目录
Vue项目结构
一、使用vue脚手架进行模块化开发
1、main文件
1.1、首先new Vue创建了一个vue实例,这个实例挂载了index.html中的app元素
1.2、使用了路由,这个路由是简写的写法
1.3、components使用了一个组件叫App
1.4、最终渲染
2、App.vue组件
2.1、首先template就是模板,我们的页面要显示成什么
2.2、script就是我们vue实例的代码
2.3、style样式
2.4、 App.vue解析
3、router路由
4、新增路由配置
4.1新建hello.vue组件
4.2、编写路由
4.3、保存运行再测试
5、动态导航
调用逻辑
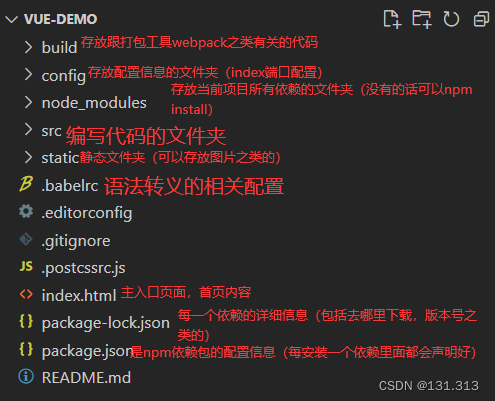
Vue项目结构

- build:存放跟打包工具webpack之类有关的代码
- config:存放配置信息的文件夹(index端口配置)
- node_modules:存放当前项目所有依赖的文件夹(没有的话可以npm install)
- src 编写代码的文件夹
- static 静态文件夹(可以存放图片之类的)
- .babelrc 语法转义的相关配置
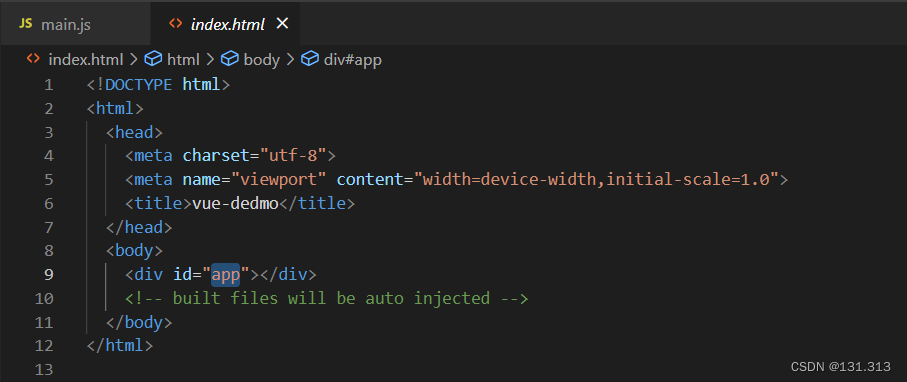
- index.html 主入口页面,首页内容
- package.json 便是npm依赖包的配置信息(每安装一个依赖里面都会声明好)
- package-lock.json 每一个依赖的详细信息(包括去哪里下载,版本号之类的)
一、使用vue脚手架进行模块化开发
1、main文件
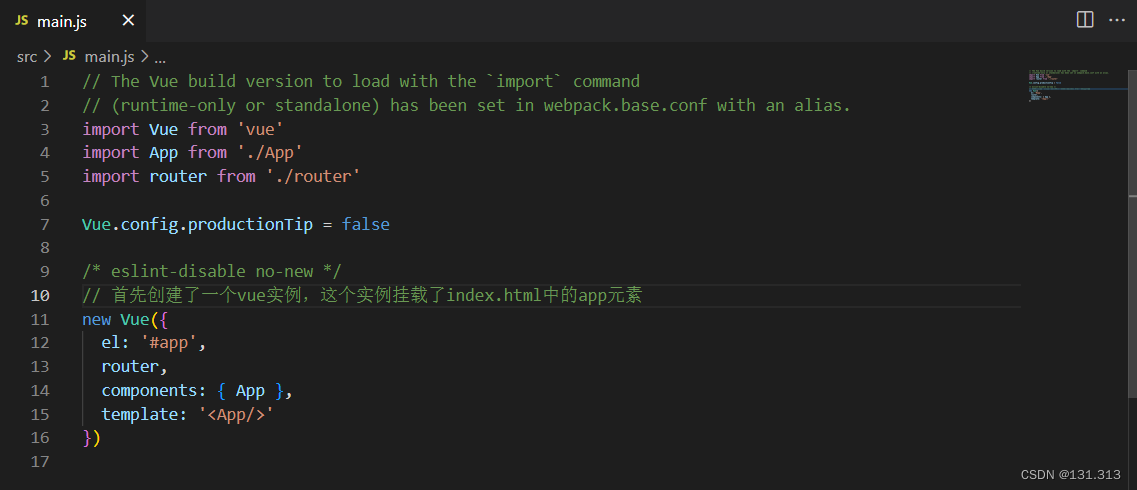
再src中有一个非常重要的文件,叫main.js,这个就是我们的主程序
1.1、首先new Vue创建了一个vue实例,这个实例挂载了index.html中的app元素


1.2、使用了路由,这个路由是简写的写法
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
// ./就是同级目录下,router文件夹下的内容
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
// 首先创建了一个vue实例,这个实例挂载了index.html中的app元素
new Vue({
el: '#app',
// 页面的跳转按照这个规则来的,冒号后面的router就是头顶中import router from './router'导入的
router: router,
components: { App },
template: '<App/>'
})
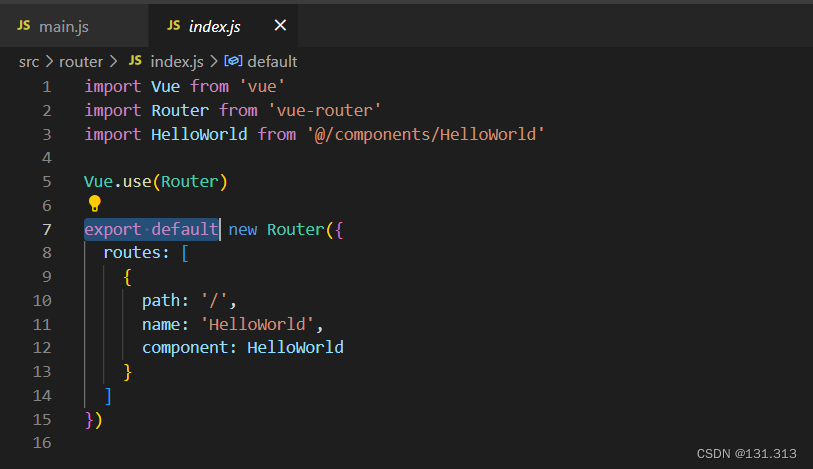
router.index.js
router文件夹下有一个文件index.js
里面使用export default导出了一个组件,而且是默认导出,导入的时候可以起名

1.3、components使用了一个组件叫App
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// 从同级目录导入App.vue
import App from './App'
// ./就是同级目录下,router文件夹下的内容
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
// 首先创建了一个vue实例,这个实例挂载了index.html中的app元素
new Vue({
el: '#app',
// 页面的跳转按照这个规则来的,冒号后面的router就是头顶中import router from './router'导入的
router: router,
// 使用了一个组件叫App,也是上面导入进来的import App from './App'
// 这里也是简写写法,未简写就是 App: App
// 属性名跟属性值的变量名一样的时候可以简写
components: { App },
template: '<App/>'
})
import App from './App'。// 从同级目录导入App.vue中的App.vue,里面的这个组件叫做单文件组件
1.4、最终渲染
main.js 中使用template指定了一个模板,模板使用了<App/>这个组件。
这个<App/>长什么样。我们最终index.html中的app元素就长什么样。

2、App.vue组件
这个组件分成三个部分<template>、<script>、<style>,这是一个标准的vue单文件组件
官方文档:
单文件组件 — Vue.js 中文文档 (bootcss.com)
文档中教我们如何创建
2.1、首先template就是模板,我们的页面要显示成什么

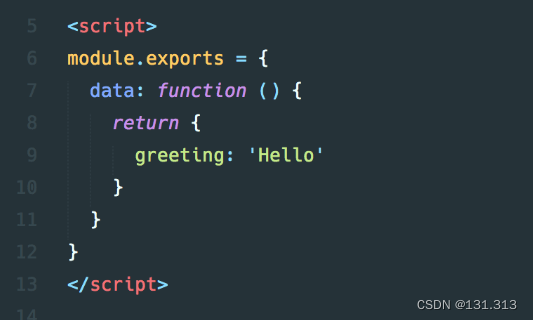
2.2、script就是我们vue实例的代码
里面methods、data什么都能写

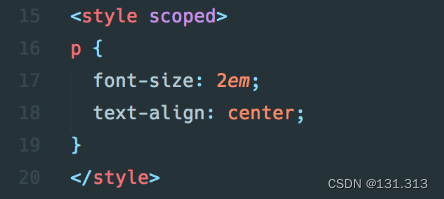
2.3、style样式

2.4、 App.vue解析
<template>
<div id="app">
<!-- 首先引入一个图片 -->
<img src="./assets/logo.png">
<!-- 路由视图,整个template这里前端上面显示的是图片,
下面显示什么,要根据页面的访问路径!是访问路径!来动态决定! -->
<!-- 单页应用访问路径默认的是url哈希的访问路径,所以是动态试图 -->
<router-view/>
</div>
</template>#号是客户端参数,#号之后的参数就不会传入到服务端,用于网页位置定位

3、router路由
我们运行的时候访问了/,/这里该显示什么呢?
我们已经在main.js写了router: router说明的路由使用规则,上面还引入了import router from './router'
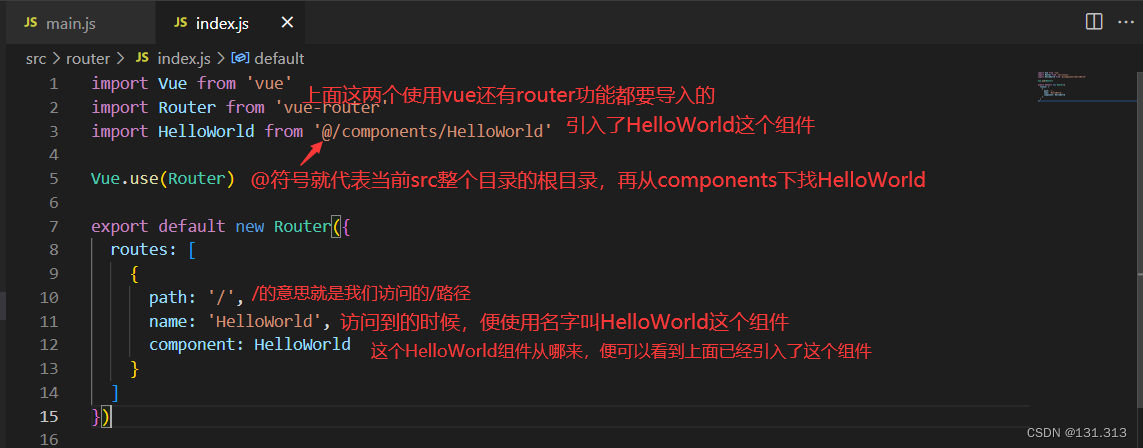
所以我们去到router文件夹下,该文件夹下只有一个文件index.js
打开这个index.js即可看到定义好的路由规则

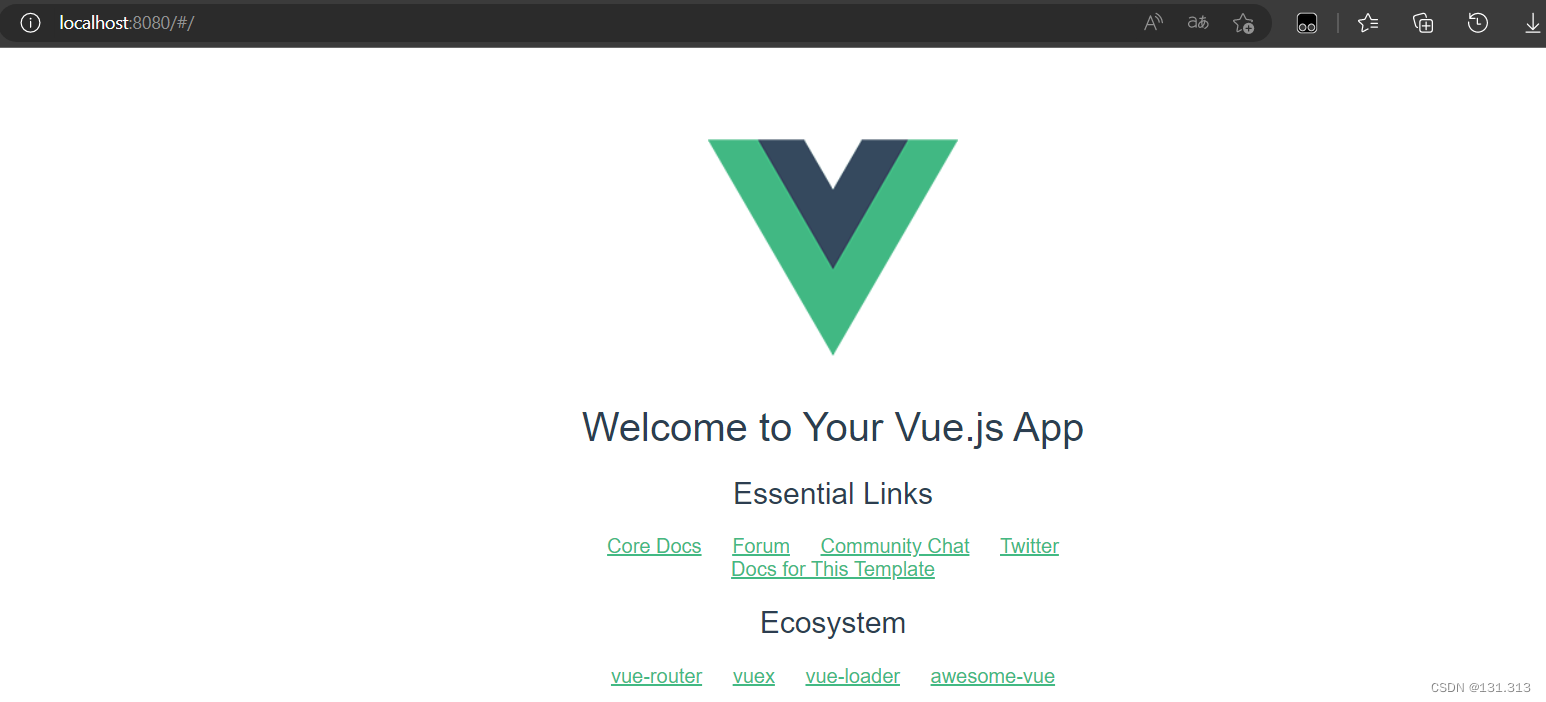
我们再去components目录看一下这个HelloWorld组件
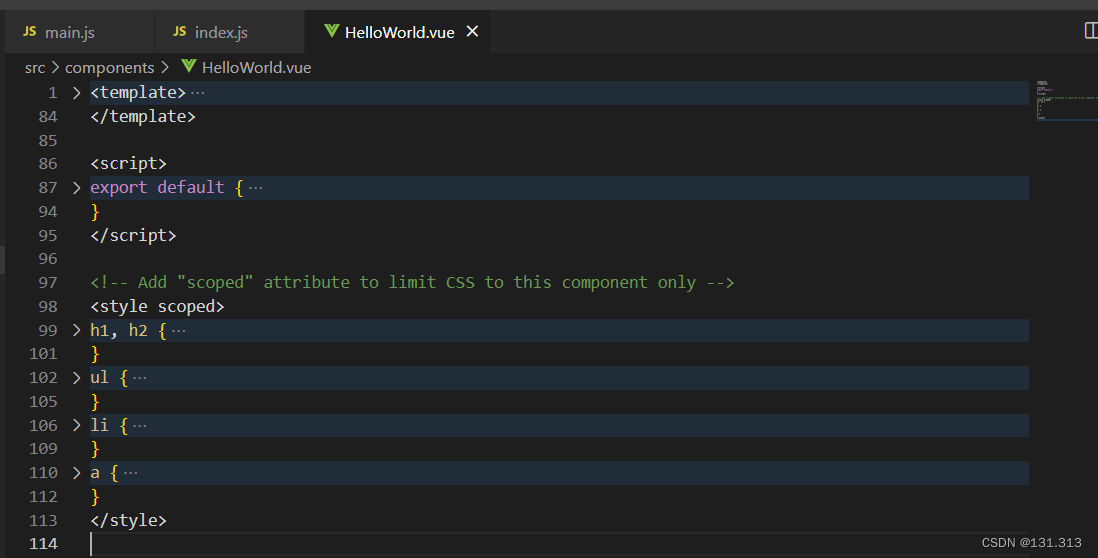
缩放以后可以看到也是标准的<template>、<script>、<style>组成的组件

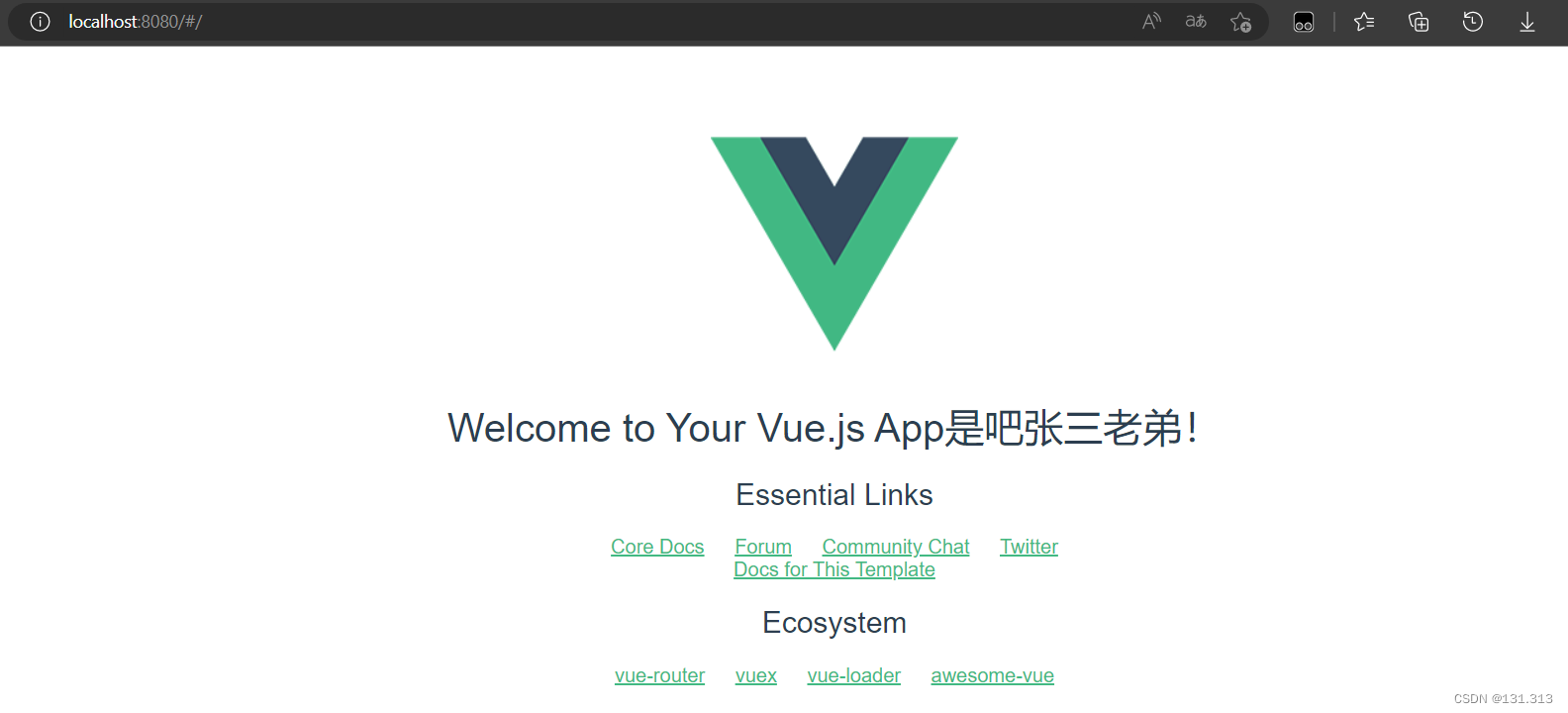
我们修改一下其中的msg信息,前端就会发生相应的变化
<template>
<div class="hello">
<!-- 首先展示了一个msg,这个msg在下面的script中定义好了 -->
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li>
<a
href="https://vuejs.org"
target="_blank"
>
Core Docs
</a>
</li>
<li>
<a
href="https://forum.vuejs.org"
target="_blank"
>
Forum
</a>
</li>
<li>
<a
href="https://chat.vuejs.org"
target="_blank"
>
Community Chat
</a>
</li>
<li>
<a
href="https://twitter.com/vuejs"
target="_blank"
>
Twitter
</a>
</li>
<br>
<li>
<a
href="http://vuejs-templates.github.io/webpack/"
target="_blank"
>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li>
<a
href="http://router.vuejs.org/"
target="_blank"
>
vue-router
</a>
</li>
<li>
<a
href="http://vuex.vuejs.org/"
target="_blank"
>
vuex
</a>
</li>
<li>
<a
href="http://vue-loader.vuejs.org/"
target="_blank"
>
vue-loader
</a>
</li>
<li>
<a
href="https://github.com/vuejs/awesome-vue"
target="_blank"
>
awesome-vue
</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
// 修改一下msg信息,前端的/访问路径下的内容就会发生变化
msg: 'Welcome to Your Vue.js App是吧张三老弟!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>


4、新增路由配置
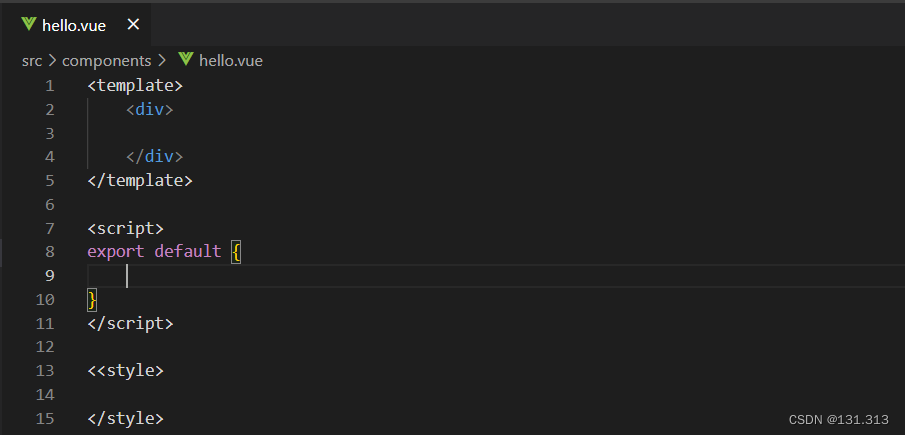
4.1新建hello.vue组件

组件三要素<template>、<script>、<style>

<template>
<div>
<<h1>你好嘛!hello!{{name}}</h1>
</div>
</template>
<script>
export default {
// 组件的data要写成函数的形式
data() {
return {
name: "阿伸哥"
}
},
}
</script>
<<style>
</style>4.2、编写路由
因为main.js的路由都在'./router'下,所以我们去router文件夹下的index.js添加路由信息
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
// 导入刚刚写好的hello组件
import hello from '@/components/hello'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/hello', //访问路径
name: 'hello', //名字叫hello
component: hello //指定一个hello的模板,从上面导入了已经
}
]
})
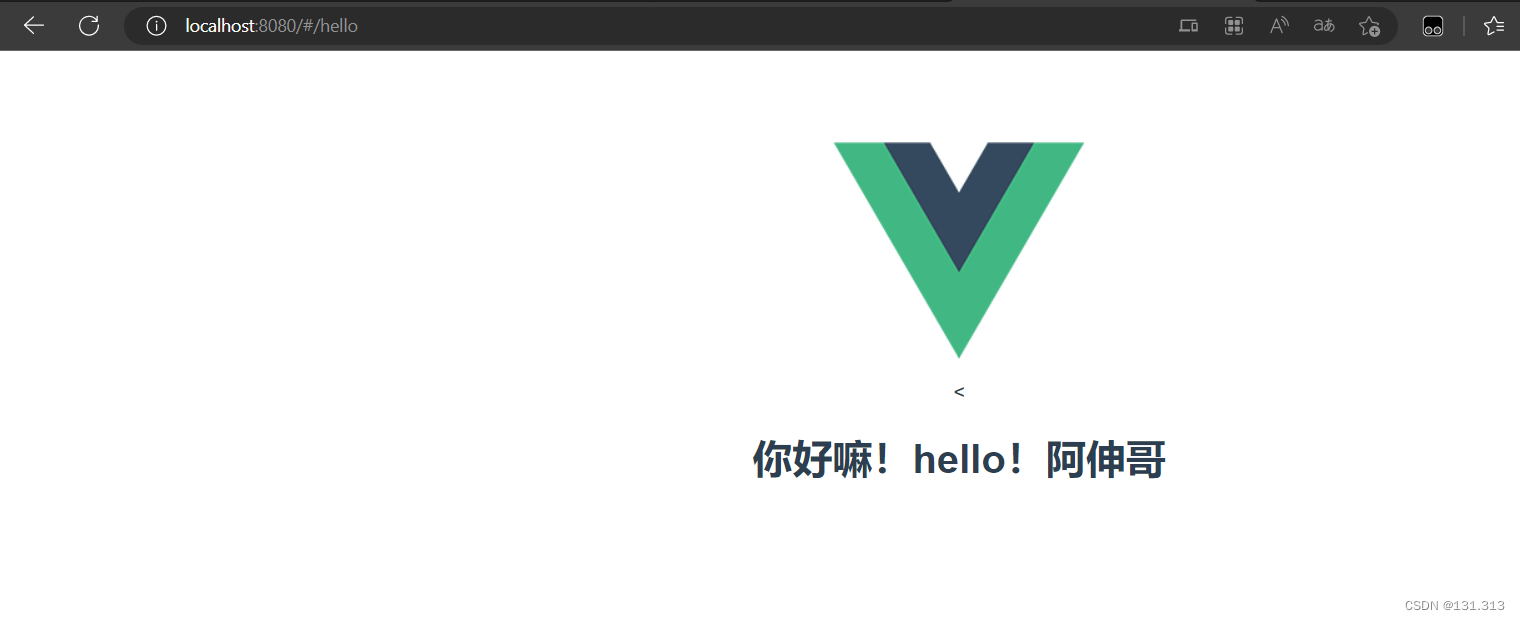
4.3、保存运行再测试


可以看到,只改变了 <router-view/>路由中的内容,图片并没有改动
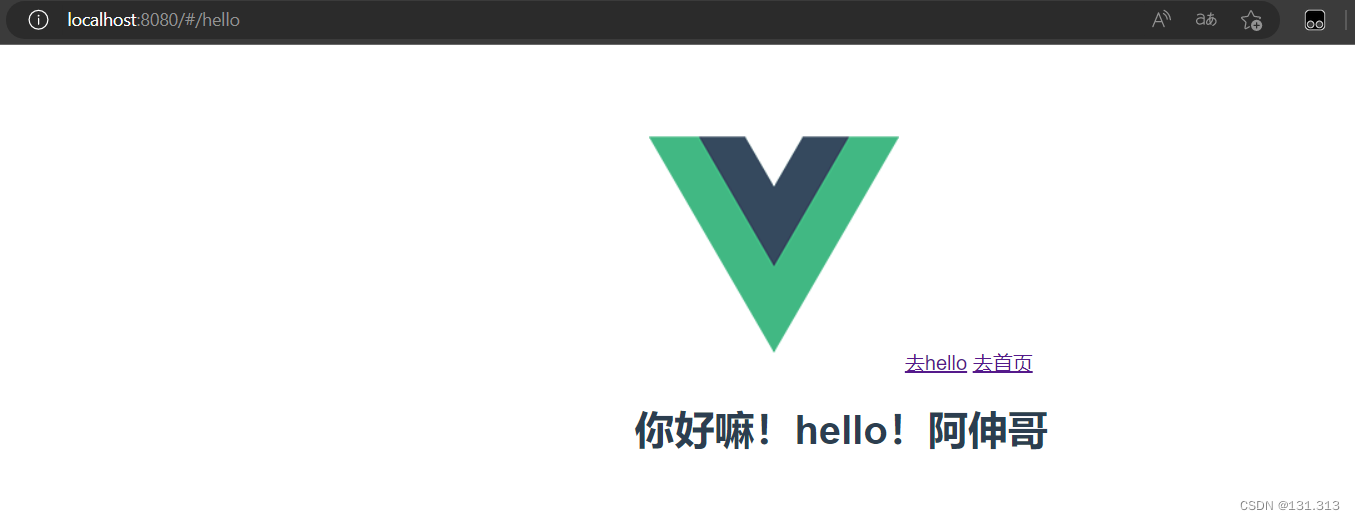
5、动态导航
在vue.App中添加
<router-link to="/hello">去hello</router-link>
即可快速访问到hello
<template>
<div id="app">
<!-- 首先引入一个图片 -->
<img src="./assets/logo.png">
<!-- 动态路由 -->
<router-link to="/hello">去hello</router-link>
<router-link to="/">去首页</router-link>
<!-- 路由视图,整个template这里前端上面显示的是图片,
下面显示什么,要根据页面的访问路径!是访问路径!来动态决定! -->
<!-- 单页应用访问路径默认的是url哈希的访问路径,所以是动态试图 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

调用逻辑
1、index.html写了id=app的属性 ==》
2、main.js绑定了id=app的属性 ==》
3、main.js导入router做路由规则,看能访问哪个路径 ==》
4、main.js导入App.vue做前端的渲染显示画面 ==》
router文件夹下的index.js配置路由,看看能访问什么路径,不同路径不同的渲染效果
components文件夹存放组件,用组件渲染前端