rTree 树形控件一级菜单没有复选框,子菜单有复选框,如何实现?_阿 尭的博客-CSDN博客
接上一篇博客,继续深入功能,如何只选中叶子节点而不选中父节点。

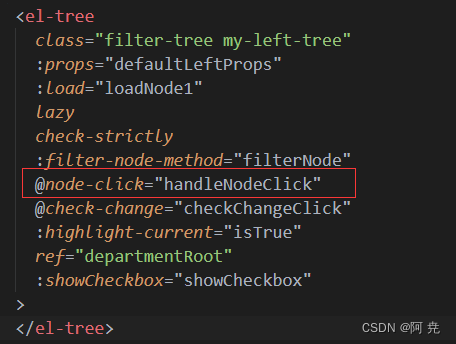
1.在节点被点击时的回调,node-click中,返回的对象中加上一个属性leaf。
父节点的leaf为false,子节点为true。
handleNodeClick(node) {
this.selectedDep = {
name:node.name,
id:node.nodeId,
Order:node.Order,
leaf:node.leaf==false?false:true
}
console.log('selectedDep',this.selectedDep);
}, <span slot="footer" class="dialog-footer">
<el-button size="small" @click="closeInputSelectedDepDialog(0)">取 消</el-button>
<el-button class="my-e-button" size="small" @click="closeInputSelectedDepDialog(1)">确定选择</el-button>
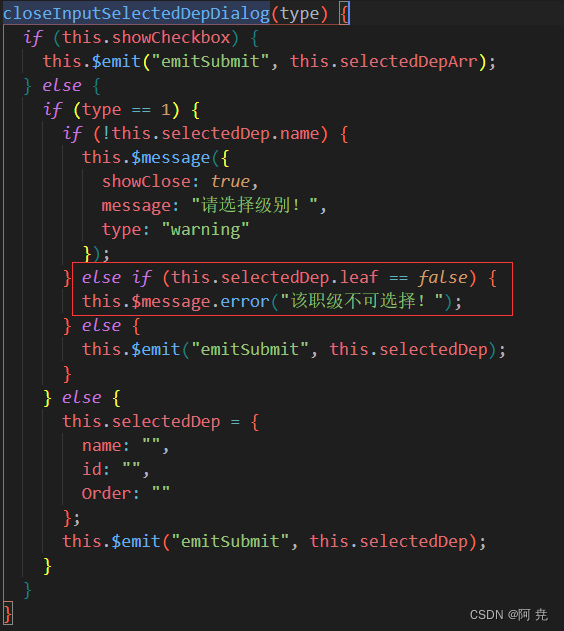
</span>2.在点击确定的时候,判断一下node.leaf为true还是false,若为false则不能返回出去,传递给子组件。

3.在子组件中收到父组件传递的值为对象,循环遍历拿到对象的属性,进行绑定值渲染在页面上。
emitSubmit(selectedDepArr,selectedDep) {
if (selectedDepArr.length) {
this.TechnicalTitleArr = selectedDepArr;
console.log(" this.TechnicalTitleArr", this.TechnicalTitleArr);
this.names = this.TechnicalTitleArr.map((obj) => obj.name);
this.ruleForm.rmhgwyzj = this.names.join(" ");
} else {
console.log('selectedDepArr',selectedDepArr);
if (selectedDepArr.name) {
this.ruleForm.rmhgwyzj = selectedDepArr.name;
}
}
this.isShow = false;
}, <span class="span">任免后公务员职级:</span>
<el-form-item prop="rmhgwyzj" label-width="130px" placeholder="请选择">
<span @click="isShow = true" class="jiaInput" style="background-color: white;">
<span :class="{ 'gray-text': ruleForm.rmhgwyzj !== 1, 'black-text': ruleForm.rmhgwyzj }">
{{ ruleForm.rmhgwyzj ? ruleForm.rmhgwyzj : '请选择' }}
</span>
</span>
</el-form-item>