这是vue
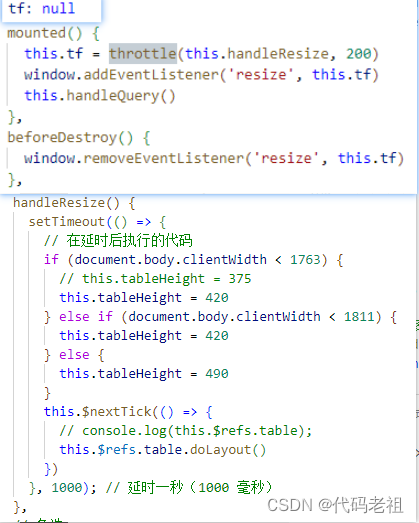
之前写过一个监听页面分辨率改变,给高度赋值的项目
throttle是一种常见的函数节流技术,用于控制函数在一定时间间隔内执行的次数。当需要频繁触发某个函数时,使用节流技术可以避免函数被频繁执行,从而提高页面性能。
throttle的基本思想是,将函数的执行频率限制在一定时间间隔内。当函数被触发时,如果距离上次执行的时间小于指定的时间间隔,则不执行函数;否则,执行函数并记录当前执行的时间戳。


这里乱写的,不重要,主要实现逻辑就是这样
今天要写一个值班表,使用 FullCalendar,但是这个只有宽度会自动改变,高度根本不动啊
继续套上面的代码,但是遇到问题,之前的都是跳转路由,beforeDestroy可以销毁
但是这个值班表项目整体框架是iview的menu,beforeDestroy不能销毁
多次尝试发现,menu的点击会有缓存,就是说mounted只会执行一次,那么销毁后,我们还需要考虑再次赋这个监听时间。

这样就能销毁了,然后考虑menu点击回来赋值。

不多废话,下面贴代码:
import { throttle } from 'lodash'
tf: null,
mounted() {
// 按钮绑定日历点击事件
this.$nextTick(() => {
this.$refs.fullCalendar.getApi().updateSize()
// 点击上个月
const prevBtn = document.querySelector('.fc-prev-button')
prevBtn.addEventListener('click', () => {
this.initData()
})
// 点击下个月
const nextBtn = document.querySelector('.fc-next-button')
nextBtn.addEventListener('click', () => {
this.initData()
})
// 当月
const todayBtn = document.querySelector('.fc-today-button')
todayBtn.addEventListener('click', () => {
this.initData()
})
});
// 日历适配分辨率
this.tf = throttle(this.handleResize, 200)
window.addEventListener('resize', this.tf)
this.handleResize()
// 初始化日历
this.initData()
const transferLists = document.querySelectorAll('.ivu-transfer-list');
transferLists[0].style.width = '30%';
transferLists[1].style.width = '55%';
},
// 这个没用,后面研究一下
// beforeDestroy() {
// window.removeEventListener('resize', this.tf)
// },
beforeRouteLeave(to, from, next) {
window.removeEventListener('resize', this.tf)
next();
},
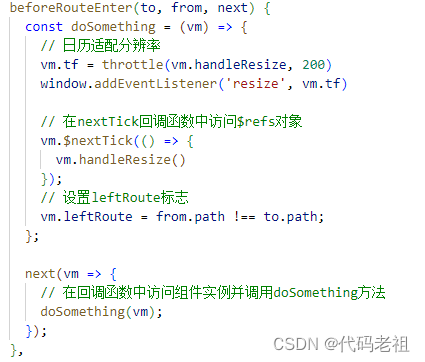
beforeRouteEnter(to, from, next) {
const doSomething = (vm) => {
// 日历适配分辨率
vm.tf = throttle(vm.handleResize, 200)
window.addEventListener('resize', vm.tf)
// 在nextTick回调函数中访问$refs对象
vm.$nextTick(() => {
vm.handleResize()
});
// 设置leftRoute标志
vm.leftRoute = from.path !== to.path;
};
next(vm => {
// 在回调函数中访问组件实例并调用doSomething方法
doSomething(vm);
});
},
// 解决日历渲染的分辨率变化bug
handleResize() {
const calendar = this.$refs.fullCalendar.getApi();
const height = document.documentElement.clientHeight - 185;
calendar.setOption("height", height);
calendar.updateSize();
},