果你已经使用JavaScript一段时间了,你可能相当熟悉DOM(文档对象模型)和CSSOM(CSS对象模型)脚本。除了 DOM 和 CSSOM 规范定义的接口之外,CSSOM 视图模块中还指定了方法和属性的子集,从而提供了用于确定和操作 DOM 元素几何图形以在 Web 上呈现有趣的用户界面的 API。
先决条件:
- 关于坐标系的复习;
- 了解CSS布局和定位;
- 用 JavaScript 编写回调;
- 有些耐心。
CSSOM 视图模块
CSS 对象模型 (CSSOM) 是一组允许从 JavaScript 进行 CSS 操作的 API。就像DOM提供了操作HTML的接口一样,CSSOM允许作者读取和操作CSS。
CSSOM 视图是 CSS 的一个模块,它包含一堆属性和方法,所有这些属性和方法都捆绑在一起,为作者提供了一个单独的界面,用于获取有关元素的可视视图的信息。此模块中的属性主要是只读的,每次访问它们时都会计算 — 实时值。
为什么几何方法和属性很重要?
从我的角度来看,尝试了解和使用 CSSOM 视图属性和方法有几个原因。
首先,并不是说日常用户界面需要可移动组件来实现其最基本的用户故事。除非您正在构建游戏界面,否则您可能并不总是需要使内容在您的网站上可移动。尽管如此,几何属性仍然很有用,因为以编程方式操作 DOM 元素的可视视图的能力为开发人员提供了实现动态用户界面的更多超能力。
实现看板是因为可以在相关部分拖放组件。当用户滚动到文档底部时,会加载更多内容,因为滚动位置值是可读的。因此,虽然看起来并不明显,但通过了解元素的准确大小和位置信息可以实现这些功能。
其次,在 Web 浏览器中查看 HTML 文档时,DOM 元素以可视形状呈现,因此它们具有相应的可视表示形式,可供浏览器查看/可视。通过 CSSOM View 属性和方法访问这些 DOM 元素的实时可视属性比常规 CSS 属性更具优势。然后你问如何:
- 在 CSS 中设置 HTML 元素的宽度和高度属性后,CSS 框大小属性最终设置如何计算元素的总宽度和高度。如果我们的框大小的值发生变化,这将创建一个容易出错的 JavaScript。
- 其次,几乎没有任何方法可以读取设置为自动的元素宽度的精确数值。有时,我们需要精确像素和大小的宽度。
最后,拥有一组只读生命值似乎更加灵活和有用,在编写一些基于当前实时值操作元素的其他代码时可以依赖这些值。
元素节点几何图形
与 CSSOM 视图中的其他属性不同,偏移属性仅适用于从“元素”节点派生的节点。因此,您无法读取 的偏移量属性,因为它们不存在。HTMLElementSVGElement

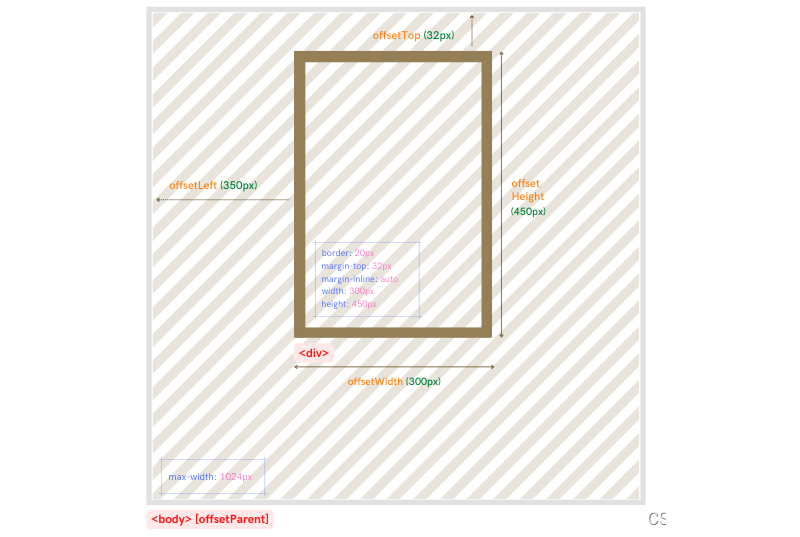
元素偏移几何属性的可视化表示形式。
向左和向上偏移
使用只读属性并给出元素相对于其 .该属性返回当前元素的左外边框相对于 的左内边框的距离,而该属性返回当前元素的外上边框相对于 的内上边框的距离。offsetLeftoffsetTopxyoffsetParentoffsetLeftoffsetParentoffsetTopoffsetParent
偏移父项
任何元素的 是其最近的祖先元素,该元素具有非静态的 CSS 位置属性,或元素的底部,元素。offsetParent<td><th><table><body>
偏移宽度和高度
这些只读属性提供元素节点的完整外部大小。这是通过计算元素的垂直边框、填充和内容(包括可能存在的任何滚动条)的总大小来确定的。使用元素的水平边框、填充和内容高度以相同的方式计算。offsetWidthoffsetHeight
客户端左侧和顶部
在最基本的意义上,这些只读属性分别提供元素左边框宽度和上边框宽度的大小(以像素为单位)。但是,在更深的意义上,元素的 and 属性的值给出了该元素的内侧(外填充)与其外侧(外边框)的相对坐标。clientLeftclientTop
因此,如果文档具有从右到左的书写方向和左侧垂直滚动条,则将返回坐标值,包括滚动条的大小。这是因为滚动条显示在该元素的内侧(外填充)与其外侧(外边框)之间。clientLeft
客户端宽度和高度
元素的只读和属性返回元素边框内区域的大小。该属性将返回元素的内容宽度的大小及其不带滚动条的垂直填充。如果没有填充,则只是该元素的内容宽度的大小。该属性也是如此,它将返回元素的内容高度加上水平填充的大小,并且在没有任何填充的情况下,它将仅返回内容高度作为 .clientWidthclientHeightclientWidthclientWidthclientHeightclientHeight
向左和向上滚动
在其 -axis 或 -axis 上没有溢出内容的元素将分别在查询其 和 属性时返回。元素的属性返回元素内容水平滚动的距离(以像素为单位),而该属性提供元素内容垂直滚动的距离(以像素为单位)。xy0scrollLeftscrollTopscrollLeftscrollTop
由于滚动,元素的 and 属性返回的像素并不总是在可滚动视口或工作区中可见。像素可以被视为表示向左或向顶部滚动的区域的大小。scrollLeftscrollTop
和属性是读写属性,因此可以操作其值。scrollLeftscrollTop
注:and 属性可能并不总是返回整数,并且可以返回浮点值。scrollLeftscrollTop
滚动宽度和高度
元素的属性计算其左侧和右侧的整个溢出内容,而属性计算元素的加元素顶部和底部的整个溢出内容。scrollWidthclientWidthscrollHeightclientHeight
这就是为什么如果元素的 or 轴上没有溢出内容,则其 and 属性将分别返回与其 and 属性相同的值。xyscrollWidthscrollHeightclientWidthclientHeight
MDN 将 and 属性值解释为:scrollWidthscrollHeight
"...等于元素所需的最小宽度或高度,以便在不使用水平或垂直滚动条的情况下适应视口中的所有内容。
窗口和文档几何图形
该接口表示一个包含 DOM 文档的窗口;该属性指向该窗口中加载的 DOM 文档。Windowdocument
由于多种原因,在窗口中加载的文档的几何属性和窗口本身是相关的。有时我们需要读取整个视口的宽度和文档的整个高度,其他时候,我们甚至想将页面滚动到一定程度等等。当然,CSSOM 视图模块中不会遗漏读取相关值和信息的属性。
因为有一个根元素(在 DOM 中标记为)定义了整个 HTML 文档,所以我们还可以通过查询根元素来获取 HTML 文档的各种高度、宽度和位置属性。<html>Document.documentElement
窗口宽度和高度
用于计算窗口宽度和高度的属性分为内部和外部宽度和高度属性。若要计算窗口的外部宽度和高度,请使用 和 只读属性,它们分别返回整个浏览器窗口的宽度和高度。outerWidthouterHeight
若要获取窗口的内部宽度和高度,请使用 和 属性。返回的是文档可见的整个视区的宽度和高度(包括滚动条)。innerWidthinnerHeight
您可能需要获取窗口的内部视口宽度或高度,而不带滚动条和边框,在这种情况下,请使用 或 上的 ,这是表示文档的根元素。clientWidthclientHeightDocument.documentElement
文档宽度和高度
我们从不在根元素本身上设置边框、填充或边距值。不过,在文档中包含的元素上,对根元素使用 and 属性将返回文档的整个宽度和高度。scrollWidthscrollHeightDocument.documentElement
窗口和文档滚动值
向左和向上滚动
如“元素节点几何”部分所述,and 属性以像素为单位返回元素的左侧或顶部滚动区域的大小。scrollLeftscrollTop
因此,要确定文档的左侧或顶部滚动状态,使用 上的 and 属性将返回表示已滚动离开且在窗口视口中不可见的文档部分的大小的值。scrollLeftscrollTopDocument.documentElement
文档的滚动状态值可以替代地并且更优选地使用和值获得。window.pageXOffsetwindow.pageYOffset
窗口和文档滚动方法
我们可以使用 CSSOM 视图模块中定义的滚动方法以编程方式滚动页面以响应某些用户交互。让我们考虑一下它们。
THE AND METHODSscroll()scrollTo() #
这两个窗口方法基本上是相同的方法,允许您将页面滚动到文档中的特定 (, ) 坐标。坐标值表示文档本身上角和左上角的绝对位置。xy
为了简单地可视化这一点,让我们运行以下代码:
window.scrollTo(0, 500);
//Scrolls the page vertically to 500 pixels from the page’s origin (0, 0).
window.scrollTo(0, 500);
//Page stays at the same point.
第一次运行后,尝试第二次运行它不会执行任何操作,因为页面在其 -轴上已经处于距文档原点 500 像素的绝对位置。window.scrollTo(0, 500)y
and 方法为分别表示您希望页面滚动到的水平轴和垂直轴上的像素数的相应参数定义和参数,或者包含顶部、左侧和行为值的选项字典。scroll()scrollTo()xy
行为值确定滚动的发生方式。它可以是 ,它提供平滑的滚动效果,或者 ,它使滚动像快速跳转到指定坐标一样。"smooth""auto"
THE METHODscrollBy() #
这是一种相对滚动方法。它相对于其当前位置滚动页面,并且不考虑任何原点。Document
为了检查此方法,让我们使用 and 方法部分中的代码示例:scroll()scrollTo()
window.scrollTo(0, 500);
//Scrolls the page 500 pixels from the current position, say (0, 0), to (0, 500).
window.scrollTo(0, 500);
//Scrolls the page another 500 pixels from the current position to (0, 1000).
坐标
坐标系是在 CSSOM 视图方法和属性中定义元素位置的祸根。
指定像素在图形上下文中的位置时,将相对于上下文中的固定点定义其位置。这个不动点称为原点。该位置指定为沿上下文的每个维度从原点偏移的像素数。
CSSOM 使用标准坐标系,这些坐标系通常仅在原点位置方面有所不同。
窗口和文档坐标
虽然 CSSOM 使用四个标准坐标系,但客户端和页面坐标系是 CSSOM 视图模块中使用最多的坐标系。元素的尺寸或位置通常相对于文档或视口定义。
客户端坐标(窗口相对)
我发现没有比 MDN 更好的客户端坐标描述了:
“客户端”坐标系使用事件发生的视区或浏览上下文的左上角作为其原点。这是显示文档的整个查看区域。滚动不是一个因素。
客户端坐标值类似于在 CSS 中使用的坐标值,是从视口的左上边缘计算得出的。position: fixed
页面坐标(文档相关)
“页面”坐标系给出像素相对于整个像素所在整体的左上角的位置。这意味着文档内元素中的给定点将在页面模型中保持相同的坐标,除非元素移动(直接通过更改其位置或通过添加其他内容或调整其他内容大小间接移动)。
Document
页面坐标值与在 CSS 中使用类似,是从 的左上边缘计算得出的。无论滚动如何,元素的页面相对位置将始终保持不变,而其窗口相对位置将取决于文档滚动。position: absoluteDocument
THE METHODElement.getBoundingClientRect() #
此方法返回一个名为对象的对象,其属性是元素的窗口相对像素位置和尺寸。当您需要相对于视口操作元素时,这是您转向的一种方法。DOMRect
应注意,在某些情况下,返回的对象并不总是为同一元素保存相同的属性值或维度。每当将变换(倾斜、旋转、缩放)添加到元素时,情况尤其如此。DOMRect
这样做的原因非常合乎逻辑:
在转换的情况下,and 返回元素的布局宽度和高度,同时返回呈现宽度和高度。例如,如果元素具有 和 将返回 50 作为宽度,而将返回 100。
— MDNoffsetWidthoffsetHeightgetBoundingClientRect()width: 100px;transform: scale(0.5);getBoundingClientRect()offsetWidth
该方法返回的对象包含调用该方法的元素的六个维度属性。这些属性是:getBoundingClientRect()
x和属性返回元素原点相对于窗口的 x 和 y 坐标;ytop和属性返回元素框的顶部和底部边缘的 y 坐标;bottomleft和属性返回元素框左边缘和右边缘的 x 坐标;rightheight和属性返回元素的整个宽度和高度,就像元素设置为 .widthbox-sizing: border-box
该方法返回的对象包含调用该方法的元素的六个维度属性。这些属性是:getBoundingClientRect()
x和属性返回元素原点相对于窗口的 x 和 y 坐标;ytop和属性返回元素框的顶部和底部边缘的 y 坐标;bottomleft和属性返回元素框左边缘和右边缘的 x 坐标;rightheight和属性返回元素的整个宽度和高度,就像元素设置为 .widthbox-sizing: border-box
无限滚动
通过在流行的社交媒体中实施,无限滚动允许用户向下滚动页面;更多内容自动连续加载到底部,无需用户点击下一页。
你能猜到浏览器是如何知道在用户向下滚动页面时加载更多内容的吗?如何确定用户何时到达底部?
我们知道,它给出了文档的总高度,给出了可查看屏幕或视口的大小,或者给出了文档中已滚动到顶部的部分的大小。我们是否可以直观地猜测,如果 ,那么用户已经到达页面底部?我认为如此。document.scrollHeightdocument.clientHeightdocument.scrollTopwindow.pageYOffsetdocument.scrollTop + document.clientHeight >= document.scrollHeight











![[附源码]Python计算机毕业设计Django学生在线考试系统](https://img-blog.csdnimg.cn/5b8ea42681eb4cb9ac41af4f29d7be7c.png)