一、需求描述
获取数据,返回统一响应结果,再在页面渲染展示。
二、知识点
1、在前端代码emp.html中,在页面加载时,通过vue的mounted方法发起异步请求来加载数据,在成功回调函数中判定响应回来的code的值,若为1则成功。紧接着将响应回来的数据中data拿到数据,并将数组赋值给tableData。再通过vue中的table组件完成列表渲染,最终在页面中展示对应的数据。
mounted(){
axios.get('/listEmp').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}
});
},2、在服务端将加载回来的emp.xml数据进行处理,再响应给前端。

三、代码及运行效果
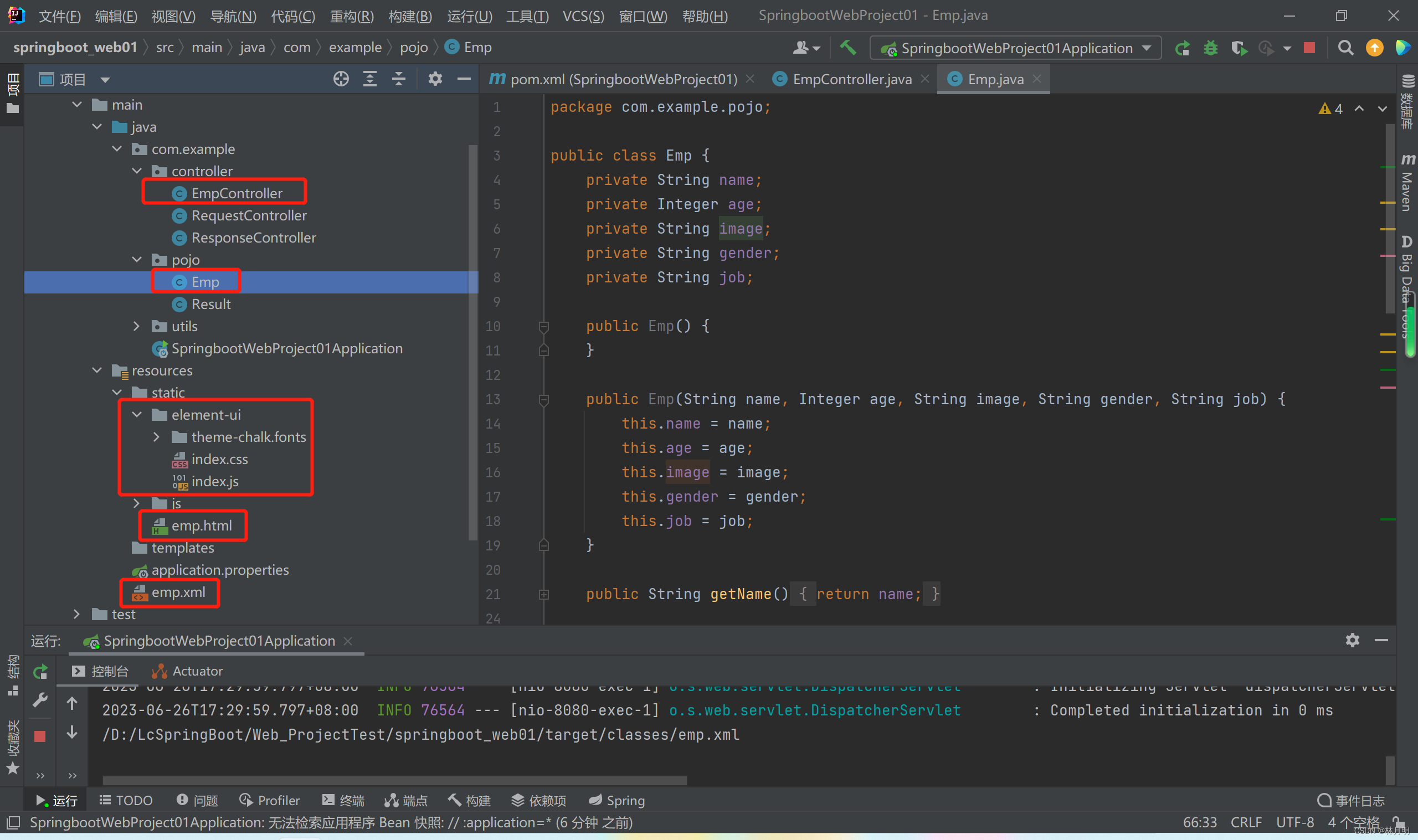
1、文件位置

2、emp.xml
<?xml version="1.0" encoding="UTF-8" ?>
<emps>
<emp>
<name>金毛狮王</name>
<age>55</age>
<image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/1.jpg</image>
<!-- 1: 男, 2: 女 -->
<gender>1</gender>
<!-- 1: 讲师, 2: 班主任 , 3: 就业指导 -->
<job>1</job>
</emp>
<emp>
<name>白眉鹰王</name>
<age>65</age>
<image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/2.jpg</image>
<gender>1</gender>
<job>1</job>
</emp>
<emp>
<name>青翼蝠王</name>
<age>45</age>
<image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/3.jpg</image>
<gender>1</gender>
<job>2</job>
</emp>
<emp>
<name>紫衫龙王</name>
<age>38</age>
<image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/4.jpg</image>
<gender>2</gender>
<job>3</job>
</emp>
</emps>
3、emp.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>员工信息</title>
</head>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<body>
<h1 align="center">员工信息列表展示</h1>
<div id="app">
<el-table :data="tableData" style="width: 100%" stripe border >
<el-table-column prop="name" label="姓名" align="center" min-width="20%"></el-table-column>
<el-table-column prop="age" label="年龄" align="center" min-width="20%"></el-table-column>
<el-table-column label="图像" align="center" min-width="20%">
<template slot-scope="scope">
<el-image :src="scope.row.image" style="width: 80px; height: 50px;"></el-image>
</template>
</el-table-column>
<el-table-column prop="gender" label="性别" align="center" min-width="20%"></el-table-column>
<el-table-column prop="job" label="职位" align="center" min-width="20%"></el-table-column>
</el-table>
</div>
</body>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
new Vue({
el: "#app",
data() {
return {
tableData: []
}
},
mounted(){
axios.get('/listEmp').then(res=>{
if(res.data.code){
this.tableData = res.data.data;
}
});
},
methods: {
}
});
</script>
</html>
4、EmpController
package com.example.controller;
import com.example.pojo.Emp;
import com.example.pojo.Result;
import com.example.utils.XmlParserUtils;
import com.fasterxml.jackson.annotation.JsonTypeId;
import jdk.jshell.spi.ExecutionControl;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class EmpController {
@RequestMapping("/listEmp")
public Result list(){
//1、加载并解析emp.xml
String file=this.getClass().getClassLoader().getResource("emp.xml").getFile();
System.out.println(file);
List<Emp> empList= XmlParserUtils.parse(file,Emp.class);
//2、对数据进行转换处理
empList.stream().forEach(emp->{
//除了gender 1:男,2:女
String gender=emp.getGender();
if("1".equals(gender)){
emp.setGender("男");
}
else if("2".equals(gender)){
emp.setGender("女");
}
String job=emp.getJob();
if("1".equals(job)){
emp.setJob("讲师");
}
else if("2".equals(job)){
emp.setJob("班主任");
}
else if("3".equals(job)){
emp.setJob("就业指导");
}
});
//3、响应数据
return Result.success(empList);
}
}
5、Emp
package com.example.pojo;
public class Emp {
private String name;
private Integer age;
private String image;
private String gender;
private String job;
public Emp() {
}
public Emp(String name, Integer age, String image, String gender, String job) {
this.name = name;
this.age = age;
this.image = image;
this.gender = gender;
this.job = job;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
@Override
public String toString() {
return "Emp{" +
"name='" + name + '\'' +
", age=" + age +
", image='" + image + '\'' +
", gender='" + gender + '\'' +
", job='" + job + '\'' +
'}';
}
}
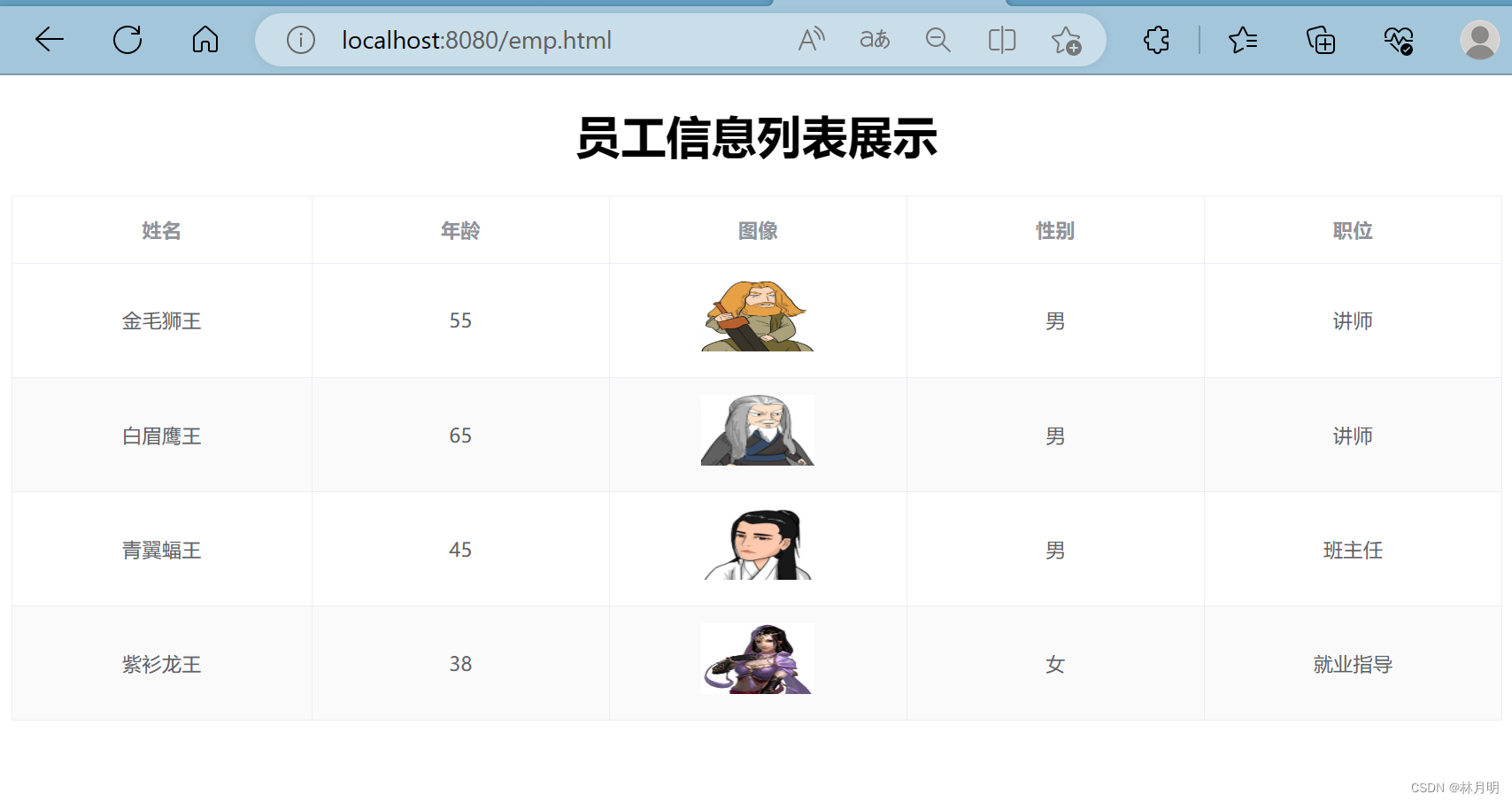
5、运行效果

6、对部分代码进行修改,如emp.xml文件中
<emp>
<image>https://pic1.zhimg.com/v2-8d0da2f587c1926b5c057e543f76ba9e_r.jpg?source=1940ef5c</image>
<name>林黛玉</name>
<book>1</book>
<!-- 1: 正册, 2: 副册, 3:又副册 -->
<sort>1</sort>
<!-- 排序1~12 -->
<job>2</job>
<!-- 1: 夫人, 2: 小姐, 3:丫鬟 -->
</emp>
【问题】 如果在resources/static目录下创建picture目录,将jpg图片粘贴进来。但是把emp.xml教程文件资料的路径改为这些图片的绝对路径或者来自内容根的路径,运行后没有报错,但是浏览器加载不出来图片,如下。未了解原因,暂时无解。望路过大佬不吝赐教,谢谢!

6月27日已解决,感谢王工!解决方法:
<image>./picture/林黛玉.jpg</image>四、参考链接
1、请求响应案例视频教程
https://www.bilibili.com/video/BV1m84y1w7Tb?p=74&spm_id_from=pageDriver&vd_source=841fee104972680a6cac4dbdbf144b50









![[web]前端富文本编辑器](https://img-blog.csdnimg.cn/475e13aa5b12402db291c96163359a2c.png)