目标
了解 Vue ,手写一个方法,实现响应式,并读懂响应式
源码
class MyRef {
constructor(value) {
this._value = value
}
// 访问器
get value() {
console.log('触发 getter 函数 访问');
return this._value
}
// 读取器
set value(newVal) {
console.log('触发 setter 函数 修改');
this._value = newVal
}
}
const c1 = new MyRef(20)
console.log("c1:", c1);
setTimeout(() => {
c1.value = 30
console.log("c1:", c1);
}, 3000);
分析
我们自定义了一个 class 类,并在 class 中写入 constructor 以及 get、set 方法,get value 做依赖收集并派发更新
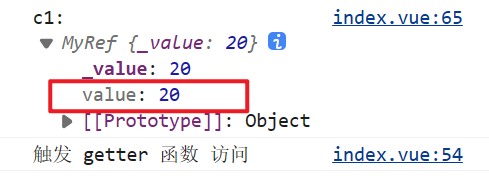
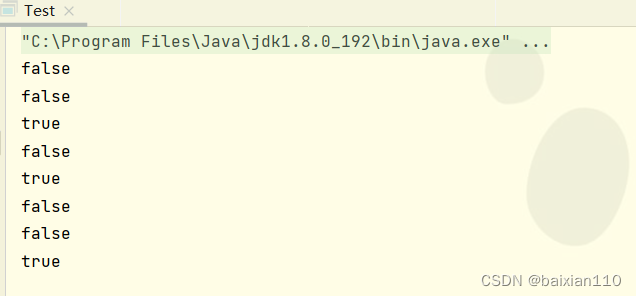
- 第一次读取我们定义的响应式数据时,调用的时getter 方法输出如下
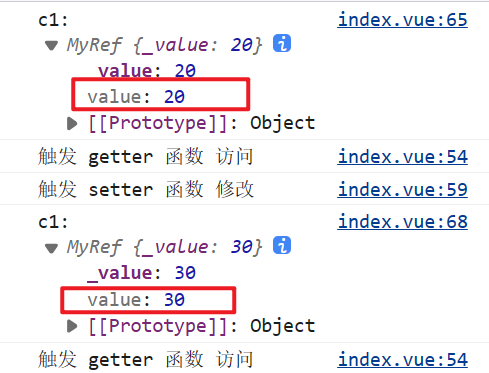
- 经过修改响应式数据,我们调用 setter 方法,输出如下