【18.如何在Vue中配置代理服务器】
vue脚手架配置代理总结:修改了vue.config.js文件后必须重启项目【npm run serve】
方法一
在vue.config.js中添加如下配置:
devServer:{
proxy:"http://localhost:5000"
}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源)
方法二
编写vue.config.js配置具体代理规则:
module.exports = {
devServer: {
proxy: {
'/api1': {// 匹配所有以 '/api1'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api1': ''}
},
'/api2': {// 匹配所有以 '/api2'开头的请求路径
target: 'http://localhost:5001',// 代理目标的基础路径
changeOrigin: true,
pathRewrite: {'^/api2': ''}
}
}
}
}
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
*/
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
1、请求回顾
-
(1)XMLHttpRequest
【简称:xhr】:- (原生ajax, 是浏览器提供的 JavaScript对象,通过他它,可以请求服务器上的数据资源 。而jQuery中的Ajax函数,就是基于xhr对象封装出来了的 。
-
(2)jQuery 中的请求:(
$.ajax,$.post,$.get) 【Ajax底层封装了javaScript的XMLHttpRequest对象,且解决了浏览器之间的差异性,兼容性较好】 -
(3)axios【好用】 (相比于原生的XMLHttpRequest对象来说) 简单易用,(相比于jQuery)axios包尺寸小且提供了易于扩展的接口,是一个基于 promise 的网络请求库,可以用于浏览器和 node.js。
- axios可以请求的方法:
get:获取数据,请求指定的信息,返回实体对象post:向指定资源提交数据(例如表单提交或文件上传)put:更新数据,从客户端向服务器传送的数据取代指定的文档的内容patch:更新数据,是对put方法的补充,用来对已知资源进行局部更新delete:请求服务器删除指定的数据
- axios可以请求的方法:
-
(4)fetch【与XMLHttpRequest平级】
- 是 XMLHttpRequest 的升级版,使用js脚本发出网络请求,但是与 XMLHttpRequest 不同的是,fetch 方式使用 Promise,相比 XMLHttpRequest 更加简洁,是为了取代传统xhr的不合理的写法而生的。
-
(5)vue-resource:
-
是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,也就是说,jQuery中ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。此外,vue-resource还提供了非常有用的inteceptor功能,使用inteceptor可以在请求前和请求后附加一些行为,比如使用inteceptor在ajax请求时显示loading界面。
(Vue的插件库,但是年久失修,基本不用) -
vue 发送请求推荐使用 axios ,vue-resource 的更新频率不高,且 vue 也推荐 axios。
-
2、解决跨域问题:配置代理服务器-方式一
-
(1)安装axios
npm install axios(2)导入axios
import axios from 'axios'(3)准备两台服务器:

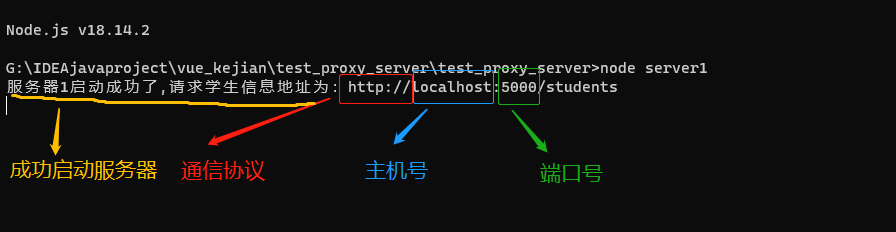
(4)开启两台服务器:


(5)在App.vue中编写代码利用axios获取服务器server1里的数据
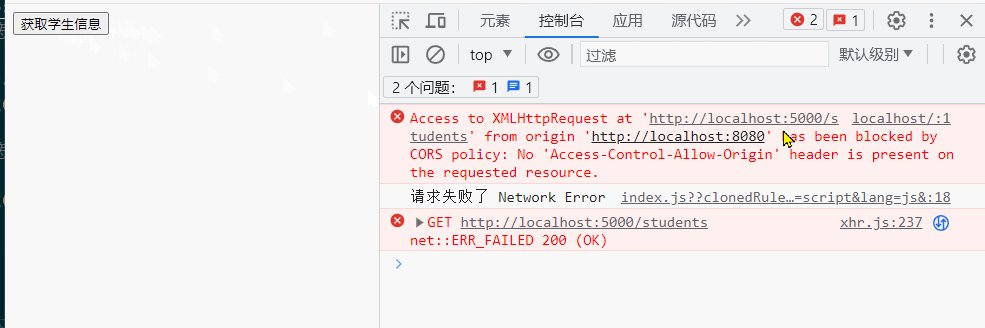
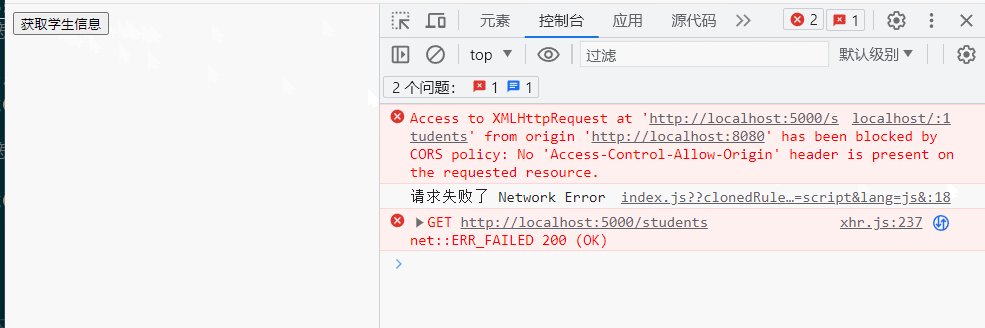
<template> <div> <button @click="getStudents">获取学生信息</button> </div> </template> <script> // 引入axios import axios from 'axios'; export default { name: 'App', methods: { getStudents() { // 获取该url的数据 axios.get('http://localhost:5000/students').then( // 如果成功了怎么样? (Response) => { // Response:是一个对象,里面的data才是给你的数据 console.log('请求成功了', Response.data); }, // 如果失败了怎么样? (error) => { console.log('请求失败了',error.message); } ); }, }, }; </script>(6)请求失败:axios,get()碰到了跨域问题。

-
分析失败的原因:跨域了
-
跨域指的是违背了同源策略,规定3样东西(协议名、主机名、端口号)必须一致。【当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域】 -
【同源】:指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个 ip 地址,也非同源。
-
问题:如果发生跨域,那么请求究竟发没发过去?
答案:请求发过去了,服务器也接收了,服务器还返回了呢,但是你客户端拿不到。

(7)如何解决跨域问题
-
cors 后端返回响应时加几个特殊的响应头即可,前端啥又不用做。但是:一般不会这么用,因为配置了cors后那么任何人都可以向这台服务器获取数据,这是不对的,cors应该只设置某些服务器才对。
-
jsonp 原理:借助script标签里的src属性,在引入外部资源的时候不受同源策略限制的特点办到的。但是缺点:
-
1)前后端都得写东西,得一起配合 ;
-
2)它只能解决get请求跨域问题,其他post、put、delete等等都解决不了。
-
-
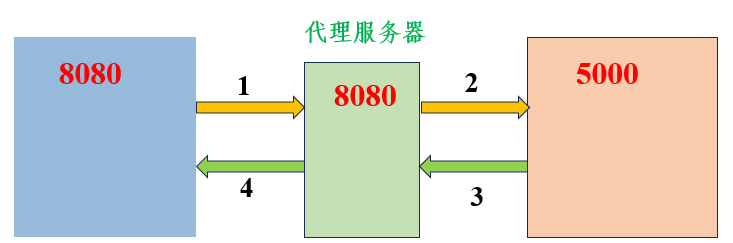
配置代理服务器(推荐使用) 代理服务器特点:它跟你所处的位置是一样的。比如客户端端口号叫8080,那么配置代理服务器后端口号也叫8080,而不是端口号叫5000,代理服务器类似中介。

- 问题:代理服务器绿色框8080 -> 淡粉色框5000服务器的两条线2和3,是不是还是跨域?端口号对不上?
答案:不影响,因为绿色框8080和淡粉色框5000都是服务器,服务器和服务器打交道不用ajax(
ajax是页面访问服务器的方式),而是使用传统的http请求,所以同源策略根本管不到“2,3”的两条线。
- 问题:如何开启代理服务器?方式有哪些?
- 1)Nginx (“engine x”) 是一个高性能的 HTTP 和反向代理服务器,特点是占有内存少,并发能力强,事实上 Nginx 的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用 Nginx 网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
- 2)vue-cli脚手架。
- 问题:vue-cli如何配置代理服务器?
1)去Vue CLI的官网里查看如何配置
2)具体操作和vue.config.js文件中的配置代码如下

const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
/* 默认情况【Default: false】下 babel-loader 会忽略所有 node_modules 中的文件。你可以启用本选项,以避免构建后的代码中出
现未转译的第三方依赖。 */
transpileDependencies: true,
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave: false, //关闭语法检查
//开启代理服务器(方式一)
devServer: {
proxy: 'http://localhost:5000',
},
});
- 问题:开启代理服务器的指定端口,指定8080?还是指定5000?
- 答案:指定5000,因为8080不用你操心,默认所处位置是8080,那么代理服务器默认端口也是8080,而配置的端口号只是配置一会请求要转发到哪个服务器端口号即可。
- 注意:配置完代理服务器【8080】了,那么调用接口就不能调5000了,应该调代理服务器的8080才能接口调通,先找中介要数据【得配置数据具体路径了】
axios.get('http://localhost:8080/students').then(
// 如果成功了怎么样?
(Response) => {
// Response:是一个对象,里面的data才是给你的数据
console.log('请求成功了', Response.data);
},
// 如果失败了怎么样?
(error) => {
console.log('请求失败了',error.message);
}
);
- 问题1:代理服务器不是把所有请求都转给5000,当你请求的资源8080本身就有,那么就不会去请求5000。
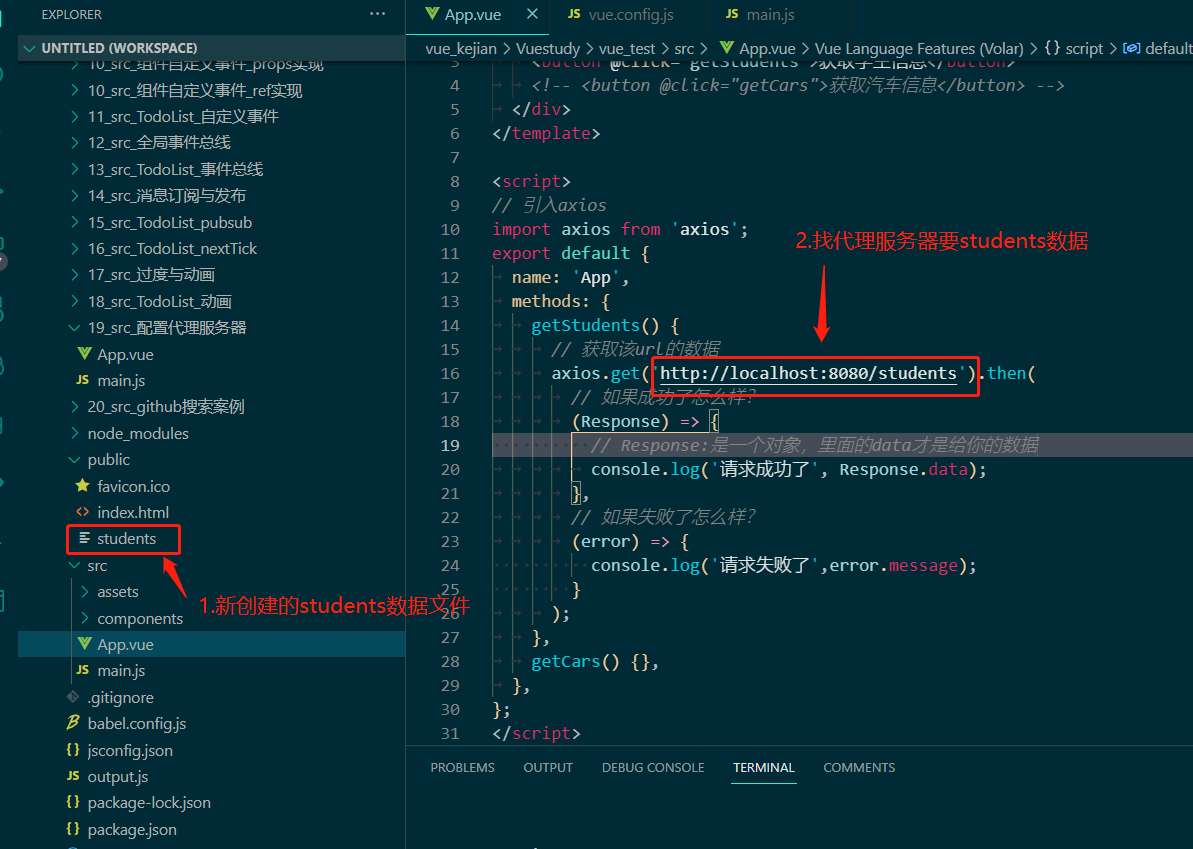
- 举例1:访问项目里的public文件夹里的东西,就相当于直接访问8080上面的资源,那么就不会触发服务器端口号为5000的请求响应。
- 问题2:如果请求路径是
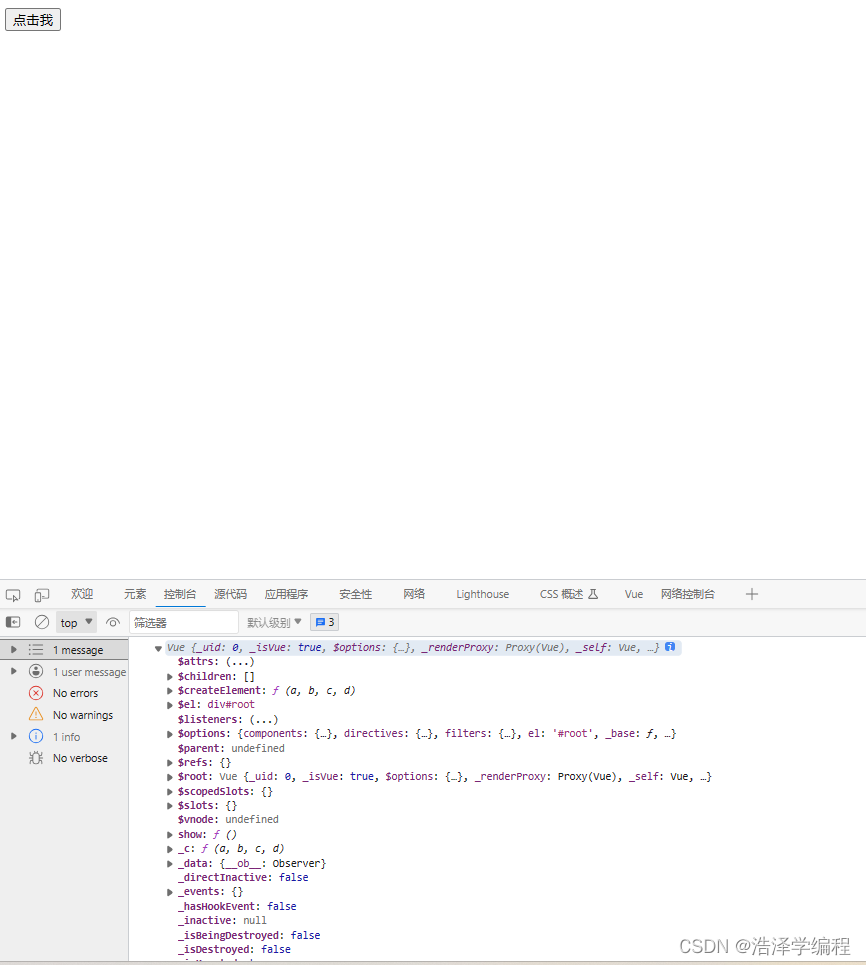
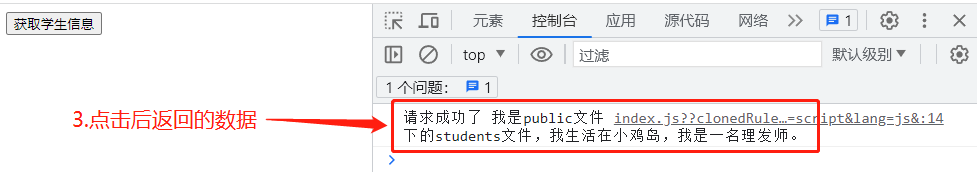
http://localhost:8080/students,而我public文件夹下也有个叫students的文件,那么调用接口就不会请求5000服务器了,而是直接把8080的public文件夹【相当于8080代理服务器的根目录】下的students内容当作接口返回值返回了。

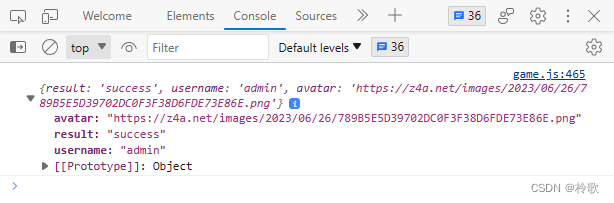
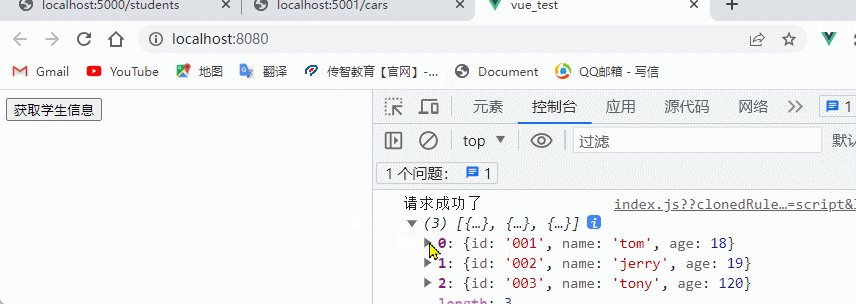
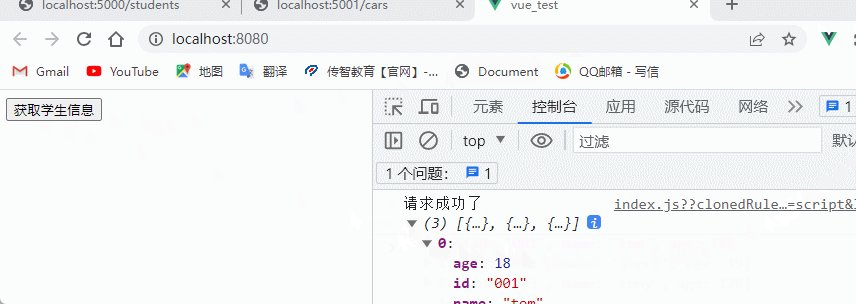
- 返回的数据:如下图

- 知识点:该方式配置的代理服务器只能配置单个的单例服务器。
- 1)不完美第1点:很局限,无法配置多个代理服务器。
- 2)不完美第2点:无法去控制调用接口走不走代理服务器,只能说请求的8080没有了,才会把请求转发到代理服务器。
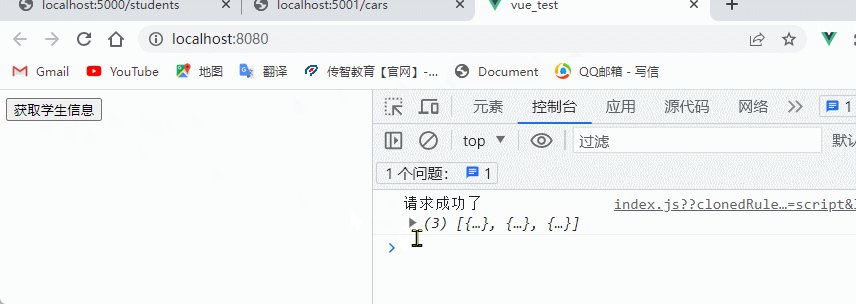
效果展示:

完整代码:
vue.config.js
const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
/* 默认情况【Default: false】下 babel-loader 会忽略所有 node_modules 中的文件。你可以启用本选项,以避免构建后的代码中出
现未转译的第三方依赖。 */
transpileDependencies: true,
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave: false, //关闭语法检查
//开启代理服务器(方式一)
devServer: {
proxy: 'http://localhost:5000',
},
});
App.vue
<template>
<div>
<button @click="getStudents">获取学生信息</button>
</div>
</template>
<script>
// 引入axios
import axios from 'axios';
export default {
name: 'App',
methods: {
getStudents() {
// 获取该url的数据
axios.get('http://localhost:8080/students').then(
// 如果成功了怎么样?
(Response) => {
// Response:是一个对象,里面的data才是给你的数据
console.log('请求成功了', Response.data);
},
// 如果失败了怎么样?
(error) => {
console.log('请求失败了',error.message);
}
);
},
},
};
</script>
3、解决跨域问题:配置代理服务器-方式二
- 方式2:vue-cli配置多个代理服务器
1)去Vue CLI的官网里查看如何配置
//开启代理服务器(方式二) devServer: { proxy: { '/xiaojidao': { target: 'http://localhost:5000', ws: true, //用于支持websocket changeOrigin: true //用于控制请求头中的host值 }, } }
./api【请求前缀】:这个前缀就是用来控制代理服务器是否发送请求的,如果请求路径包含特定前缀,那么就会去发送请求到5000服务器。target:target host to proxy to. (protocol + host)changeOrigin:for virtual hosted sites。ws属性:用于是否支持websocket。
问题:请求前缀定义了,加到请求路径的哪里?
答案:放到端口后面。【比如xiaojidao这个前缀,放置在端口号8080的后面】
axios.get('http://localhost:8080/xiaojidao/students').then();
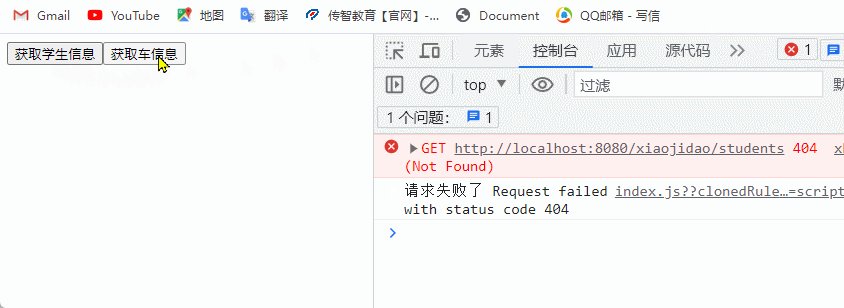
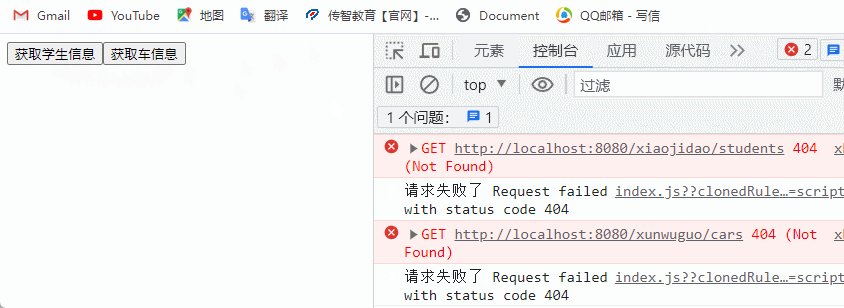
问题:请求前缀定义了,也加进了请求路径中,但是我们重新运行程序时还是会报错!!!


答案:代理服务器配置前缀
/xiaojidao后,代理服务器8080发送请求到服务器5000的路径为/xiaojidao/students,而实际5000服务器接口叫/students,不叫/xiaojidao/students,多了个前缀,所以报404找不到,正确办法是发送到5000的请求路径自动把前缀删掉才能调通。
解决方案:添加配置属性pathRewrite:{'^/xioajidao',''},意为匹配所有以/xioajidao开头的字符串自动replace替换成空字符
//将所有的【/xiaojidao】replace替换成【空字符串】
pathRewrite:{'^/xiaojidao':''},
完整配置:
//开启代理服务器(方式二)
devServer: {
proxy: {
'/xiaojidao': {
target: 'http://localhost:5000',
//将所有的【/xiaojidao】replace替换成【空字符串】
pathRewrite:{'^/xiaojidao':''},
ws: true, //用于支持websocket
changeOrigin: true //用于控制请求头中的host值
},
'/xunwuguo': {
target: 'http://localhost:5001',
//将所有的【/xunwuguo】replace替换成【空字符串】
pathRewrite:{'^/xunwuguo':''},
ws: true, //用于支持websocket
changeOrigin: true //用于控制请求头中的host值
},
}
},
补充:
-
ws属性:用于是否支持websocket。 -
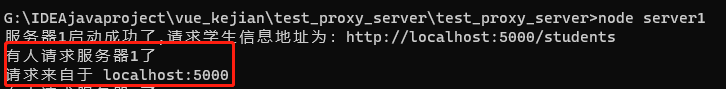
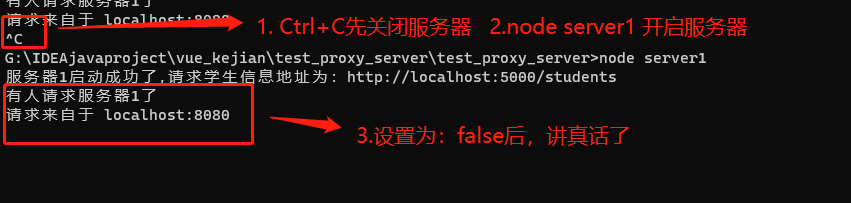
changeOrigin:用于控制请求头中的host值是否为真(就是设置是否欺骗5000服务器)。- 如下图,举例:8080代理服务器到5000服务器的带红圈的这条线。

- 1)如果
changeOrigin设置true,那么5000服务器获取到请求会问代理服务器你从哪来啊,代理服务器回答我从5000而来【假话:好】;

- 2)如果
changeOrigin设置false,那么5000服务器获取到请求会问代理服务器你从哪来啊,代理服务器会如实回答我从8080而来。

- 2)默认不写,vue也会配置changeOrigin:true,而React框架中默认不配置,则changeOrigin为false。
问题:changeOrigin这属性有啥用?
答案:比如5000服务器做了防火墙拦截,非5000端口过来的请求一律不能进入,这时候就需要设置changeOrigin:true了,这样请求就会欺骗5000从而放行请求通过了,所以正常使用都需要配置changeOrigin:true。
完整代码:
vue.config.js
const { defineConfig } = require('@vue/cli-service');
module.exports = defineConfig({
/* 默认情况【Default: false】下 babel-loader 会忽略所有 node_modules 中的文件。你可以启用本选项,以避免构建后的代码中出
现未转译的第三方依赖。 */
transpileDependencies: true,
pages: {
index: {
//入口
entry: 'src/main.js',
},
},
lintOnSave: false, //关闭语法检查
//开启代理服务器(方式一)
/* devServer: {
proxy: 'http://localhost:5000',
}, */
//开启代理服务器(方式二)
devServer: {
proxy: {
'/xiaojidao': {
target: 'http://localhost:5000',
//将所有的【/xiaojidao】replace替换成【空字符串】
pathRewrite:{'^/xiaojidao':''},
ws: true, //用于支持websocket
changeOrigin: false //用于控制请求头中的host值
},
'/xuanwuguo': {
target: 'http://localhost:5001',
//将所有的【/xunwuguo】replace替换成【空字符串】
pathRewrite:{'^/xuanwuguo':''},
ws: true, //用于支持websocket
changeOrigin: true //用于控制请求头中的host值
},
}
},
});
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//创建vm
new Vue({
el:'#app',
render: h => h(App),
beforeCreate() {
Vue.prototype.$bus = this
},
})
App.vue
<template>
<div>
<button @click="getStudents">获取学生信息</button>
<button @click="getCars">获取车信息</button>
</div>
</template>
<script>
// 引入axios
import axios from 'axios';
export default {
name: 'App',
methods: {
getStudents() {
// 获取该url的数据
axios.get('http://localhost:8080/xiaojidao/students').then(
// 如果成功了怎么样?
(Response) => {
// Response:是一个对象,里面的data才是给你的数据
console.log('请求成功了', Response.data);
},
// 如果失败了怎么样?
(error) => {
console.log('请求失败了',error.message);
}
);
},
getCars() {
// 获取该url的数据
axios.get('http://localhost:8080/xuanwuguo/cars').then(
// 如果成功了怎么样?
(Response) => {
// Response:是一个对象,里面的data才是给你的数据
console.log('请求成功了', Response.data);
},
// 如果失败了怎么样?
(error) => {
console.log('请求失败了',error.message);
}
);
},
},
};
</script>