
table表格下方合并写法:
1:单行合并
(1)在标签中加入属性
:summary-method="getSummaries"
:show-summary="true"
<el-table
:data="data"
id="tableRef"
ref="tableRef"
row-key="belnr"
class="td-bacg-white"
:summary-method="getSummaries"
:show-summary="true"
>
<template v-for="(item1, index1) in tableColumns">
<template v-if="item1.children">
<el-table-column
:key="index1"
:label="item1.title"
align="center"
>
<template v-for="item in item1.children">
<el-table-column
v-if="!item.hidden"
:align="item.align || 'center'"
:prop="item.dataIndex"
:label="item.title"
:min-width="item.width"
:key="item.dataIndex"
:show-overflow-tooltip="
item.overflow === false ? false : true
"
>
<template #default="scope">
<template >
<el-table-column
:align="item1.align || 'center'"
:key="index1"
:prop="item1.dataIndex"
:label="item1.title"
:fixed="item1.fixed || false"
:min-width="item1.width"
show-overflow-tooltip
>
<template #default="scope">
<span
v-if="item1.filterType === 'toThousandFilter'"
>
{{
toThousandFilter(
Number(scope.row[`${item1.dataIndex}`] || 0)
)
}}
</span>
<span v-else-if="item1.dataIndex === 'ii'">
<span>{{ scope.row[`${item1.dataIndex}`] }}%</span>
</span>
<span v-else>
<span>{{ scope.row[`${item1.dataIndex}`] }}</span>
</span>
</template>
</el-table-column>
</template>
</template>
</el-table>
(2)合并方法
下方判断字段为 uu ii 的两个字段计算合并。
/**
* 合计
*/
interface SummaryMethodProps<T = SpmxListType> {
columns: TableColumnCtx<T>[];
data: T[];
}
function getSummaries(param: SummaryMethodProps) {
const { columns, data } = param;
const sums: string[] = [];
columns.forEach((column, index) => {
if (index === 1) {
sums[index] = '合计';
return;
}
if (
column.property !== 'uu' &&
column.property !== 'ii'
) {
sums[index] = '';
return;
}
const values = data.map(item => Number(item[column.property]));
console.log(columns, '==columns');
if (!values.every(value => isNaN(value))) {
sums[index] = values
.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0)
.toString();
sums[index] = Number(sums[index]).toFixed(2);
if (
column.property === 'ii'
) {
// 加百分号
sums[index] = sums[index]+'%';
}else{
// 加千叶符
sums[index] = toThousandFilter(Number(sums[index]));
}
} else {
sums[index] = '';
}
});
console.log(sums);
return sums;
}
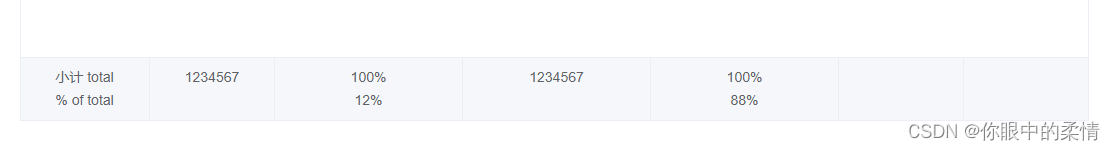
2.如果下方合并是两行的,用到Render函数。
(利用render函数插入2个div作为2行展示)
function getSummaries(param: SummaryMethodProps) {
const { columns, data } = param;
const sums: string[] = [];
columns.forEach((column, index) => {
if (index === 0) {
// sums[index] = '小计 total';
sums[index] = h('div', {class: ''},[
h("div", '小计 total', ),
h("div", '% of total', ),
]);
// sums[index] = <div>
// <div>合计</div>
// <div> 备注</div>
// </div>;
return;
}
if (index === 1) {
// sums[index] = '小计 total';
sums[index] = h('div', {class: ''},[
h("div", '1234567', ),
h("br", '', ),
]);
return;
} if (index === 2) {
// sums[index] = '小计 total';
sums[index] = h('div', {class: ''},[
h("div", '100%', ),
h("div", '12%', ),
]);
return;
}
if (index === 3) {
// sums[index] = '小计 total';
sums[index] = h('div', {class: ''},[
h("div", '1234567', ),
h("br", '', ),
]);
return;
}
if (index === 4) {
// sums[index] = '小计 total';
sums[index] = h('div', {class: ''},[
h("div", '100%', ),
h("div", '88%', ),
]);
return;
}
if (
column.property !== 'ee' &&
column.property !== 'rr'
) {
sums[index] = '';
return;
}
});
console.log(sums);
return sums;
}