
原因:在最新版本的Chrome中,在script中使用settimeout,将在允许第一个js完成后立即回调。
第一种:
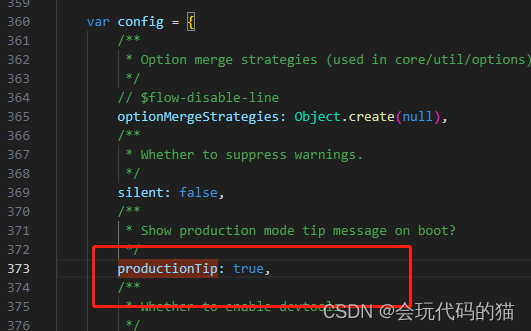
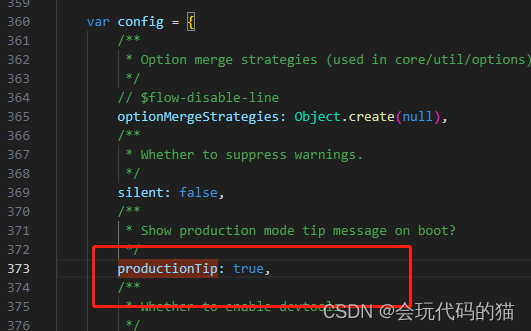
直接在源码中,将productionTip:true直接改成false

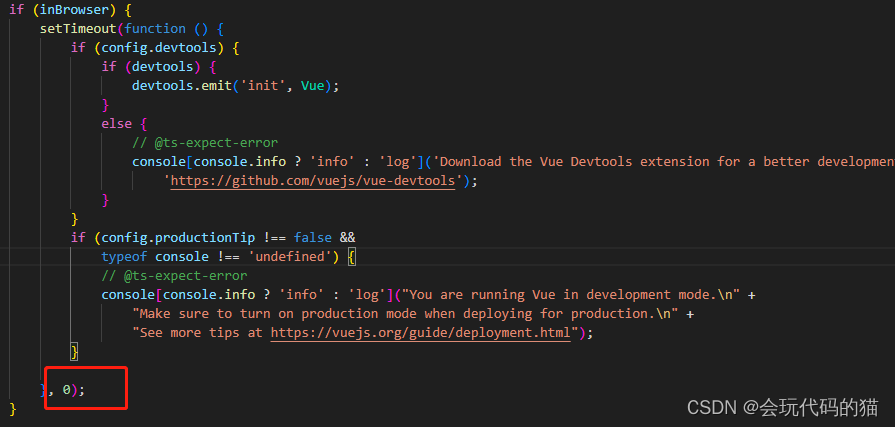
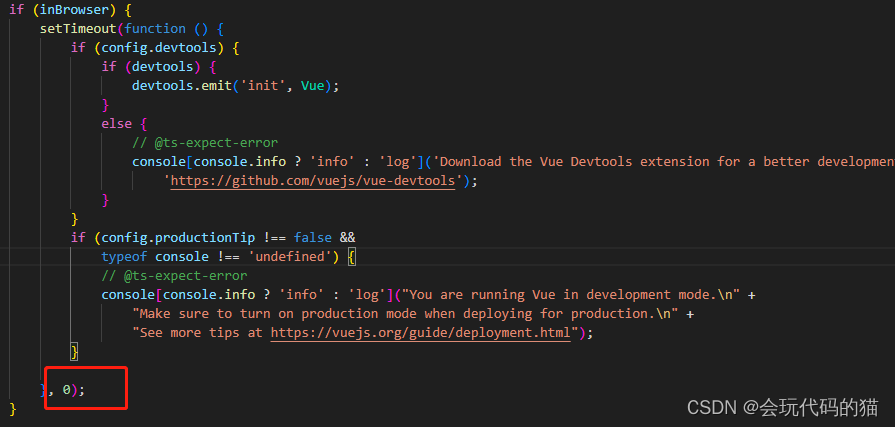
第二种,则是在红框位置改成大于0的任意数值就可以。下面代码就可以生效了
Vue.productionTip=false

原因:在最新版本的Chrome中,在script中使用settimeout,将在允许第一个js完成后立即回调。
第一种:
直接在源码中,将productionTip:true直接改成false

第二种,则是在红框位置改成大于0的任意数值就可以。下面代码就可以生效了
Vue.productionTip=false
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/696547.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!