目录
常用的GUI框架
wxPython:比较常用
PyQt6:比较常用
Kivy
Flexx
Tkinter
安装PyQt5
要开发PyQt5程序需要安装三个模块:
安装命令:
安装
安装命令:
window安装:
PyCharm软件安装:
PyCharm软件配置PyQt5及代码转换工具
配置PyQt5
配置代码转换工具
使用Qt Designer 创建窗口
在Qt Designer主要有三种类型的窗口:
创建主窗口步骤
PyQt5 信号与槽
信号与PyQt5内置的槽函数链接
信号与制定的槽函数链接
Label:标签控件
设置文本的两种方法:
设置文本对齐方式的两种方法:
设置文本换行显示
设置超链接
设置显示图片
获取标签文本
LineEdit控件:单行文本框
常用方法:
常用信号:
TextEdit控件:多行文本框
常用方法:
PushButton控件:按钮
常用方法:
常用新型号:
CheckBox:复选框
复选框有三种状态:
RadioButton:单选按钮
常用方法:
常用信号:
ComboBox:下拉组合框
常用方法:
常用信号:
GUI(图形用户界面)三个基本要素:输入、处理、输出
常用的GUI框架
-
wxPython:比较常用
官网
wxPython 是 Python 语言的一套优秀的 GUI 图形库,允许 Python 程序员很方便的创建完整的、功能键全的 GUI 用户界面。
wxPython也是一款开源软件,并且具有非常优秀的跨平台能力,能够运行在32位windows、绝大多数的Unix或类Unix系统、Macintosh OS X上。
-
PyQt6:比较常用
官网
Qt是c++编写的GUI库,而PyQt则是Qt库的python版本,支持跨平台
-
Kivy
Kivy是一个开源工具包,能够让使用相同源代码创建的程序能跨平台运行。这个框架是事件驱动的,基于主循环,非常适合开发游戏。
-
Flexx
Flexx 是一个纯 Python 工具包,用来创建图形化界面应用程序。其使用 Web 技术进行界面的渲染。你可以用 Flexx 来创建桌面应用,同时也可以导出一个应用到独立的 HTML 文档。因为使用纯 Python 开发,所以 Flexx 是跨平台的。
Tkinter
TKinter是Tk图形用户界面工具包标准的python接口。Tk是一个轻量级的跨平台图形用户界面(GUI开发工具),同时也是python内置模块。
缺点:GUI界面颜值低,一些控件不齐全并且文档不是很健全
安装PyQt5
要开发PyQt5程序需要安装三个模块:
pyqt5
pyqt5-tools (自带英文版UI编辑器)
pyqt5designer (此包是中文版的UI编辑器可以不安装)
安装命令:
pip install 模块名 [-i 镜像地址]
#由于默认镜像地址指向国外官网所以网速很慢,所以一般要制定国内镜像地址
安装
安装命令:
pip install 模块名 [-i 镜像地址]
#由于默认镜像地址指向国外官网所以网速很慢,所以一般要制定国内镜像地址
window安装:
搜索框输入cmd然后右击以管理员身份打开(由于windos安全性比较高,为防止安装时权限问题最好以管理员方式安装)
pip install pyqt5 pyqt5-tools pyqt5designer -i https://pypi.tuna.tsinghua.edu.cn/simple #此方法全系统生效
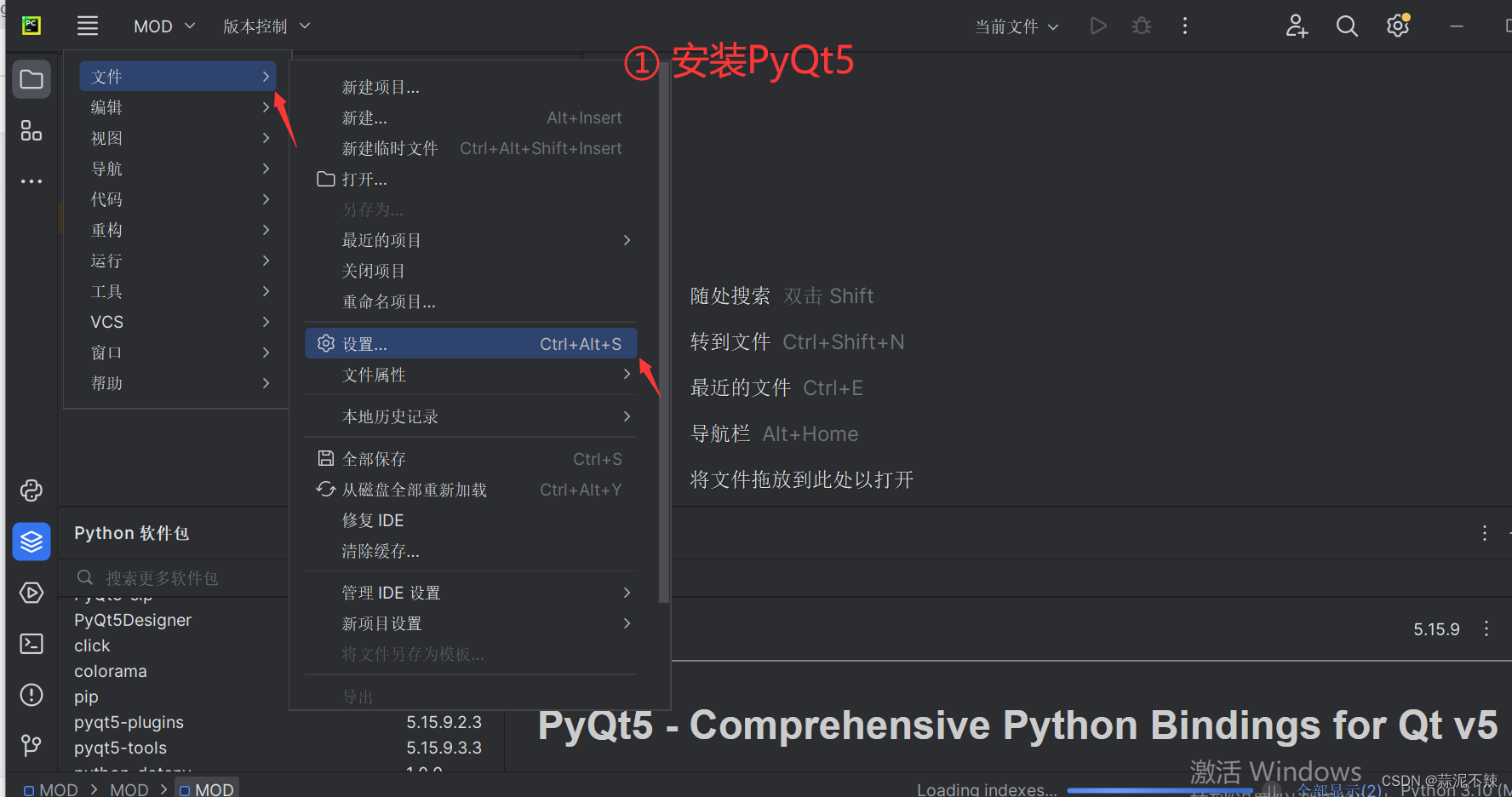
PyCharm软件安装:
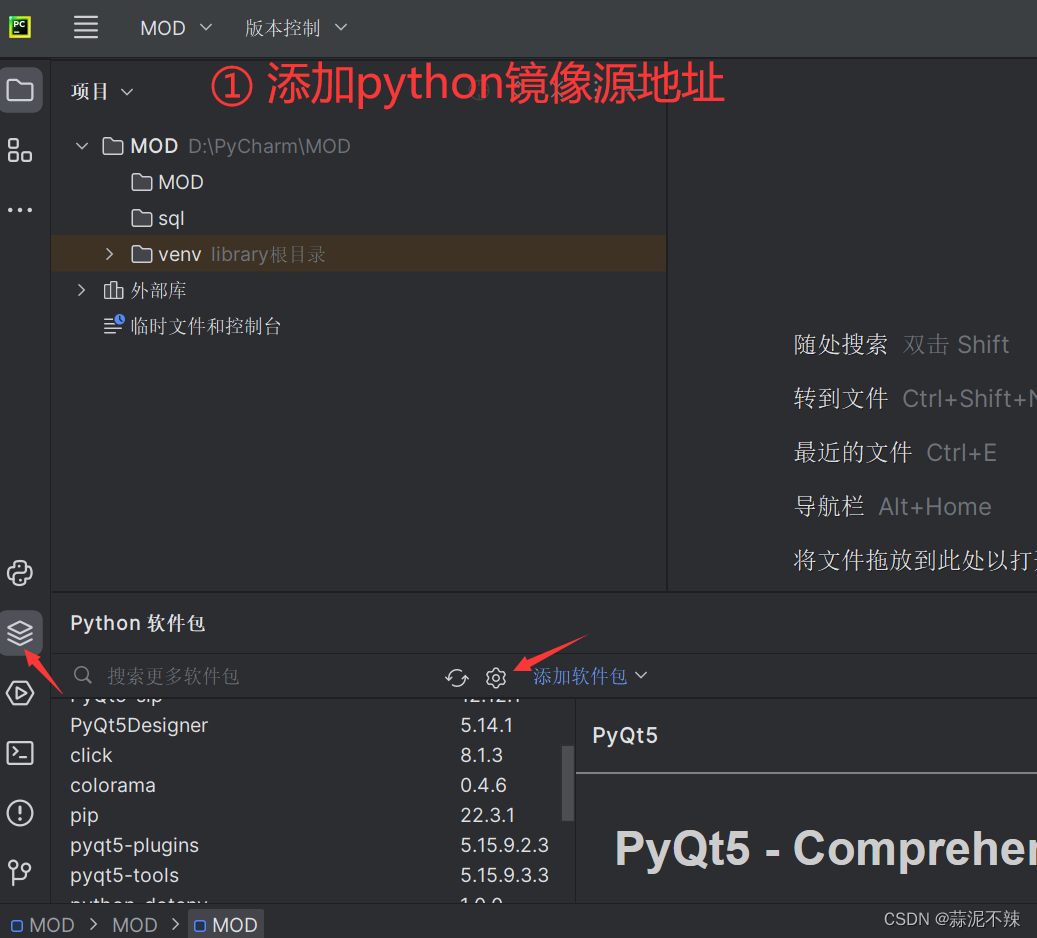
注意:PyCharm软件上安装默认只能在所在项目生效
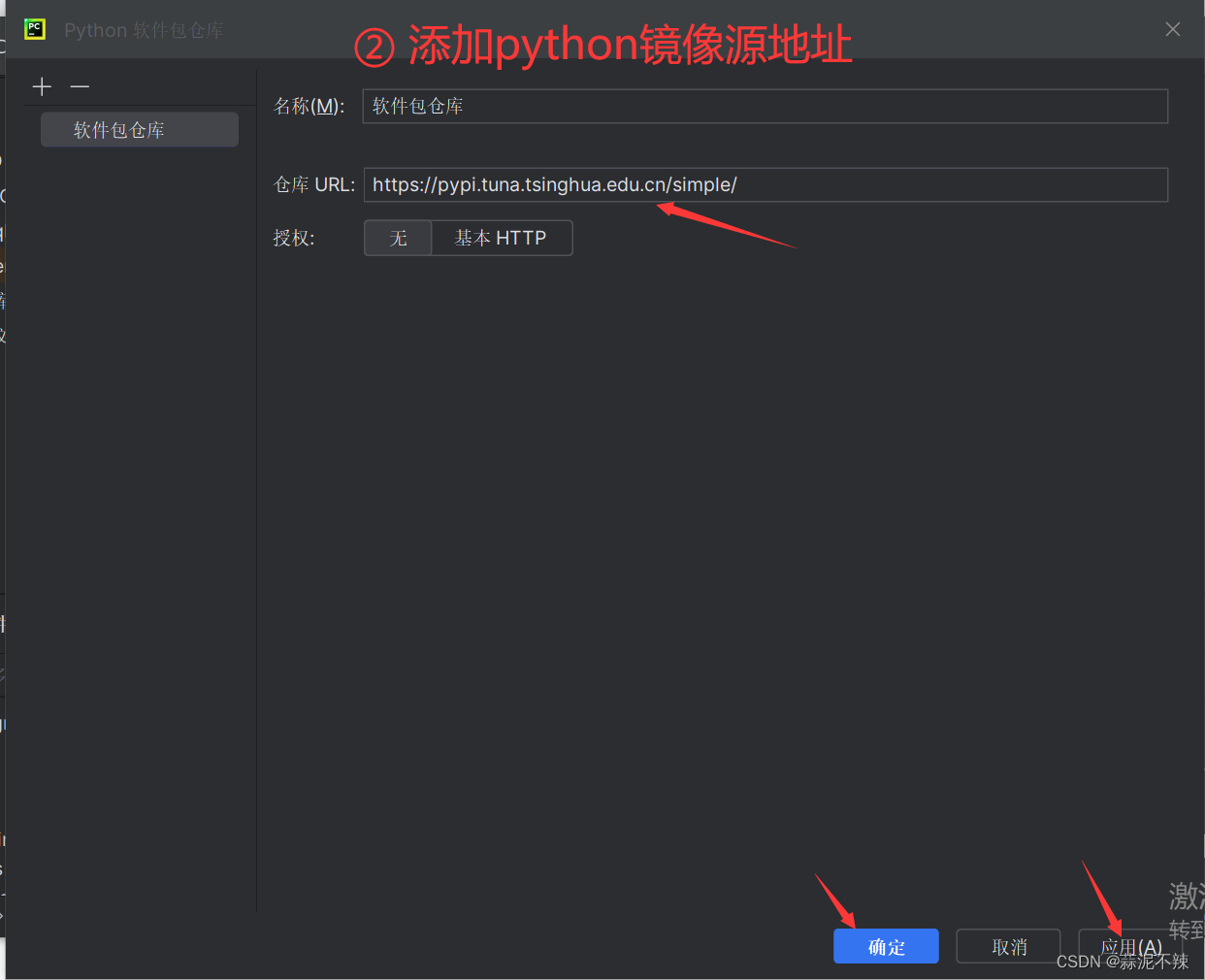
安装前需要在控制台软件包按钮设置下python镜像源地址


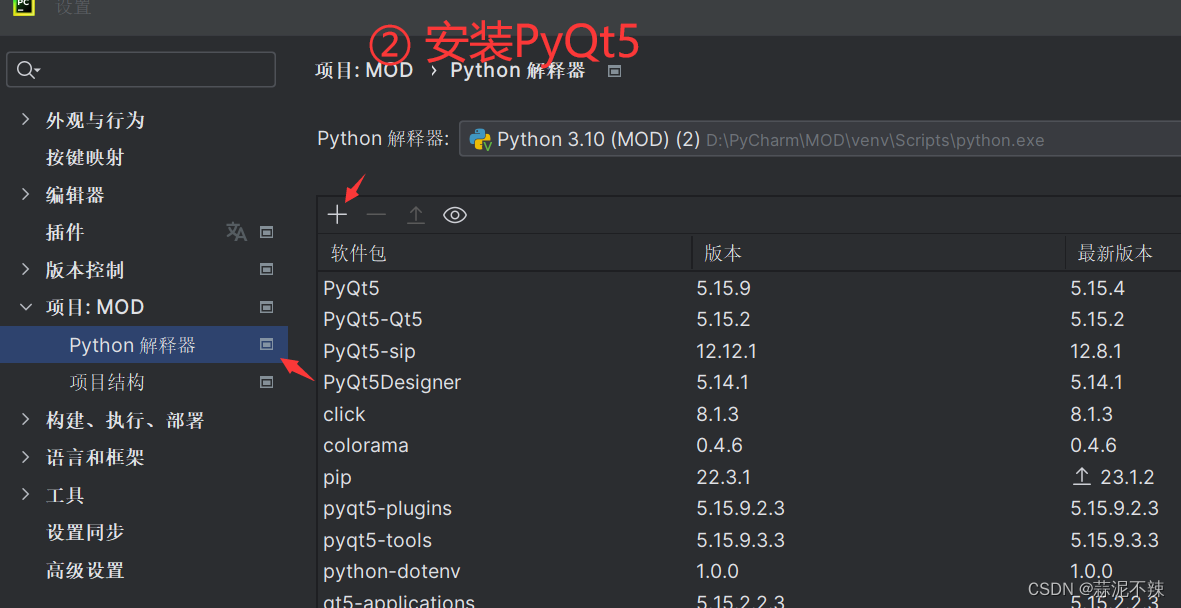
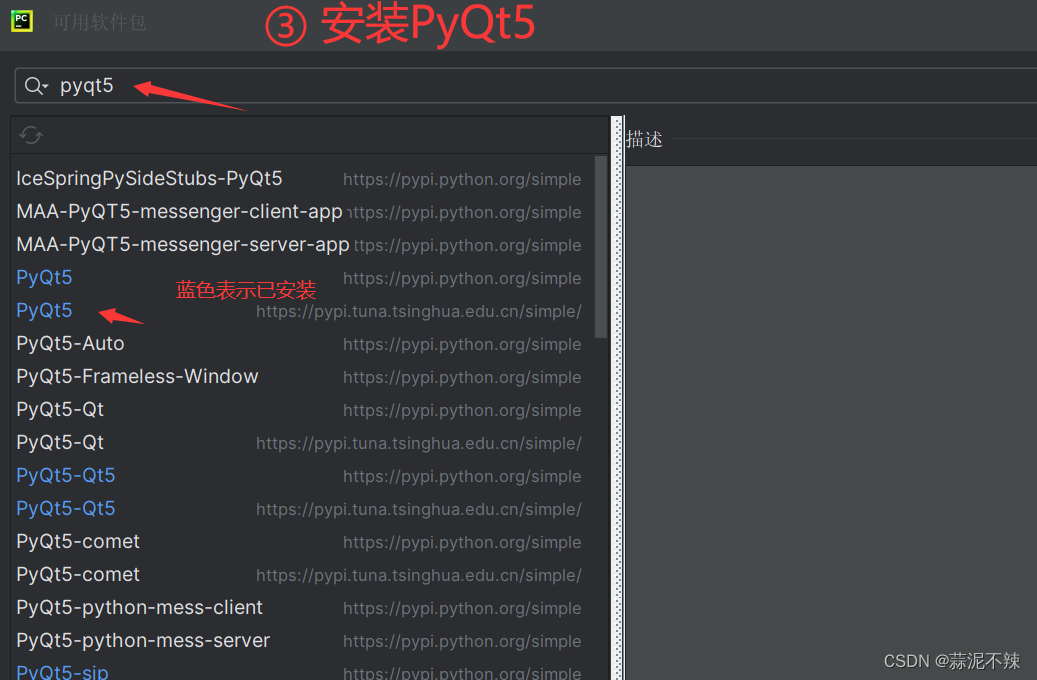
安装PyQt5



PyCharm软件配置PyQt5及代码转换工具
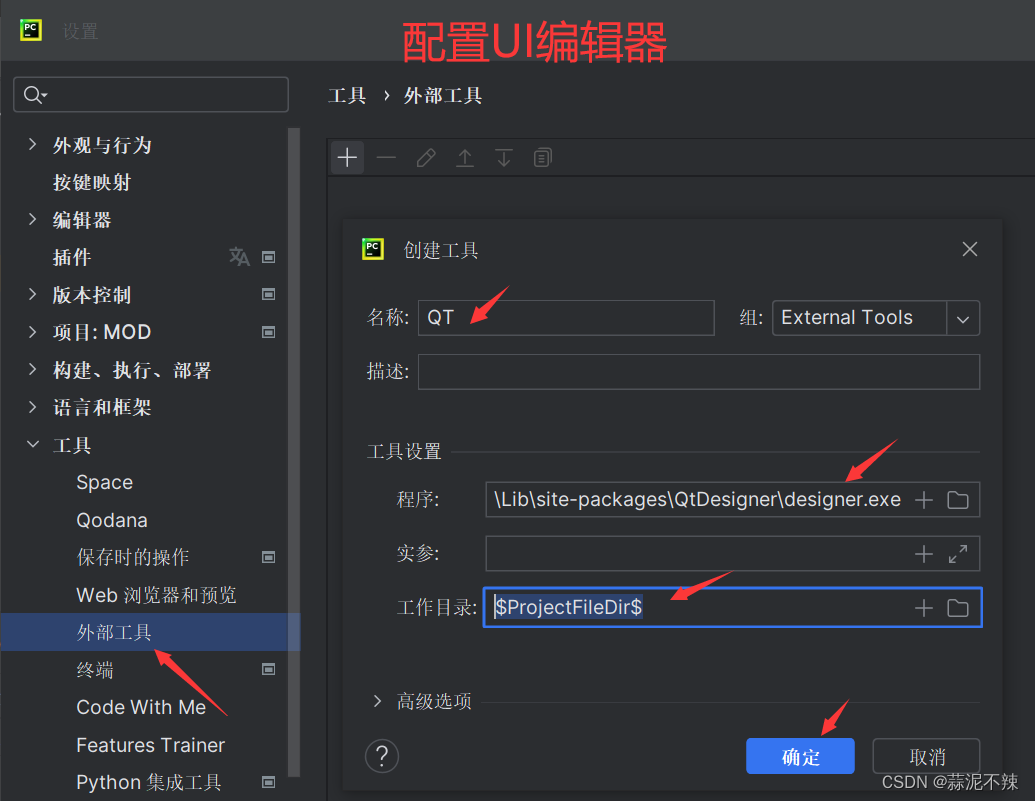
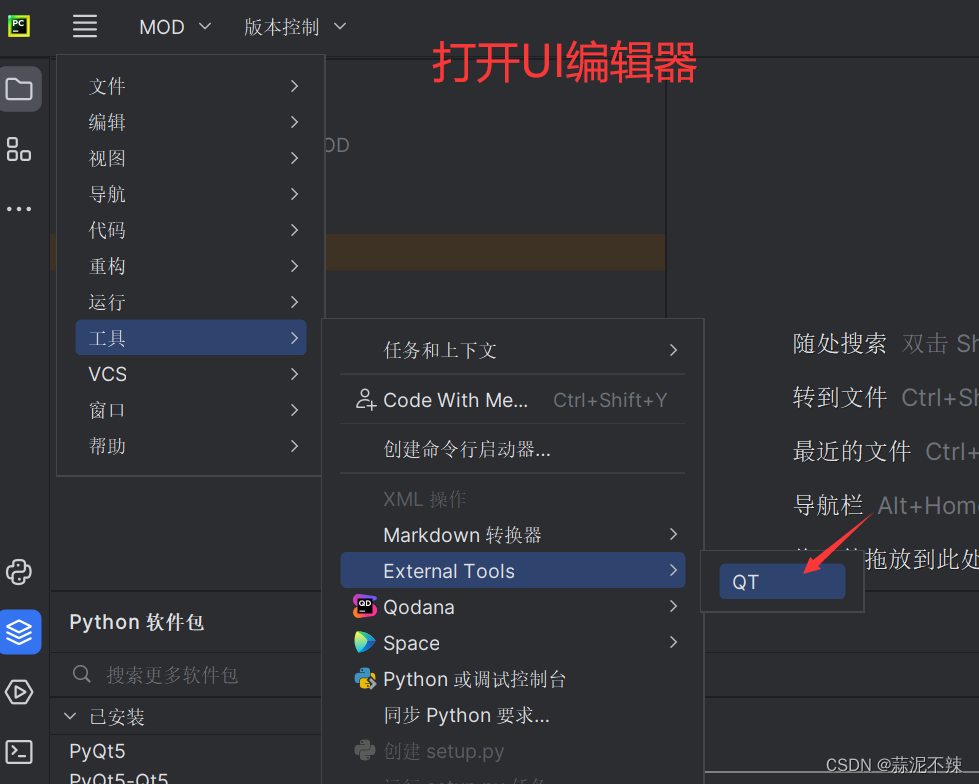
配置PyQt5
打开PyCharm左上角文件→设置窗口
#D:\Python\Lib\site-packages目录下是所有已安装的包
#$ProjectFileDir$:项目文件目录


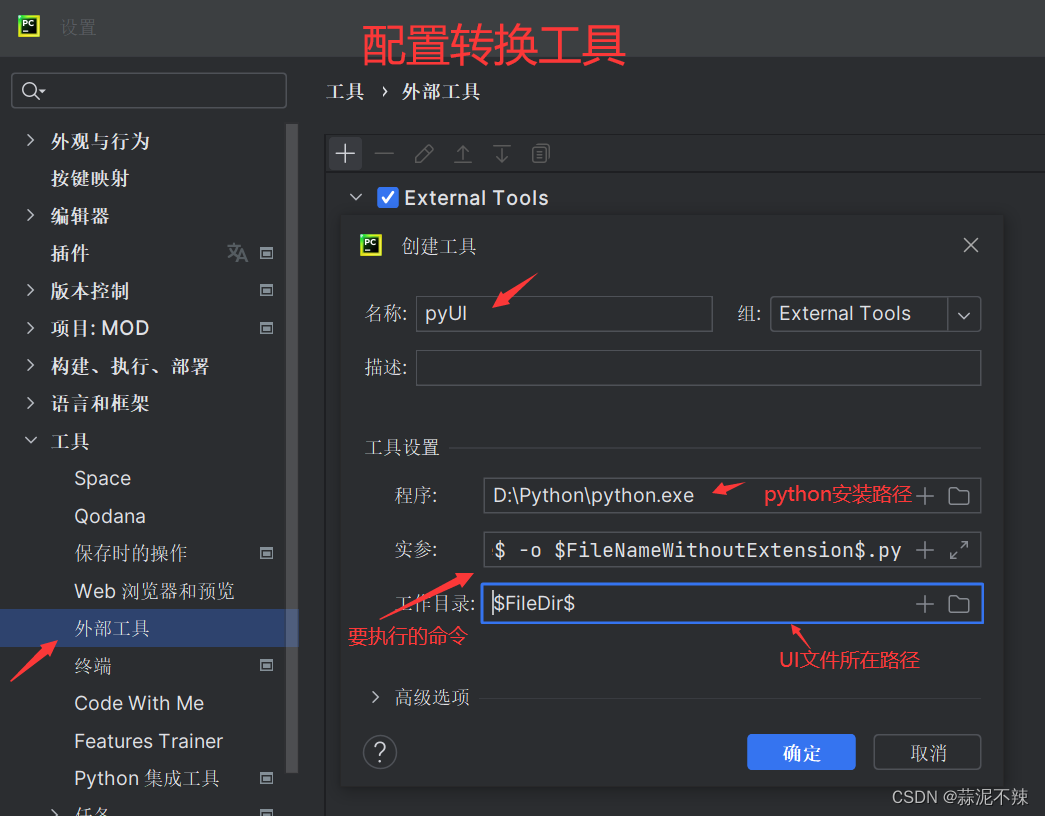
配置代码转换工具
- 其实就是配置一条python命令,可以把设计好的ui文件转换为python代码:
-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
$ProjectFileDir$:表示文件所在的项目路径。
$FileDir$:表示文件所在的路径。
$FileName$:表示文件名(不带路径)。
$FileNameWithoutExtension$:表示没有扩展名的文件名。
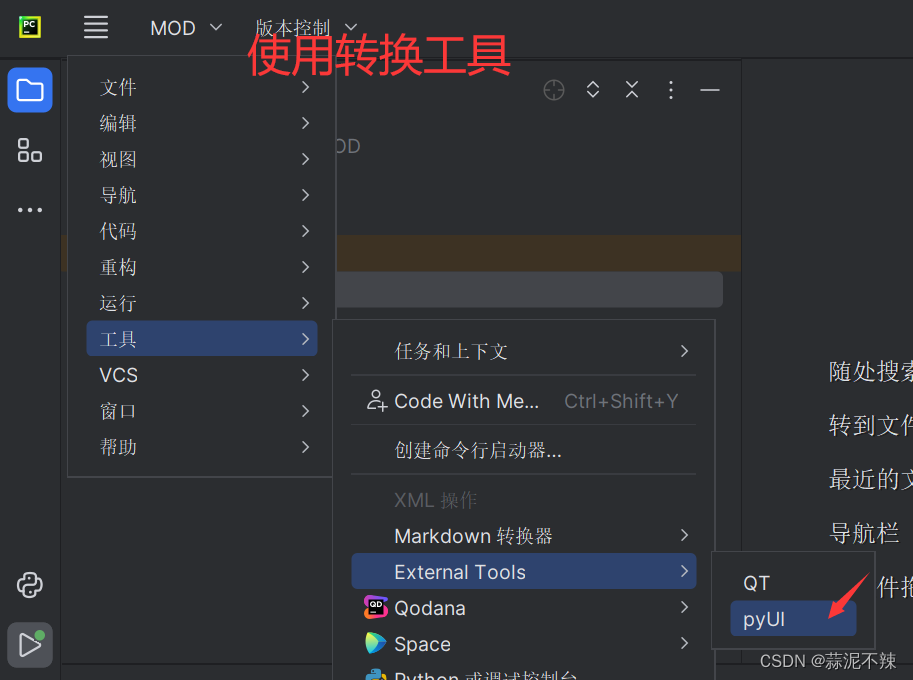
- 使用转换工具时先选中要进行转换的UI文件然后点击配置的转换工具会自动转换成.py文件:
实际执行的转换命令:D:\Python\python.exe -m PyQt5.uic.pyuic untitled.ui -o untitled.py
- m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py

使用Qt Designer 创建窗口
在Qt Designer主要有三种类型的窗口:
Main Window:主窗口,主要为用户提供一个有工具栏菜单栏和状态栏的窗口
Widget:通用窗口
Dialog:对话框,主要是用来执行一些短期的任务或者与用户交互的时候
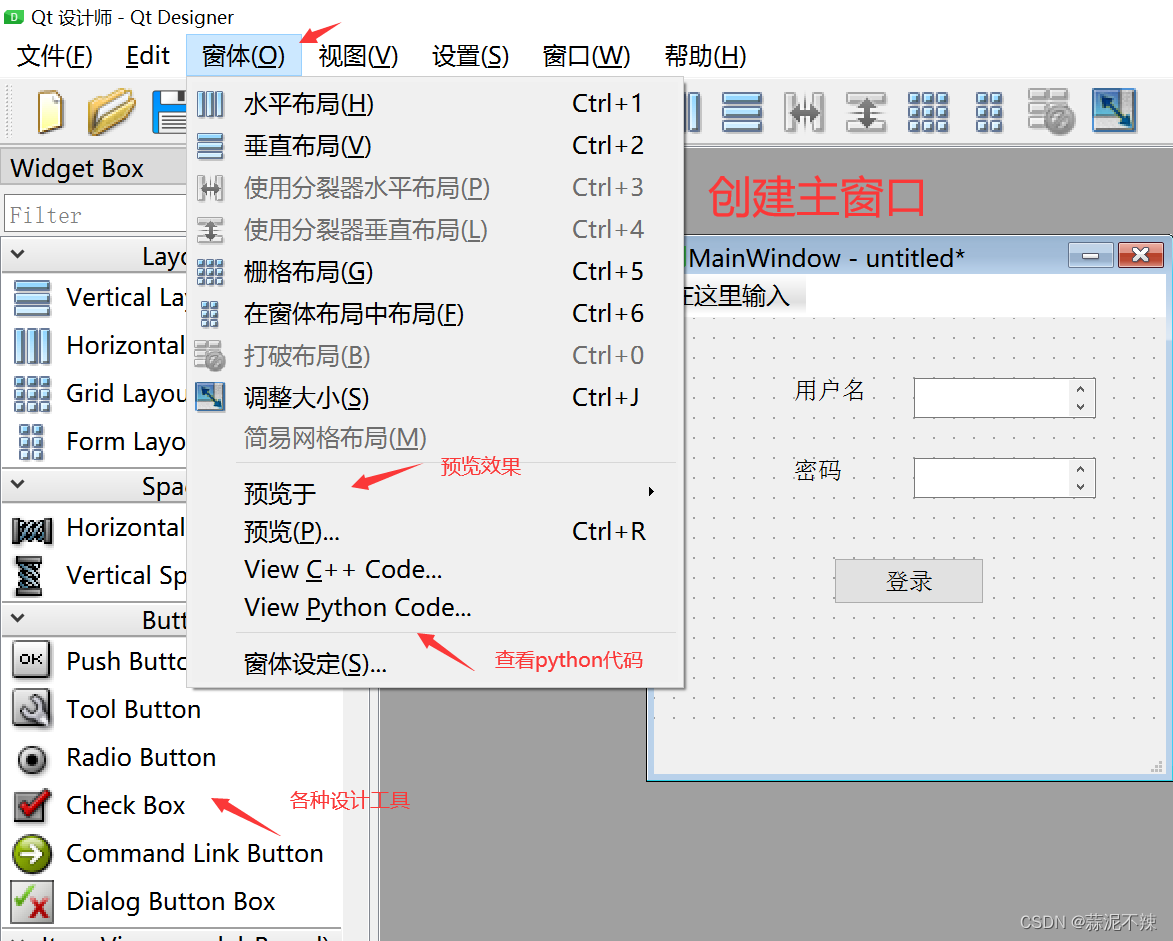
创建主窗口步骤
- 创建主窗口
- 设计主窗口
- 预览窗口效果
- 查看python代码
- .ui转换为,py
- 运行主窗口:为主窗口编写程序入口以便运行主窗口

示例:主窗口python代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(256, 250)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(130, 30, 91, 20))
self.textEdit.setObjectName("textEdit")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(70, 30, 54, 12))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(70, 70, 54, 12))
self.label_2.setObjectName("label_2")
self.textEdit_2 = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit_2.setGeometry(QtCore.QRect(130, 70, 91, 20))
self.textEdit_2.setObjectName("textEdit_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(90, 120, 75, 23))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 256, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "用户名"))
self.label_2.setText(_translate("MainWindow", "密码"))
self.pushButton.setText(_translate("MainWindow", "登录"))
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv) #创建app对象
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程PyQt5 信号与槽
信号与槽是PyQt5最核心的一个机制,也是PyQt5编程的时候对线之间通信的一个基础
PyQt5中需要信号与槽之间进行连接来实现各种操作
在PyQt5中每一个QObject对象都支持信号与槽的机制
信号:相当于事件,例如鼠标事件、键盘事件
槽:相当于函数
信号与槽机制实现的原理:
首先发送者把信号发送给接受者
发送的过程中中间需要一些协议进行连接,连接使用的是connect()方法
接收者在接收到信号之后需要调用指定的槽函数来进行执行以实现相应的功能
信号与PyQt5内置的槽函数链接
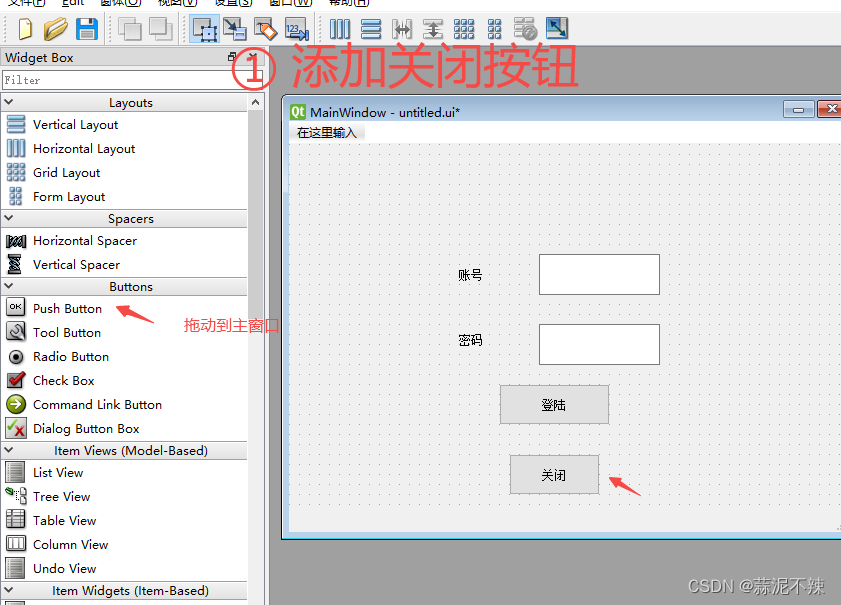
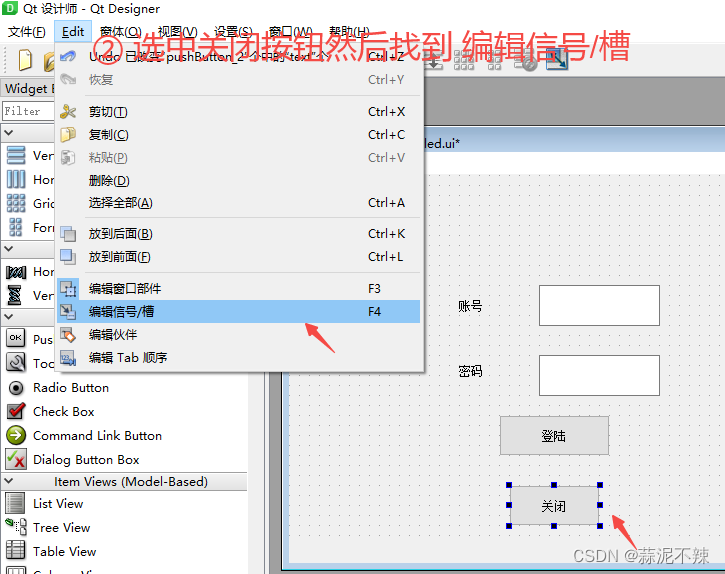
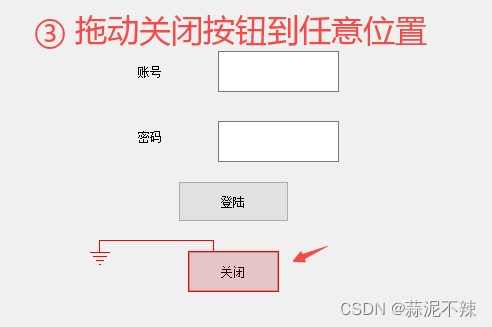
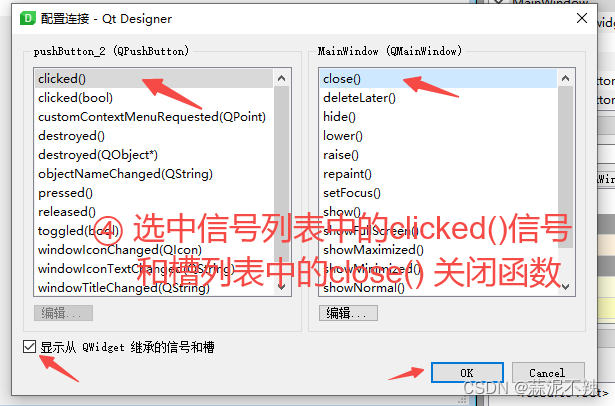
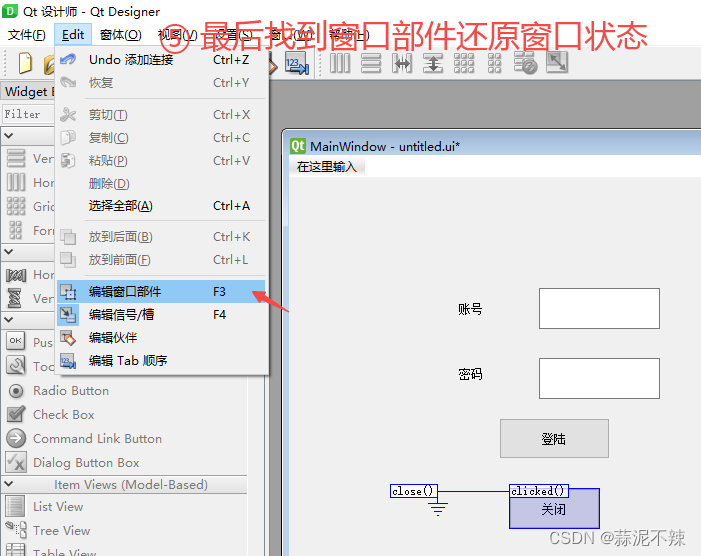
演示:添加一个按钮,在单击按钮时通过关联内置的close()槽函数 关闭窗口





最后进行预览并保存和转换为.py文件执行测试,转换时会覆盖之前的同名.py文件,需要重新添加程序入口
代码示例
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(559, 411)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(170, 110, 81, 41))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(170, 180, 51, 31))
self.label_2.setObjectName("label_2")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(250, 110, 121, 41))
self.textEdit.setObjectName("textEdit")
self.textEdit_2 = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit_2.setGeometry(QtCore.QRect(250, 180, 121, 41))
self.textEdit_2.setObjectName("textEdit_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(210, 240, 111, 41))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(220, 310, 91, 41))
self.pushButton_2.setObjectName("pushButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 559, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton_2.clicked.connect(MainWindow.close) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "账号"))
self.label_2.setText(_translate("MainWindow", "密码"))
self.pushButton.setText(_translate("MainWindow", "登陆"))
self.pushButton_2.setText(_translate("MainWindow", "关闭"))
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程在代码中表现为: self.pushButton_2.clicked.connect(MainWindow.close)
#表示pushButton这个按钮他的clicked这个信号链接到了当前窗口的close,通过这行代码就实现了单击关闭按钮时就关闭了当前窗口
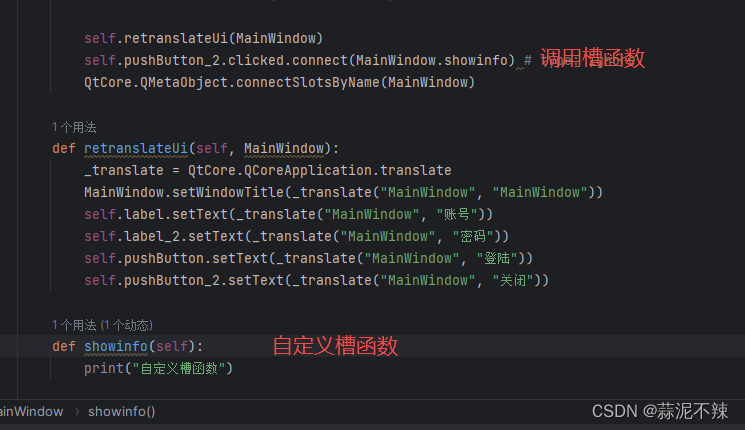
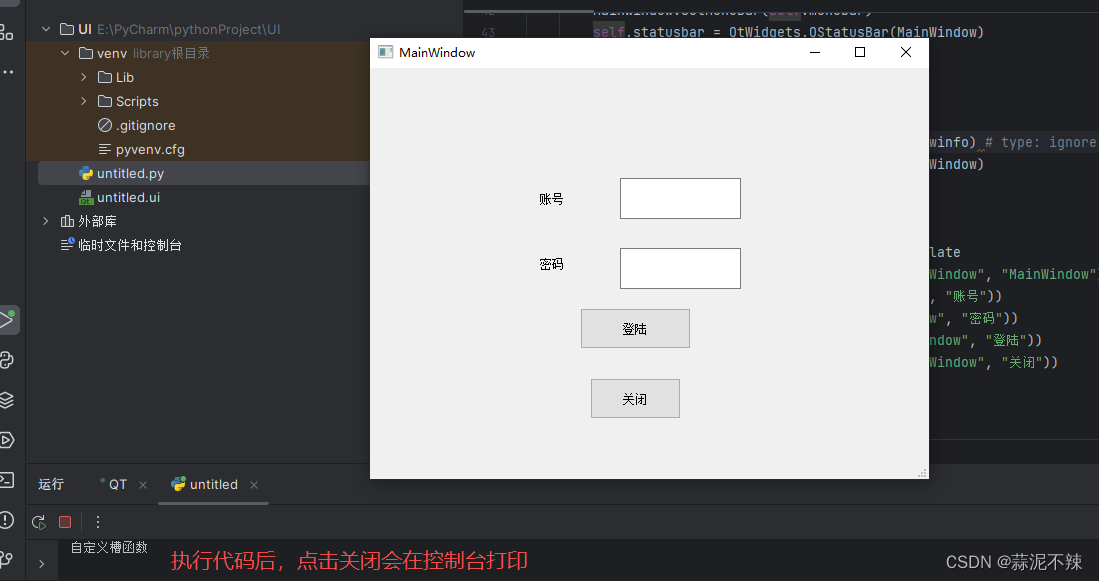
信号与制定的槽函数链接
注意:关联槽函数的时候只需要写函数的名称,不要给写括号或传参数


代码示例:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(559, 411)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(170, 110, 81, 41))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(170, 180, 51, 31))
self.label_2.setObjectName("label_2")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(250, 110, 121, 41))
self.textEdit.setObjectName("textEdit")
self.textEdit_2 = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit_2.setGeometry(QtCore.QRect(250, 180, 121, 41))
self.textEdit_2.setObjectName("textEdit_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(210, 240, 111, 41))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(220, 310, 91, 41))
self.pushButton_2.setObjectName("pushButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 559, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton_2.clicked.connect(self.showinfo) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "账号"))
self.label_2.setText(_translate("MainWindow", "密码"))
self.pushButton.setText(_translate("MainWindow", "登陆"))
self.pushButton_2.setText(_translate("MainWindow", "关闭"))
def showinfo(self):
print("自定义槽函数")
if __name__ == '__main__':
import sys
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程Label:标签控件
Label控件:对应的是PyQt5里面的QLabel类,本质上是这个类的一个对象。主要用来显示用户不能编辑的文本,或者用来标识窗体上的对象
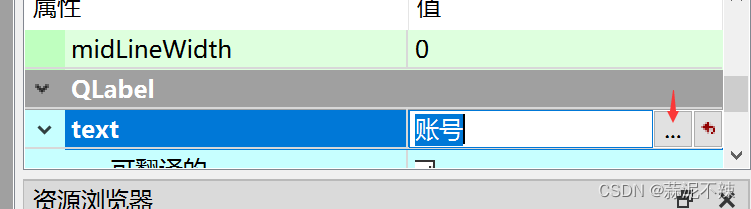
大部分的属性都可以在QT的UI编辑器的属性栏中的text属性三点号按钮中进行编辑

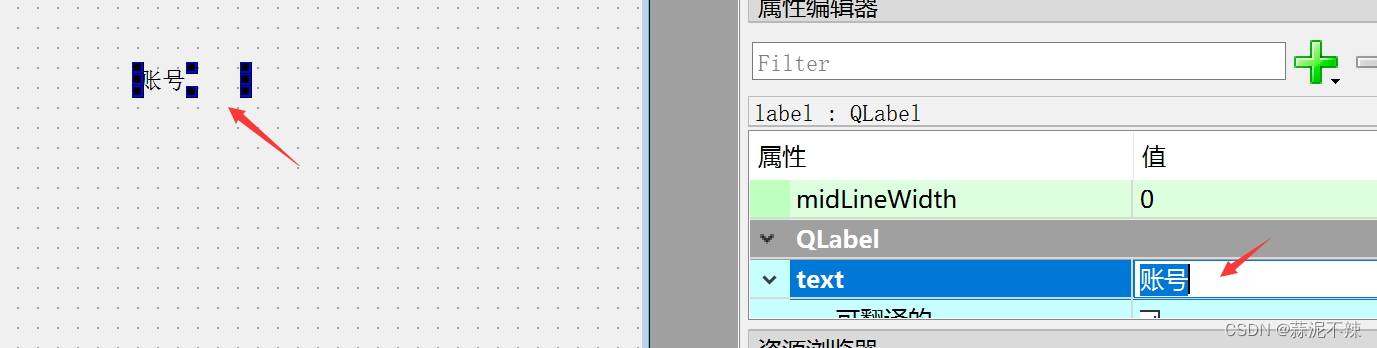
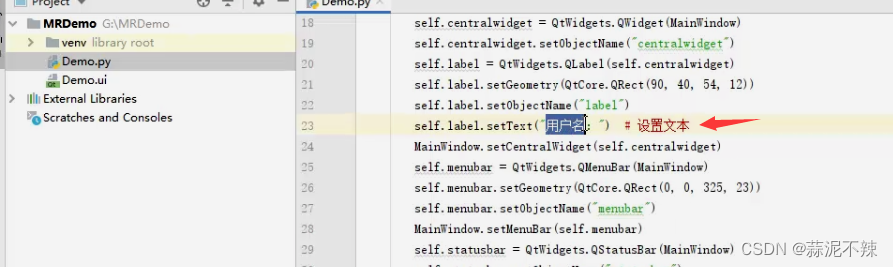
设置文本的两种方法:
(1)在QT的UI编辑器中选中label,然后找到右边属性栏中的text属性进行编辑

(2)在python代码中的初始化函数中添加 self.label.setText()

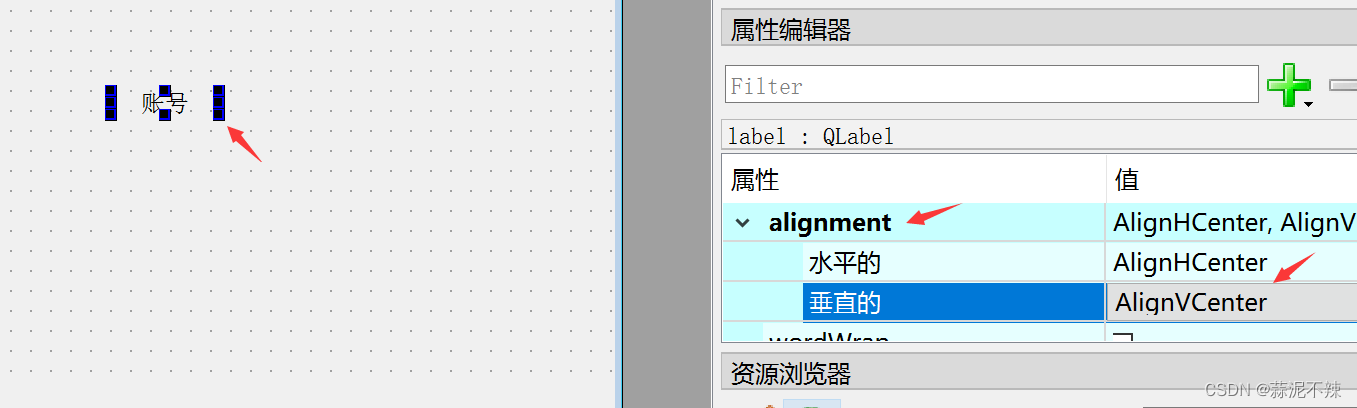
设置文本对齐方式的两种方法:
(1)在QT的UI编辑器中选中label,然后找到右边属性栏中的alignment属性进行编辑

(2)在python代码中的初始化函数中添加 self.label.setAlignment()

设置文本换行显示
(1)在QT的UI编辑器中选中label,然后找到右边属性栏中的wordWrap属性进行编辑

(2)在python代码中的初始化函数中添加 self.label.setWordWrap()

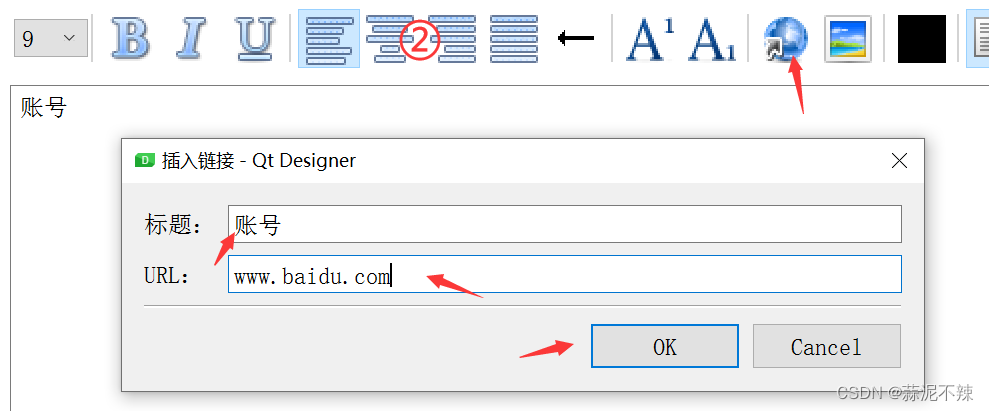
设置超链接
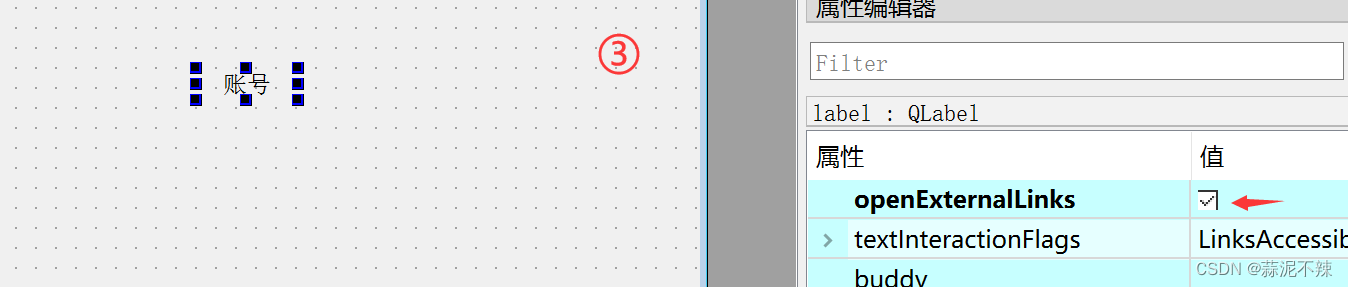
(1)在QT的UI编辑器中选中label,然后找到右边属性栏中的Text属性和OpenExternalLinks属性进行编辑



(2)在python代码中的初始化函数中添加setText()和setOpenExternalLinks()结合使用

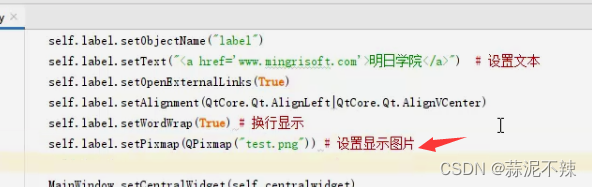
设置显示图片
现在本地项目中放入图片
在python代码中的初始化函数中
先导入from PyQt5.QtGui import QPixmap 类
在添加self.label.setPixmap(QPixmap("tupian.gif"))方法

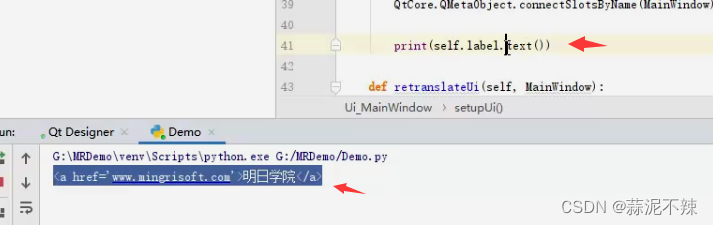
获取标签文本
在python代码中的初始化函数中添加text()方法,执行后会在控制台中获取到相应文本(需要先把图片注释掉)

代码示例:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '5.1.ui'
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(376, 231)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(30, 30, 314, 81))
self.label.setText("用户名:")
# 设置文本对齐方式
self.label.setAlignment(QtCore.Qt.AlignLeft|QtCore.Qt.AlignVCenter)
# 设置图片
from PyQt5.QtGui import QPixmap # 导入QPixmap类
self.label.setPixmap(QPixmap('test.png')) # 为label设置图片
# # 设置长文本,并换行显示
# self.label.setText("每天编程1小时,从菜鸟到大牛")
# self.label.setWordWrap(True)
self.label.setTextFormat(QtCore.Qt.AutoText)
self.label.setObjectName("label")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 336, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
print(self.label.text()) # 获取Label的文本
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
import sys
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
LineEdit控件:单行文本框
LineEdit控件:对应的是PyQt5中的QLineEdit这个类,表示只能输入单行文本。可以用在一些网站登录页面输入账号密码时的窗口
常用方法:
setText():设置文本框的内容
text():获取文本框的内容
setEchoMode():设置文本框显示字符的模式有四种模式:
Normal:默认模式,输入什么即显示什么
Password:密码模式,一般是用小黑点覆盖你所输入的字符
PasswordEchoOnEdit:编辑时输入字符显示输入内容,否则用小黑点代替
NoEcho:何输入都看不见
setAlignment():设置文本的对齐方式
setFocus():获取鼠标焦点
clear():清空文本框
setMaxLength():设置文本框允许输入的最大长度
setReadOnly():设置是否只读
setValidator():设置文本的验证器,限制文本内容只能输入小数、整数、个数等可以结合正则表达式指定
常用信号:
textChanged:文本框内容正在改变时发射。例如淘宝上购买商品在修改数量时,总价格也会随之改变
editingFinished:编辑结束按回车键时发射
TextEdit控件:多行文本框
TextEdit:对应的是PyQt5中的QTextEdit这个类,主要用来输入多行的文本内容。当文本内容超出控件的显示范围时,这个控件就会自动显示垂直的滚动条,并支持显示html。
常用方法:
setPlainText():设置多行文本框的内容
toPlainText():获取多行文本框中的内容
setHtml():设置html文档内容
toHtml():获取html文档内容
clear():清空文本框的内容
setTextColor():设置文本框的颜色
setWordWrapMode():设置自动换行
setTextBackgroundColor():设置文本的背景颜色
PushButton控件:按钮
PushButton:对应的是QPushButton类,既可以显示文本也可以显示图像。
常用方法:
setText():设置要显示的文本
setIcon():设置按钮上所显示的图标
setEnabled():设置按钮是否可用
setIconSize():设置按钮上的图标大小
setShortcut():设置按钮的快捷键
text():获取按钮所显示的文本
常用新型号:
clicked:表示在单击按钮时发射执行信号
示例:点击登录图标按钮时弹出提示框,关闭时关闭窗口
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '5.7.ui'
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QPixmap,QIcon
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(225, 121)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(40, 83, 61, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton.setIcon(QIcon(QPixmap("login.ico"))) # 为登录按钮设置图标
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(29, 22, 54, 12))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(29, 52, 54, 12))
self.label_2.setObjectName("label_2")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(79, 18, 113, 20))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(78, 50, 113, 20))
self.lineEdit_2.setObjectName("lineEdit_2")
self.lineEdit_2.setEchoMode(QtWidgets.QLineEdit.Password) # 设置文本框为密码
self.lineEdit_2.setValidator(QtGui.QIntValidator(10000000, 99999999)) # 设置只能输入8位数字
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(120, 83, 61, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_2.setIcon(QIcon(QPixmap("exit.ico"))) # 为退出按钮设置图标
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
# 为登录按钮的clicked信号绑定自定义槽函数
self.pushButton.clicked.connect(self.login)
# 为退出按钮的clicked信号绑定MainWindow窗口自带的close槽函数
self.pushButton_2.clicked.connect(MainWindow.close)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def login(self):
from PyQt5.QtWidgets import QMessageBox
# 使用information()方法弹出信息提示框
QMessageBox.information(MainWindow, "登录信息", "用户名:"+self.lineEdit.text()+" 密码:"+self.lineEdit_2.text(), QMessageBox.Ok)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "系统登录"))
self.pushButton.setText(_translate("MainWindow", "登录"))
self.label.setText(_translate("MainWindow", "用户名:"))
self.label_2.setText(_translate("MainWindow", "密 码:"))
self.pushButton_2.setText(_translate("MainWindow", "退出"))
import sys
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程CheckBox:复选框
CheckBox:对应的是QCheckBox类,表示可以选择多个。使用场景例如QQ登录时可以自动登录和记住密码;数据库权限设置时可以选择多种权限等
复选框有三种状态:
QT.Checked:选中
QT.Unchecked:未选中
QT.PartiallyChecked:半选中状态,只选择一些项里面的某些项目
注意:默认情况只有选中或未选中状态,如果需要有半选中状态需要setTristate() 进行特殊设置,并且通过setTristate()可以判断当前属于哪种状态
示例:点击设置按钮获取已经选取了那种权限
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '5.11.ui'
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(211, 139)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.checkBox = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox.setGeometry(QtCore.QRect(22, 19, 101, 16))
self.checkBox.setObjectName("checkBox")
self.checkBox_2 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_2.setGeometry(QtCore.QRect(122, 19, 101, 16))
self.checkBox_2.setObjectName("checkBox_2")
self.checkBox_3 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_3.setGeometry(QtCore.QRect(22, 49, 101, 16))
self.checkBox_3.setObjectName("checkBox_3")
self.checkBox_4 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_4.setGeometry(QtCore.QRect(122, 49, 101, 16))
self.checkBox_4.setObjectName("checkBox_4")
self.checkBox_5 = QtWidgets.QCheckBox(self.centralwidget)
self.checkBox_5.setGeometry(QtCore.QRect(22, 78, 101, 16))
self.checkBox_5.setObjectName("checkBox_5")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(120, 106, 75, 23))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(self.getvalue)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def getvalue(self):
oper="" # 记录用户权限
if self.checkBox.isChecked(): # 判断复选框是否选中
oper+=self.checkBox.text() # 记录选中的权限
if self.checkBox_2.isChecked():
oper +='\n'+ self.checkBox_2.text()
if self.checkBox_3.isChecked():
oper+='\n'+ self.checkBox_3.text()
if self.checkBox_4.isChecked():
oper+='\n'+ self.checkBox_4.text()
if self.checkBox_5.isChecked():
oper+='\n'+ self.checkBox_5.text()
from PyQt5.QtWidgets import QMessageBox
# 使用information()方法弹出信息提示,显示所有选择的权限
QMessageBox.information(MainWindow, "提示", "您选择的权限如下:\n"+oper, QMessageBox.Ok)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "设置用户权限"))
self.checkBox.setText(_translate("MainWindow", "基本信息管理"))
self.checkBox_2.setText(_translate("MainWindow", "进货管理"))
self.checkBox_3.setText(_translate("MainWindow", "销售管理"))
self.checkBox_4.setText(_translate("MainWindow", "库存管理"))
self.checkBox_5.setText(_translate("MainWindow", "系统管理"))
self.pushButton.setText(_translate("MainWindow", "设置"))
import sys
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程RadioButton:单选按钮
RadioButton:对应的是QRadioButton类,例如单选题或单选设置。
常用方法:
setText():设置单选按钮要显示的方法
setChecked()/setCheckable() :设置单选按钮是否为选中状态,True表示为选中状态
isChecked():获取单选按钮当前的选中状态,返回True表示为选中
text():获取单选按钮所显示的文本
常用信号:
clicked:在每次单击单选按钮时会发射,不管状态发布发生改变
toggled:状态发生改变时发射
ComboBox:下拉组合框
ComboBox:对应的是QComboBox类,主要时用来在下拉组合框里显示数据,例如在选择语言时下拉列表显示出各种语言提供选择
常用方法:
addItem():添加项
addItems():一次添加多项
setItemText():设置项的文本
count():获取所有选项的数量
currentText():获取当前选中项的文本
currentIndex():获取当前项的索引
itemText():获取索引为index项的文本
clear():删除所有的选项
常用信号:
activated:选中下拉选项时发射
currentIndexChanged:选中下拉选项的索引改变时发射
示例:把选中的下拉组合框中的内容显示在label控件中
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '5.12.ui'
#
# Created by: PyQt5 UI code generator 5.13.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(244, 97)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(30, 20, 41, 16))
self.label.setObjectName("label")
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setGeometry(QtCore.QRect(70, 15, 141, 22))
self.comboBox.setObjectName("comboBox")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(35, 56, 171, 16))
self.label_2.setText("")
self.label_2.setObjectName("label_2")
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
# 定义职位列表
list=["总经理", "副总经理", "人事部经理", "财务部经理", "部门经理", "普通员工" ]
self.comboBox.addItems(list) # 将职位列表添加到ComboBox下拉列表中
# 将ComboBox控件的选项更改信号与自定义槽函数关联
self.comboBox.currentIndexChanged.connect(self.showinfo)
def showinfo(self):
self.label_2.setText("您选择的职位是:"+self.comboBox.currentText()) # 显示选择的职位
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "职位:"))
import sys
# 主方法,程序从此处启动PyQt设计的窗体
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对窗体对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程