我们安装vue项目时,经常遇到nade-sass报错。然后切换到某个node版本后不再报错,原因见下文
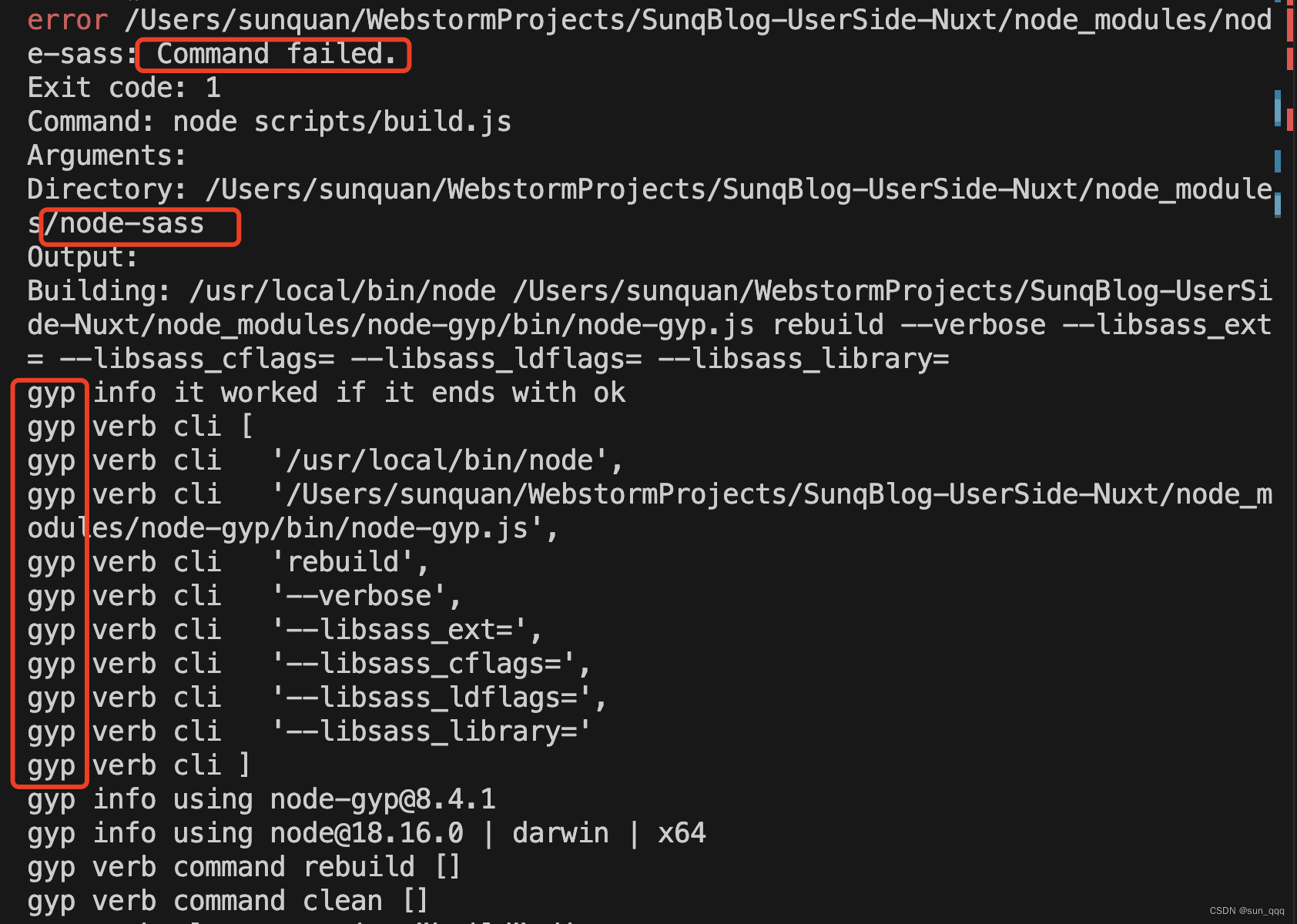
一:报错内容
二:保存原因
本地nodejs版本跟安装的node-sass版本不一致
三:解决办法
1、查看本地node版本
node -v
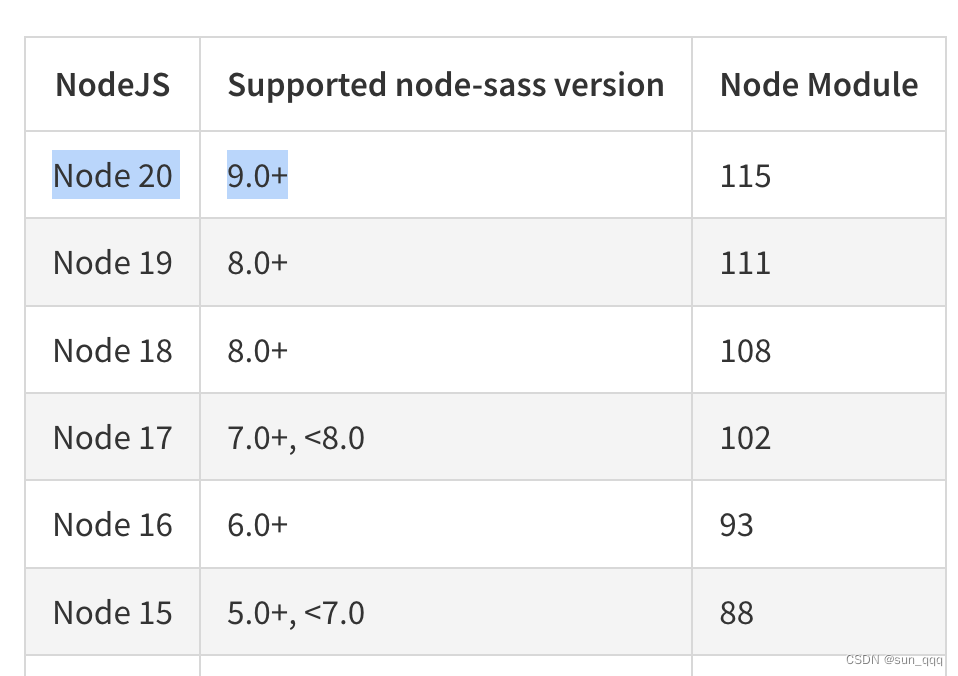
2、查看该node版本对应的node-sass版本

对应关系官网:地址
3、下载源在国外,更换中国镜像源
//更换淘宝镜像源
npm config set registry http://registry.npmmirror.com4、删除依赖文件node-module,单独安装对应的node-sass版本
//比如node的版本是14,node-sass就得安装4.14.1
npm install node-sass@4.14.1

















![[State of GPT] OpenAI讲座随笔记](https://img-blog.csdnimg.cn/01036c21f5eb4d5bbe0210d532a8d759.png)

