目录
三.vue3进阶
1.单文件组件
1-1组件定义-重塑经脉,断了?
1-2单文件组件(SFC)-独立日
1-3Vue-CLI创建项目-锅灶升级
1-4 vuecli选项介绍
1-5 VueCLI创建项目-风云再起
index.html
main.js 作用
ES6 导入 导出
解决跨域之“Vue-Cli配置跨域代理“
1-6Vite创建项目-官方推荐
1-7启动流程&入口文件
三.vue3进阶
1.单文件组件
1-1组件定义-重塑经脉,断了?
组件允许我们将UI划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:

<body>
<div id="box">
<kerwin-navbar></kerwin-navbar>
<kerwin-sidebar></kerwin-sidebar>
<kerwin-global-button></kerwin-global-button>
</div>
<script>
//扩展html元素, 封装可重用的代码
var obj = {
data() {
return {
}
},
}
var app = Vue.createApp(obj)
//定义全局组件
app.component("kerwin-navbar", {
//模板
template: `
<nav style="background:yellow;">
<ul>
<li v-for="item in datalist">
{{item}}
</li>
</ul>
<kerwin-global-button></kerwin-global-button>
</nav>
`,
data() {
return {
datalist: ["首页", "新闻", "产品"]
}
}
})
app.component("kerwin-global-button", {
template: `<div >
<button style="background:blue;">全局</button>
</div>`
})
app.component("kerwin-sidebar", {
template: `
<aside>
我是侧边栏
<kerwin-global-button></kerwin-global-button>
<kerwin-button></kerwin-button>
</aside>
`,
//局部组件定义
components: {
"kerwin-button": {
template: `<div >
<button style="background:red;">联系</button>
</div>`,
// watch ,computed,methods
}
}
})
app.mount("#box")
</script>
</body>组件带来的好处(1)结构清晰(2)复用性增加(3)封装性
当前写法的吐槽:(1)dom高亮和代码提示没有(2)css只能行内
1-2单文件组件(SFC)-独立日
Vue的单文件组件(即*.vue文件,英文Single-FileComponent,简称SFC)是一种特殊的文件格式,使我们能够将一个Vue组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例:
<script>
export default {
data() {
return {
count: 0
}
}
}
</script>
<template>
<button @click="count++">Count is: {{ count }}</button>
</template>
<style scoped>
button {
font-weight: bold;
}
</style>如你所见,Vue的单文件组件是网页开发中HTML、CSS和JavaScript三种语言经典组合的自然延伸。
- 使用熟悉的HTML、CSS和JavaScript语法编写模块化的组件
- [让本来就强相关的关注点自然内聚]
- 预编译模板,避免运行时的编译开销
- [组件作用域的CSS]
- [在使用组合式API时语法更简单]
- 通过交叉分析模板和逻辑代码能进行更多编译时优化
- [更好的IDE支持],提供自动补全和对模板中表达式的类型检查
- 开箱即用的模块热更新(HMR)支持
1-3Vue-CLI创建项目-锅灶升级
VueCLI是一个基于Vue.js进行快速开发的完整系统,提供:
通过@vue/cli实现的交互式的项目脚手架。
通过@vue/cli+@vue/cli-service-global实现的零配置原型开发。
一个运行时依赖
@vue/cli-service可升级;
基于webpack构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理Vue.js项目的用户界面。
VueCLI致力于将Vue生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需eject。
下载脚手架
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建项目
vue create my-project
# OR
vue ui1-4 vuecli选项介绍

作为学习记录,这里全部选择
Vue CLI v4.5.9
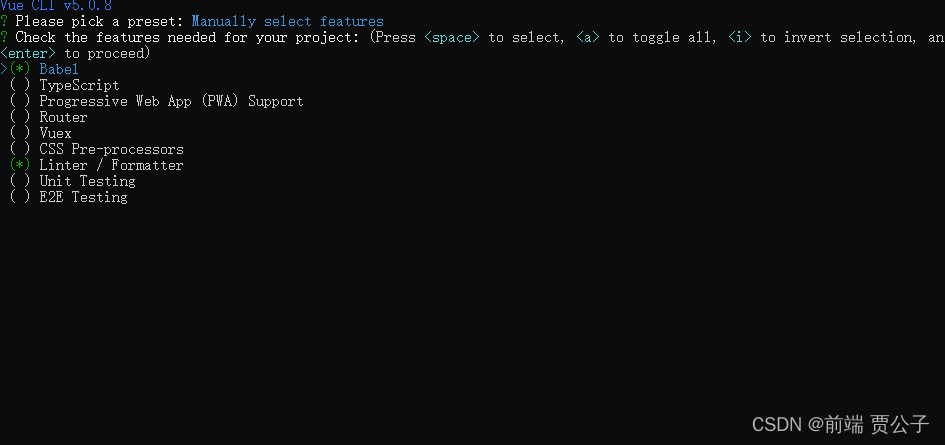
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Choose Vue version
(*) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
(*) TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
(*) Progressive Web App (PWA) Support // 渐进式Web应用程序
(*) Router // 路由
(*) Vuex // 状态管理(全局变量管理)
(*) CSS Pre-processors // css预处理器 :sass 和 less 使用较多
(*) Linter / Formatter // 代码风格检查和格式化 : ESLint + Prettier 使用较多,
(*) Unit Testing // 单元测试
>(*) E2E Testing // e2e(end to end) 测试
Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 2.x
3.x (Preview)
? Use class-style component syntax? (Y/n) y // 是否使用babel做转义
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n) y // 是否使用class风格的组件语法
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n // 是否使用history模式(服务端需要配置路由映射),还是默认hash(地址栏有#符号)
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): //选择css预处理的模式
Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
> Less
Stylus
? Pick a linter / formatter config: // 选择语法检测规范
ESLint with error prevention only // 只进行报错提醒
ESLint + Airbnb config // 不严谨模式
ESLint + Standard config // 正常模式
> ESLint + Prettier // 严格模式 使用较多
TSLint (deprecated) // typescript格式验证工具
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save // 使用较多 建议保存即检测
( ) Lint and fix on commit // 提交才检测,此时可能问题已多,事倍功半
? Pick a unit testing solution: // 各有各自的长处与短处,开发者需要根据当前项目的需求选择
Mocha + Chai // Mocha是一个能够运行在Node和浏览器中的多功能的JavaScript测试框架,它让异步测试简单且有趣。Mocha连续地运行测试,并给出灵活而精确的报告,同时能够将错误精确地映射到测试用例上。chai 是一个强大的断言库
> Jest // 是facebook推出的一款测试框架,集成了 Mocha,chai,jsdom,sinon等功能,配置较简单
? Pick an E2E testing solution:
Cypress (Chrome only) // 新一代ui测试框架,类似于selnium,它基于node js,支持webpack构建。
Nightwatch (WebDriver-based) // 基于Node.js的端到端(e2e)测试方案,使用W3C WebDriver API,将Web应用测试自动化。它提供了简单的语法,支持使用JavaScript和CSS选择器,来编写运行在Selenium服务器上的端到端测试
> WebdriverIO (WebDriver/DevTools based) // WebDriverIO 是基于一个基于node的网页自动化测试框架,它封装了 Selenium WebDriver API,可拓展性非常高。相比较原生的Selenium 而言,WebDriverIO 的代码非常的简单易懂,api和方法与jquery相似,非常方便前端上手。同时WebDriverIO 也支持mobile端的测试。
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) // 选择配置信息存放位置
> In dedicated config files // 独立文件放置,项目会有单独的几件文件
In package.json // 统一放置放置
? Save this as a preset for future projects? (y/N) y // 是否保存此配置,方便在以后创建项目中选择使用以上配置
------------------------------------------end----------------------------------------------------
1-5 VueCLI创建项目-风云再起
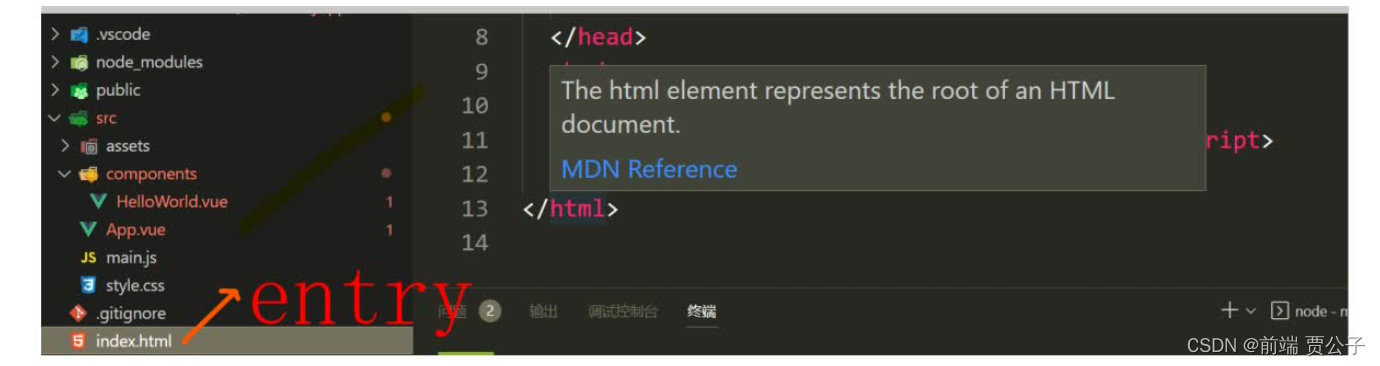
index.html
对vue来说index.html是一个总的入口文件,vue是单页面应用,挂在id为app的div下然后动态渲染路由模板。 会自动引入main.js
在vue 单文件中 每个vue文件状态不相互影响 样式默认是相互影响的 要是想局部影响加scoped
单页面应用是和多页面应用相对而言的。多页面应用是在每次页面跳转的时候,后台服务器都重新生成一张html页面,首屏时间快(只需要加载一次html),搜索引擎优化效果好(html内容都在),但是切换慢(每次页面切换都需要发出一次http请求)。单页面应用首次加载时会请求一次html,随后的页面渲染都依靠js动态的将当前页面的内容清除掉(原理:js可以感知url的变化),然后将下一个页面的内容挂载到当前页面上(前端实现,不是后端,无http发送时延),首屏慢,搜索引擎优化效果差,但是切换快。
main.js 作用
Vue3main.js 的作用是创建 Vue3 应用,并将其挂载到网页中的指定 HTML 的 DOM 容器上。其中包含的主要方法有
- createApp
createApp 函数用于创建一个 Vue3 应用对象,可以接受一个根组件作为参数,组件通常是使用 Vue.component 函数创建的。createApp 函数返回的对象包含了挂载应用到 DOM 的方法,以及 Vuex 和 Vue-router 等插件的安装方法。
- App.vue
App.vue 是 Vue3 应用的主组件,它是一个顶层的组件,负责渲染整个应用的界面。在 App.vue 组件中,可以通过 template 或 render 函数来生成 DOM 结构。
- 3. mount
mount 函数用于将 Vue3 应用对象挂载到指定的 DOM 容器上,需要接收容器的选择器作为参数。它将根据容器的选择器找到相应的 DOM 元素,并将应用渲染到该元素内。
import {createApp} from 'vue'
import App from './MyApp.vue'
createApp(App)
.mount('#app')
ES6 导入 导出
(1) 默认导出
export default 输出的东西
(2) 默认导入
// 变量名随意,不需要和导出名相同
import 变量名 from ‘路径/包名’
@import url(路径)
(3) 按需导出
export {
变量名1 : 变量值2,
变量名2: 变量值2
...
}
(4) 按需导入
// 变量名必须和导出的变量名相同
import {变量名} from '路经'
(5)区别
[1] 导出数量
- 默认导出在一个页面只能导出一个变量;
- 如果在同一个页面写了多个默认导出,结果是仅将最后一个变量导出了;
- 按需导出可以导出多个变量;
[2] 变量名
- 默认导入时的变量名不需要和导出时的变量名相同;
- 按需导入时的变量名必须和导出时的变量名相同;
/*
Vue
//es6 第一种导入导出
export default {
createApp:function(){
}
}
import Vue from 'vue'
Vue.createApp
//es6 第二种
function createApp(){}
export {createApp}
import {createApp} from 'vue'
*/
在vue项目中 导入不写相对路径 默认从node_modules 包里去找
解决跨域之“Vue-Cli配置跨域代理“
只要域名端口协议有一个不同,就是跨域了
当下,最流行的就是前后分离开发项目,也就是前端项目和后端接口,并不在一个域名之下,那么前端项目开发时,去访问后端接口就会存在跨域行为。
解决开发环境的跨域问题
开发环境的跨域
开发环境的跨域,也就是在**vue-cli脚手架环境**下开发启动服务时,我们访问接口所遇到的跨域问题,
vue-cli为我们在本地**开启了一个服务,可以通过这个服务帮我们代理请求**,解决跨域问题
vue-cli的配置文件即**vue.config.js**,这里有我们需要的 代理选项
module.exports = {
devServer: {
// 代理配置
proxy: {
// 这里的api 表示如果我们的请求地址有/api的时候,就出触发代理机制
'/api': {
target: 'http://www.baidu.com', // 我们要代理请求的地址
// 路径重写
pathRewrite: {
// 路径重写 localhost:8888/api/login => www.baidu.com/api/login
'^/api': '' // 假设我们想把 localhost:8888/api/login 变成www.baidu.com/login 就需要这么做
}
},
}
}
}
1-6Vite创建项目-官方推荐
Vite(法语意为"快速的",发音/vit/,发音同"veet")是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器,它基于原生ES模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。
- 一套构建指令,它使用Rollup打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite意在提供开箱即用的配置,同时它的插件API和JavaScriptAPI带来了高度的可扩展性,并有完整的类型支持。

创建项目
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite1-7启动流程&入口文件
我们知道,在script标签中写js代码,或者使用src引入js文件时,默认不能使用module形式,即不能使用import导入文件,但是我们可以再script标签上加上type=module属性来改变方式。
使用方法如下:
//module.js
export default function test(){
return 'test...'
}// index.js
import test from './module.js';
console.log(test())
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
// 方法 1 : 引入module.js,然后在script标签里面调用
<script type="module">
import test from './module.js';
console.log(test())
</script>
// 方法 2 : 直接引入index.js,使用src引入
<script type="module" src="./index.js"></script>
</body>
</html>