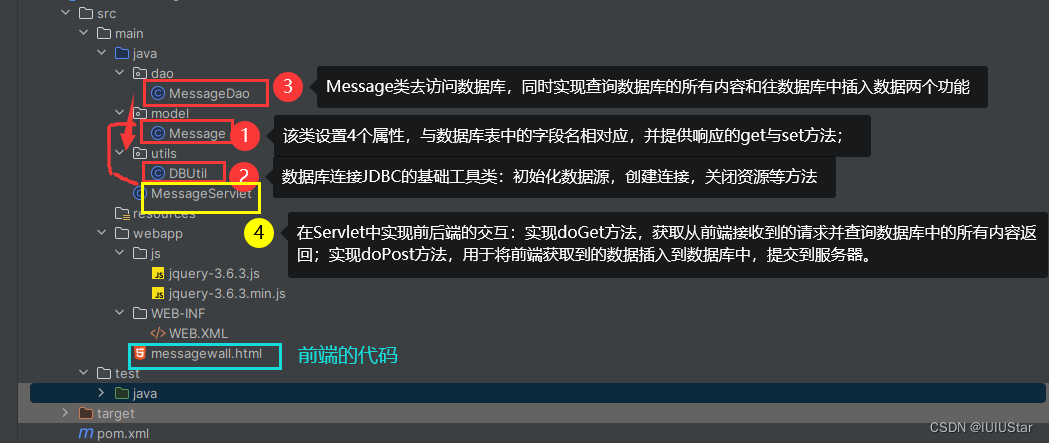
在这里我们具体关注后端代码的实现,以及前后端的交互过程,因此HTML文件直接使用前面定义好的,不做任何修改。整个项目文件目录如下:

🌈1、创建数据库
(1)servlet是数据库名,创建一个表message_wall,有四个字段id,sender,receiver和content。
use servlet; create table message_wall( id bigint primary key auto_increment, sender varchar(50) not null, receiver varchar(50) not null, content varchar(255) not null );(2)表创建成功
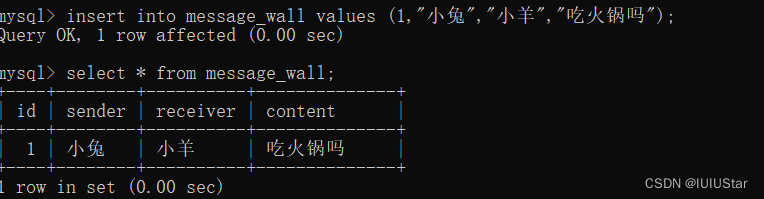
(3)我们在其中插入一条数据:
🌈2、创建message类:定义属性和相应的get和set方法
(model下的message.java文件)
public class Message {
//要在数据库中先设置好这个表,包括这四个属性
private Long id;//对应到数据库中的主键
private String sender;//发送者
private String receiver;//接受者
private String content;//留言内容
//生成相应的get和set方法
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getSender() {
return sender;
}
public void setSender(String sender) {
this.sender = sender;
}
public String getReceiver() {
return receiver;
}
public void setReceiver(String receiver) {
this.receiver = receiver;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
🌈3、创建JDBC工具类:DBUtil文件,定义一些数据库的基本操作
public class DBUtil {
//1、先声明一个数据源对象
private static DataSource dataSource = null;//注意这个DataSource是javax.sql下的,不要选错啦
//定义数据库连接的参数
private static final String URL = "jdbc:mysql://127.0.0.1:3306/servlet?characterEncoding=utf8";
private static final String USER = "root";
private static final String PASSWORD = "123456";
//在静态方法中初始化数据源:static在类加载的时候只执行一次,生命周期只有一次
static {
//使用的是哪个数据库,就设置哪个数据源
MysqlDataSource mysqlDataSource = new MysqlDataSource();
mysqlDataSource.setURL(URL);
mysqlDataSource.setUser(USER);
mysqlDataSource.setPassword(PASSWORD);
//将自己设置的数据库的数据源 赋值给 原始声明的数据源
dataSource = mysqlDataSource;
}
//私有化构造方法,让外面不能new
private DBUtil(){}
/**
* 获取数据库连接
* @return
* @throws SQLException
*/
//2、获取数据源连接
public static Connection getConnection() throws SQLException {
//通过数据源对象,获取数据库连接对象
return dataSource.getConnection();
}
/**
* 关闭并释放资源方法
* @param resultSet
* @param statement
* @param connection
*/
public static void close(ResultSet resultSet, PreparedStatement statement,Connection connection){
//3、依次关闭并释放资源
if(resultSet!=null){
try {
resultSet.close();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
if(statement!=null){
try {
statement.close();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
if(connection!=null){
try {
connection.close();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
}
}🌈4、创建messageDao文件:实现message与DBUtil的交互,主要实现数据库中的查询和插入功能
public class MessageDao {
/**
* 获取所有的留言数据
* @return 留言集合
*/
//查询所有的字段
public List<Message> selectAll(){
//0、定义访问数据库的相关对象
Connection connection = null;
PreparedStatement statement = null;
ResultSet resultSet = null;
//1、获取数据库连接
try {
connection = DBUtil.getConnection();
//2、定义sql语句
String sql = "select id,sender,receiver,content from message_wall order by id desc";
//3、预处理sql语句
statement = connection.prepareStatement(sql);
//4、执行sql
resultSet = statement.executeQuery();//查询用executeQuery,增加删除修改都是返回受影响的行数,用executeUpdate()
//5、遍历结果集,解析结果
//定义存放每一行结果的一个集合,每一行都有四个字段
List<Message> messageList = null;
while (resultSet.next()){//结果集就是一张表,第一次.next就是第一行,再调用第二行就到第二行...
//每到一行,就将一行的数据放在一个List集合中
if(messageList == null){
//如果list为空,就进行初始化
messageList = new ArrayList<Message>();
}
//---------------感觉这里就是:先将4个字段存储到一个message对象中,message的4个属性对应数据库表的四个字段,
// --------------再将每个message对象存到list集合中,因此List存的都是message对象
//(1)创建一个Message对象,不断解析结果
Message message = new Message();
message.setId(resultSet.getLong(1));//表示第一列
message.setSender(resultSet.getString(2));
message.setReceiver(resultSet.getString(3));
message.setContent(resultSet.getString(4));
//(2)讲对象添加到集合中
messageList.add(message);
}
//6、返回结果:有的话就打印messageList内容,否则就打印null
return messageList;
} catch (SQLException e) {
e.printStackTrace();
}
return null;
}
/**
* 新增一条留言数据
* @param message 留言对象
* @return 受影响的行数
*/
//往数据库中插入内容
// int表示受影响的行数
public int insert(Message message){
//0、初始化数据源参数
Connection connection = null;
PreparedStatement statement = null;
//1、获取连接
try {
connection = DBUtil.getConnection();
//2、定义sql语句
String sql = "insert into message_wall values (null,?,?,?)";//?表示占位符
//3、定义预处理的statement
statement = connection.prepareStatement(sql);
//4、处理占位符:将要插入的值(每个字段名)存在message对象的对应属性中
statement.setString(1,message.getSender());//将message下的sender属性给第一个?值
statement.setString(2,message.getReceiver());
statement.setString(3, message.getContent());
//5、执行sql
int row = statement.executeUpdate();
return row;
} catch (SQLException e) {
e.printStackTrace();
} finally {
//6、关闭连接
DBUtil.close(null,statement,connection);
}
return -1;
}
}
🌈5、定义MessageServlet类:实现前后端的交互,提供对外接口在servlet中调用这些方法
/**
Tomcat在启动的时候,自己有一个main方法,Servlet自己里面没有main方法,Tomcat在启动的时候,会在整个工程里面找所有加了注解@webServlet(“URL”)的类,
并将它识别为Servlet,调用init()方法初始化;而且会找到注解相应的路径,根据用户URL中的地址,解析出时哪一个Servlet,再执行它的doGet和doPost方法。
*/
@WebServlet("/message")
public class MessageServlet extends HttpServlet {
//0、定义数据库访问类
private MessageDao messageDao = new MessageDao();
//定义json转换的工具类
private ObjectMapper objectMapper = new ObjectMapper();
/**
* doGet方法:获取服务器信息
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、定义编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("application/json;charset=utf-8");
//2、查询数据库中的留言列表
List<Message> messages = messageDao.selectAll();
//3、判断结构是否为空
if(messages == null){
//4、如果是空,要进行处理,避免返回的是"null"字符串;
// 处理后符合json格式
messages = new ArrayList<Message>();
}
//5、将结果转为json并返回
String jsonStr = objectMapper.writeValueAsString(messages);
//6、返回结果:之前的写法:状态码,msg,data,data中其实写的就是我们的jsonStr
resp.getWriter().write(jsonStr);
}
/**
* doPost将数据传送给服务器端
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、定义编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("application/json;charset=utf-8");
//2、接收用户请求中的数据(是一个Json字符串),转化为Message类
//req.getInputStream()用于请求body中的内容,返回一个InputStream对象
Message message = objectMapper.readValue(req.getInputStream(),Message.class);
//3、对接收的数据进行非空校验
if(message == null ||message.getSender() == null|| message.getSender().equals("")||
message.getReceiver() == null || message.getReceiver().equals("")
|| message.getContent().equals("") || message.getContent() == null){
//返回错误:自定义的状态码
resp.getWriter().write("{\"code\":-1}");
}
//4、向数据库中写入数据:调用DAO写入
int row = messageDao.insert(message);
if(row <= 0){
//返回错误:自定义的状态码
resp.getWriter().write("{\"code\":-1}");
return;
}
//5、返回成功
resp.getWriter().write("{\"code\":0}");
}
}
三、具体功能演示
(1)运行代码获取网址
(2)浏览器打开带有html的地址
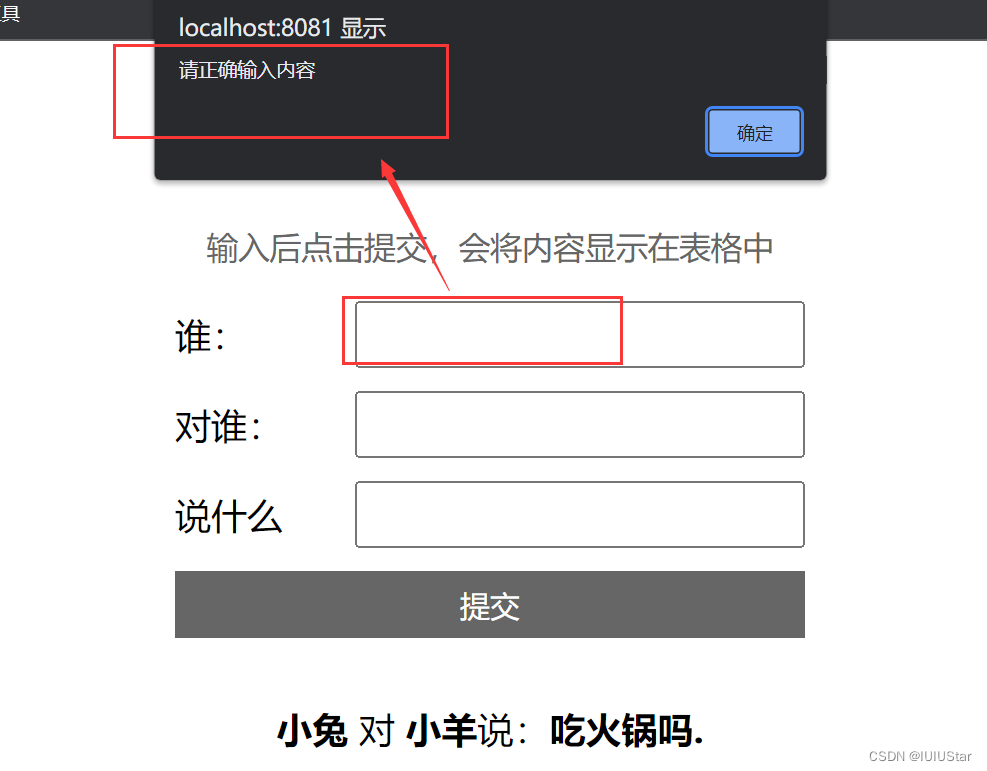
(3)往里面提交空白数据,显示警示信息
(4)正常输入信息,获取结果
同时数据库更新该条信息成功