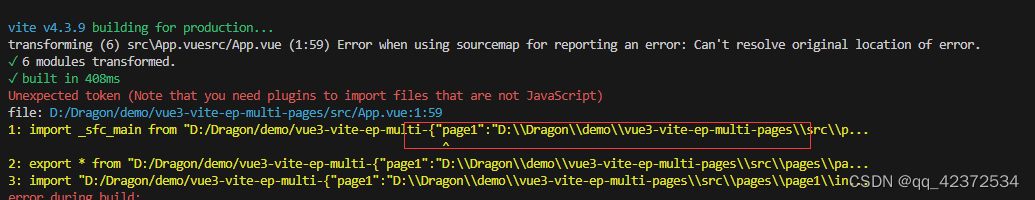
vite多页应用,由于在vite.config.ts中define中配置的常量pages,而路径别名也有pages,所有导致打包时替换路径出错,将pages常量注释掉就好了

export default defineConfig({
root: getRoot(), // 项目根路径
base: "/", // 公共基础路径
envDir: resolve(__dirname), // .env 文件的位置
define: {
// 定义常量
//pages: pages
},
server: {
host: "localhost",
port: 8080,
hmr: true,
https: false
},
plugins: [vue()],
build: {
outDir: resolve(__dirname, "dist"), // 打包输出文件夹
sourcemap: false,
assetsInlineLimit: 4096, //小于此阈值 kb 的导入或引用资源将内联为 base64 编码
emptyOutDir: true, // 每次构建时清除dist目录
rollupOptions: {
input: {
// 配置多页面入口
// main: resolve(__dirname, "index.html")
...pages
},
output: {
entryFileNames: "js/[name]-[hash].js", // 入口文件输出的文件夹名称
chunkFileNames: "js/[name]-[hash].js", //chunk包输出的文件夹名称
assetFileNames: "[ext]/[name]-[hash].[ext]" //静态文件输出的文件夹名称
}
}
},
resolve: {
// alias: {
// // 配置别名
// "@": resolve(process.cwd(), "./src"),
// "@pages": resolve(process.cwd(), "./src/pages"),
// pages: resolve(process.cwd(), "./src/pages")
// }
alias: [
{
find: "@",
replacement: resolve(__dirname, "./src")
},
{
find: "@pages",
replacement: resolve(__dirname, "./src/pages")
}
]
}
});