游戏说明
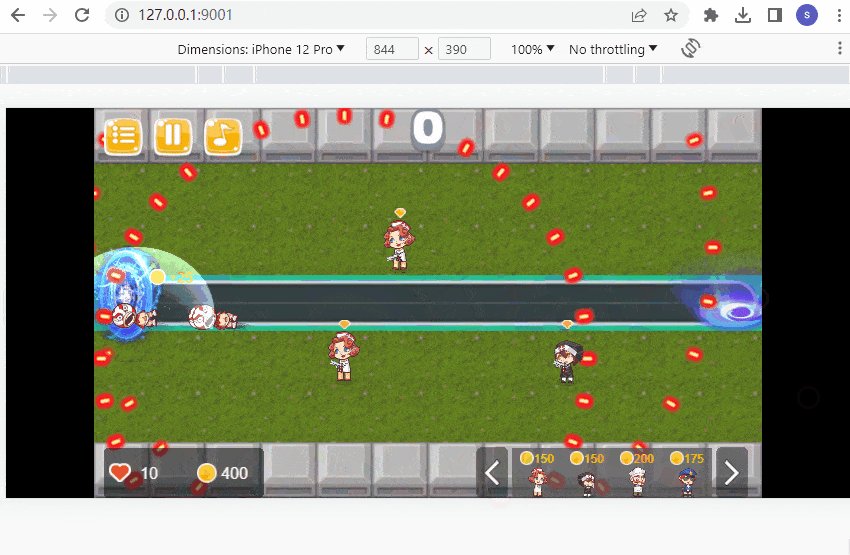
一个用pixi.js编写的h5塔防游戏,可以用electron打包为exe,支持移动端,也可以用webview控件打包为app在移动端使用
环境说明
cnpm@6.2.0
npm@6.14.13
node@12.22.7
npminstall@3.28.0
yarn@1.22.10
npm config list
electron_mirror = "https://npm.taobao.org/mirrors/electron/"
home = "https://www.npmjs.org"
registry = "https://registry.npmmirror.com/" 线性移动:
这里的子弹是朝着一个直线移动。
线性移动可以根据函数
/**
* 直线贝塞尔曲线运动
* @param p0 起点
* @param p1 终点
* @param t 常量t
* @returns 返回常量t所在的位置坐标
*/
oneBezier(p0: number, p1: number, t: number) {
return (1 - t) * p0 + t * p1
},来创建我们的移动动画然后在更改子弹对象的坐标(xy)的时候进行相关的碰撞判断(碰撞是在改变x,y属性就会判断,移动只需要管动画)。
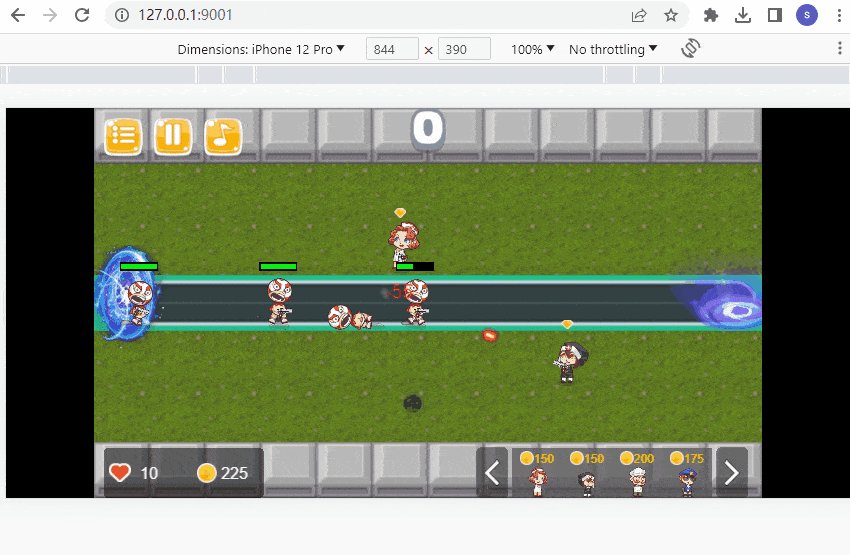
我们先实现一个子弹朝着左移动
这里我们需要的变量就是两个一个是起点,一个是终点。
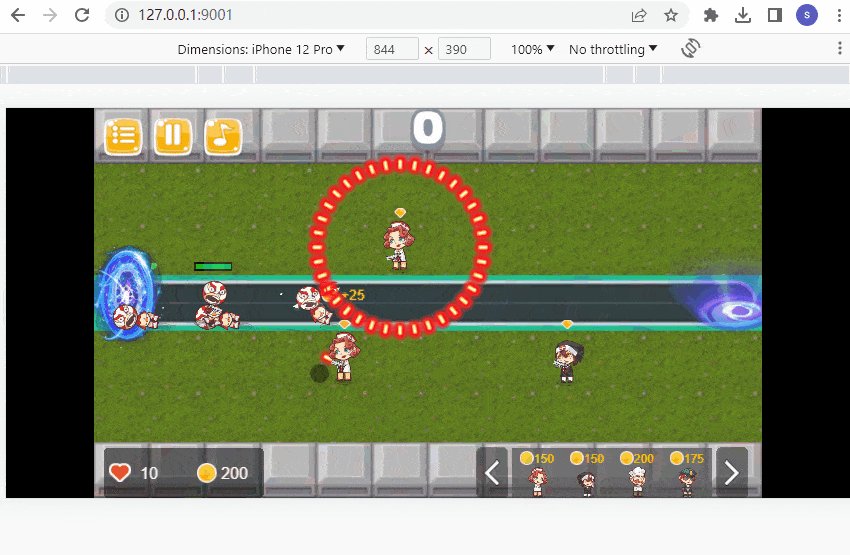
起点我们可以根据绑定自动放圈圈子弹的单位获取,终点可以利用极坐标位移来获取
极坐标函数
/**
* 极坐标位移
* @param p1 位移的起始点
* @param dir 位移的方向 弧度制
* @param dis 位移的距离
*/
coorTranslate(p1:POINT, dir:number, dis:number) {
const returnPoint = [0, 0]
const sin = Math.sin(dir)
const cos = Math.cos(dir)
const y = dis * sin
const x = dis * cos
returnPoint[0] = x + p1.x
returnPoint[1] = y + p1.y
return returnPoint
},极坐标函数的作用是以一个点为起点像指定方向移动距离。
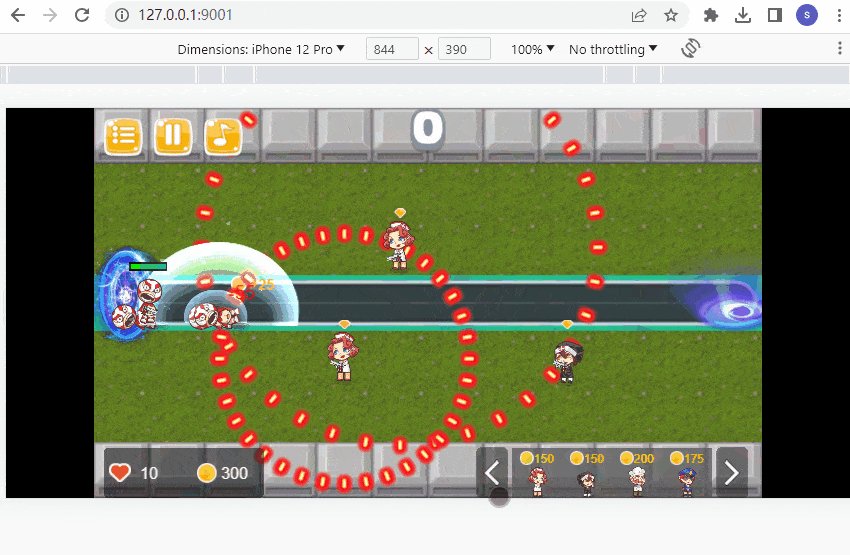
那么终点我们就可以以场景屏幕的斜对角距离为距离,方向为从0到360度中间进行度数的除就可以了
核心代码为:
// 发射子弹数量
const bulletNumber = 36
// 角度增量
const change = Math.PI * 2 / bulletNumber
// 开始点根据绑定单位的坐标获取
const startPoint = { x: p.x, y: p.y }
for (let i = 0; i < bulletNumber; i++) {
// 结束点根据极坐标位移算出来 参数一 开始点,参数二 角度, 参数三 距离
const end = userUtilsPro.coorTranslate(startPoint, change * i, Math.sqrt(Math.pow(sbRect.width, 2) + Math.pow(sbRect.height, 2)) + 50)
// 创建子弹对象
const b = Bullet.create(bulletName, startPoint, {
x: end[0],
y: end[1]
}, BULLET_MOVE_TYPE.LINE) as Bullet
// 子弹移动速度
b.setSpeed(3)
// 子弹的创建单位
b.use = p.id
// 添加子弹到场景
Main.getMain().getNowScene().addGameObject(b)
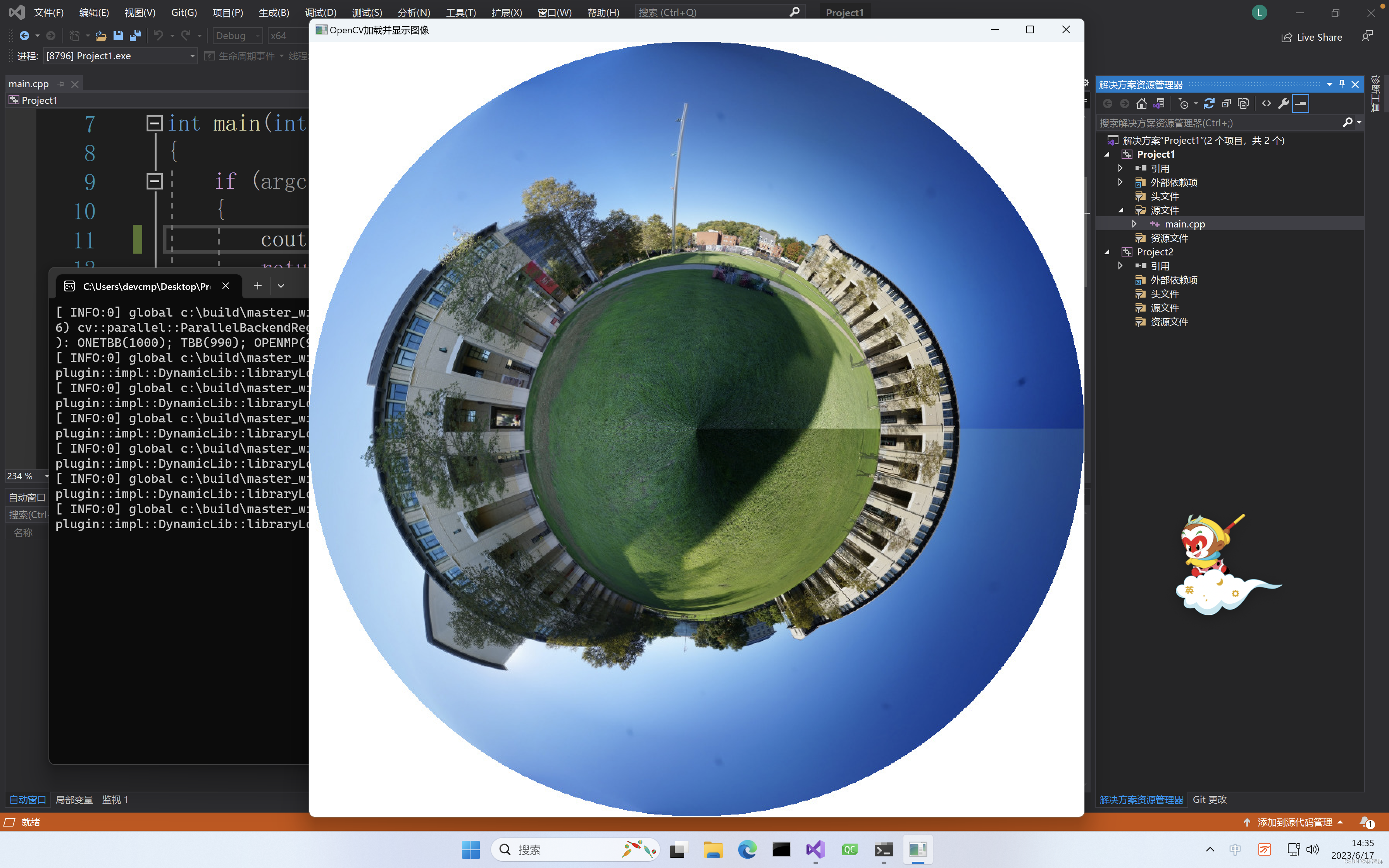
}这是我们要做的目标:

项目开源地址:
https://github.com/yinhui1129754/towerDefense