本文翻译自 Color Formats in CSS,作者:Joshwcomeau。 略有删改
CSS 中的颜色格式可以采用不同的表示方式,包括常用的十六进制、RGB、RGBA、HSL 和 HSLA 等格式。十六进制是最常用的格式,使用 6 个十六进制数字来表示颜色,例如 #FF0000 表示红色;RGB 格式使用红、绿、蓝三个颜色通道的数值来表示颜色,例如 rgb(255,0,0) 也表示红色;RGBA 格式在 RGB 的基础上增加了一个透明度通道,用于控制颜色的不透明度;HSL 格式利用色相、饱和度和亮度三个参数来表示颜色,例如 hsl(0,100%,50%) 表示红色;而 HSLA 格式则在 HSL 的基础上增加了一个透明度通道。选择和使用这些不同的颜色格式时,需要考虑实际需求并进行决策。
对于不同的颜色格式,它们之间存在一些重要的区别。本文将带您深入了解这些选项,包括它们的工作原理、如何解析它们以及如何灵活应用,以下是原文翻译。
CSS有很多不同的颜色格式:hex codes,rgb(),hsl(),lch(),等等!
我们应该用哪一个?这似乎是一个无关紧要的决定,但它们之间却有一些非常重要的区别。而且,老实说我认为我们大多数人都在优先考虑使用错误的方式。
在本教程中,我将带您浏览不同的选项。我们将看到它们是如何工作的,以及我们如何利用它们为我们更好的服务。后面我将向您展示现代CSS如何让我们在选择正确的颜色格式时进行动态调整。
命名式颜色名
这并不是一个真正的颜色格式,但它是一个很好的开始!
HTML有140种命名颜色。这些是特殊的关键字值,如dodgerblue、hotpink和tomato。
开发人员Anthony Lieuallen创建了这个简洁的演示,在一个圆圈中显示了所有140种命名的Web颜色:

当你需要一个占位符颜色时,命名式颜色名是很好的。例如,如果您正在构建原型并需要临时值,或者如果您正在编写教育内容。在可读性方面,没有什么比color: red更好。
这可能是不言而喻的,实际开发中140种颜色是不够的,通常不会使用命名的颜色在生产环境中。
看看这两种命名的颜色:
“darkgray”实际上是比“gray”更浅的颜色?
这是因为140种命名的Web颜色来自不同的地方,包括HTML4规范,X11 Unix窗口系统等。这是一个不同调色板的大杂烩,没有一个好的规范约束。
RGB
这是我们的第一个“真实的”颜色格式。以下是我们如何使用它:
color: rgb(255 0 0);
对应显示的样式如下:

像大多数颜色格式一样,rgb是一个缩写。它代表绿色蓝。
在我们今天要学习的所有颜色格式中,rgb是最不抽象的。你的电脑/手机显示屏实际上只是数百万个微小的红色、绿色和蓝色LED的集合,它们被组装成像素。因此,rgb颜色格式允许我们直接调整这些灯光的亮度。
每个值(红色、绿色、蓝色)被称为通道。每个通道从0到255。通过将这些通道以不同的量混合,我们可以创造超过1600万种不同的颜色。
RGB颜色的巧妙之处在于它是基于光的物理学。我们可以混合红色、绿色和蓝色光来创造任何颜色。把它们调到255,我们得到白色。把它们都设为0,剩下黑色。
rgb color格式还允许我们为alpha通道指定第四个可选值,以控制透明度:
background: rgb(255 0 0 / 0.5);
以上代码设置了红色50%的透明度,最终的样式的如下:

Alpha通道的范围从0(完全不可见)到1(完全不透明)。介于两者之间的任何东西都会产生半透明的颜色。
十六进制颜色
这可能是网络上最常用的颜色格式。它看起来像这样:
color: #FF0000;
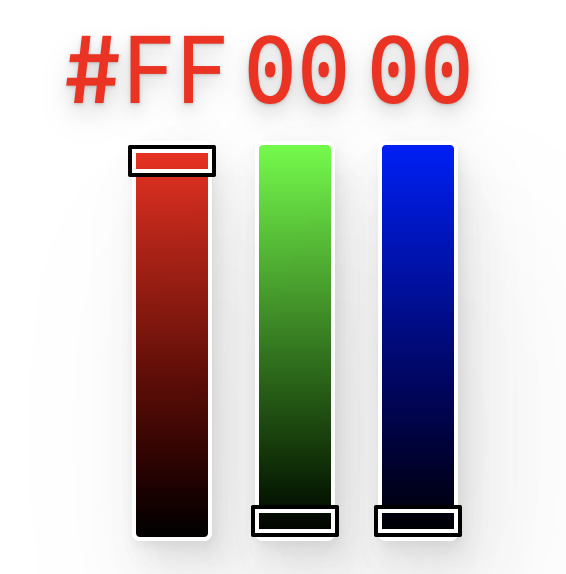
它的工作原理如下:6位十六进制码包含三个2位值,每个通道一个值(红/绿色/蓝)。它不使用10位十进制系统,而是使用16位十六进制系统。
以下图示可以更加了解十六进制代码的工作原理(原文可拖动滑块实时更新颜色):

基本上,十六进制代码与RGB值相同。在这两种情况下,我们都为红色、绿色和蓝色提供了一个值。
background: #FFFF0080;
在十进制系统中,一个两位数的值可以包含100个可能的值(10 × 10)。如果是十六进制,则总数为256(16 × 16)。因此,它实际上就像rgb()一样,我们为每个R/G/B通道指定一个介于0和255之间的值。
还有个有趣的事实如果我们想包含一个alpha通道,我们可以传递一个八位十六进制代码:
background: #FFFF0080;
代码效果图:

在本例中,我们指定80作为alpha通道,相当于十进制系统中的128。因此,这个盒子是50%不透明的。
8位十六进制代码在现代浏览器中得到了广泛应用,全球支持率达到96%,IE浏览器不支持。
HSL
到目前为止,我们看到的两种颜色格式都是基于相同基本思想的不同“包装器”:传递红/绿色/蓝通道的特定值。
但这并不是思考颜色的唯一方式!让我们来看看一个完全不同的颜色格式:HSL。
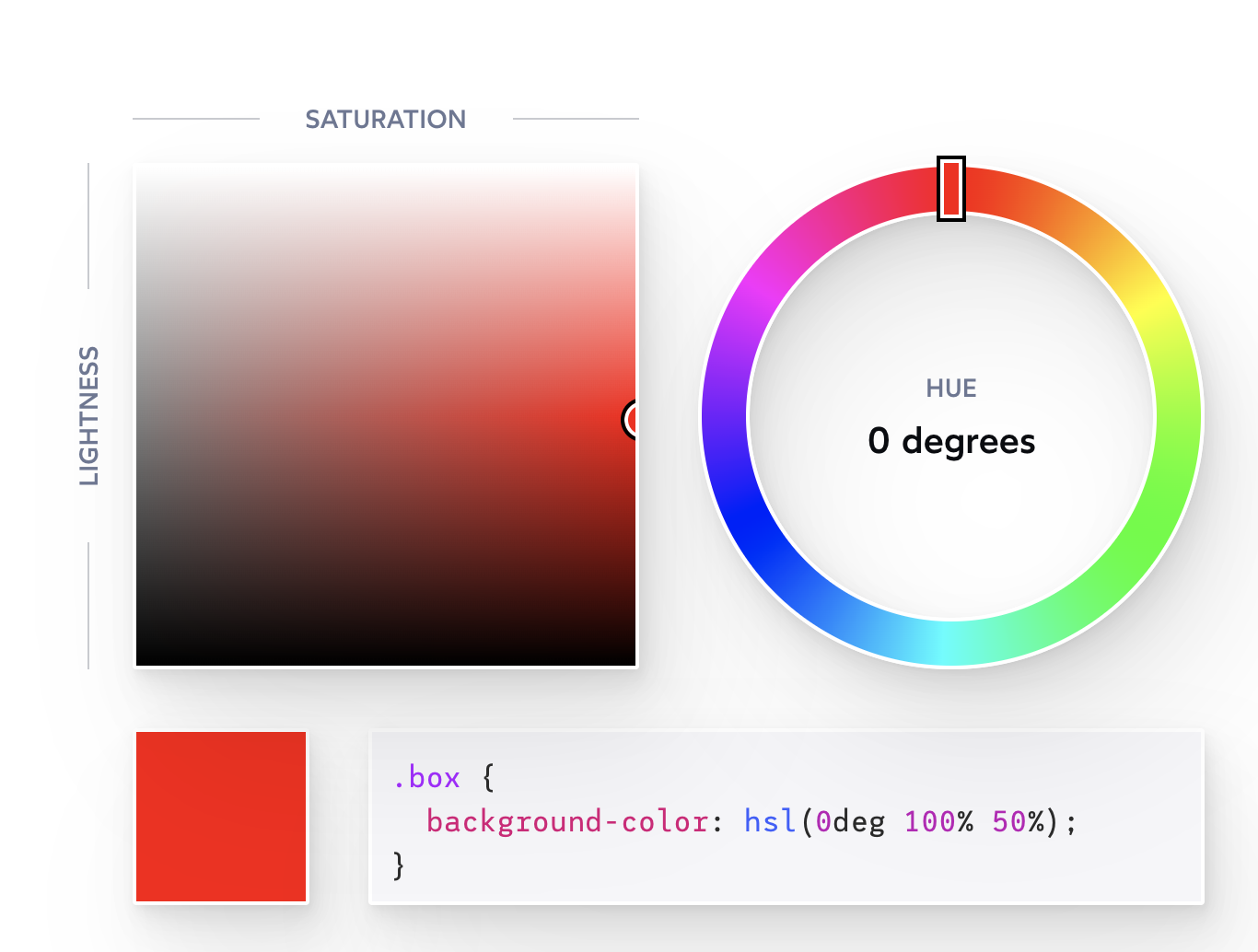
让我们从颜色选择器开始:

这个颜色选择器可能感觉更熟悉。它类似于图形设计软件中使用的图形设计软件,如Figma或Photoshop。
此颜色格式采用3种不同的值:
-
H 色相:这是我们要用的颜色,有效值的范围是0到360。我们以度为单位指定它,因为刻度是圆形的(0度和360度表示相同的红色色相)。
-
S 饱和度:有效值的范围为0%到100%。在0%时,颜色中没有色,完全是灰度级的。在100%,颜色尽可能鲜艳。
-
L 亮度:颜色有多浅/多深?有效值的范围为0%到100%。在0%时,颜色是漆黑的。在100%时,颜色为纯白色。
这往往是一个非常直观的方式来思考颜色。我们没有直接控制R/G/B光值,而是转向了更高层次的抽象,这与人类通常对颜色的看法更接近。
css中使用hsl:
background: hsl(0deg 100% 50% / 0.5);
现代色彩格式
所以,我们到目前为止看到的所有颜色格式都已经存在了很多很多年。HSL甚至早在Internet Explorer 9(2011年发布)中就支持了!
最近我们在CSS中得到了一些新的颜色格式。它们很有吸引力。让我们谈谈他们。
Display P3
这篇文章是关于颜色格式,我们用来指定颜色的语法。到目前为止,我们看到的所有真彩色格式 rgb()、十六进制代码和hsl() 都是由“标准RGB颜色空间”(通常缩写为sRGB)所约束的。
sRGB中有数百万种可能的颜色,但它并没有接近捕捉人眼能够看到的全部颜色范围。
请看下面两个红色方块:

左边的颜色是rgb(255 0 0)。它是sRGB颜色空间中最红的红色。然而,在右边,我使用的是P3颜色空间。更红了!(这两个方块看起来很有可能是一样的。如果是这样,这可能意味着您的显示器或浏览器不支持宽色域颜色格式)
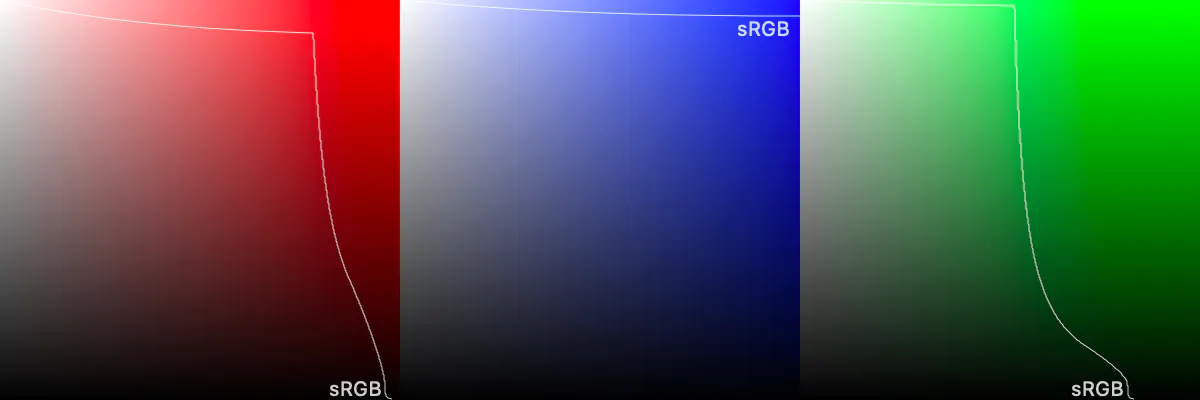
P3扩展了标准的sRGB色彩空间,使我们能够获得更明亮,更鲜艳的色彩。如下图所示:

不幸的是,在CSS中,颜色空间与颜色格式相关联。如果我选择使用rgb()语法(或十六进制代码,或hsl()),我只能在sRGB颜色空间中指定颜色。
因此,如果我们想使用P3颜色,我们需要使用不同的颜色格式。语法如下:
.box {
background: color(display-p3 1 0 0);
}
color()函数接受一个颜色空间,然后是一组R/G/B值。它使用0到1的十进制值,而不是从0到255。但目前只有主流的浏览器对color()函数支持。
LCH
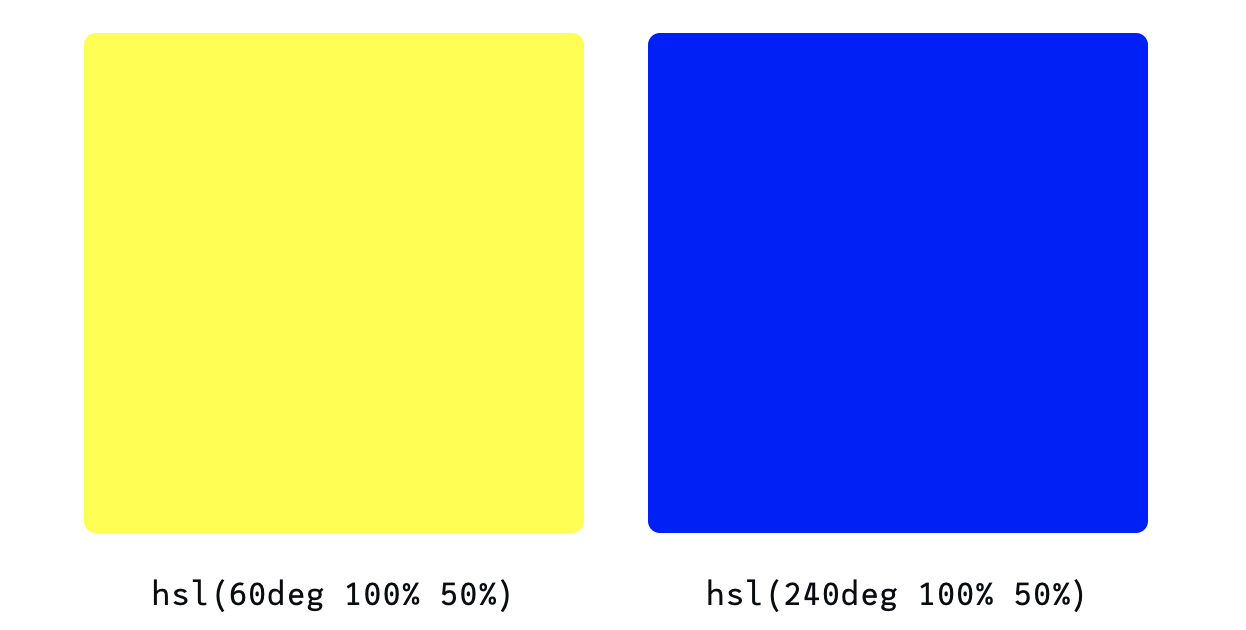
我们使用HSL颜色格式创建以下两种颜色:

正如我们所看到的,这两种颜色都具有相同的50%的“亮度”值。但它们感觉不一样轻,黄色的感觉比蓝色的轻多了!
HSL颜色格式是在数学/物理之后建模的。它没有考虑到人类的感知。而且,事实证明,人类并不能非常准确地感知颜色!
LCH是一种颜色格式,旨在对人类感知一致。两种颜色具有同等的“亮度”值应该感觉同样轻!
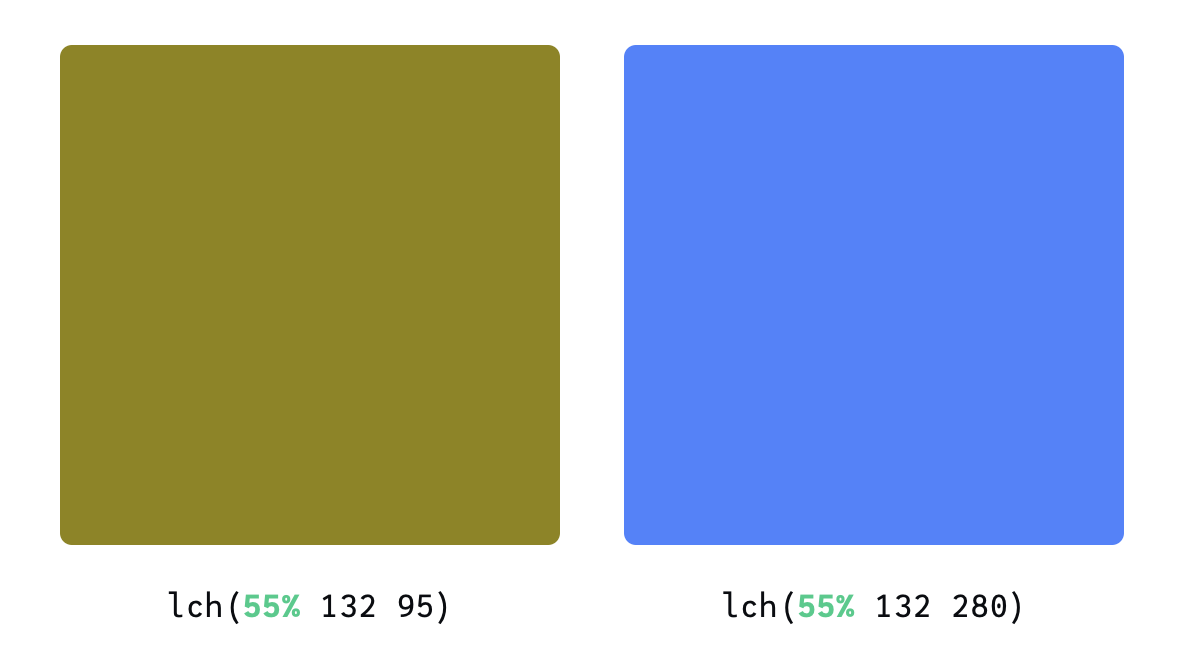
例如,在LCH中,黄色和蓝色在55%亮度下的样子:

LCH代表“亮度 色度 色调”。“色度”或多或少是“饱和度”的同义词。它在概念上与HSL非常相似,但有两个很大的区别:
-
如上所述,它优先考虑人类感知,因此具有相同“亮度”值的两种颜色将感觉同样亮。
-
它不受任何特定颜色空间的约束。
与我们看到的其他颜色格式不同,LCH不绑定到sRGB。它甚至没有绑定到P3!它通过不具有色度上限来实现这一点。
在HSL中,饱和度范围从0%(无饱和)到100%(完全饱和)。这是可能的,因为我们知道我们谈论的是sRGB颜色空间,一个有限的颜色调色板。
但是LCH并没有链接到特定的颜色空间,所以我们不知道饱和度上限在哪里。它不是静态的:随着显示技术的不断改进,我们可以预期显示器将达到越来越宽的色域。LCH将自动能够通过调高色度来参考这些扩展的颜色。
background: lch(50% 120 20);
浏览器支持情况:

选择正确的颜色格式
文章的主要内容已经结束了,我们看到了许多不同的颜色格式。那么应该在工作中真正使用哪一个呢?
我建议使用HSL。至少在LCH获得广泛的浏览器支持之前。
我知道很多开发者喜欢使用十六进制代码。它们简洁,易于在设计软件和我们的代码之间复制/粘贴,并且通用。但这些好处也伴随着一些相当大的权衡。
即使你对十六进制符号很熟悉,它仍然很难直观破译。问:#0F52B7是什么颜色?#F3E248怎么样?
HSL的奇妙之处在于它是直观的。它与我们对颜色的看法密切相关。通过一些练习,当您看到hsl()值时,您将能够立即描绘任何颜色。
这意味着我们可以很容易地调整值,在运行中。我甚至不需要打开一个颜色选择器。如果我希望我的颜色稍微暗一点,我可以减少亮度百分比。如果我想让它更生动和激烈,我可以调高饱和度。
当我们将HSL与现代CSS特性相结合时,它会变得更加强大。
最后
有兴趣的可以看看原文,可以在线体验不同颜色格式是如何工作的。看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)