安装插件 “compression-webpack-plugin” 。(我本地版本: cnpm install compression-webpack-plugin@5.0.1) cnpm install compression-webpack-plugin
const CompressionWebpackPlugin = require( 'compression-webpack-plugin' ) ;
const isProdOrTest = process.env.NODE_ENV != = 'development'
module.exports = {
devServer: {
host: '127.0.0.1' ,
proxy: {
'/' : {
target: 'http://127.0.0.1:8081/' ,
pathRewrite: {
'^/' : '' , //重写,
} ,
changeOrigin: true, //是否允许跨域
} ,
} ,
} ,
productionSourceMap: false, // 设为false,既可以减少包大小,也可以加密源码
chainWebpack( config) {
//最小化代码
config.optimization.minimize( true) ;
//分割代码
config.optimization.splitChunks( { chunks: 'all' } ) ;
//默认开启prefetch( 预先加载模块) ,提前获取用户未来可能会访问的内容 在首屏会把这十几个路由文件,都一口气下载了 所以我们要关闭这个功能模块
config.plugins.delete( 'prefetch' ) ;
if ( isProdOrTest) {
// 对超过10kb的文件gzip压缩
config.plugin( 'compressionPlugin' ) .use(
new CompressionWebpackPlugin( {
test: /\ .( js| css| html) $/, // 匹配文件名
filename: '[path].gz[query]' , // 压缩后的文件名
algorithm: 'gzip' , // 使用gzip压缩
minRatio: 1 , // 压缩率小于1才会压缩
threshold: 10240 ,
deleteOriginalAssets: false //是否删除原文件
} )
) ;
} ;
}
}
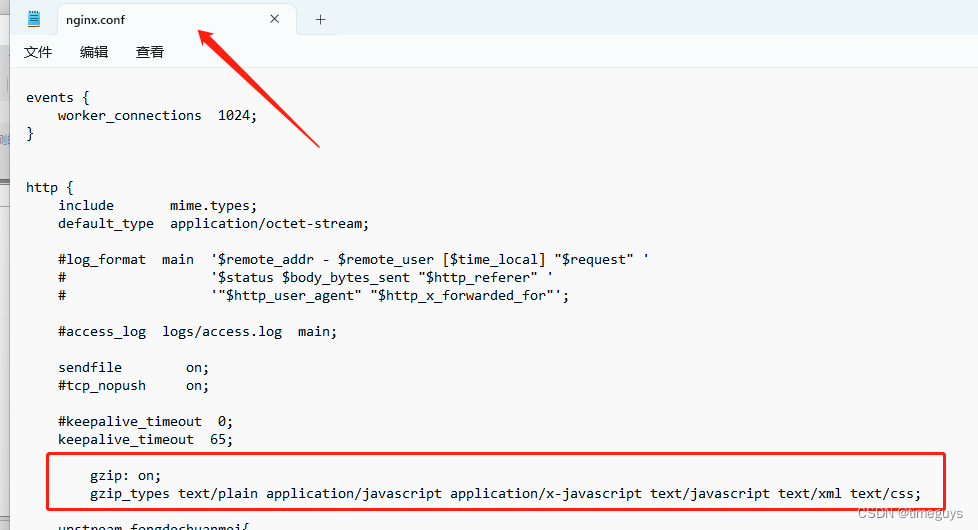
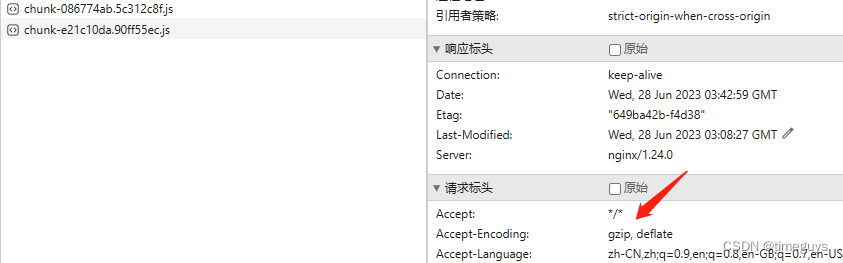
此时运行 npm run build 会发现js、css目录中多出 .gz 的文件,此时放在nginx中,需要开启gzip配置,然后重启nginx。 访问页面时候,会发现js文件的类型是 gzip类型: 安装插件 “image-webpack-loader” 。(我本地安装的是 6.0.0版本:cnpm install image-webpack-loader cnpm install image-webpack-loader
const CompressionWebpackPlugin = require( 'compression-webpack-plugin' ) ;
const isProdOrTest = process.env.NODE_ENV != = 'development'
module.exports = {
devServer: {
host: '127.0.0.1' ,
proxy: {
'/' : {
target: 'http://127.0.0.1:8081/' ,
pathRewrite: {
'^/' : '' , //重写,
} ,
changeOrigin: true, //是否允许跨域
} ,
} ,
} ,
productionSourceMap: false, // 设为false,既可以减少包大小,也可以加密源码
chainWebpack( config) {
//最小化代码
config.optimization.minimize( true) ;
//分割代码
config.optimization.splitChunks( { chunks: 'all' } ) ;
//默认开启prefetch( 预先加载模块) ,提前获取用户未来可能会访问的内容 在首屏会把这十几个路由文件,都一口气下载了 所以我们要关闭这个功能模块
config.plugins.delete( 'prefetch' ) ;
if ( isProdOrTest) {
// 对超过10kb的文件gzip压缩
config.plugin( 'compressionPlugin' ) .use(
new CompressionWebpackPlugin( {
test: /\ .( js| css| html) $/, // 匹配文件名
filename: '[path].gz[query]' , // 压缩后的文件名
algorithm: 'gzip' , // 使用gzip压缩
minRatio: 1 , // 压缩率小于1才会压缩
threshold: 10240 ,
deleteOriginalAssets: false //是否删除原文件
} )
) ;
} ;
//开启图片压缩
config.module.rule( 'images' )
.test( /\ .( png| jpe?g| gif| svg) ( \ ?.*) ?$/)
.use( 'image-webpack-loader' )
.loader( 'image-webpack-loader' )
.options( { bypassOnDebug: true } ) ;
}
}
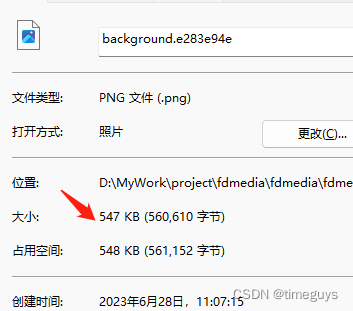
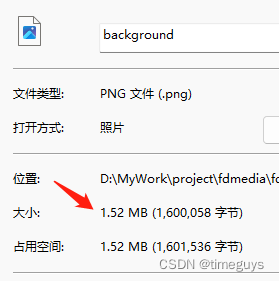
此时执行 npm run build 之后会发现图片资源会被压缩: