目录
- 什么是日历坐标系
- Echarts日历坐标系的特性
- Echarts日历坐标系的应用场景
- Echarts日历坐标系中常用的配置项
- Vue3中使用Echats日历坐标系实现健康可视化图表
- 日历饼图
什么是日历坐标系
日历坐标系是一种用于展示时间数据的坐标系,将数据按照日期呈现在一个日历形式的图表中。它可以帮助人们更直观地观察时间序列数据的变化趋势,并通过颜色、形状等视觉方式来表达数据的差异。
在日历坐标系中,横轴表示日期,纵轴通常表示其他数据维度,例如数量、指标等。每个日期对应坐标系中的一个小格子,可以使用不同的颜色、大小或其他视觉元素来表示具体的数据值。通过观察这些小格子的变化,我们可以直观地看到不同日期之间的数据变化情况。
日历坐标系的优势在于它以日历的形式展示时间数据,这种视觉表达方式对人们的时间感知非常直观,便于我们理解和记忆。同时,日历坐标系还可以用于展示周期性的数据,比如每周、每月或每年的数据。通过放大或缩小日历坐标系的时间尺度,我们可以更详细地观察数据的变化趋势。
在Echarts中,日历坐标系通常作为一种特殊的坐标系来支持,具有丰富的配置选项和交互功能。通过设置不同的参数和样式,我们可以对日历坐标系进行个性化的定制,使其更好地适应我们的数据展示需求。
Echarts日历坐标系的特性
-
时间序列展示:日历坐标系以日历形式展示时间序列数据,不仅直观可视化,还能保留时间的顺序关系,帮助用户观察时间数据的变化趋势。
-
周期性展示:日历坐标系支持以天、周、月、年等时间单位展示数据。通过调整时间尺度,可以观察数据的周期性变化,并发现周期性趋势和规律。
-
空间利用率高:日历坐标系采用紧凑的格子布局,最大限度地利用图表空间,使得更多的时间点能够在有限的空间中展示出来。
-
高度可定制化:日历坐标系可以根据需求进行个性化的定制。可以调整日历格子的颜色、形状、大小等样式,以及设置选中格子的高亮效果,通过视觉效果使数据更加突出。
-
多维度数据展示:除了时间维度,日历坐标系还可以展示其他维度的数据。可以通过不同的颜色、大小等视觉元素来表示不同维度的数据差异,以便更全面地理解数据。
Echarts日历坐标系的应用场景
-
经济和金融领域:日历坐标系常被用于展示经济指标数据的时间变化,比如股市指数、GDP增长率、消费者信心指数等。通过日历坐标系,可以直观地观察到不同时间段的数据变化,帮助分析师和投资者理解市场趋势和周期性。
-
天气预报:日历坐标系可以用于展示未来一段时间内的天气预报数据,比如气温、降水量、风速等。通过日历坐标系,用户可以快速查看每天的天气情况,并对天气变化进行预测和分析。
-
健康管理:日历坐标系可用于记录和展示人们的健康数据,比如体重、血压、心率等。用户可以在日历坐标系上标记和追踪自己的健康指标,观察数据的变化和趋势,以便调整自己的生活方式和健康管理计划。
-
社交媒体分析:日历坐标系可以用于展示社交媒体活动的时间分布,比如每天的发帖量、点赞量、评论量等。通过日历坐标系,用户可以快速了解社交媒体的活跃度和用户行为,以便制定营销策略和优化社交媒体运营。
-
项目管理:日历坐标系可以用于展示项目的进度和里程碑。通过标记关键日期和任务完成情况,团队成员可以直观地了解项目的进展,从而做出及时调整和决策。
-
时间序列数据分析:日历坐标系可以用于展示任何具有时间序列的数据,比如销售额、用户活跃度、网站访问量等。通过日历坐标系,可以快速识别出高峰期和低谷期,发现周期性趋势,帮助做出数据驱动的决策。
日历坐标系适用于几乎所有需要展示时间序列数据的场景。它能够有效地帮助人们理解和分析时间数据,发现趋势和规律,做出更好的决策。
Echarts日历坐标系中常用的配置项
Echarts中的日历坐标系(calendar)是一个组件,是一个单独的配置项calendar,calendar常用的配置项有如下几个:
calendar.cellSize:设置日期单元格的大小,以像素为单位。calendar.range:设置日历范围,可以是指定的时间范围或特定的年份。calendar.splitLine:设置日期单元格之间的分割线样式,包括颜色、线宽等。calendar.itemStyle:设置日期单元格的样式,包括背景色、边框等。calendar.dayLabel:设置星期标签的样式,包括文字颜色、字体大小等。calendar.monthLabel:设置月份标签的样式,包括文字颜色、字体大小等。calendar.yearLabel:设置年份标签的样式,包括文字颜色、字体大小等。
Vue3中使用Echats日历坐标系实现健康可视化图表
- 创建vue项目,安装ECharts库
npm install echarts --save
- 新建CalendarView.vue文件,使用
import语句引入ECharts库
import * as echarts from 'echarts';
- 创建图表容器:在CalendarView组件的
template中,添加一个div元素作为图表的容器。给它一个唯一的ref属性,以便在后面初始化图表对象时使用
<template>
<div ref="chart" style="width:600px;height:400px; margin: 20px auto;"></div>
</template>
- 初始化图表对象:在CalendarView组件中定义chart,
const chart = ref(null)
在mounted生命周期钩子函数中,使用echarts.init方法初始化图表对象。
<script setup>
import { ref, onMounted } from 'vue'
import * as echarts from 'echarts'
const chart = ref(null)
onMounted(() => {
const myChart = echarts.init(chart.value)
})
</script>
5.准备数据,实际项目开发中,这里的数据应该是从后台的API接口获取的,这里通过调用 generateData 方法生成模拟的数据。
const data = generateData();
function generateData() {
const startDate = new Date('2021-01-01');
const endDate = new Date('2021-12-31');
const generatedData = [];
for (let date = startDate; date <= endDate; date.setDate(date.getDate() + 1)) {
const dateString = formatDate(date);
const value = Math.floor(Math.random() * 101);
generatedData.push({ name: dateString, value });
}
return generatedData;
}
function formatDate(date) {
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
return `${year}-${month}-${day}`;
}
- 配置图表参数,在CalendarView组件的
mounted生命周期钩子函数中,定义option对象,在里面配置图表数据,并使用chart.setOption方法配置图表的参数。
onMounted(() => {
const myChart = echarts.init(chart.value)
tooltip: {
position: 'top',
},
visualMap: {
min: 0,
max: 100,
type: 'piecewise',
orient: 'horizontal',
left: 'center',
top: 10,
},
calendar: {
range: '2021',
cellSize: ['auto', 50],
dayLabel: {
firstDay: 1,
nameMap: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
},
monthLabel: {
show: true,
},
yearLabel: {
formatter: '{start} 年',
},
},
series: [
{
type: 'heatmap',
coordinateSystem: 'calendar',
data: data.map(item => [item.name, item.value]),
},
],
}
myChart.setOption(option)
})
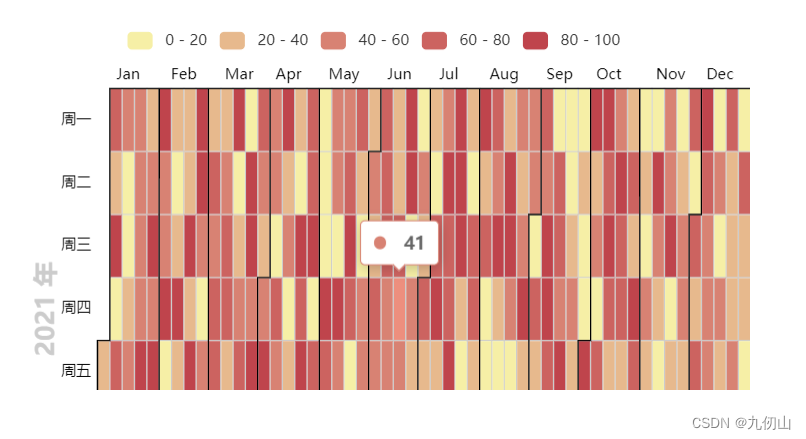
配置完成后,运行程序,刷新浏览器,看下效果

上述代码中
tooltip:配置提示框的位置,这里设置为显示在顶部。visualMap:配置视觉映射,将数值映射为不同的颜色。min和max分别指定数据的最小值和最大值,type设置为 ‘piecewise’ 表示分段类型的视觉映射。orient表示视觉映射的方向,这里设置为水平,left: 'center'和top: 10表示视觉映射的位置。calendar:配置日历坐标系的相关参数,range表示可选日期范围为全年的数据,cellSize表示每个日期格子的大小,这里将高度设置为 50px。dayLabel配置每周的起始日期和周一至周日的显示名称,monthLabel设置为显示月份,yearLabel设置为以 “{start} 年” 的格式显示年份。series:配置采用热力图(heatmap)类型的数据系列。type设置为 ‘heatmap’ 表示采用热力图,coordinateSystem设置为 ‘calendar’ 表示使用日历坐标系。data是一个数组,其中每个元素是一个包含日期和数值的数组。通过data.map(item => [item.name, item.value])将原始的日期和数值数据转换成热力图需要的格式。
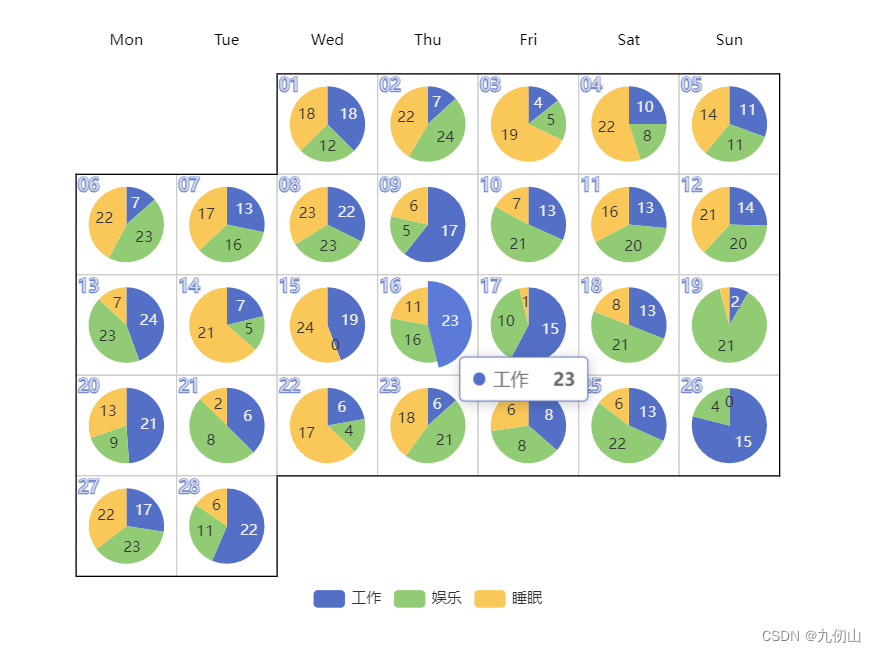
日历饼图
日历坐标系和其它图表结合能做出很有意思的图表,这里通过日历坐标系+饼图观察个人生活质量统计的图表,核心代码如下:
const cellSize = [80, 80];
const pieRadius = 30;
function getVirtualData() {
const date = +echarts.time.parse('2023-02-01');
const end = +echarts.time.parse('2023-03-01');
const dayTime = 3600 * 24 * 1000;
const data = [];
for (let time = date; time < end; time += dayTime) {
data.push([
echarts.time.format(time, '{yyyy}-{MM}-{dd}', false),
Math.floor(Math.random() * 10000)
]);
}
return data;
}
const scatterData = getVirtualData();
const pieSeries = scatterData.map(function (item, index) {
return {
type: 'pie',
id: 'pie-' + index,
center: item[0],
radius: pieRadius,
coordinateSystem: 'calendar',
label: {
formatter: '{c}',
position: 'inside'
},
data: [
{ name: '工作', value: Math.round(Math.random() * 24) },
{ name: '娱乐', value: Math.round(Math.random() * 24) },
{ name: '睡眠', value: Math.round(Math.random() * 24) }
]
};
});
onMounted(() => {
const myChart = echarts.init(chart.value)
const option = {
tooltip: {},
legend: {
data: ['工作', '娱乐', '睡眠'],
bottom: 20
},
calendar: {
top: 'middle',
left: 'center',
orient: 'vertical',
cellSize: cellSize,
yearLabel: {
show: false,
fontSize: 30
},
dayLabel: {
margin: 20,
firstDay: 1,
nameMap: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
monthLabel: {
show: false
},
range: ['2023-02']
},
series: [
{
id: 'label',
type: 'scatter',
coordinateSystem: 'calendar',
symbolSize: 0,
label: {
show: true,
formatter: function (params) {
return echarts.time.format(params.value[0], '{dd}', false);
},
offset: [-cellSize[0] / 2 + 10, -cellSize[1] / 2 + 10],
fontSize: 14
},
data: scatterData
},
...pieSeries
]
}
myChart.setOption(option)
})
刷新浏览器,看下效果

好了,关于Echarts日历坐标系的相关内容就介绍到这里,有问题的小伙伴可以在评论区留言,喜欢的小伙伴点赞关注加收藏哦!你也可以通过微信公众号搜索“九仞山”关注我,获取更多内容!


![[Windows] ImageGlass Kobe v8.9便携版](https://img-blog.csdnimg.cn/img_convert/4125322071497e5a2bb7a2f59afec0d5.jpeg)