< inputid = " Date_select" type = " text" class = " form-control" placeholder = " 请选择时间范围" style = " border-radius : 4px; " /> < inputid = " StartDate" type = " hidden" /> < inputid = " EndDate" type = " hidden" />
layui. laydate. render ( {
elem : '#Date_select' ,
type : 'date' ,
range : true ,
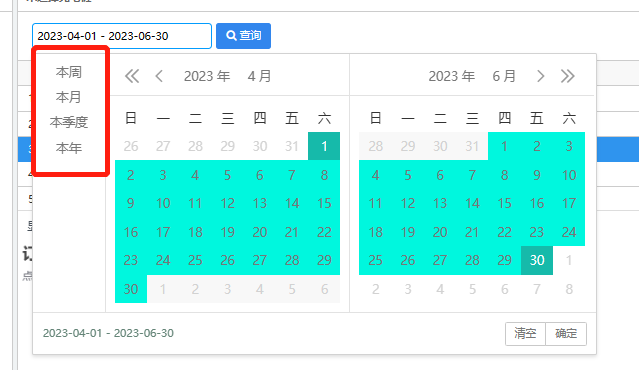
shortcuts : [
{
text : '本周' ,
value : function ( ) {
let now = new Date ( ) ;
let nowDayOfWeek = now. getDay ( ) - 1 ;
let nowDay = now. getDate ( ) ;
let nowMonth = now. getMonth ( ) ;
let nowYear = now. getFullYear ( ) ;
let startTime = new Date ( nowYear, nowMonth, nowDay - nowDayOfWeek) ;
let endTime = new Date ( nowYear, nowMonth, nowDay + 6 - nowDayOfWeek) ;
var value = [ ] ;
value. push ( startTime) ;
value. push ( endTime) ;
return value;
} ( )
} ,
{
text : "本月" ,
value : function ( ) {
let now = new Date ( ) ;
let nowMonth = now. getMonth ( ) ;
let nowYear = now. getFullYear ( ) ;
let startTime = new Date ( nowYear, nowMonth, 1 ) ;
let endTime = new Date ( nowYear, nowMonth + 1 , 0 ) ;
var value = [ ] ;
value. push ( startTime) ;
value. push ( endTime) ;
return value;
} ( )
} ,
{
text : "本季度" ,
value : function ( ) {
let now = new Date ( ) ;
let nowMonth = now. getMonth ( ) ;
let nowYear = now. getFullYear ( ) ;
let jd = Math. ceil ( ( nowMonth + 1 ) / 3 ) ;
let startTime = new Date ( nowYear, ( jd - 1 ) * 3 , 1 ) ;
let endTime = new Date ( nowYear, jd * 3 , 0 ) ;
var value = [ ] ;
value. push ( startTime) ;
value. push ( endTime) ;
return value;
} ( )
} ,
{
text : "本年" ,
value : function ( ) {
let now = new Date ( ) ;
let nowYear = now. getFullYear ( ) ;
let startTime = new Date ( nowYear, 0 , 1 ) ;
let endTime = new Date ( nowYear, 11 , 31 ) ;
var value = [ ] ;
value. push ( startTime) ;
value. push ( endTime) ;
return value;
} ( )
} ,
] ,
done : function ( value, date, endDate ) {
var StartDate = null ;
var EndDate = null ;
if ( ! ! value) {
StartDate = ` ${ date. year} - ${ date. month} - ${ date. date} 00:00:00 ` ;
EndDate = ` ${ endDate. year} - ${ endDate. month} - ${ endDate. date} 23:59:59 ` ;
}
$ ( "#StartDate" ) . val ( StartDate) ;
$ ( "#EndDate" ) . val ( EndDate) ;
}
} ) ;
layui. laydate. render ( {
elem : '#Date_select' ,
type : 'date' ,
range : true ,
shortcuts : [
{
text : '本周' ,
value : function ( ) {
return page. dateRange ( "本周" ) ;
} ( )
} ,
{
text : "本月" ,
value : function ( ) {
return page. dateRange ( "本月" ) ;
} ( )
} ,
{
text : "本季度" ,
value : function ( ) {
return page. dateRange ( "本季度" ) ;
} ( )
} ,
{
text : "本年" ,
value : function ( ) {
return page. dateRange ( "本年" ) ;
} ( )
} ,
] ,
done : function ( value, date, endDate ) {
var StartDate = null ;
var EndDate = null ;
if ( ! ! value) {
StartDate = ` ${ date. year} - ${ date. month} - ${ date. date} 00:00:00 ` ;
EndDate = ` ${ endDate. year} - ${ endDate. month} - ${ endDate. date} 23:59:59 ` ;
}
$ ( "#StartDate" ) . val ( StartDate) ;
$ ( "#EndDate" ) . val ( EndDate) ;
}
} ) ;
function dateRange ( val ) {
let value = [ ] ;
let startTime, endTime;
let now = new Date ( ) ;
let nowDayOfWeek = now. getDay ( ) - 1 ;
let nowDay = now. getDate ( ) ;
let nowMonth = now. getMonth ( ) ;
let nowYear = now. getFullYear ( ) ;
let jd = Math. ceil ( ( nowMonth + 1 ) / 3 )
switch ( val) {
case "本周" :
startTime = new Date ( nowYear, nowMonth, nowDay - nowDayOfWeek)
endTime = new Date ( nowYear, nowMonth, nowDay + 6 - nowDayOfWeek)
break ;
case "本月" :
startTime = new Date ( nowYear, nowMonth, 1 )
endTime = new Date ( nowYear, nowMonth + 1 , 0 )
break ;
case "本季度" :
startTime = new Date ( nowYear, ( jd - 1 ) * 3 , 1 )
endTime = new Date ( nowYear, jd * 3 , 0 )
break
case "本年" :
startTime = new Date ( nowYear, 0 , 1 )
endTime = new Date ( nowYear, 11 , 31 )
break
}
value. push ( startTime) ;
value. push ( endTime) ;
return value;
} ;