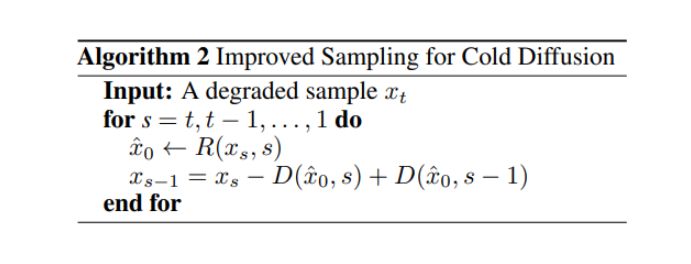
效果图

实现代码如下
let separatedColors = ['rgb(255, 153, 209)'];// 离散颜色,如效果图上的粉色
let maxVal = 300000;// 定义一个最大值
data.forEach((item) => {
for (let i = 10; i > 0; i--) {
if (item.us_year < maxVal * i) {
item.opacity = i / 10;
}
}
});
// 该geojson文件为全国地理坐标数据,可通过[阿里云数据化可视平台](http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=33.521903996156105&lng=104.29849999999999&zoom=4)获取
this.geojson = geojson;
if (this.fixedProvince) {
geojson.features.forEach(item => {
if (item.properties.name === this.fixedProvince) {
this.geojson = item;
}
});
}
// 定义一个图层geoLayerGroup
this.geoLayerGroup = this.$L.geoJSON(this.geojson, {
onEachFeature: (feature, layer) => {
data.forEach((item) => {
if (Number(item.adcode) === Number(feature.properties.adcode)) {
feature.properties.value = item;
feature.properties.opacity = item.opacity;
}
});
feature.properties.color = separatedColors[0];
layer.setStyle({
stroke: false, // 取消边框
color: feature.properties.color,
fillOpacity: feature.properties.opacity// 默认0.2
});
layer.closeTooltip();
if (this.labelLayer) {
this.map.removeLayer(this.labelLayer);
}
if (feature.properties.value) {
// 点击某一个省份则展示该省份名称和数据的弹出框
layer.bindPopup(`<div class="title">${feature.properties.name}</div>
<div class="geo-span">${feature.properties.value}</div>
`, { className: 'geoPopup' });
}
this.map.on('zoom', () => {
// 缩放地图弹出框消失
layer.closePopup();
});
}
});
// 将颜色渐变图层添加到地图中
this.geoLayerGroup.addTo(this.map);
geojson获取方式:阿里云数据化可视平台