1 uView 内置路由不支持通过“localhost”域名直接获取数据。
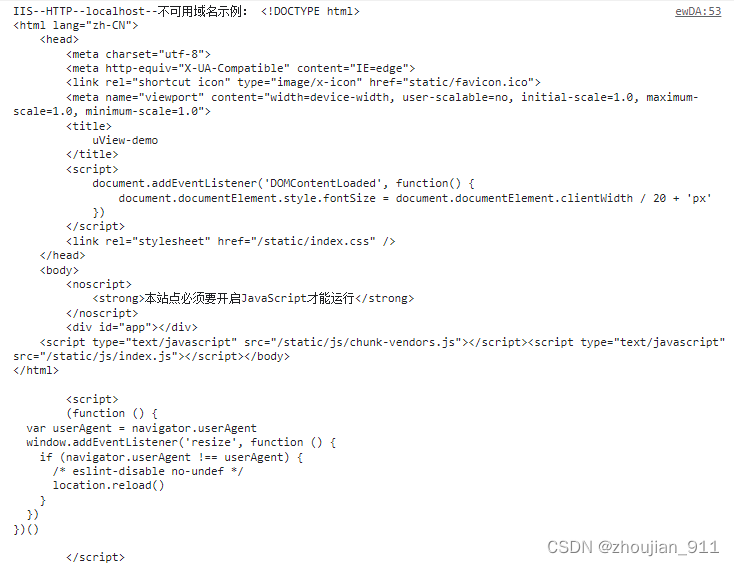
在前后分离开发中“axios” 路由支持使用“localhost”域名或IP地址获取后端的数据,所以不管是IIS部署还是后端调试通过“axios” 路由都能获取数据,对于.NetCore的前后端分离开发来说“axios” 路由是最好的选择。但在移动开发中经常使用“uView”前端模版,“uView”前端模版中内置了自己的路由,但是“uView”内置路由不选择支持使用“localhost”域名,不管该“localhost”域名是由IIS提供还是“.NetCore”提供,如果使用“localhost”域名将会出现以下现象(<noscript><strong>本站点必须要开启JavaScript才能运行</strong></noscript>):


async onLoad() {
console.log("可用域名示例:", await this.$u.get(
'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata'));
console.log("IIS--HTTP--localhost--不可用域名示例:", await this.$u.get(
'http://localhost:8080/WeatherForecast/Get'));
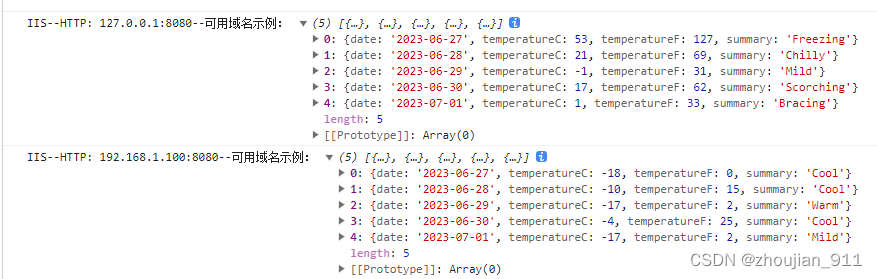
console.log("IIS--HTTP: 127.0.0.1:8080--可用域名示例:", await this.$u.get(
'http://127.0.0.1:8080/WeatherForecast/Get')); //注意必须包含“8080”端口。
console.log("IIS--HTTP: 192.168.1.100:8080--可用域名示例:", await this.$u.get(
'http://127.0.0.1:8080/WeatherForecast/Get')); //注意必须包含“8080”端口。
},
2 uView 内置路由与IIS HTTPS
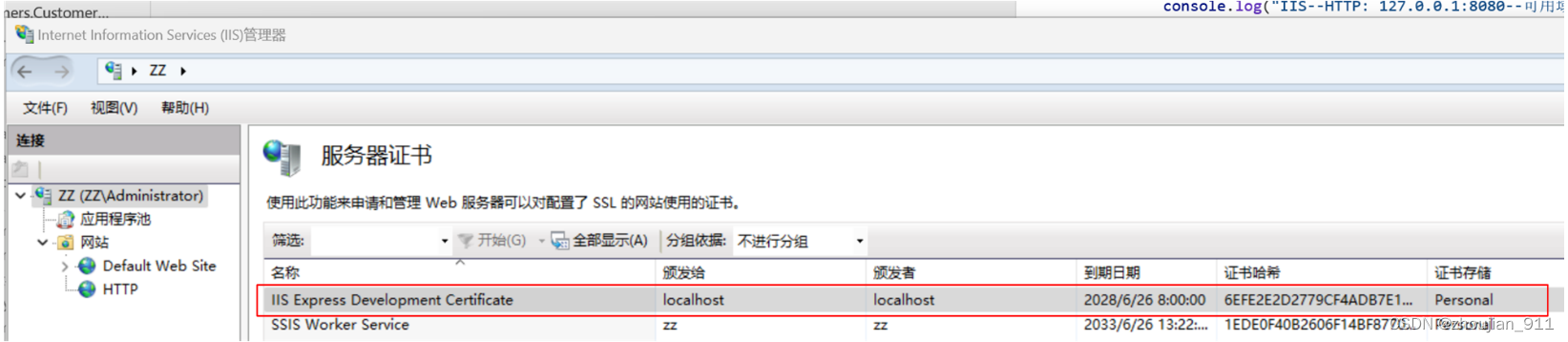
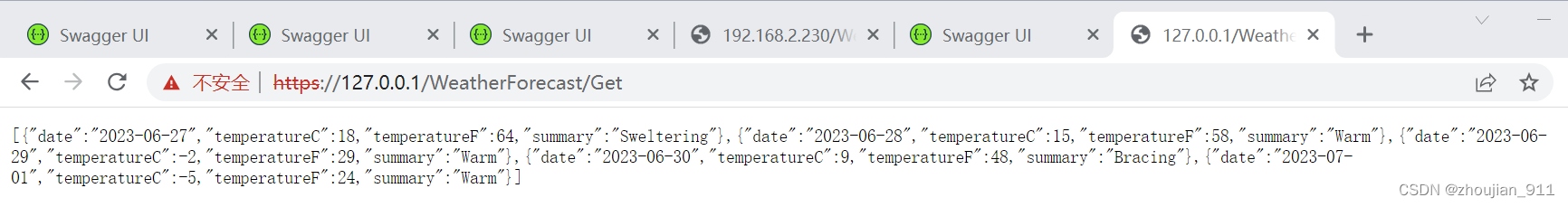
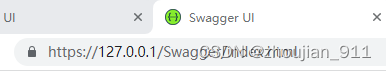
.Netcore 第一次使用IIS Express或https 调试Web/WepApi程序时会使用“IIS Express Development Certificate”SSL证书对“localhost”域名进行安全认证,所以不管IIS HTTPS或.Netcore 第一次使用IIS Express或https调用“localhost”域名时都是安全的例如:



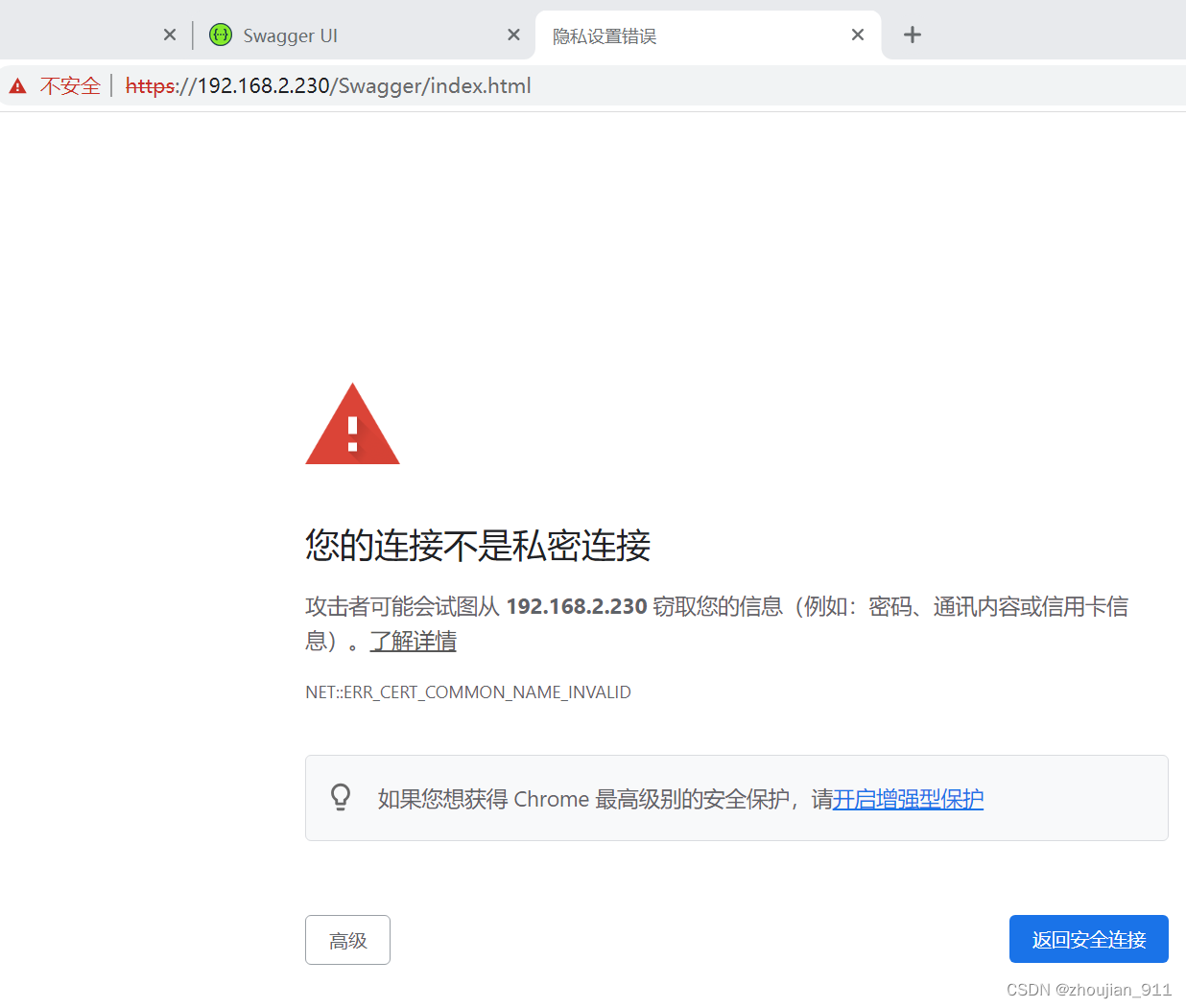
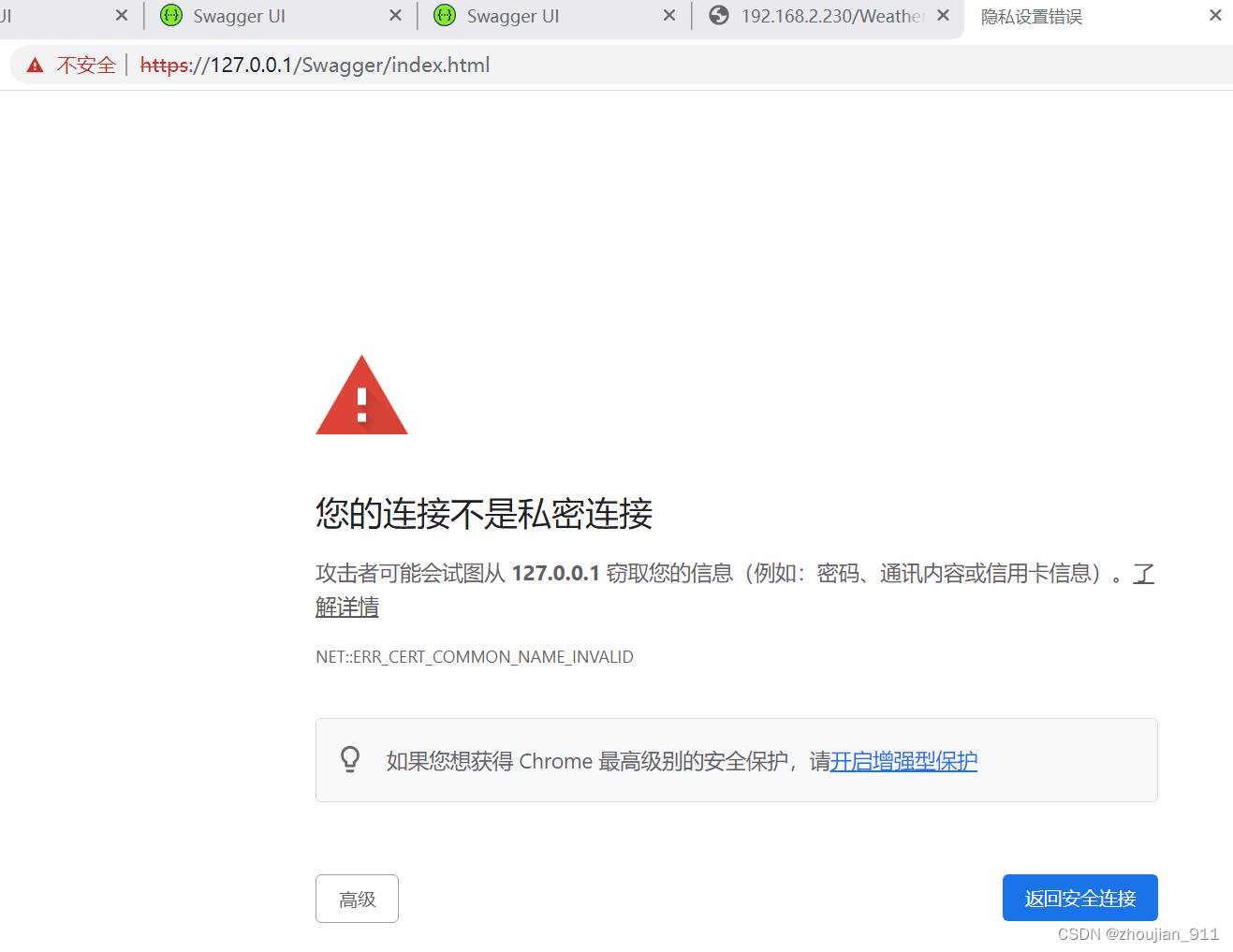
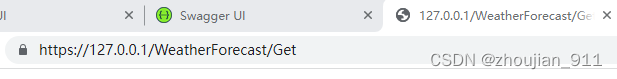
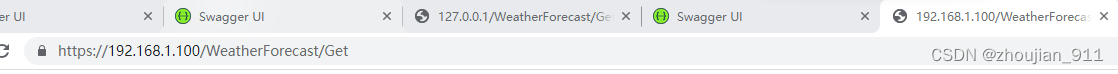
而本机IP:127.0.0.1(IPV4)/192.168.2.230(IPV4)/::1(IPV6)是特殊的IP地址,“IIS Express Development Certificate”SSL证书是不能对其进行安全认证的例如:




通过上面这些图可以直接看出本机IP:127.0.0.1(IPV4)/192.168.2.230(IPV4)/::1(IPV6)是不安全的,也可以得到“IIS Express Development Certificate”SSL证书只对“localhost”域名进行安全认证,而不能对本机IP:127.0.0.1(IPV4)/192.168.2.230(IPV4)/::1(IPV6)进行安全认证,uView”内置路由要获取基于IIS HTTPS数据源时,如果该数据源没有通过SSL证书进行安全认证,那么是不会获取数据的:“[Vue warn]: Error in onLoad hook (Promise/async): "[object Object]"”

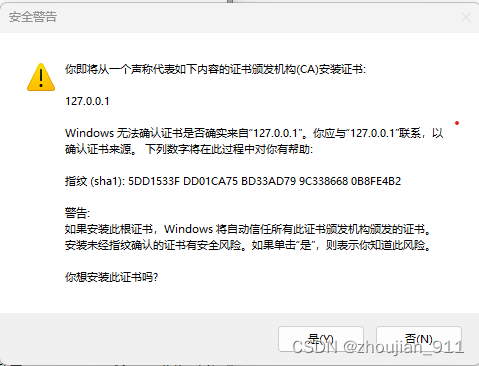
3 通过mkcert生成SSL证书对本机IP进行安全认证
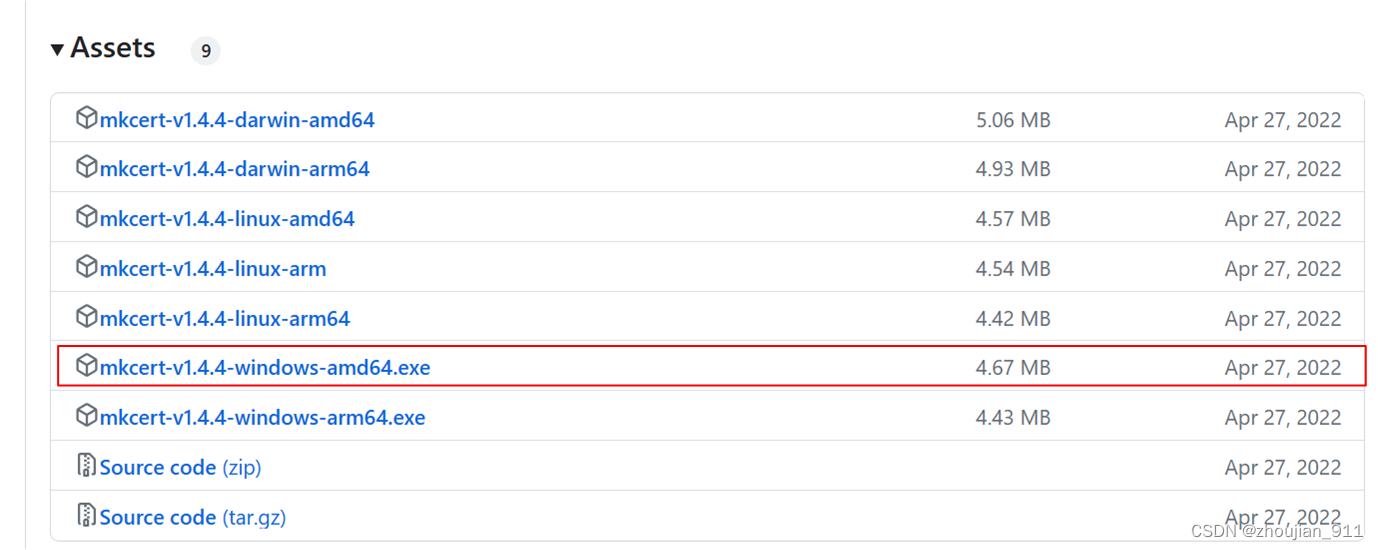
3.1 下载mkcert:
Releases · FiloSottile/mkcert (github.com)

3.2 使用mkcert生成本机IP SSL证书
3.2.1 查看
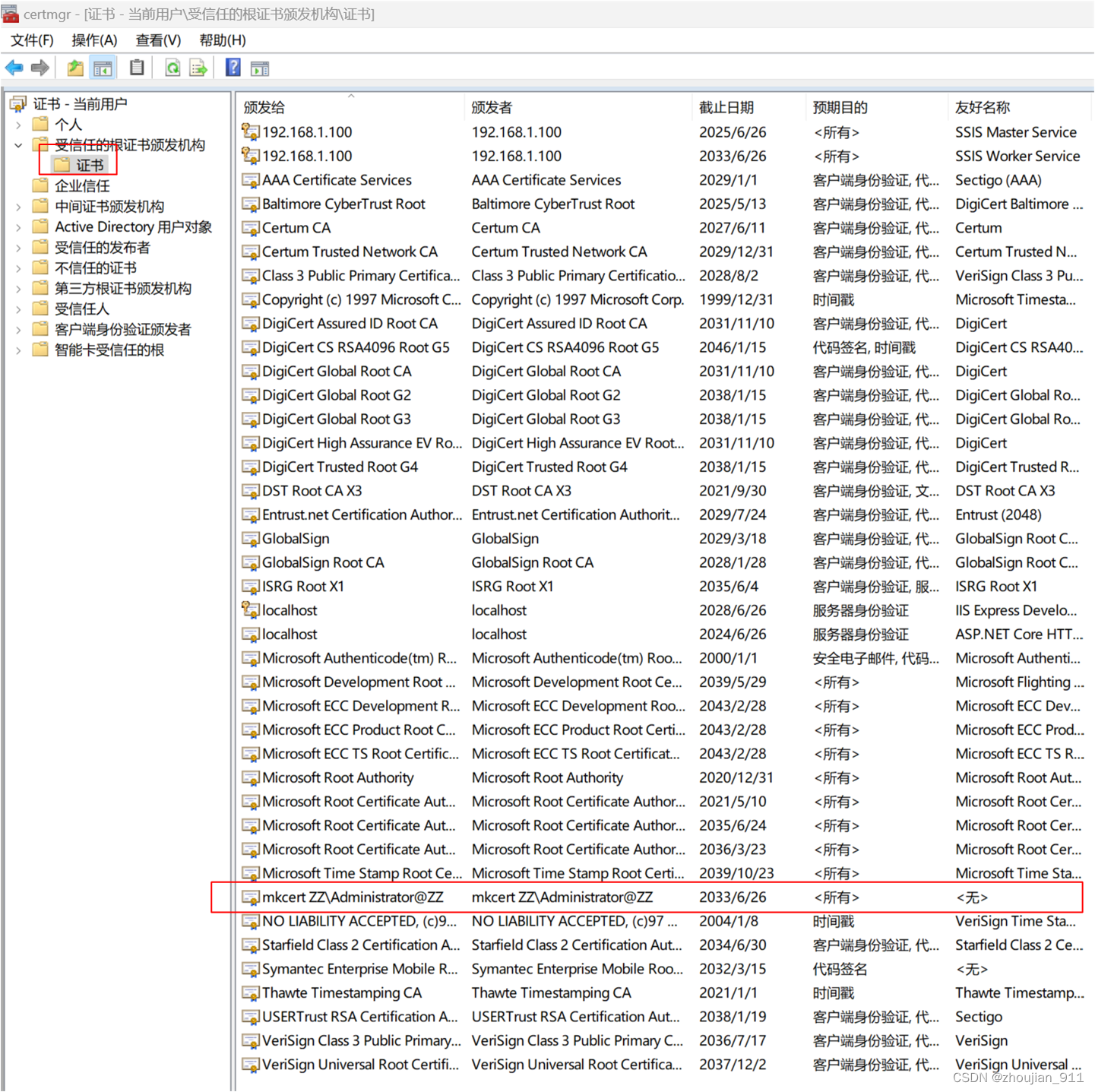
1、 按“Windows键+R”调出运行框,输入certmgr.msc命令。打开证书控制台。
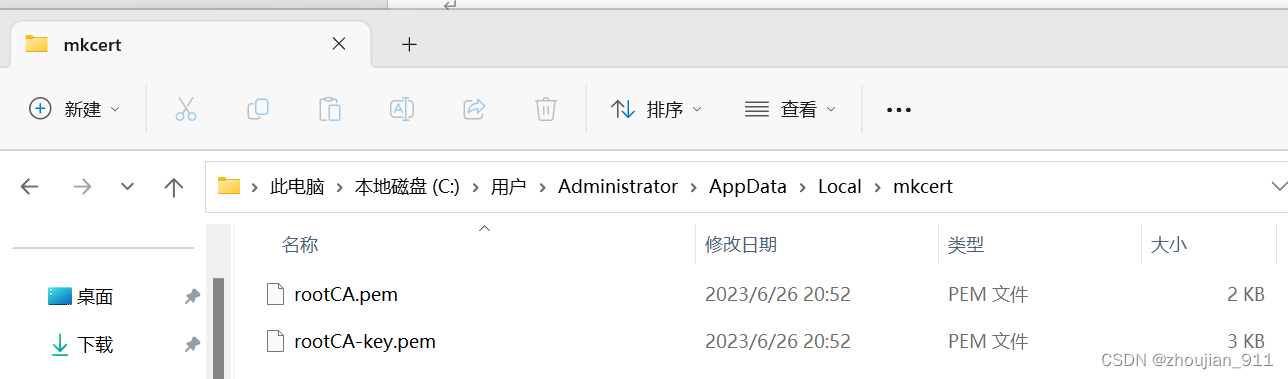
2、C:\Users\Administrator\AppData\Local\mkcert(错误命令)
3.2.2 运行mkcert

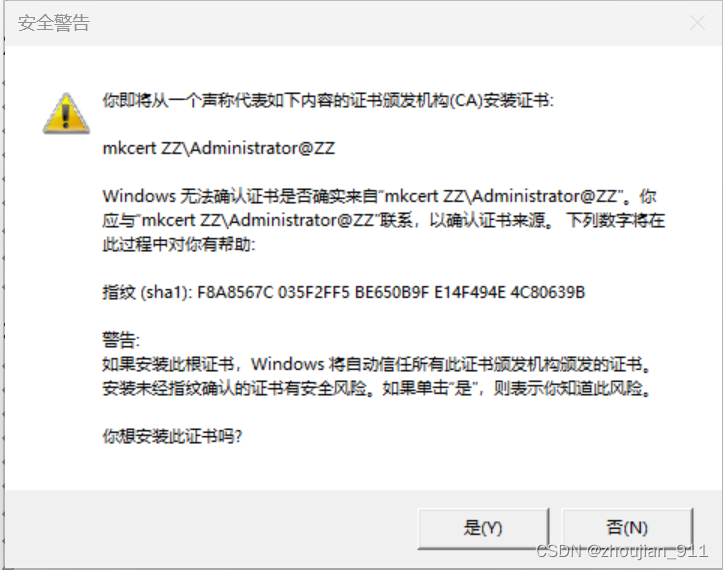
1、执行命令:C:\Users\Administrator\Downloads\mkcert-v1.4.4-windows-amd64.exe -install
查看:
2、C:\Users\Administrator\AppData\Local\mkcert(正确命令)

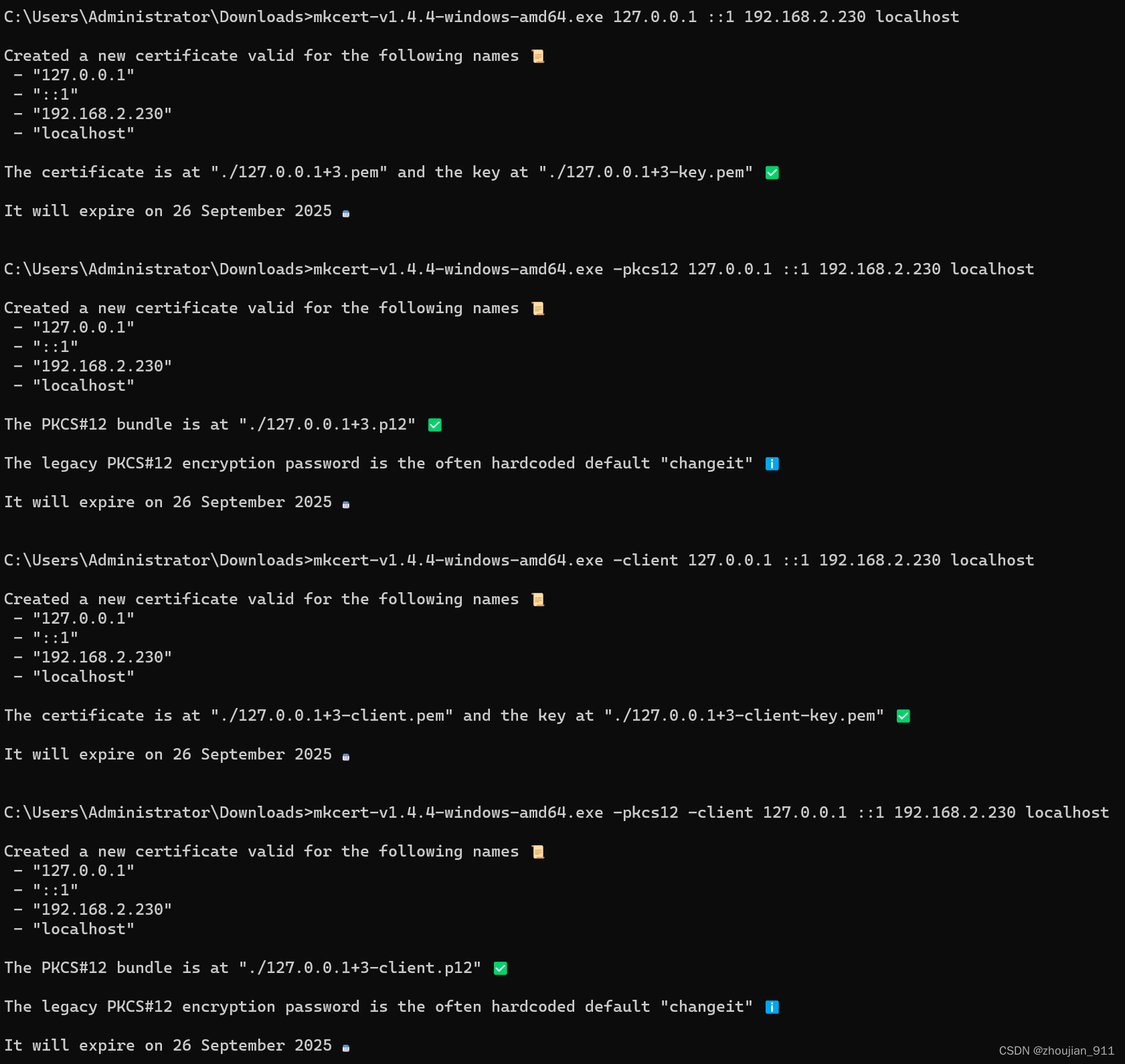
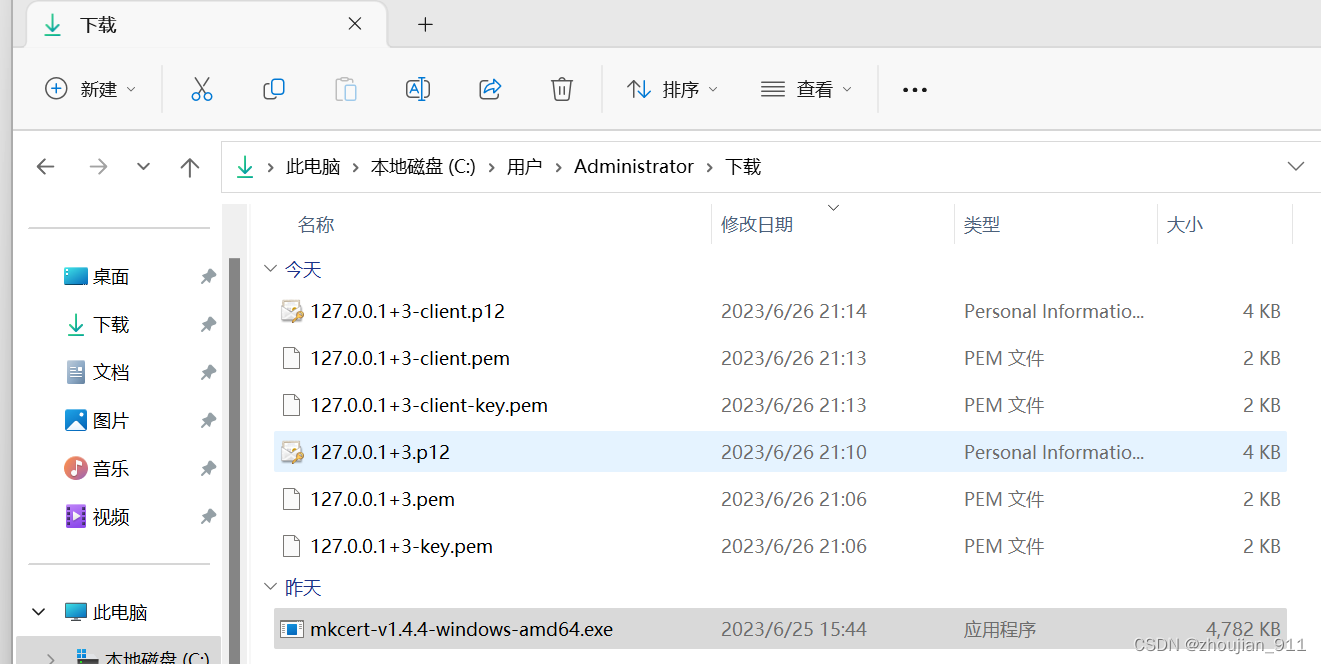
3、执行命令:C:\Users\Administrator\Downloads>mkcert-v1.4.4-windows-amd64.exe 127.0.0.1 ::1 192.168.1.100 localhost
4、执行命令:C:\Users\Administrator\Downloads>mkcert-v1.4.4-windows-amd64.exe -pkcs12 127.0.0.1 ::1 192.168.1.100 localhost
5、执行命令:C:\Users\Administrator\Downloads>mkcert-v1.4.4-windows-amd64.exe -client 127.0.0.1 ::1 192.168.1.100 localhost
6、执行命令:C:\Users\Administrator\Downloads>mkcert-v1.4.4-windows-amd64.exe -pkcs12 -client 127.0.0.1 ::1 192.168.1.100 localhost



4 安装本机SSL证书
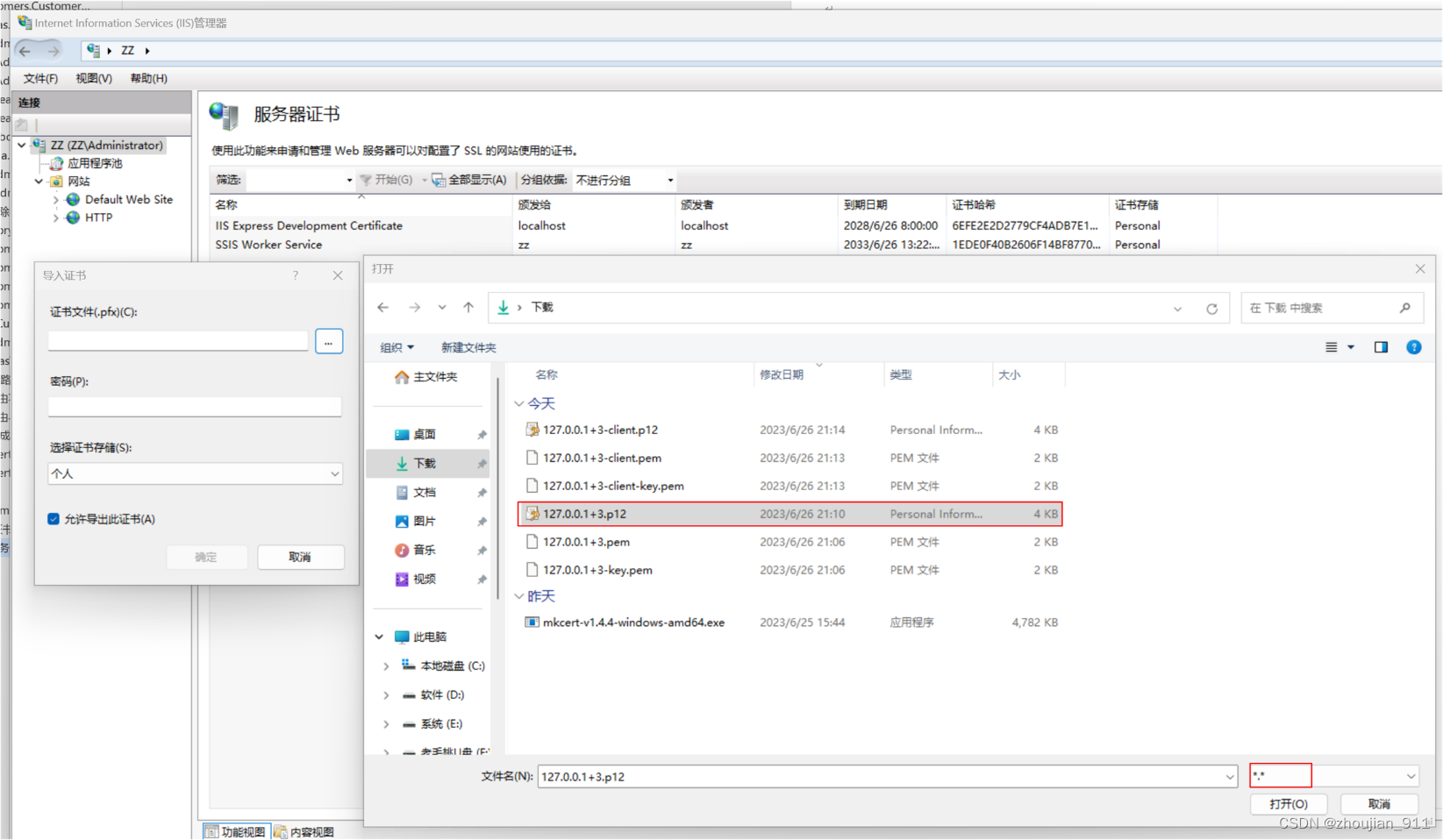
4.1 安装IIS服务器证书

密码:changeit

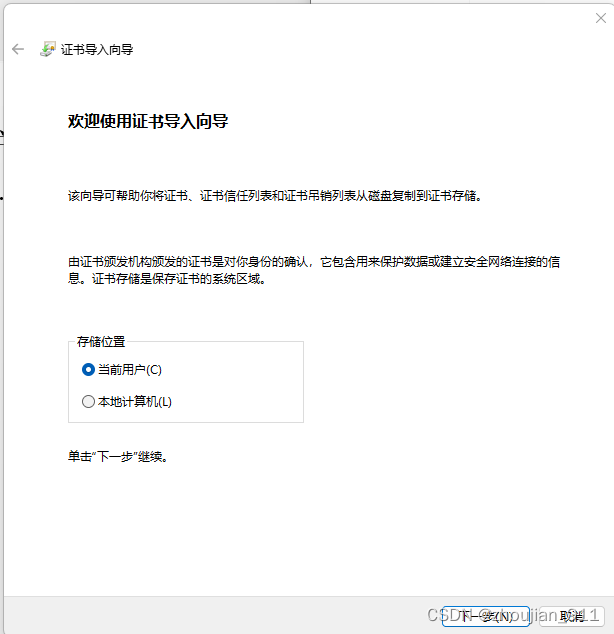
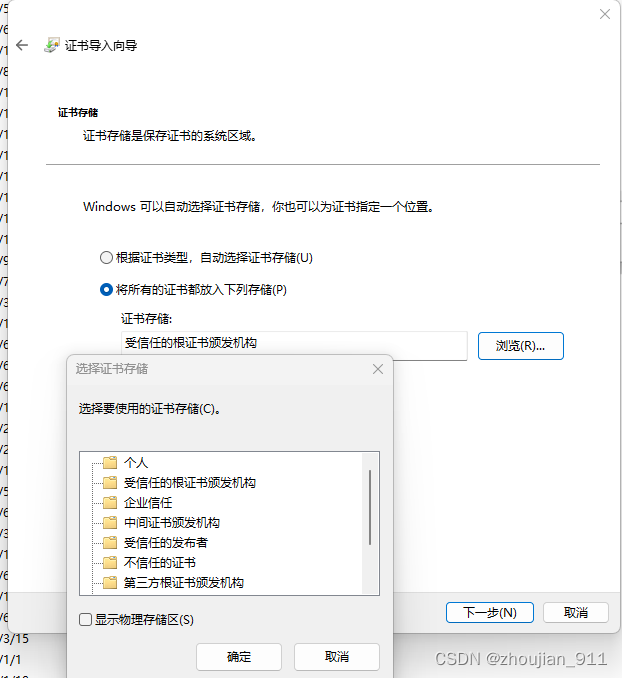
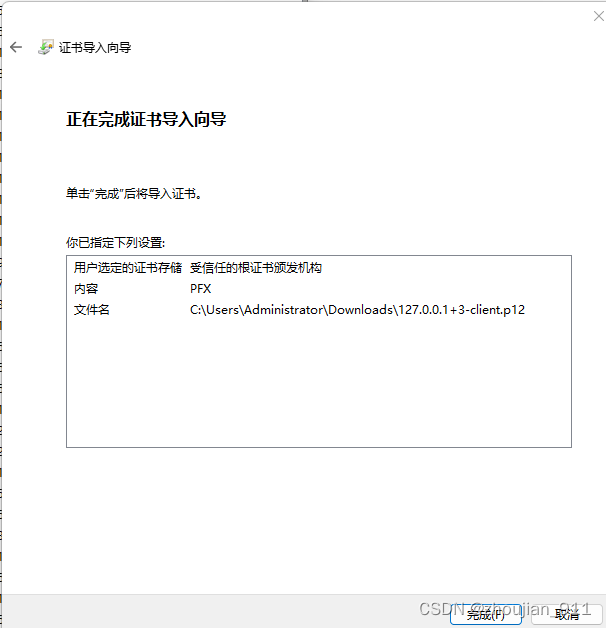
4.2 安装客户端SSL证书
1、单击127.0.0.1+3-client.p12





2、验证使用“mkcert”生成的本机SSL证书是否已经对本机IP进行了认证





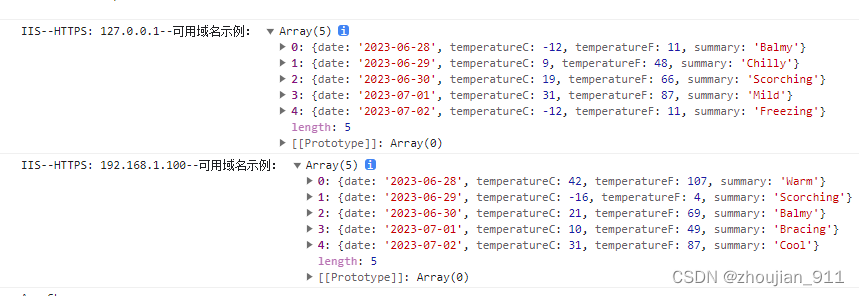
console.log("IIS--HTTPS: 127.0.0.1--可用域名示例:", await this.$u.get(
'https://127.0.0.1/WeatherForecast/Get')); //注意不能包含“443”端口。
console.log("IIS--HTTPS: 192.168.1.100--可用域名示例:", await this.$u.get(
'https://192.168.1.100/WeatherForecast/Get')); //注意不能包含“443”端口。
这时 uView 内置路由就可能通过IIS HTTPS协议获取服务器端数据了。
5 Program.cs
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
var app = builder.Build();
//注意:在IIS部署时如果不定义该自定义管道中间件“http://localhost:8080”页面会出现“404”错误,但“http://localhost:8080/Swagger/index.html”页面可用;
//“SwaggerHomeMiddleware”管道中间件的直接实现调用。
app.Use(async (context, next) =>
{
if (context.Request.Path == "/")
{
context.Response.Redirect("/Swagger/index.html");
return;
}
await next.Invoke();
});
app.UseSwagger();
app.UseSwaggerUI();
app.UseHttpsRedirection();
app.UseAuthorization();
//如果想要前端路由获取后端数据,.Net(Core)x框架所定义的后端必须先引入跨域管道定义,否则前端路由将不能获取后端数据。
app.UseCors(x => x
.SetIsOriginAllowed((host) => true)//设置指定的isOriginAllowed为基础策略。
.AllowAnyOrigin()//允许所有来源的CORS请求和任何请求协议(HTTP或HTTPS);AllowAnyOrigin不安全,因为任何网站都可以向应用程序发出跨域请求。
.AllowAnyMethod()//确保策略允许任何方法。
.AllowAnyHeader()); //确保策略允许任何标头。
app.MapControllers();
app.Run();
对以上功能更为具体实现和注释见:230627_028WebApi(uView 内置路由获取IIS http或https数据测试)
230627_001uView_default(uView 内置路由获取IIS http或https数据测试)