google-guava cache
1.pom引入其依赖
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>20.0</version>
</dependency>
2.具体使用
com.google.common.cache.LoadingCache<String, String> googleCache = CacheBuilder.newBuilder()
//最大容量为100(基于容量进行回收)
.maximumSize(100)
//配置写入后多久使缓存过期-下文会讲述
.expireAfterWrite(20, TimeUnit.SECONDS)
//配置写入后多久刷新缓存-下文会讲述
.refreshAfterWrite(10, TimeUnit.SECONDS)
.build(new CacheLoader<String, String>() {
@Override
public String load(String s) throws Exception {
log.info("加载数据");
Thread.sleep(5000);
return s + System.currentTimeMillis();
}
});
//
// .build(CacheLoader.asyncReloading(new CacheLoader<String, String>() {
// @Override
// public String load(String s) throws Exception {
// log.info("异步加载数据");
// Thread.sleep(5000);
// return s + System.currentTimeMillis();
// }
// }, executorService));使用 caffeineCache.get("key")获取缓存值
3.相关参数说明
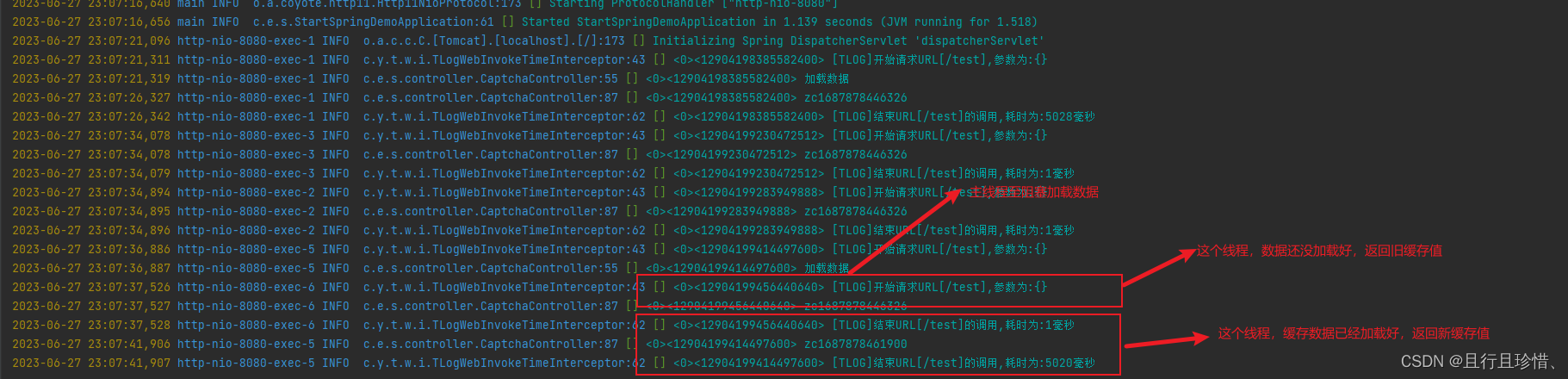
expireAfterWrite:缓存写入之后过期时间。缓存过期之后再get时会调用load方法加载数据,此时会阻塞当前主线程,如果当前有大量线程get缓存都会被阻塞会对数据库和系统造成压力,这也就是我们常说的“缓存击穿”。
maximumSize:最大缓存容量,基于容量进行回收缓存数据
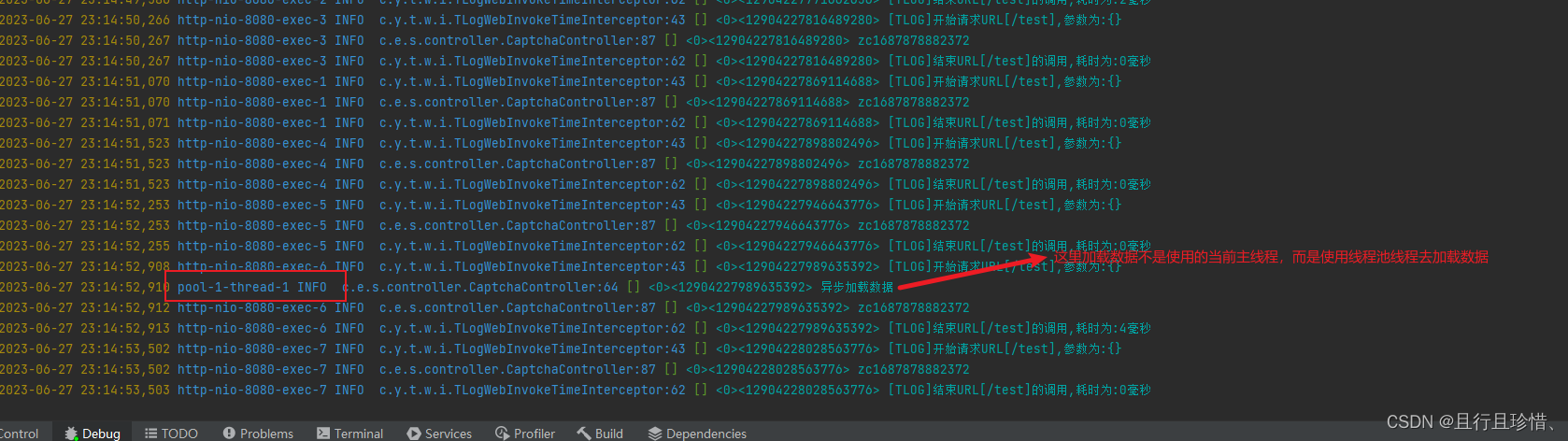
refreshAfterWrite:缓存刷新时间。缓存过期之后再get只会当前主线程会阻塞,其他线程会返回旧的缓存值。若是也不想阻塞当前主线程,可以重写reload方法,用线程池后台异步加载数据(默认的reload方法其实就是同步调用的load方法,所有需要我们自己重写reload方法,在重写的reload方法种使用线程池去加载数据,下文有简单的代码写法)
4.存取缓存流程
guava cahe的缓存淘汰是在get操作中处理的
1.当缓存不存在此key的缓存时,所有线程阻塞住,当第一个线程写入缓存之后,其他线程获取到缓存值并继续执行
2.如果此key缓存值过期(>expireAfterWrite).则情况同一,只有当第一个线程写入缓存之后,后面线程才继续执行
3.此key的缓存没有过期,会判断是否需要刷新(是否>refreshAfterWrite),若是需要刷新会调用reload方法,第一个线程会阻塞住,后面线程会返回旧的缓存值,若是不阻塞线程只需要重写reload方法,在reload方法中使用线程池去加载数据
5.异步刷新缓存
ExecutorService executorService = Executors.newFixedThreadPool(10);
LoadingCache<Long, String> cache
// CacheBuilder的构造函数是私有的,只能通过其静态方法newBuilder()来获得CacheBuilder的实例
= CacheBuilder.newBuilder()
// 设置并发级别为3,并发级别是指可以同时写缓存的线程数
.concurrencyLevel(3)
// 过期
.refreshAfterWrite(5, TimeUnit.SECONDS)
// 初始容量
.initialCapacity(1000)
// 最大容量,超过LRU
.maximumSize(2000).build(new CacheLoader<Long, String>() {
@Override
@Nonnull
public String load(@Nonnull Long key) throws Exception {
Thread.sleep(1000);
return DATE_FORMATER.format(Instant.now());
}
@Override
@Nonnull
public ListenableFuture<String> reload(@Nonnull Long key, @Nonnull String oldValue) throws Exception {
ListenableFutureTask<String> futureTask = ListenableFutureTask.create(() -> {
Thread.sleep(1000);
return DATE_FORMATER.format(Instant.now());
});
executorService.submit(futureTask);
return futureTask;
}
});更加简单优雅的写法
com.google.common.cache.LoadingCache<String, String> googleCache = CacheBuilder.newBuilder()
//最大容量为100(基于容量进行回收)
.maximumSize(100)
//配置写入后多久使缓存过期-下文会讲述
.expireAfterWrite(20, TimeUnit.SECONDS)
//配置写入后多久刷新缓存-下文会讲述
.refreshAfterWrite(10, TimeUnit.SECONDS)
// .build(new CacheLoader<String, String>() {
// @Override
// public String load(String s) throws Exception {
// log.info("加载数据");
// Thread.sleep(5000);
// return s + System.currentTimeMillis();
// }
// });
.build(CacheLoader.asyncReloading(new CacheLoader<String, String>() {
@Override
public String load(String s) throws Exception {
log.info("异步加载数据");
Thread.sleep(5000);
return s + System.currentTimeMillis();
}
}, executorService));6.异步加载验证
未重写reload方法

重写reload方法之后

最佳配置实践
一般配置expireAfterWrite和refreshAfterWrite,refreshAfterWrite<expireAfterWrite
这个设置是因为,如果长时间没有访问缓存,可以保证 expire 后可以取到最新的值,而不是因为 refresh 取到旧值。expireAfterWrite就是到那个时间强制刷新成新值,若是不配置,过了很长时间之后,只配置refreshAfterWrite,这样就可能refresh的时候,其他线程还是返回的旧值(若是重写了reload方法,当前线程也是返回的旧值,因为是异步加载的数据)。
关于guava cache源码分析,可以参考这篇文章
Guava Cache实现原理及最佳实践 | Alben's home
caffeine
pom引入其依赖
<dependency>
<groupId>com.github.ben-manes.caffeine</groupId>
<artifactId>caffeine</artifactId>
<version>2.9.3</version>
</dependency>
2.具体使用
com.github.benmanes.caffeine.cache.LoadingCache<String, String> caffeineCache = Caffeine.newBuilder()
.maximumSize(5)
.expireAfterWrite(20, TimeUnit.SECONDS)
.refreshAfterWrite(10, TimeUnit.SECONDS)
.build(key -> {
log.info("加载数据");
// 加载时,睡眠一秒
Thread.sleep(5000);
return key + System.currentTimeMillis();
});caffeine基本配置和guava cache一致,她对guava cache的存取效率和淘汰机制做了优化,提高了缓存命中率,caffeine默认是线程池异步refresh加载数据,不需要像guava cache一样重写reload方法