一、react中:
数据传递
1、引入createContext
import { createContext } from "react";2、创建并导出
export const FspThemeContext = createContext({});3、传递数据(value项不能缺少!!)
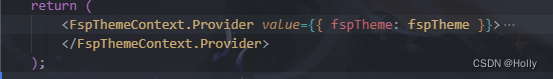
①不解构直接使用Provider

②解构后使用
const { Provider } = FspThemeContext![]()
数据接收
1、在孙组件中引入useContext,以及上文导出的FspThemeContext
import { useContext } from "react";
import { FspThemeContext } from "/@/pages/XXX";2、将获取到的上下文赋值给fspData
const fspData = useContext<any>(FspThemeContext)3、使用
使用时直接:fspData?.fspTheme即可
二、vue2中provide和inject的使用
祖组件
<template>
<div>
<!-- 主内容 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'layout',
provide(){
return {
test:this.test //这里的this值当前layout组件实例
box:'world'
}
},
data() {
return {
test:'hello'
}
},
}
</script>
子组件
export default {
name:'order',
inject:['test','box'],
created(){
console.log(this.layout.test); //hello
console.log(this.box);// world
}
}
三、vue3中provide和inject的使用
祖组件
<script setup>
import { ref, provide } from 'vue'
import { fooSymbol } from './injectionSymbols'
// 提供静态值
provide('foo', 'bar')
// 提供响应式的值
const count = ref(0)
provide('count', count)
// 提供时将 Symbol 作为 key
provide(fooSymbol, count)
</script>子组件
<script setup>
import { inject } from 'vue'
import { fooSymbol } from './injectionSymbols'
// 注入值的默认方式
const foo = inject('foo')
// 注入响应式的值
const count = inject('count')
// 通过 Symbol 类型的 key 注入
const foo2 = inject(fooSymbol)
// 其他!!!!!-----------
/* 第二个参数是可选的,
即在没有匹配到 key 时使用的默认值。它也可以是一个工厂函数,用来返回某些创建起来比较复杂的值。
如果默认值本身就是一个函数,那么你必须将 false 作为第三个参数传入,表明这个函数就是默认值,
而不是一个工厂函数。*/
// 注入一个值,若为空则使用提供的默认值
const bar = inject('foo', 'default value')
// 注入一个值,若为空则使用提供的工厂函数
const baz = inject('foo', () => new Map())
// 注入时为了表明提供的默认值是个函数,需要传入第三个参数
const fn = inject('function', () => {}, false)
</script>provide() 必须在组件的 setup() 阶段同步调用。