Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)
本篇目录:
六、完整构建整个[旋转的精灵女孩]实例
(1)、新建、启动webGL工程空间
(2)、构建项目的目录层次结构
(2.1)新建文件夹和文件的方法
(2.2)上传文件的方法
(2.3)下载【旋转的精灵女孩】资源包
(2.4)完整构建好实例需要的目录层次结构
七、运行webGL工程项目
(1)、打开集成终端
(2)、初始化webGL工程运行环境
(3)、安装live-server服务的依赖
(4)、启动服务的方法
六、完整构建整个[旋转的精灵女孩]实例
每个人的电脑配置都不同,为免因配置不同而造成构建整个[旋转的精灵女孩]实例失败,建议学习测试时都使用同一个工作环境。本例在CSDN云IDE上构建测试成功。
使用CSDN云IDE点击此处(免费试用)
【CSDN云IDE】详细操作教程(python、webGL方向)
(1)、新建、启动webGL工程空间

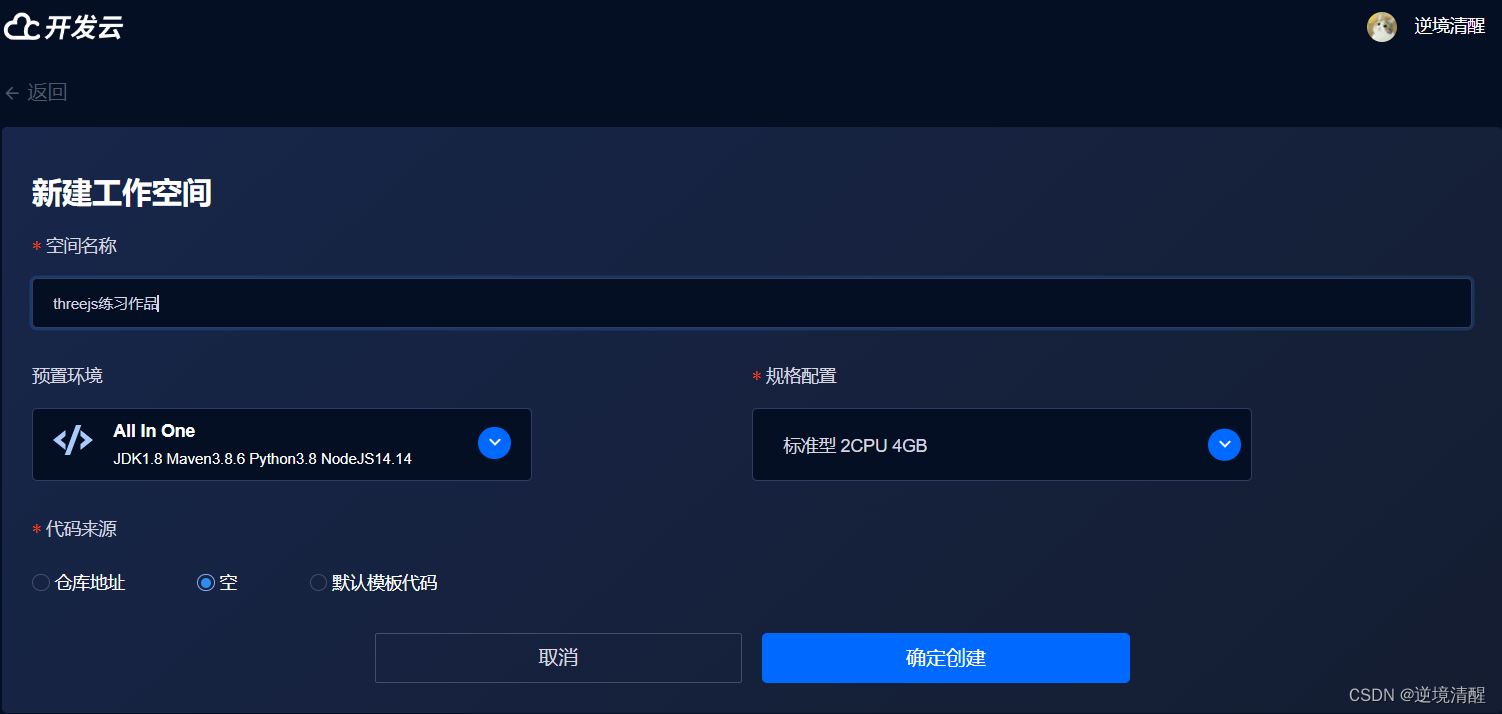
点击【新建工作空间】

进入以下页面:
(1.1)、在这里需要填入工作空间名字,填写你的工作空间名字。我个人填的是【threejs练习作品】。
(1.2)、选择预置环境,就是你所需要的云开发环境,目前支持JAVA、Python、Springboot、NodeJS、CNOCR、All in One。我个人选择是【All in one】(也可选择NodeJS)。
(1.3)、规格配置,也就是选择开发环境的云服务的配置,目前CIDE试用只支持标准型2CPU4GB的配置,因此这里【默认】即可。
(1.4)、代码来源,也就是你的代码仓库。
如果你选的是仓库地址,那请输入你需要的Git仓库地址,云IDE会自动给你clone好代码,并且安装依赖。HTTPS只能克隆公开仓库,请确保已经添加了SSH公钥,否则可能无法导入代码。
我这里选择的是【空】
(1.5)、点击确定创建,工作空间就创建好了。
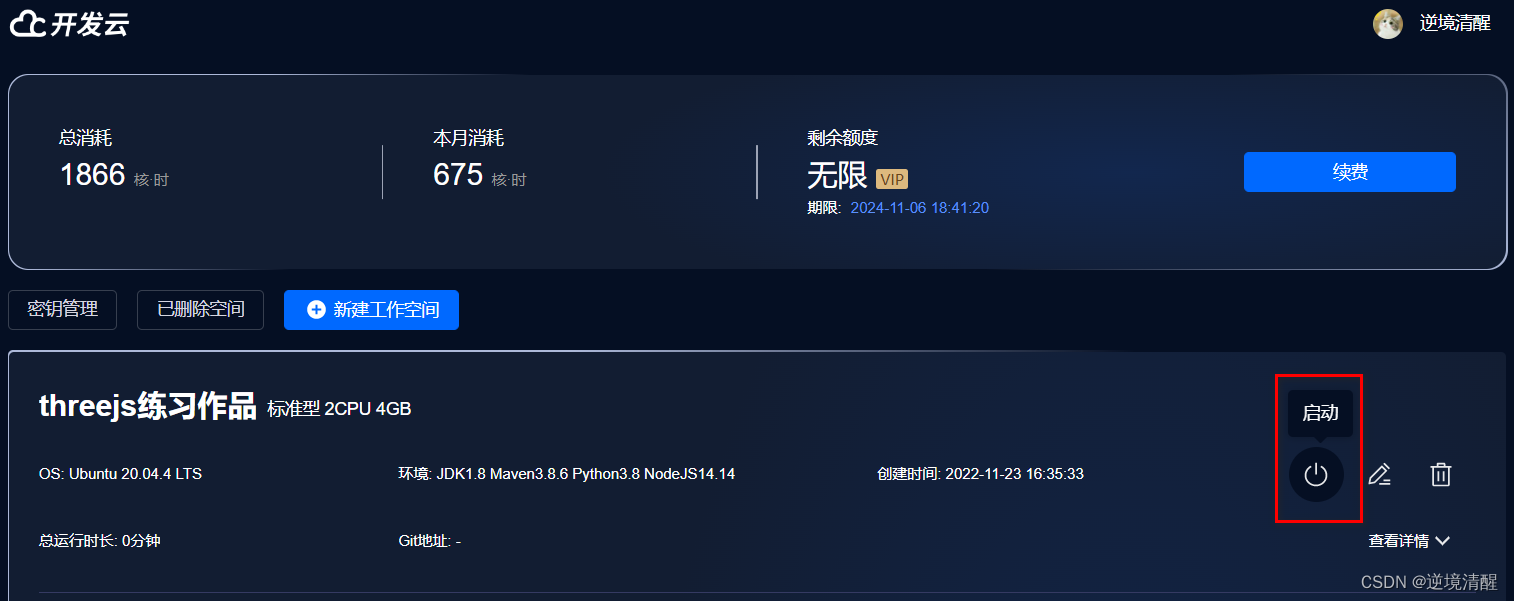
这时页面会跳转回云IDE首页

点击所建立的工作空间右侧的【启动】按钮,可以启动工作空间。
如果有事忙,想等会再用IDE,可以先回到云IDE首页,按右侧的【终止】按钮,将云IDE停止,这时会停止消耗计时(免费时间是2000核时,请合理安排好学习时间)。

启动工作空间,进入工作环境。

(2)、构建项目的目录层次结构
(2.1)新建文件夹和文件的方法
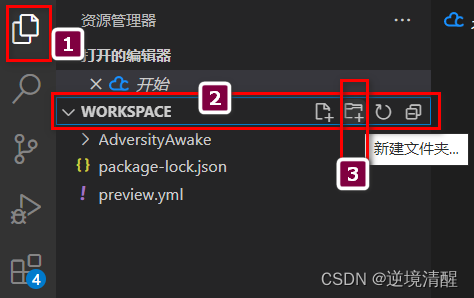
(a)、新建文件夹方法:

①、选中左侧的资源管理器
②、在出现的菜单中选择工作区workspace
③、点击右侧的新建文件夹符号
④、输入文件夹名称
(b)、新建文件方法:

①、选中左侧的资源管理器
②、在出现的菜单中选择工作区workspace
③、点击右侧的新建文件符号
④、输入文件名称
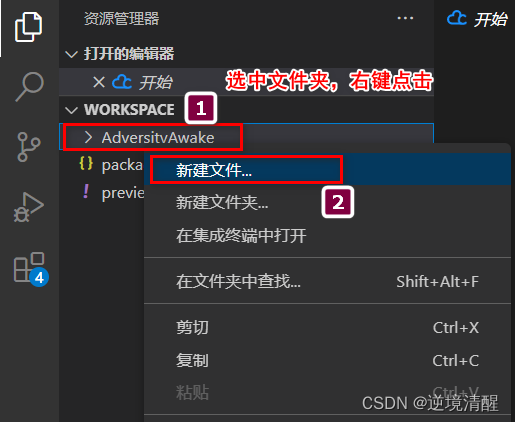
⑤、或者选中已经建立好的文件夹,右键点击,在出现的菜单里选择【新建文件】

(c)、在文件夹下建立子文件夹的方法

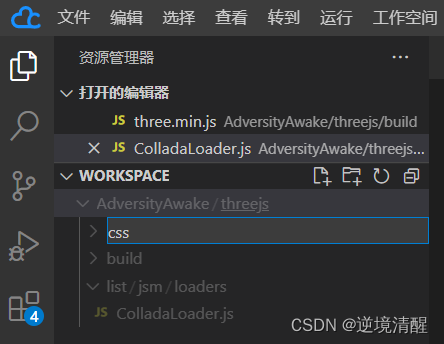
①、选好父级目录,选中,这时目录结构下面会出现一条下划线,例如选中AdversityAwake目录下的threejs目录,threejs目录名显示成:threejs
②、点击新建文件夹菜单,出现输入框,输入目录名css

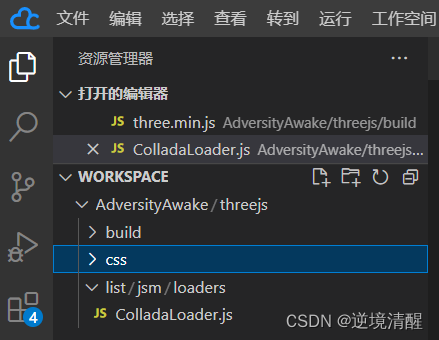
③、在threejs目录下建立css目录

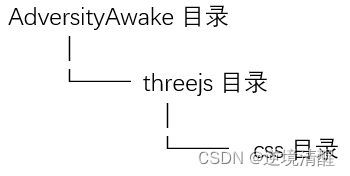
此时所建立的css目录结构层次为:

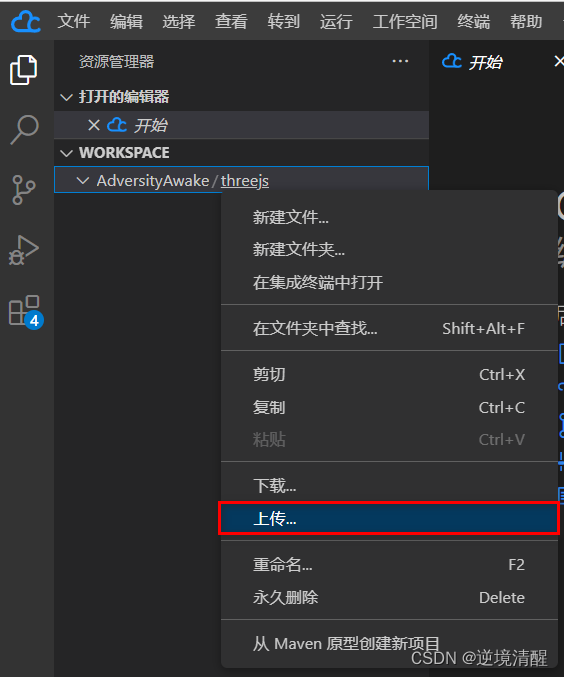
(2.2)上传文件的方法

①、选好需要上传资料的目录,选中,这时目录结构下面会出现一条下划线。
②、右键点击,在出现的菜单里选择【上传】,此时会打开文件选择窗口,选中自己想要上传到该目录下的文件,确定后即可将文件传到目录中。
(2.3)下载【旋转的精灵女孩】资源包
点击下载【旋转的精灵女孩】完整资源包(包括整套所有的源代码和模型),压缩包是rar格式。
(我设的是免费下载):
(a)、【旋转的精灵女孩】完整源代码资源包(含node打包的node_modules目录,所有加起来共1301个文件,341个文件夹)
(b)、【旋转的精灵女孩】完整源代码资源包(极简版,所有加起来共16个文件,13个文件夹),此版本按我文章中的介绍步骤操作,初始化相关的工程运行环境,安装服务依赖,即会自动生成node_modules目录。
大家下载资源包(.rar格式的压缩包)后,解压,然后按我文章中的目录层次,将资源和源代码部署到CSDN云IDE上,运行即可看到文中所述的动画特效展示效果。如果你在本机有相应的开发环境和服务,直接运行亦能看到同样效果。
请下载后自行查杀毒,注意网络使用安全!请下载后自行查杀毒,注意网络使用安全!请下载后自行查杀毒,注意网络使用安全!
(2.4)完整构建好实例需要的目录层次结构
请一定要按下面介绍的目录层次建立好工程结构,否则会因相对地址不对而出错无法正常展示three.js动画效果。

AdversityAwake目录下
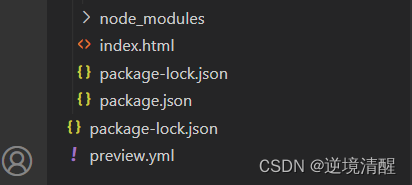
threejs目录下有五个子目录:threejs、build、css、images、list、node_modules


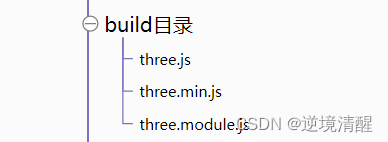
build目录下有3个js文件: three.js、three.min.js、three.module.js

css目录下有1个main1.css文件

images目录下有title目录,title目录下有一个1个girl.gif文件


list目录下有girl目录,girl目录下有css目录、jsm目录(内有loaders子目录)、models目录(内有girl子目录)


node_modules目录下有若干子目录,不用管,按下面操作系统会自动生成

请一定要下载【旋转的精灵女孩】资源包(我设的是免费下载)再运行项目,否则会报错和无法正常显示效果。
其中,index.html文件代码:
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title> 逆境清醒Three.js实例详解___旋转的精灵女孩</title>
<meta name=somewebGL content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<meta name="description" content="逆境清醒threejs练习作品——旋转的精灵女孩">
<meta name="keywords" content="逆境清醒,three.js,webgl,旋转的精灵女孩">
</head>
<body>
<div class=WordSection1>
<table align="center" width="800">
<tr align="center">
<td align="center"><a href="list/girl/girl.html" target="_blank"><img src="images/title/girl.gif"></a></td>
</tr>
<tr align="center">
<td align="center"><a href="list/girl/girl.html" target="_blank">旋转中的精灵女孩</a></td>
</tr>
</table>
</div>
</body>
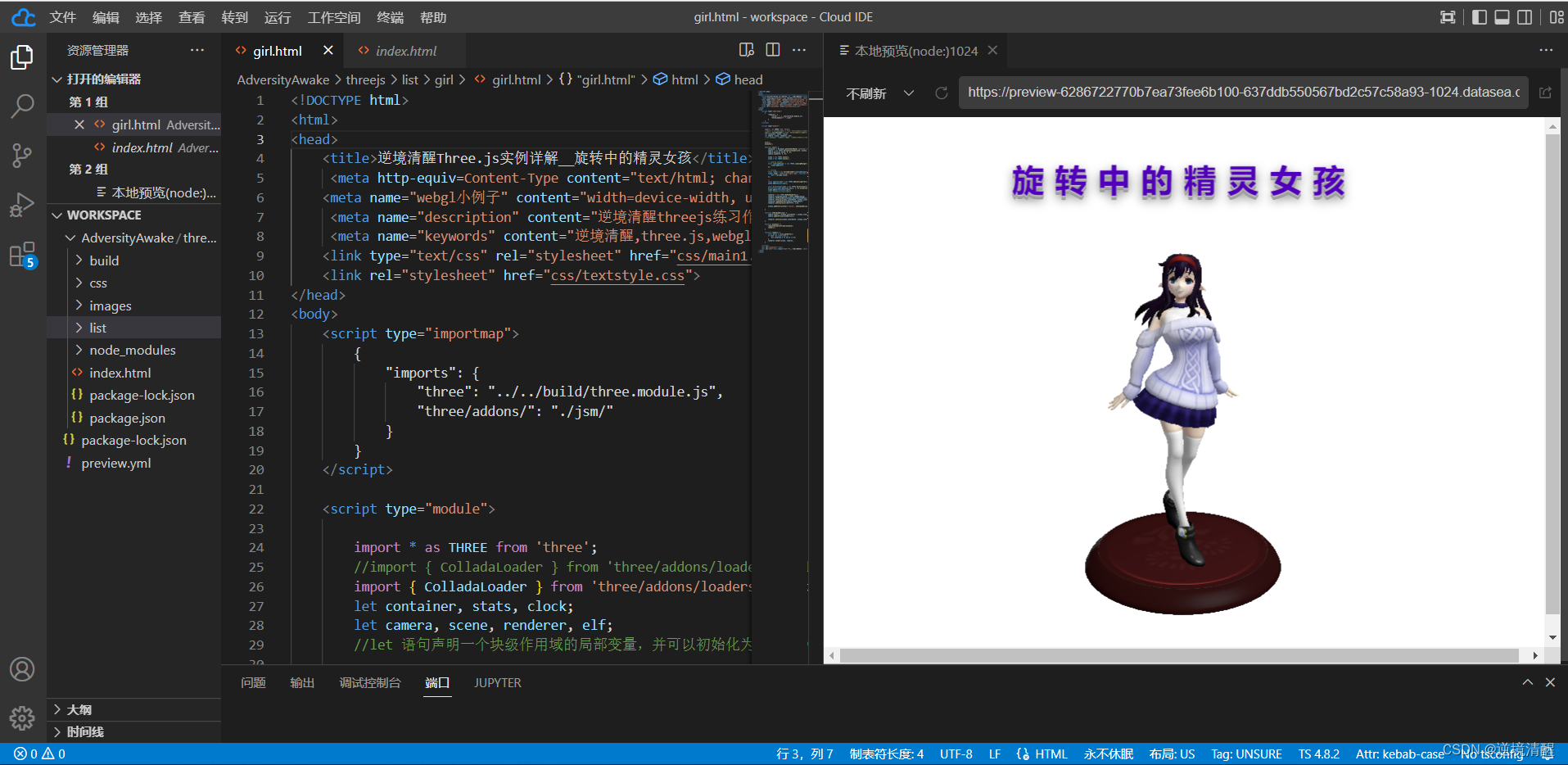
</html>主体的girl.html文件源代码:
<!DOCTYPE html>
<html>
<head>
<title>逆境清醒Three.js实例详解__旋转中的精灵女孩</title>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<meta name="webgl小例子" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<meta name="description" content="逆境清醒threejs练习作品——旋转的精灵女孩">
<meta name="keywords" content="逆境清醒,three.js,webgl,旋转的精灵女孩">
<link type="text/css" rel="stylesheet" href="css/main1.css">
<link rel="stylesheet" href="css/textstyle.css">
</head>
<body>
<script type="importmap">
{
"imports": {
"three": "../../build/three.module.js",
"three/addons/": "./jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
//import { ColladaLoader } from 'three/addons/loaders/ColladaLoader.js';
import { ColladaLoader } from 'three/addons/loaders/ColladaLoader.js';
let container, stats, clock;
let camera, scene, renderer, elf;
//let 语句声明一个块级作用域的局部变量,并可以初始化为一个值(可选)。
init();
animate();
function init() {
container = document.getElementById('container');
camera = new THREE.PerspectiveCamera(55, window.innerWidth / window.innerHeight, 0.1, 2000);
camera.position.set(9, 6, 8);
camera.lookAt(0, 4, 0);
scene = new THREE.Scene();
clock = new THREE.Clock();
// loading manager
const loadingManager = new THREE.LoadingManager(function () {
scene.add(elf);
});
// collada
const loader = new ColladaLoader(loadingManager);
loader.load('./models/girl/girl.dae', function (collada) {
elf = collada.scene;
});
//
const ambientLight = new THREE.AmbientLight(0xcccccc, 0.4);
scene.add(ambientLight);
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.8);
directionalLight.position.set(1, 1, 0).normalize();
scene.add(directionalLight);
//平行光(DirectionalLight)
renderer = new THREE.WebGLRenderer();
renderer.outputEncoding = THREE.sRGBEncoding;
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
renderer.setClearColor(0xffffff, 1.0);
window.addEventListener('resize', onWindowResize);
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
requestAnimationFrame(animate);
render();
}
function render() {
const delta = clock.getDelta();
if (elf !== undefined) {
elf.rotation.z += delta * 0.8;
}
renderer.render(scene, camera);
}
</script>
<div id="container"></div>
<div id="info"><div class="text">旋转中的精灵女孩 </div></div>
</body>
</html>请一定要下载【旋转的精灵女孩】资源包(我设的是免费下载)再运行项目,否则会报错和无法正常显示效果。
七、运行webGL工程项目
(1)、打开集成终端

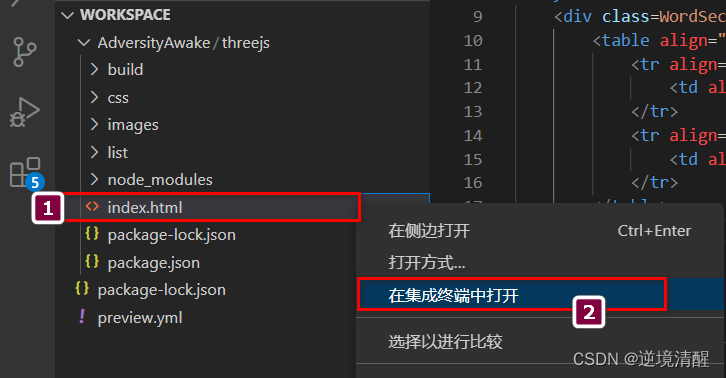
选中index.html文件,右键点击,出现的菜单里选择”在集成终端中打开”

(2)、初始化webGL工程运行环境
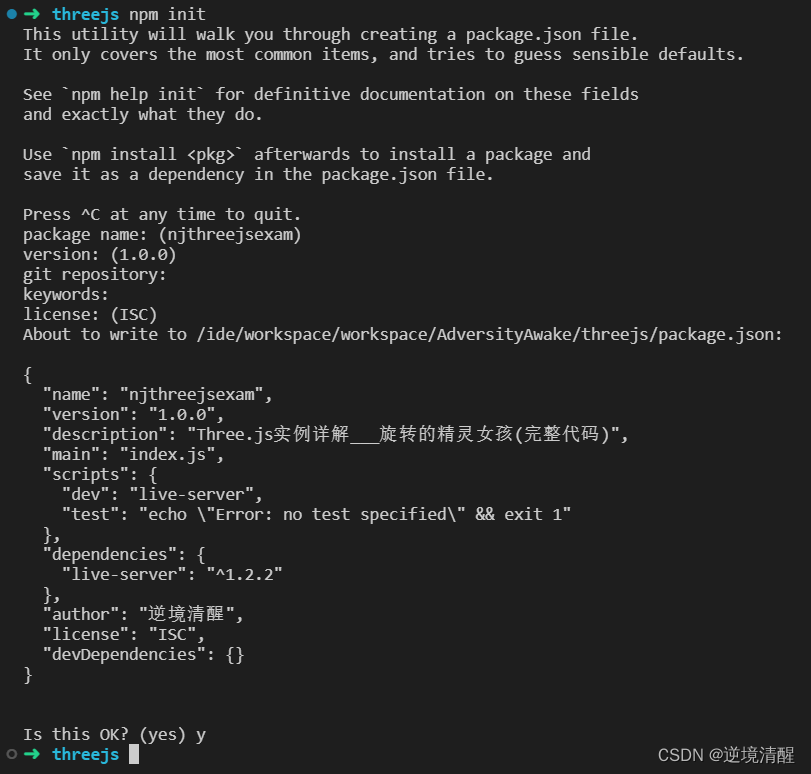
初始化package.json文件
输入:npm init
按你自己需要填写
package name:(包名)
version:(版本)
description:(描述信息)
entry point:(入口点)
test command:(测试命令)
git repository:(Git 存储库)
keywords:(关键字)
author:(作者)
license:(许可证)
如果不想填写,可以直接回车跳过资料输入部分,
在Is this OK?(yes)选择 y

编辑package.json文件添加运行live-server服务的依赖:(如果已经添加,不用重复)
在"scripts"里添加:
"scripts": {
"dev": "live-server",
},
新增:
"dependencies": {
"live-server": "^1.2.2"
},

(3)、安装live-server服务的依赖
在终端窗口中用命令行进行安装。
如终端关闭了,可以点击菜单栏--终端--新建终端,会在底部打开一个面板,点击【终端】切换到终端。或按快捷键:Ctrl+Shift+` 打开终端

修改一下npm的下载源(用淘宝镜像)
输入:npm config set registry https://registry.npm.taobao.org
安装我们package.json中添加的server服务
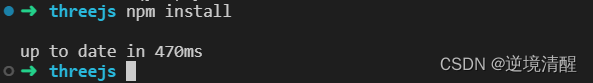
输入:npm install
安装成功的效果如下:

如果同一个项目重新install安装,会提示更新:

(4)、启动服务的方法
输入:npm run dev
如果出现下面信息,说明服务启动成功

这时会弹出发现端口的窗口:

选择:Cloud IDE中打开,(在云IDE中察看webGL工程预览效果)
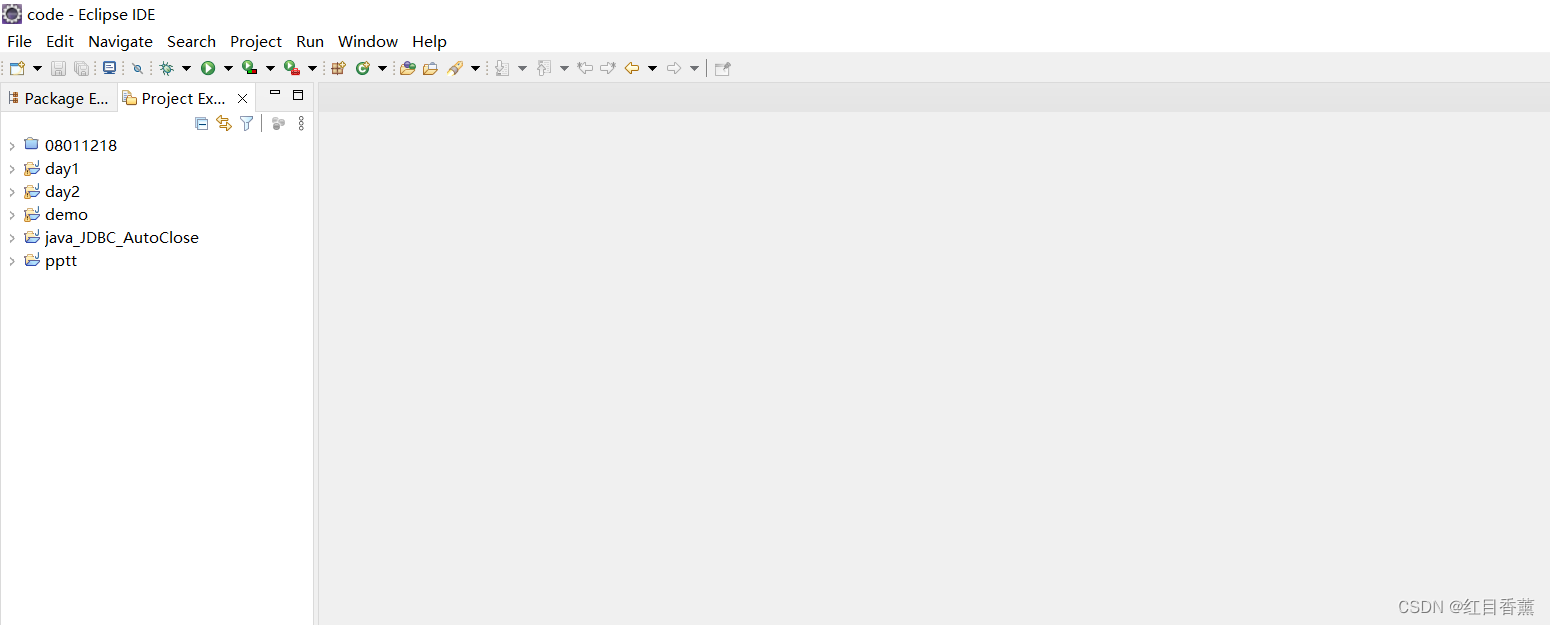
此时显示了webGL工程threejs目录内的情况:(请忽略model和node_modules两个目录,那是我后期建立的,前面忘了截此步骤的图)
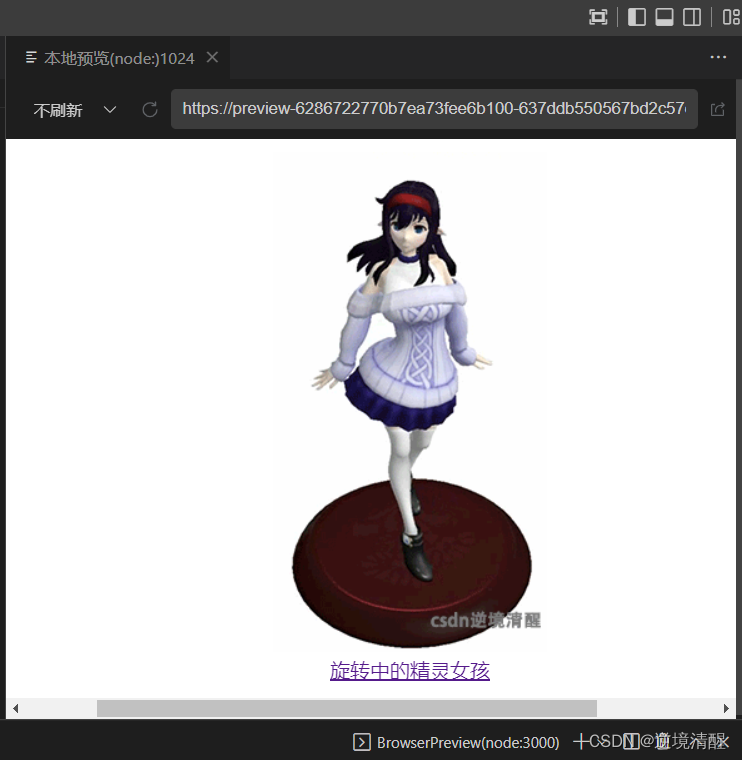
点击运行index.html文件,
预览窗口有(5秒、10秒、1分钟)刷新一次,和“不刷新” 几种选项,你可以按自己进行设置。




项目构建好以后,可以直接运行打开【旋转的精灵女孩】 Three.js实例。
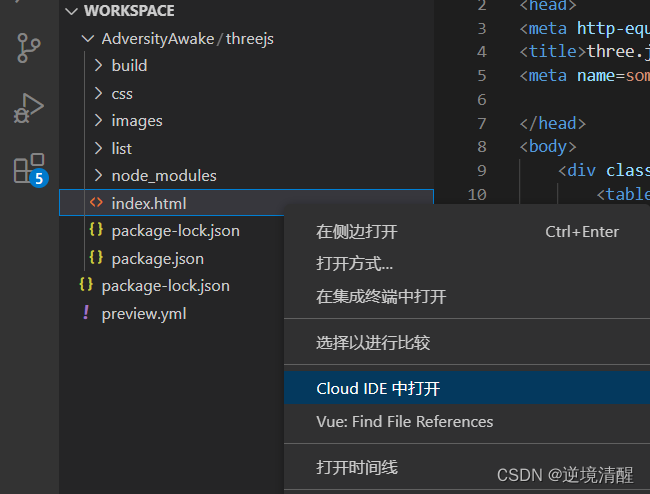
方法:点击index.html文件,右键,出现菜单里选择:Cloud IDE中打开


 Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
推荐阅读:
| 20 |
| 巴斯光年python turtle绘图__附源代码 |
| 19 |
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
| 草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
| 皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
| 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
| 草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
| 用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
| 《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
| 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
| Python函数方法实例详解全集(更新中...) |
| 9 |
| matplotlib 自带绘图样式效果展示速查(全) |
| 8 |
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
| 2022年11月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
| Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
| 色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
| Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
| Tomcat端口配置(详细) |
| 1 |
| Tomcat10 安装(Windows环境)(详细) |



































![[附源码]计算机毕业设计酒店在线预约咨询小程序Springboot程序](https://img-blog.csdnimg.cn/4f18829975f243d0945cefb5fd84fc3d.png)

![[附源码]Python计算机毕业设计Django行程规划app](https://img-blog.csdnimg.cn/ea06d50398254333bba84a285aaf7263.png)