目录
- 1、普通表头换行
- ⭐️想实现以下效果
- 2、表头换行时调整文字和排序图标的位置
- ⭐️想实现以下效果
- 遇到问题 效果如下
- 遇到问题 效果如下
- ⭐️最终成功实现以下效果
- 👍写在最后
1、普通表头换行
https://www.jb51.net/article/228935.htm
// 在需要换行的地方加入换行符 \n ,在搭配最底下的white-space样式设置
⭐️想实现以下效果

<div>
<el-row :gutter="10">
<el-col :span="24">
<el-table
ref="eliTable"
:border="false"
:data="tableData"
:cell-style="{padding:'5px 1px'}"
style="width: 100%;padding: 0px 20px;">
<el-table-column
:label="'季节性\n月份'"
prop="seasonalMonths"
header-align="left"
align="left"
min-width="140"/>
</el-table>
</el-col>
</el-row>
</div>
/* 表格表头背景*/
/deep/.el-table thead{
background: #F5F7FA;
font-weight: 500;
color: #1C2029;
}
/* 表格表头背景*/
/deep/.el-table th.el-table__cell{
background: #F5F7FA;
}
/*表头换行 加这段代码*/
/deep/ .el-table th.el-table__cell > .cell {
white-space: pre;
}
/*表格表头样式*/
/deep/.el-table .el-table__cell {
padding: 0px;
min-width: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-overflow: ellipsis;
vertical-align: middle;
position: relative;
text-align: left;
}
2、表头换行时调整文字和排序图标的位置
⭐️想实现以下效果

表头文字过长要换行显示,让排序图标位于两行文字右边,居中显示。
现在将解决问题的过程记录一下:
1、首先想到的办法是使用上述方法,表头文字虽然换行显示了,但是并没有达到想要的效果。代码如下:
<el-table-column
:label="'上一财务年\n销售量'"
prop="sale_qty"
align="right"
header-align="right"
sortable="custom"
label-class-name="column_caret"
min-width="130%">
<template slot-scope="scope">
{{ formatData(scope.row.sale_qty) }}
</template>
</el-table-column>
/*表头换行*/
/deep/.el-table .cell {
white-space: pre-line;
}
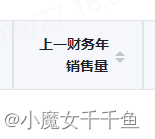
遇到问题 效果如下

2、之后想到一个笨方法,在第一行以后加空格,让第一行文字向左边移动一些。代码如下:
<el-table-column
:label="'上一财务年\n销售量'"
prop="sale_qty"
align="right"
header-align="right"
sortable="custom"
label-class-name="column_caret"
min-width="130%">
<template slot-scope="{}" slot="header" >
<span>上一财务年 <br>销售量</span>
</template>
<template slot-scope="scope">
{{ formatData(scope.row.sale_qty) }}
</template>
</el-table-column>
自定义表头之后下边样式代码就不生效了,删掉就行了
/*!*表头换行*!*/
/*/deep/.el-table .cell {*/
/* white-space: pre-line;*/
/*}*/
遇到问题 效果如下

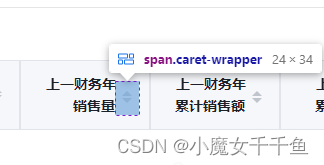
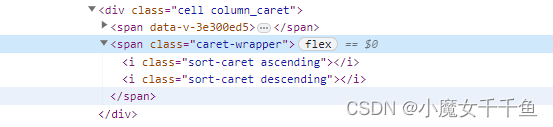
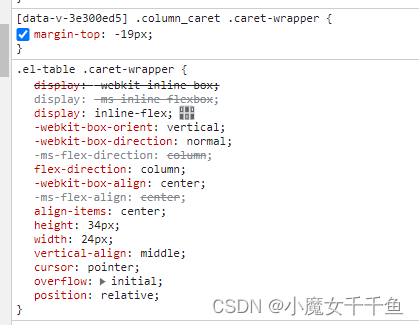
3、在控制台调试,想把排序图标上移



成功实现效果的代码如下:
<el-table-column
:label="'上一财务年\n销售量'"
prop="sale_qty"
align="right"
header-align="right"
sortable="custom"
label-class-name="column_caret"
min-width="130%">
<template slot-scope="{}" slot="header" >
<span>上一财务年 <br>销售量</span>
</template>
<template slot-scope="scope">
{{ formatData(scope.row.sale_qty) }}
</template>
</el-table-column>
/deep/.column_caret .caret-wrapper {
margin-top: -19px;
}
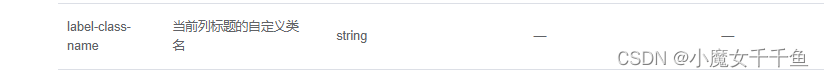
其中使用了elementui中的 label-class-name属性自定义列标题的类名

此时这段代码不起作用,可以删掉。
/*!*表头换行*!*/
/*/deep/.el-table .cell {*/
/* white-space: pre-line;*/
/*}*/
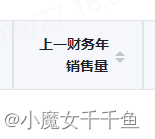
⭐️最终成功实现以下效果

- 如果大家有其他好的解决办法,欢迎大家留言,谢谢大家!
- 我们互相学习,共同进步,永远在学习的路上!
👍写在最后
希望我的分享能够帮助到更多的人,如果觉得我的分享有帮助的话,请大家一键三连支持一下哦~
原创不易,期待你的关注与支持~
点赞❤+收藏❤+评论❤
之后我会继续更新前端学习小知识,关注我不迷路~