由于项目需要,需要对于pdf格式的文件进行预览由用户进行选择性下载,查阅相关文档后方知针对于这种 pdf.js有奇效
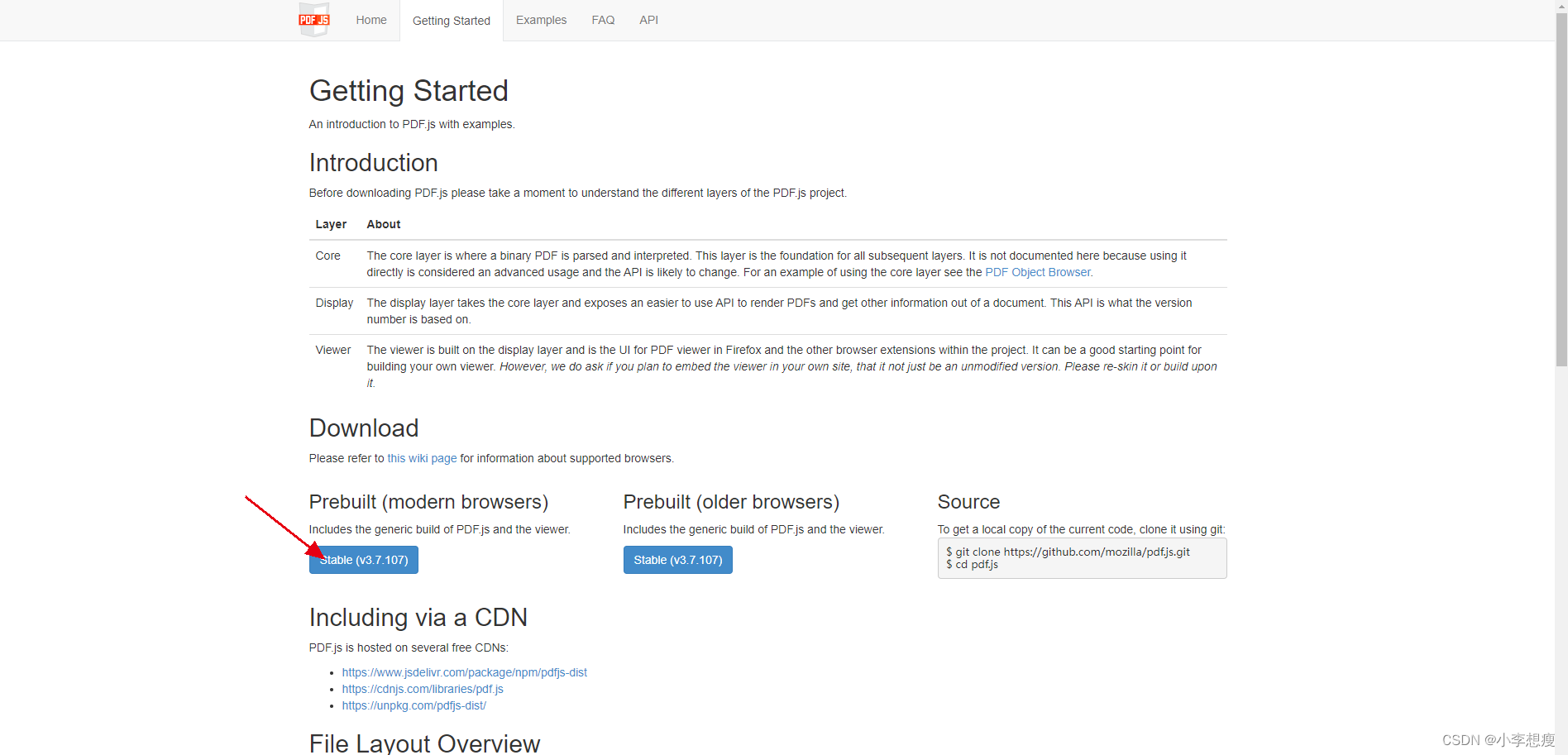
一、下载
官网地址https://mozilla.github.io/pdf.js/getting_started/#download


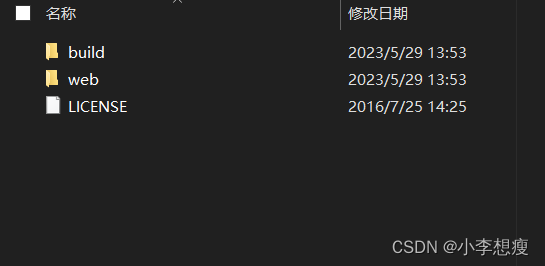
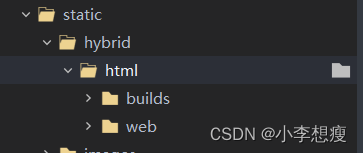
文档下载解压成功后,按照这种格式放入uin-app项目中:

注意:
需要注意的是,解压后的文件需要放在静态资源文件夹中,
pdf.js的相关文件是需要按照静态资源来做加载的,放在别的地方加载不出来的,
同时build文件我是修改了文件名称,以及源码中的相关名称的,在上传远程的时候这个文件总是被忽略掉,如果没有类似问题,可以不做修改
二、应用
- 新建单独页面做为点击链接后的,
pdf文件渲染页面 - 通过
web-view结合pdf.js对于pdf文件做出预览
<template>
<view class="pdf-module" style="width: 100%; height: 100%">
<web-view :src="allUrl"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
allUrl: "",
pdfUrl: "",
viewerUrl: "/static/hybrid/html/web/viewer.html",
};
},
onLoad(option) {
let itemObj = JSON.parse(decodeURIComponent(option.itemObj));
this.allUrl = `${this.viewerUrl}?file=${itemObj.url}`;
},
};
</script>
注意:

- 这里的地址要和你文件中的路径保持一致,否则页面空白
pdf.js第三方插件库是能够渲染链接以及文件流的,因此无需多虑!
有问题可以留言讨论!